جستجو در jqGrid با استفاده از MVC
چهارشنبه 14 مهر 1395دراین مقاله یاد خواهید گرفت که چگونه می توانید با استفاده از JqGrid در MVC جستجو را انجام دهید.

قبل از شروع به خواندن این مقاله ، مقاله ی قبلی(انجام عملیات CRUD با استفاده از JqGrid درASP.Net MVC) را مطالعه کنید زیرا این مقاله کاملا براساس مقاله ی قبلی می باشد.
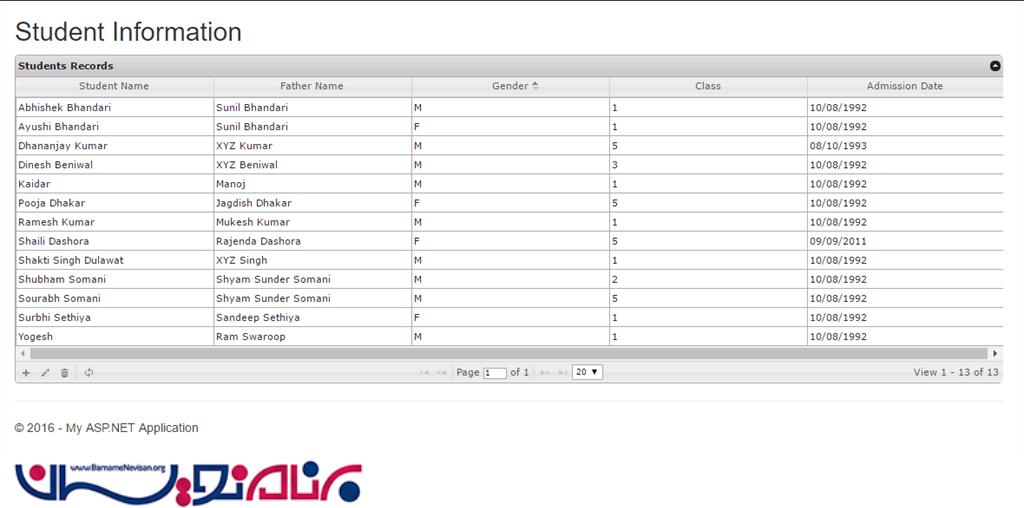
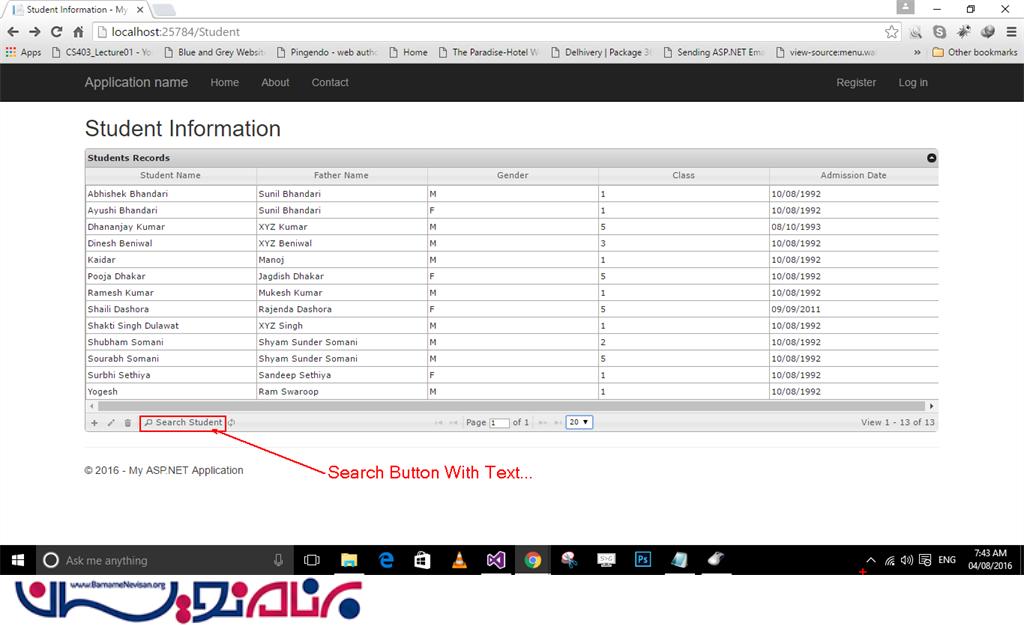
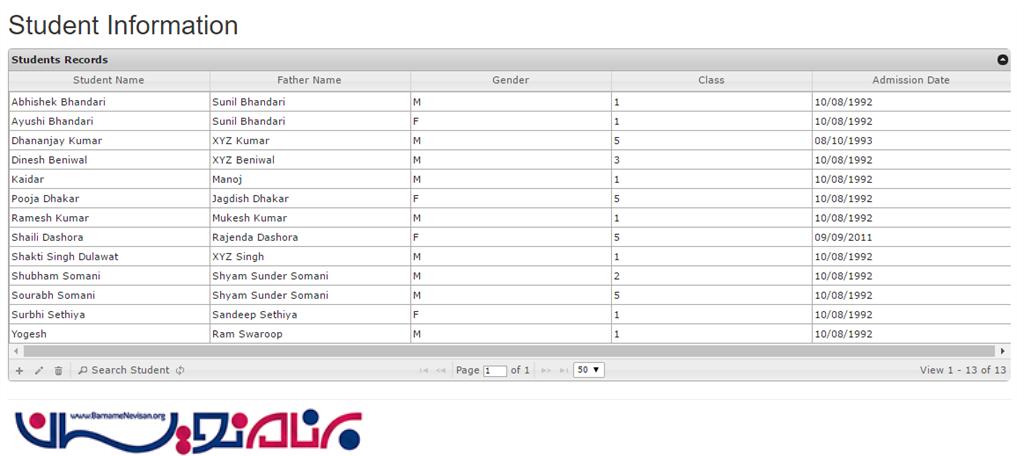
خروجی مقاله قبل:

ما این مقاله را با ، جستجوکردن عملگرها(Operations) به صورت مرحله به مرحله ادامه می دهیم.
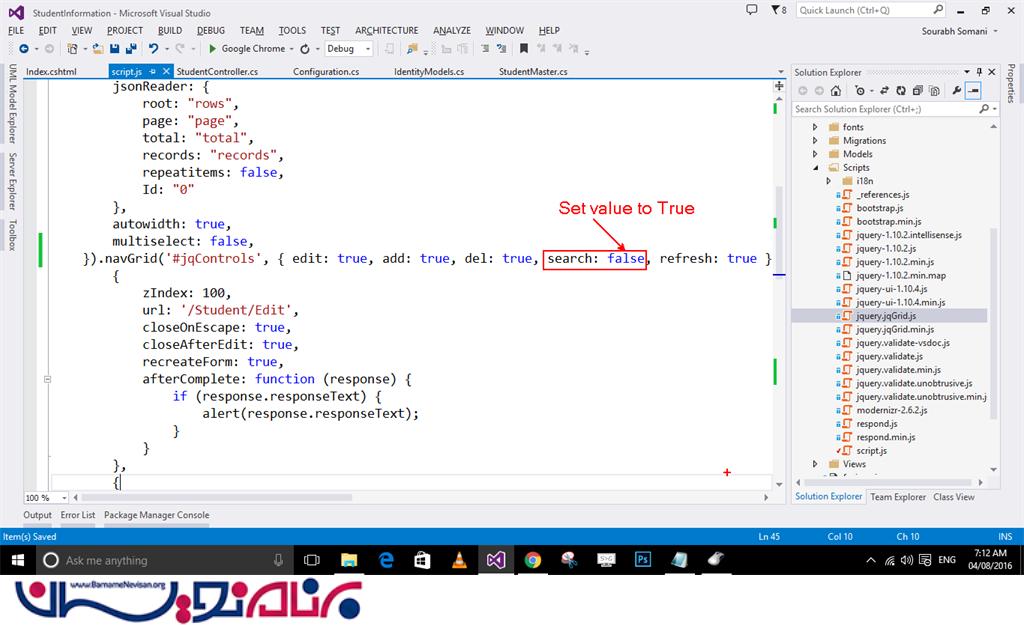
فایل script.js که در مقاله ی قبلی ایجاد کردیم را باز کنید.
