نحوه خزیدن در دنیای وب با استفاده از #C
شنبه 22 آبان 1395در این مقاله به بررسی نحوه ی خزیدن در صفحات وب می پردازیم. مفاهیم اولیه ی خزیدن (Scraping) در این مقاله به صورت کامل بیان شده اند. همچنین در یک برنامه ساده، این کار پیاده سازی شده است.

مرحله1 :
اولین قدم برای شروع، داشتن یک متد است که در مرورگر بتوانیم به وسیله ی آن مشخص کنیم کدام المان های HTML را برای Scrape یا به اصطلاح خزیدن انتخاب کنیم. این کار معمولا به وسیله ی یک افزونه یا پلاگین در مرورگر ها انجام می شود.
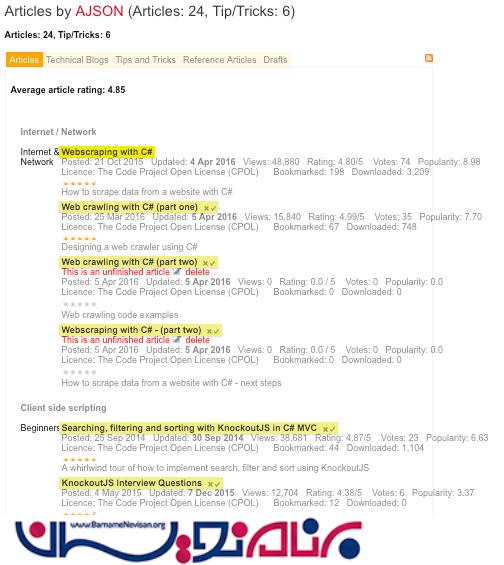
برای این که این عملیات را بر روی المان های تکراری انجام بدهید، مانند تصویر زیر عمل کنید. به المانی که انتخاب کرده اید نگاه کنید و به دنبال والدین/بستگان المان بگردید که آن ها هم در حال تکرار هستند. اگر به طور قطعی از آن ها اطمینان ندارید، می توانید حدس بزنید.
در این مثال می توانید ببینید که زمانی که در مرورگر بر روی یکی از عناوین مقاله کلیک کرده ایم، کد به صورت منطقی سایر مواردی که شبیه به عنوان مقاله هستند را به صورت خودکار انتخاب کرده است.

مفهوم بالا برای فیلدهای داده ای دیگر در صفحه نیز تکرار می شود و همه این موارد در یک قالب ذخیره می شوند. نکته مهم برای این که بدانیم چه داده هایی را باید بکاویم ، این است که از المان هایی که قصد داریم آن ها را بکاویم، XPath بگیریم. مطمئنا این کار، کمی زمان کار را طولانی تر می کند ولی در طولانی مدت می فهمید که ارزشش را دارد. زمانی که شما XPath مربوط به یک یا چند المان را پیدا کنید، می توانید از تکنیک هایی که در این زمینه وجود دارند، استفاده کنید.
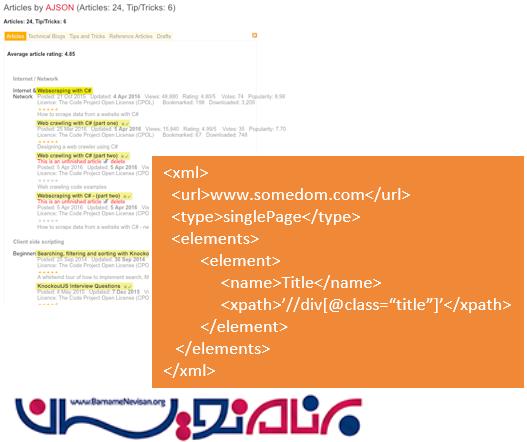
دیاگرام زیر نشان می دهد که چطور می توانیم یک قالب را در یک XML بریزیم و به این وسیله اطلاعات مورد نظرمان را بکاویم. در شکل زیر این کار بر روی div 'title' انجام گرفته است.

