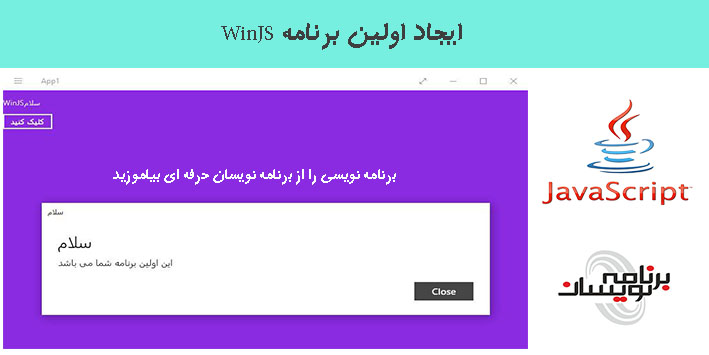
ایجاد اولین برنامه WinJS
دوشنبه 5 مهر 1395در این مقاله یاد خواهید گرفت که چگونه اولین Windows metro application(WinJS) را با استفاده از برنامه های HTML/JS/CSS ایجاد کنید.

مراحل ایجاد یک صفحه ی خالی Universal Windows App.
مرحله1:
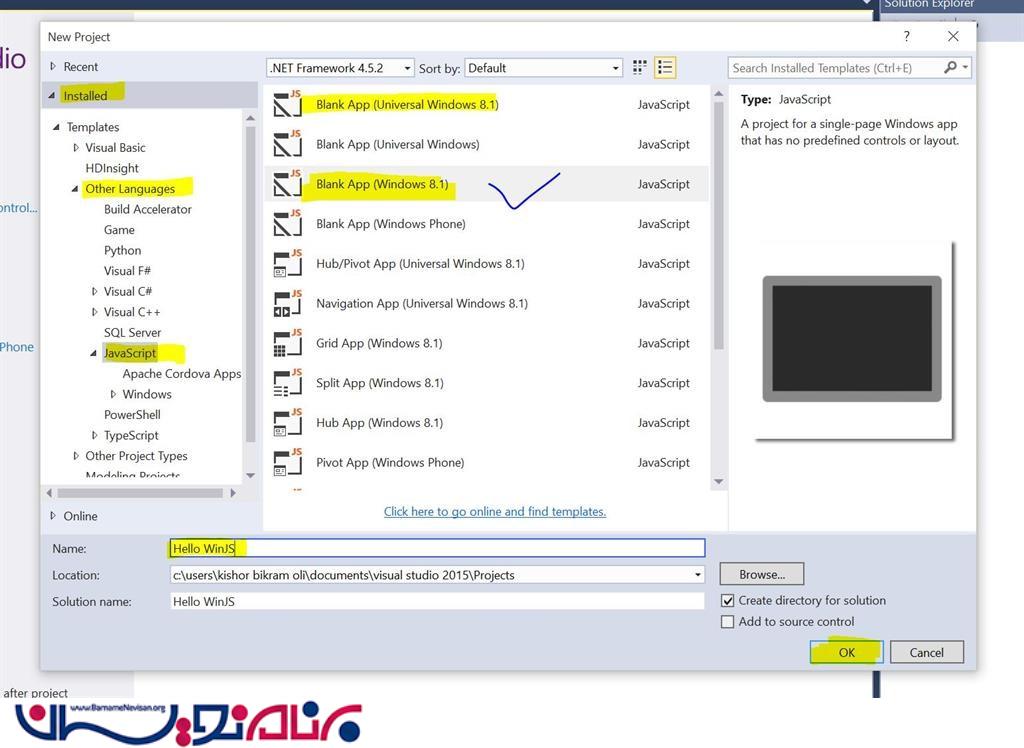
یک پروژه جدید ایجاد کنید.به New ،Fileو سپس Project بروید.در بین زبان های زیر ، روی JavaScript کلیک کنید.سپس (Universal Windows)Blank App یا Blank APP(Windows 8.1)را انتخاب کنید.