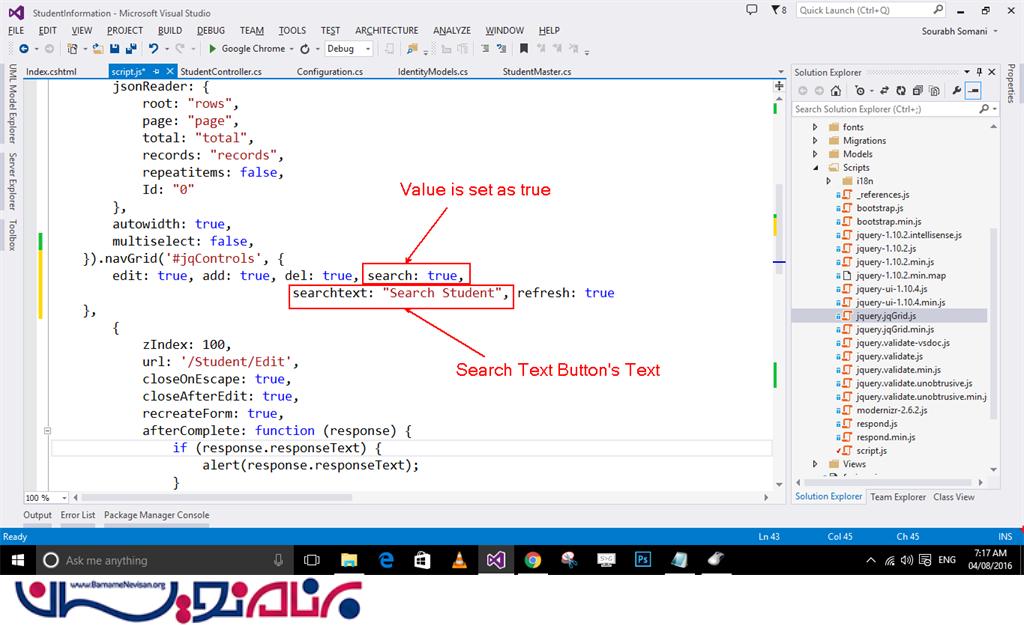
سپس فعال کردن جستجو (enable search) را true کنید.

همچنین شما می توانید searchtext property را تنظیم کنید(نیازی به این کار نمی باشد)
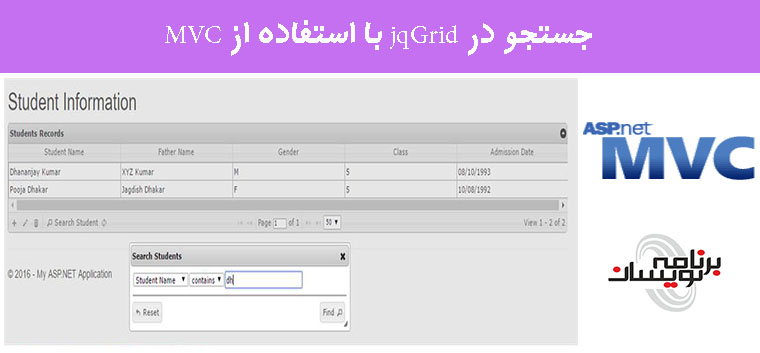
 بعد از این کار خروجی شما به شکل زیر است:
