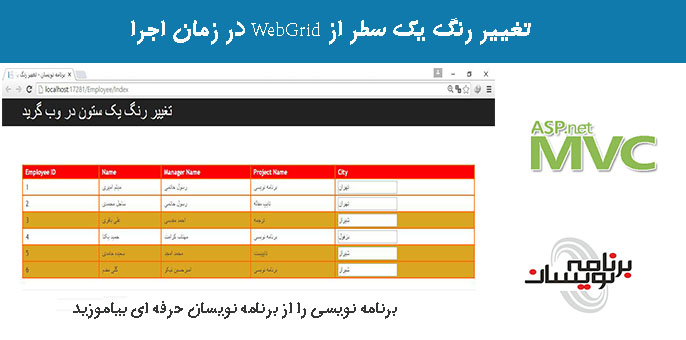
تغییر رنگ یک سطر از WebGrid در زمان اجرا
شنبه 29 خرداد 1395در این مقاله از یک WebGrid استفاده می کنیم و نحوه ی تغییر رنگ یک سطر از آن را با هم بررسی می کنیم. برای این کار از مقادیر یک سطر از گرید استفاده خواهیم کرد.

در این مقاله می خواهیم به بررسی نحوه ی عوض کردن رنگ یک سطر از WebGrid بپردازیم. مراحل کار به صورت زیر هستند:
مراحل کار به صورت زیر هستند:
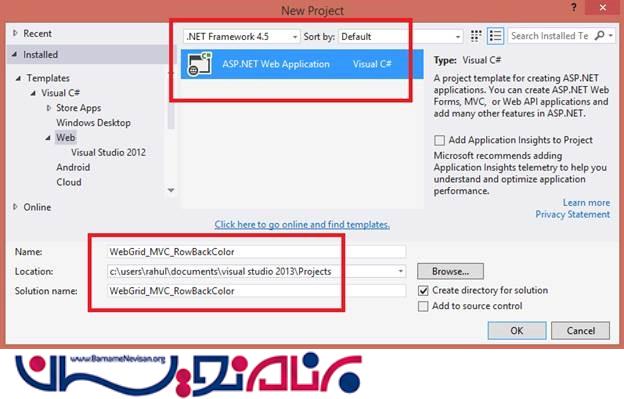
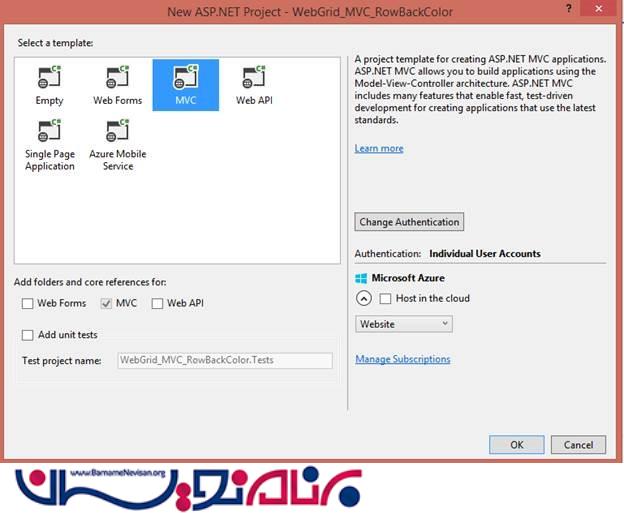
برنامه ی Visual Studio را باز کنید و سپس یک پروژه جدید ایجاد کنید.


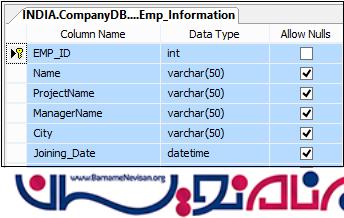
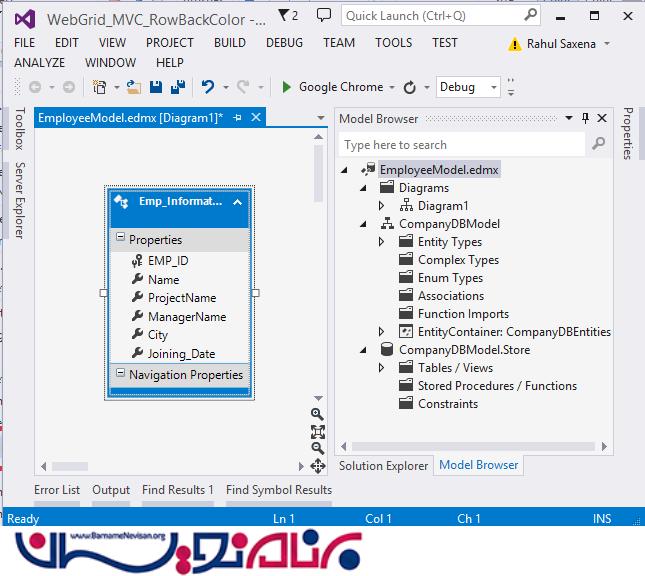
در تصویر زیر ، جدول مربوط به پایگاه داده را می بینید.