ما در اینجاBlank App(Windows 8.1) را انتخاب کرده ایم.

مرحله 2:
شما باید برنامه را ایجاد کنید.حال شما در default.html، Solution explorerرا خواهید دید.برای باز کردن Solution Explorer به View بروید وSolution Explorer را بزنید و یا دکمه های Ctrl+W+S را بزنید.
شما پوشه های CSS,images,js را در Solution Explorer ، خواهید دید.
پوشه CSS شامل همه ی CSS ها می باشد.
پوشه ی Images شامل تمامی عکس ها می باشد.
پوشه JS شامل همه ی فایل های JS می باشد.
در Control، default.htmlهایی مانند textbox ،Selectbox، radio buttonsو... و جود دارد که ما می توانیم از آنها برای صفحه های html خود براساس نیازمان ،استفاده کنیم.
مرحله3:
ما می خواهیم یک دکمه در default.html اضافه کنیم که این دکمه دارای event کلیک می باشد و وقتی که بر روی آن کلیک می کنید یک پیغام در داخل پنجره به شما نشان می دهد.که کد آن در زیر آمده است:
1. <button onclick="showDialog()">Click Me</button>
کد کامل در HTML:
<!DOCTYPE html> 2. 3. <html> 4. 5. <head> 6. 7. <meta charset="utf-8" /> 8. 9. <title>Hello_WinJS</title> 10. 11. <!-- WinJS references --> 12. 13. <link href="//Microsoft.WinJS.2.0/css/ui-dark.css" rel="stylesheet" /> 14. 15. <script src="//Microsoft.WinJS.2.0/js/base.js"></script> 16. 17. <script src="//Microsoft.WinJS.2.0/js/ui.js"></script> 18. 19. 20. 21. <!-- Hello_WinJS references --> 22. 23. <link href="/css/default.css" rel="stylesheet" /> 24. 25. <script src="/js/default.js"></script> 26. 27. <script src="js/script.js"></script> 28. 29. </head> 30. 31. <body> 32. 33. <p> WinJS سلام</p> 34. 35. <button onclick="showDialog()">کلیک کنید</button> 36. 37. </body> 38. 39. </html>
مرحله 4:
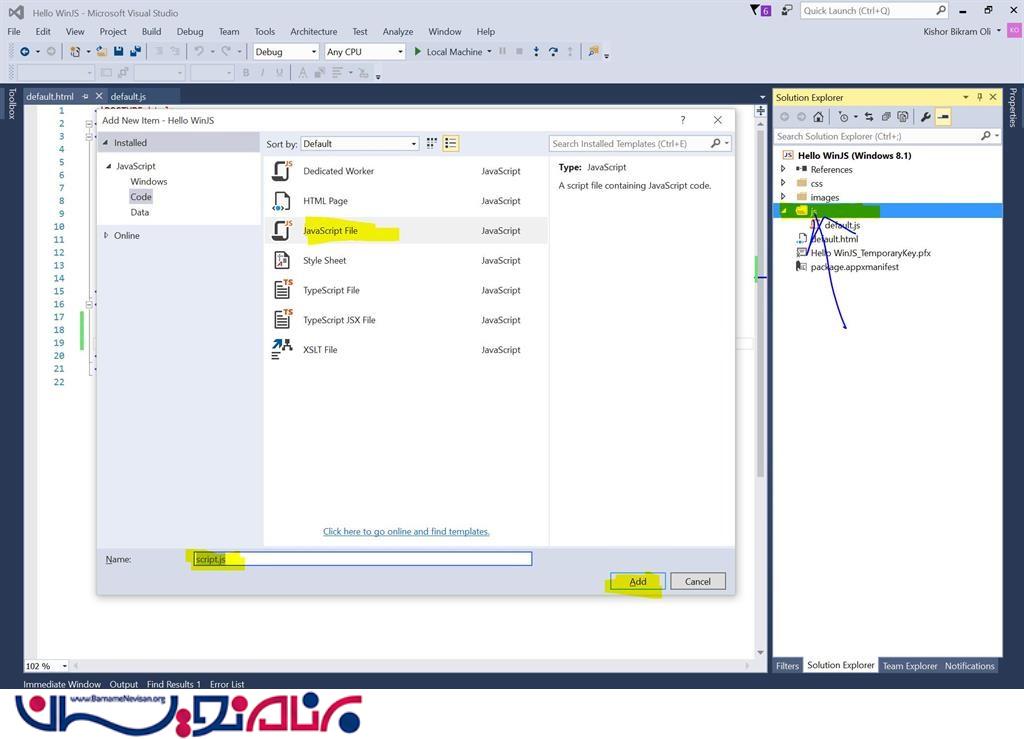
حال می خواهیم یک فایل Script.js اضافه کنیم و یک reference به Script.js در html بزنیم.