بعد از این کار خروجی شما به شکل زیر است:

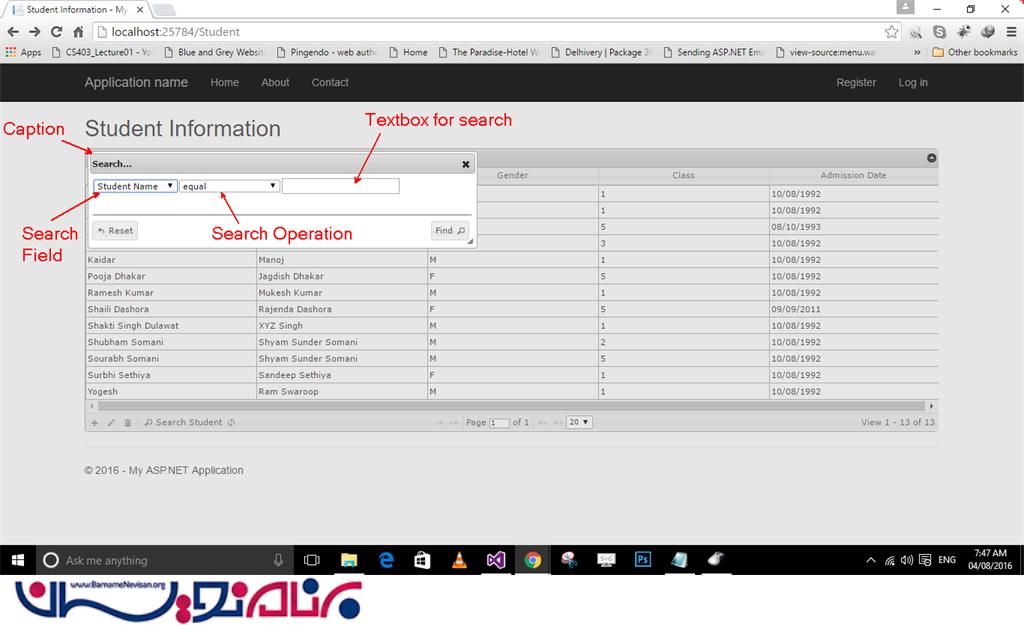
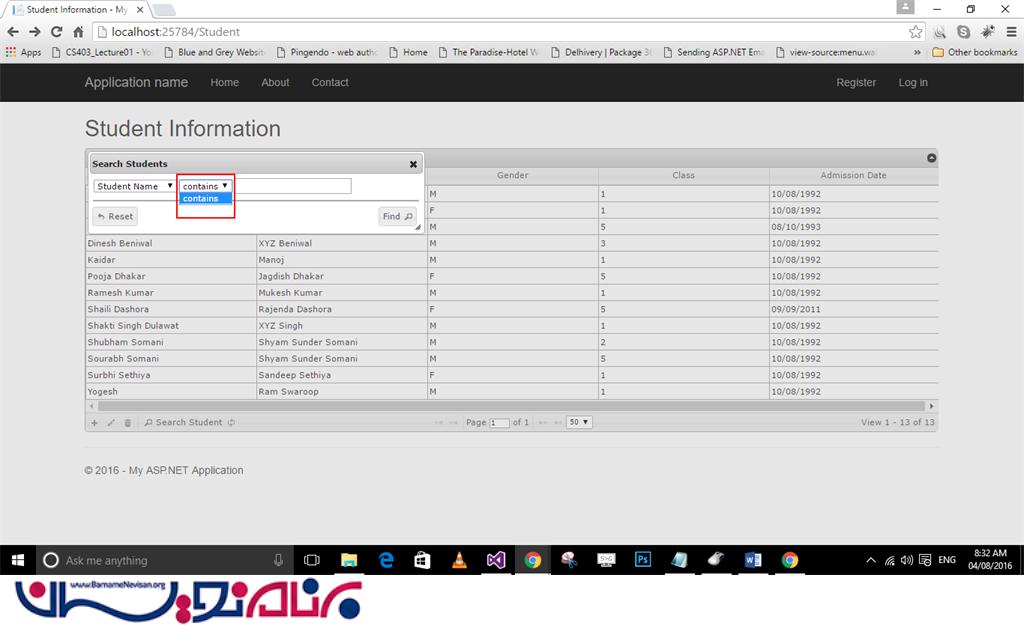
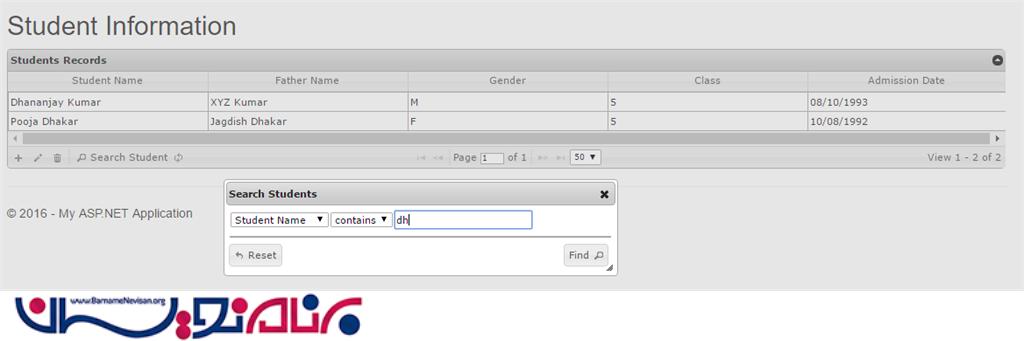
وقتی که شما روی آن دکمه کلیک می کنید ، یک پنجره برای جستجو کردن شما باز می شود.مانند شکل زیر


