ساخت یک Login Form درWPF
چهارشنبه 12 خرداد 1395در این برنامه می آموزیم چطور با استفاده از تصاویر و کد ، محیط برنامه را به مدلی که دوست داریم، بسازیم. مراحل کار در مقاله توضیح داده شده اند.

در این برنامه می آموزیم که چطور برنامه های خودمان را زیباتر و جذاب تر کنیم.
مراحل زیر را دنبال کنید.
1- Visual Studio را باز کنید.
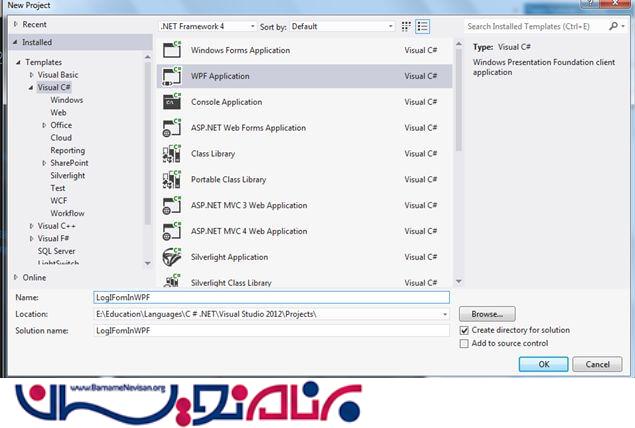
2-به قسمت New project بروید و WPF application را مطابق شکل زیر انتخاب کنید.

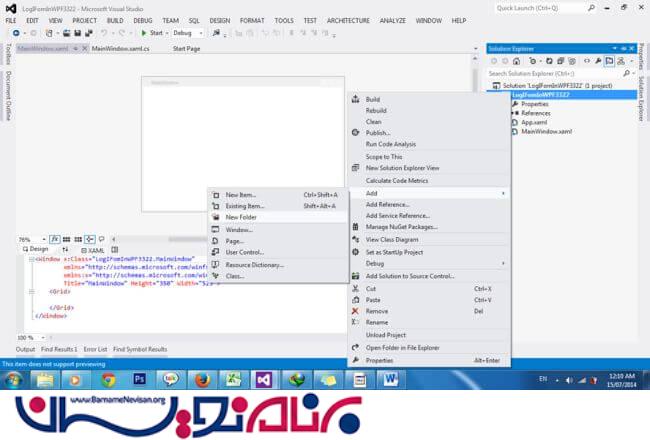
3-به قسمت Solution Explorer بروید و یک پوشه ی جدید ایجاد کنید. (مراحل کار در تصویر موجود است .)
4-نام این پوشه را “Images” بگذارید.

5- تصاویر مورد نیاز برای ساخت برنامه را به این پوشه اضافه کنید.
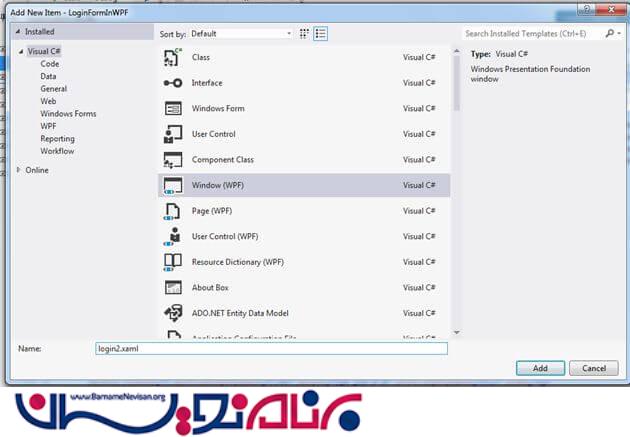
6-یک پنجره ی جدید به پروژه اضافه کنید و نام آن را “login2.xaml” بگذارید.

7- حالا “login2.xaml” را باز کنید و کد مورد نیاز برای نمایش تصاویر را بنویسید.
8- Property های مورد نیاز برای main window را تنظیم کنید.
<Window x:Class="LoginFormInWPF.login2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="login2" Height="700" Width="400" AllowsTransparency="True" WindowStyle="None" WindowStartupLocation="CenterScreen">
9-حالا یک تصویر برای نمایش در background اضافه کنید.
<Window.Background> <ImageBrush ImageSource="Images/Untitled-1.png"/> </Window.Background>
10-حالا سایر تصاویر مورد نیازمان را اضافه کنیم.
<Grid>
<TextBox HorizontalAlignment="Left" Height="30" Margin="135,313,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="169"/>
<Button Content="" HorizontalAlignment="Left" Margin="248,410,0,0" VerticalAlignment="Top" Width="54" Height="24" Click="Button_Click_1">
<Button.Background>
<ImageBrush/>
</Button.Background>
</Button>
<Image HorizontalAlignment="Left" Source="Images/worng.png" Height="30" VerticalAlignment="Top" Width="41" Margin="309,313,0,0">
</Image>
<Image HorizontalAlignment="Left" Source="Images/Warning.png" Height="30" VerticalAlignment="Top" Width="41" Margin="309,361,0,0"/>
<PasswordBox HorizontalAlignment="Left" Margin="135,361,0,0" VerticalAlignment="Top" Width="169" Height="30"/>
<Image HorizontalAlignment="Left" Height="25" VerticalAlignment="Top" Width="30" Margin="368,6,0,0" Source="Images/close.png" MouseDown="Image_MouseDown_1"/>
<Image HorizontalAlignment="Left" Height="25" VerticalAlignment="Top" Width="30" Margin="336,6,0,0" Source="Images/minimize.png" MouseDown="Image_MouseDown_2"/>
</Grid>
حالا App.xamp را باز کنید و startup را به صورت زیر تنظیم کنید.
StartupUri="login2.xaml"
زمانی که پروژه را اجرا کنید، این کد برای شما صفحه ی Login2.xaml را باز خواهد کرد.
11- حالا پروژه را اجرا کنید. خروجی کار را ببینید. هرگونه تغییر و یا دستورات اضافی را می توانید در برنامه اعمال کنید.
- WPF
- 3k بازدید
- 3 تشکر