1. <script src="js/script.js"></script>

روی پوشه js راست کلیک کنید و سپس JavaScrpt File،Add را انتخاب کنید و روی Add کلیک کنید.
مرحله 5:
در Script.js ، ما تابع ShowDialog() و تعدادی کد برای نشان دادن محتوایی که می خواهیم در پنجره ای که برای ما باز می شود به ما نمایش بدهد را اضافه می کنیم.
1. function showDialog() {
2.
3. var msg = new Windows.UI.Popups.MessageDialog("This is my first winJS application built using HTML, CSS and JS.", "Hello World!");
4.
5. msg.showAsync();
6.
7. }
مرحله 6:
شما می توانید تعدادی کدهای CSS برای background صفحه در default.css اضافه کنید.مانند:
1. body {
2. background-color:blueviolet;
3. }
مرحله 7:
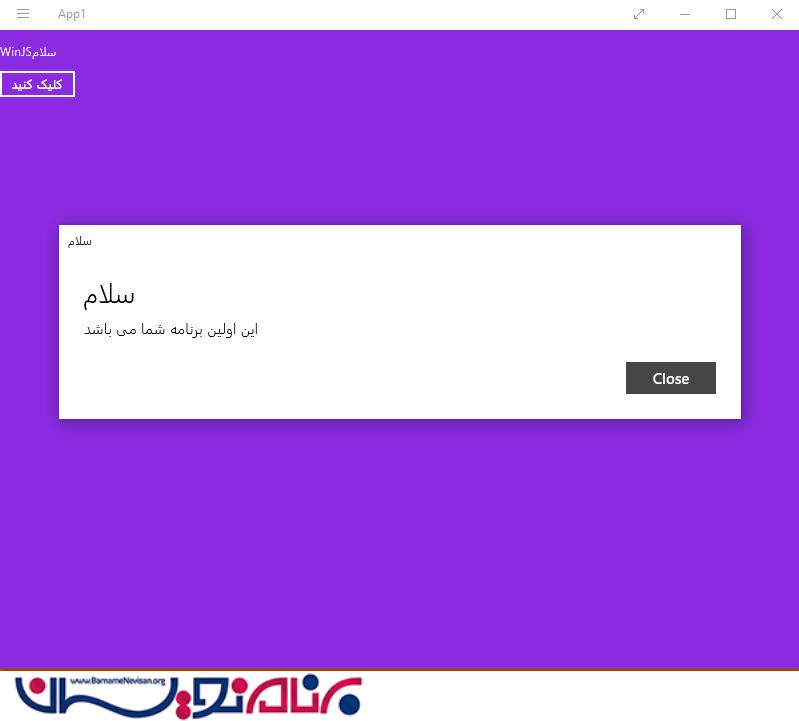
ما آماده ایم که برنامه را اجرا بگیریم .دکمه F5 را بزنید و برنامه را اجرا کنید.روی دکمه کلیک کنید"" کلیک کنید، یک پنجره برای شما باز می شود.

- Java Script
- 2k بازدید
- 1 تشکر