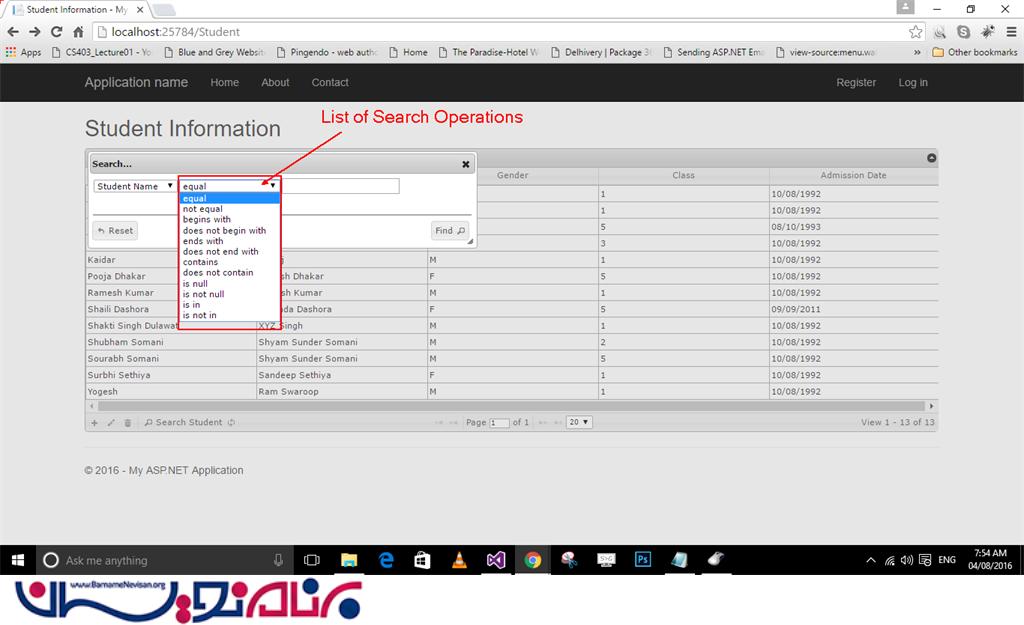
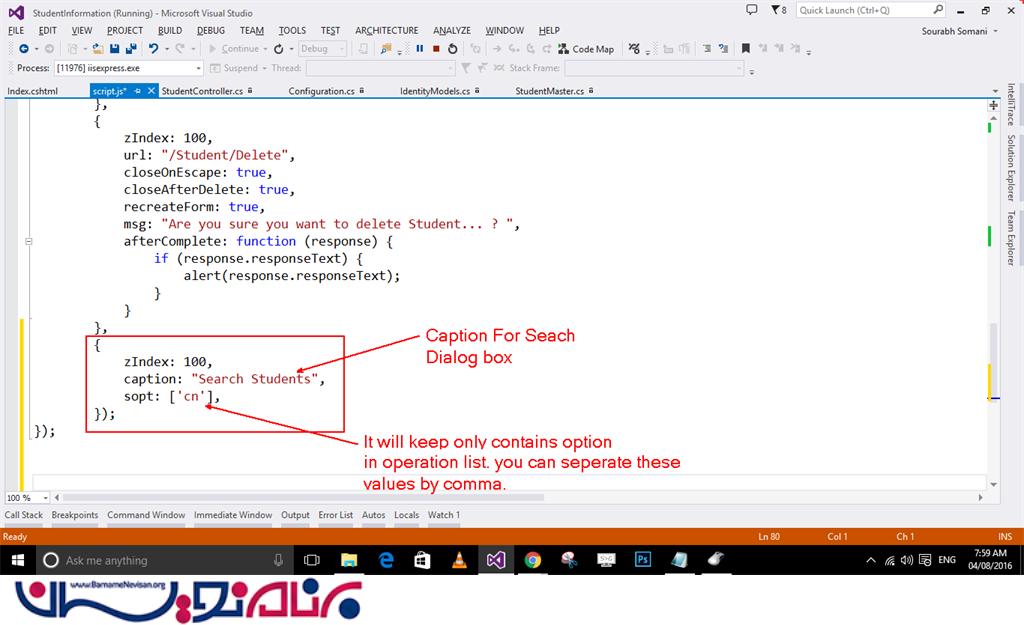
حال برای تغییر دادن dialog box ، با نوشتن این کد بعد از پاک کردن عملگر در script.js

شما می توانید مقادیر Spot بیش تری مانند زیر اضافه کنید.