با استفاده از کد زیر می بینید که چگونه می توانیم داده های 'title' را از تصویر بالا واکشی کنیم و در درون یک متغیر لیست بریزیم:
WebPage PageResult = Browser.NavigateToPage(new Uri(XML.url)); var Titles = PageResult.Html.SelectNodes(XML.elements.element[n].xpath)
مرحله 2 : جریان داده کاوی
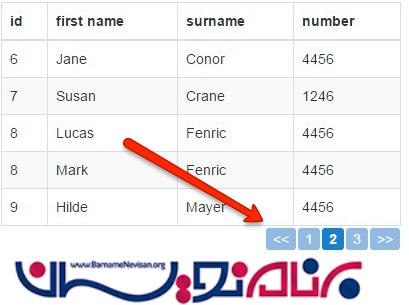
شما باید به موتور تان بگویید که صفحه ی حاوی اطلاعات ، کدام صفحه است و همچنین اطلاعات، دقیقا در کجای صفحه قرار دارند. مراحل این کار به صورت آن چه در بالا گفته شد ، نیست. زمانی که حجم اطلاعات شما بالاست و اطلاعاتی که می خواهید به آن ها دست پیدا کنید، در صفحات متعدد قرار دارند، نیاز دارید تا مراحل زیر را انجام بدهید:
1-به صفحه مورد نظر بروید
2-المان مورد نظر را پیدا کنید و عملیات داده کاوی را روی آن انجام بدهید
3-به صفحه بعدی بروید
4-عملیات را انجام بدهید، و آنفدر این کار را تکرار کنید تا به صفحه آخر برسید.
برای این که بتوانید این کار را که در بالا گفتیم، انجام بدهید، نیاز دارید تا به موتور اعلام کنید که چگونه باید مسیریابی ها را انجام بدهد. این کار شامل شناسایی صفحات حاوی اطلاعات نیز می شود که عبارتند از :
صفحه شروع
صفحه انتهایی
تعداد سطر در هر صفحه
لینک های قبلی / بعدی

مرحله 3 : برنامه ریزی کنید و به وب کاوی به روش خزیدن بپردازید
نکته ی آخری که در اینجا لازم است آن را بیان کنیم این است که شما می توانید با کمک ابزار های متعددی که در این زمینه وجود دارند به راحتی و تنها با زدن یک کلیک ، به خزیدن در دنیای وب بپدازید. برخی از ابزارها حتی این قابلیت را نیز دارند که بر اساس یک زمان بندی که شما تعیین می کنید به خزیدن در وب و کاوش داده ها بپدازند.
یکی از این ابزارها Quartz .net scheduler است.
این ابزار یک فریم ورک بسیار قدرتمند در این زمینه است. این نرم افزار امروزه به صورت گسترده ای در حال استفاده است و طرز استفاده از آن بسیار راحت است و راه حل بسیار بهتری نسبت به استفاده از کلاس های timer است. شما می توانید زمان بندی های مورد نظرتان را به راحتی به برنامه اعمال کنید. مثلا می توانید بگویید که هر چهارشنبه این کار انجام شود و یا هر روز در یک ساعت خاص و یا فقط یک بار در یک ساعت مشخص وهر زمان دلخواه دیگری . شما حتی می توانید با استفاده از CRON trigger methods که در برنامه تعبیه شده اند، زمان بندی های پیچیده تری را اعمال کنید.
برخی از این مثال ها به شرح زیر هستند :
0 15 10 ? * * به این معنی است که :
هر روز در ساعت 10:15am شروع به کار کن.
0 0/5 14 * * ? به این معنی است که:
هر روز از ساعت 2pm تا 2:55pm هر پنج دقیقه یک بار عملیات را انجام بدهد.
0 15 10 ? * 6L 2002-2005 به این معنی است که:
در طول سال های 2002 تا 2005 جمعه ی آخر هر ماه در ساعت 10:15am عملیات را انجام بدهد.
می بینید که این ابزار به صورت قابل توجهی به شما برای زمان بندی ها کمک می کند.
اگر رابط کاربری شما بر روی وب قرار دارد، این پلاگین JQuery ممکن است برای شما کارآمد باشد. این پلاگین یک رابط کاربری مناسب و ساده برای کاربر فراهم می کند تا کاربر بتواند به راحتی زمان بندی مورد نظر خودش را انجام بدهد.

با توضیحاتی که در این مقاله ارائه شد باید تا حدودی با فرآیند وب کاوی از طریق خزیدن آشنا شده باشید.در مقاله های بعدی نیز توضیحات کامل تری در این باره خواهیم آموخت.

- C#.net
- 3k بازدید
- 7 تشکر