sopt: ['eq', 'ne', 'lt', 'le', 'gt', 'ge', 'bw', 'bn', 'ew', 'en', 'cn', 'nc', 'nu', 'nn', 'in', 'ni']
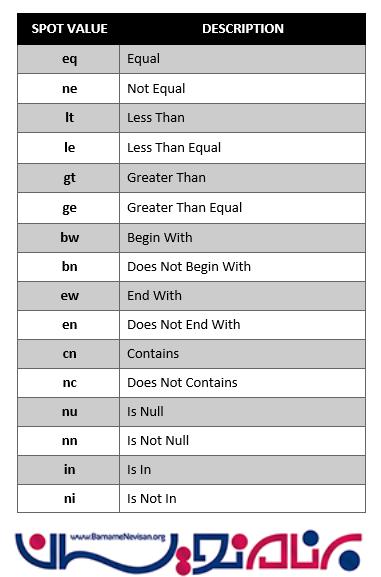
توضیح مقادیر Spot: توضیح مقادیر همه ی Spot ها در زیر آمده است:

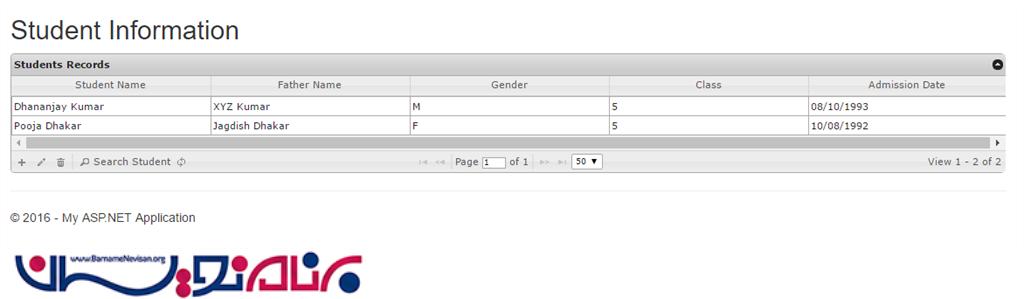
بعد از اینکه مقدار یک Spot را تنظیم کردیم ، خروجی به شکل زیر خواهد بود.

کد کامل script.js :
1. /// <reference path="jquery.jqGrid.js" />
2. $(function () {
3. $("#jqGrid").jqGrid({
4. url: "/Student/GetStudents",
5. datatype: 'json',
6. mtype: 'Get',
7. colNames: ['ID', 'Student Name', 'Father Name', 'Gender', 'Class', 'Admission Date'],
8. colModel: [
9. { key: true, hidden: true, name: 'ID', index: 'ID', editable: true },
10. { key: false, name: 'Name', index: 'Name', editable: true },
11. { key: false, name: 'FatherName', index: 'FatherName', editable: true },
12. { key: false, name: 'Gender', index: 'Gender', editable: true, edittype: 'select', editoptions: { value: { 'M': 'Male', 'F': 'Female', 'N': 'None' } } },
13. { key: false, name: 'ClassName', index: 'ClassName', editable: true, edittype: 'select', editoptions: { value: { '1': '1st Class', '2': '2nd Class', '3': '3rd Class', '4': '4th Class', '5': '5th Class' } } },
14. { key: false, name: 'DateOfAdmission', index: 'DateOfAdmission', editable: true, formatter: 'date', formatoptions: { newformat: 'd/m/Y' } }],
15. pager: jQuery('#jqControls'),
16. rowNum: 10,
17. rowList: [10, 20, 30, 40, 50],
18. height: '100%',
19. viewrecords: true,
20. caption: 'Students Records',
21. emptyrecords: 'No Students Records are Available to Display',
22. jsonReader: {
23. root: "rows",
24. page: "page",
25. total: "total",
26. records: "records",
27. repeatitems: false,
28. Id: "0"
29. },
30. autowidth: true,
31. multiselect: false,
32. }).navGrid('#jqControls', {
33. edit: true, add: true, del: true, search: true,
34. searchtext: "Search Student", refresh: true
35. },
36. {
37. zIndex: 100,
38. url: '/Student/Edit',
39. closeOnEscape: true,
40. closeAfterEdit: true,
41. recreateForm: true,
42. afterComplete: function (response) {
43. if (response.responseText) {
44. alert(response.responseText);
45. }
46. }
47. },
48. {
49. zIndex: 100,
50. url: "/Student/Create",
51. closeOnEscape: true,
52. closeAfterAdd: true,
53. afterComplete: function (response) {
54. if (response.responseText) {
55. alert(response.responseText);
56. }
57. }
58. },
59. {
60. zIndex: 100,
61. url: "/Student/Delete",
62. closeOnEscape: true,
63. closeAfterDelete: true,
64. recreateForm: true,
65. msg: "Are you sure you want to delete Student... ? ",
66. afterComplete: function (response) {
67. if (response.responseText) {
68. alert(response.responseText);
69. }
70. }
71. },
72. {
73. zIndex: 100,
74. caption: "Search Students",
75. sopt: ['cn']
76. });
77. });
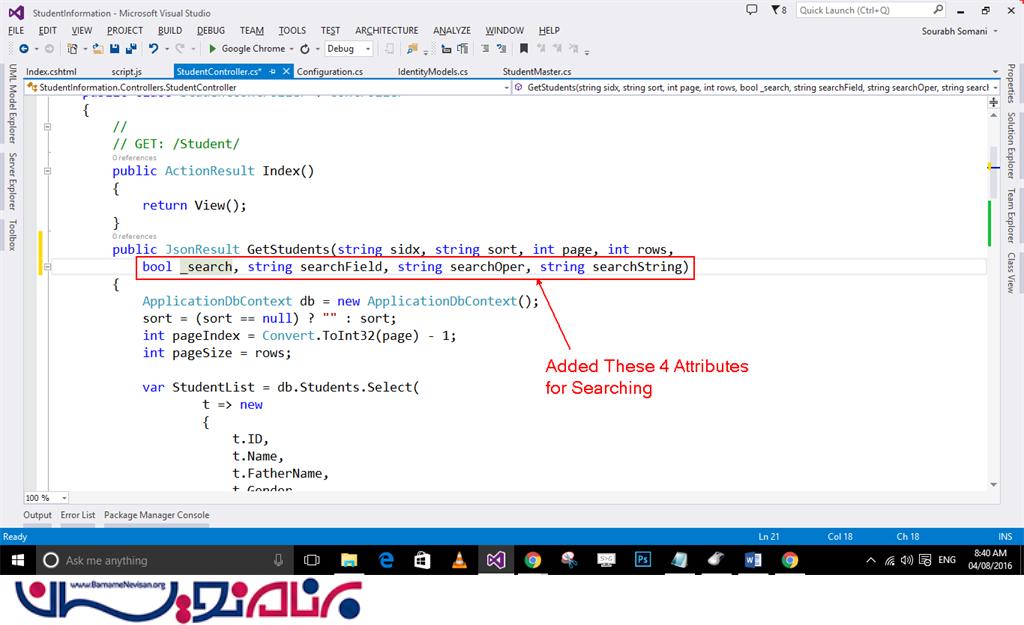
حال 4 صفت بیشتر به GetStudents Action اضافه کنید. این صفت ها را در شکل زیر می توانید ببنید.

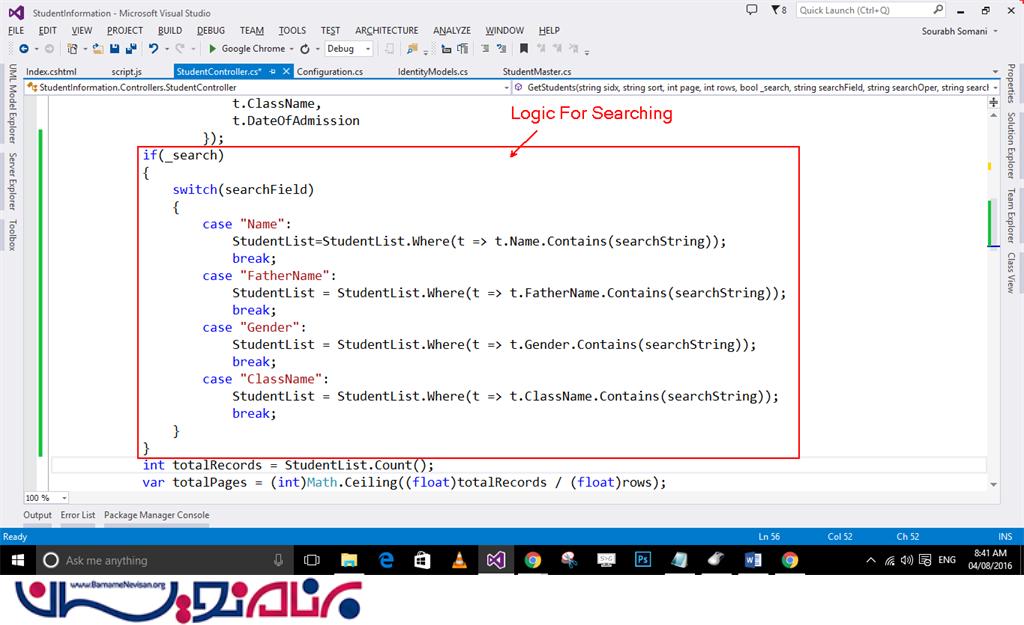
حال کد زیر را برای منطق جستجو کردن در متد GetStudent action بنویسید.

کد کامل GetStudent Action:
1. public JsonResult GetStudents(string sidx, string sort, int page, int rows, bool _search, string searchField, string searchOper, string searchString)
2. {
3. ApplicationDbContext db = new ApplicationDbContext();
4. sort = (sort == null) ? "" : sort;
5. int pageIndex = Convert.ToInt32(page) - 1;
6. int pageSize = rows;
7.
8. var StudentList = db.Students.Select(
9. t => new
10. {
11. t.ID,
12. t.Name,
13. t.FatherName,
14. t.Gender,
15. t.ClassName,
16. t.DateOfAdmission
17. });
18. if(_search)
19. {
20. switch(searchField)
21. {
22. case "Name":
23. StudentList=StudentList.Where(t => t.Name.Contains(searchString));
24. break;
25. case "FatherName":
26. StudentList = StudentList.Where(t => t.FatherName.Contains(searchString));
27. break;
28. case "Gender":
29. StudentList = StudentList.Where(t => t.Gender.Contains(searchString));
30. break;
31. case "ClassName":
32. StudentList = StudentList.Where(t => t.ClassName.Contains(searchString));
33. break;
34. }
35. }
36. int totalRecords = StudentList.Count();
37. var totalPages = (int)Math.Ceiling((float)totalRecords / (float)rows);
38. if (sort.ToUpper() == "DESC")
39. {
40. StudentList = StudentList.OrderByDescending(t => t.Name);
41. StudentList = StudentList.Skip(pageIndex * pageSize).Take(pageSize);
42. }
43. else
44. {
45. StudentList = StudentList.OrderBy(t => t.Name);
46. StudentList = StudentList.Skip(pageIndex * pageSize).Take(pageSize);
47. }
48. var jsonData = new
49. {
50. total = totalPages,
51. page,
52. records = totalRecords,
53. rows = StudentList
54. };
55. return Json(jsonData, JsonRequestBehavior.AllowGet);
56. }
خروجی:
خروجی اولیه:

وقتی که داریم جستجو میکنیم.

بعد از جستجو کردن:

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 2 تشکر