داده هایی را به دلخواه در جدول وارد کنید.

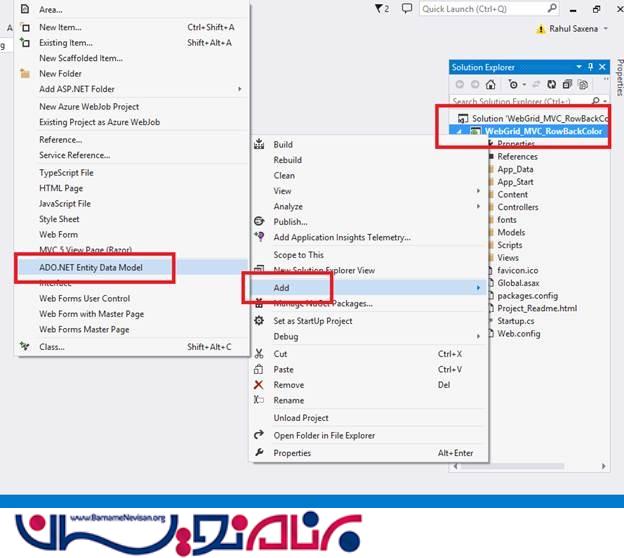
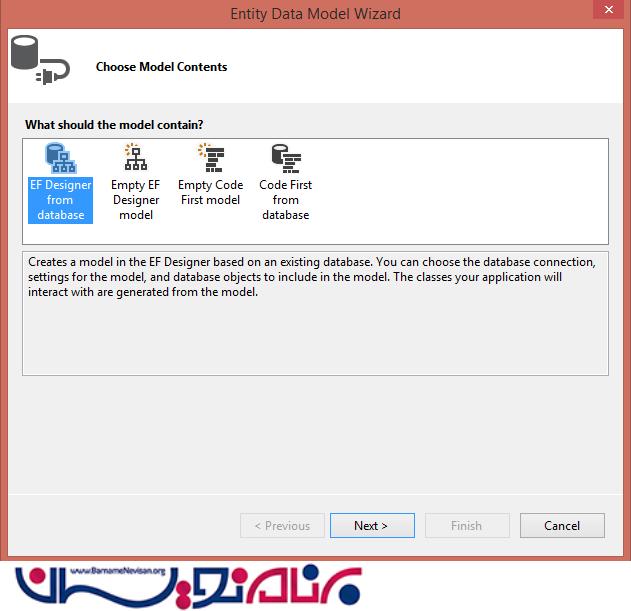
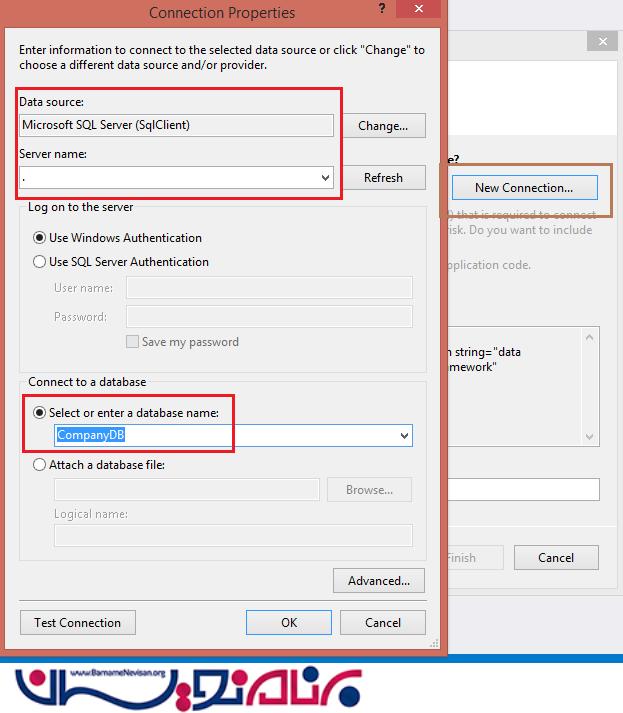
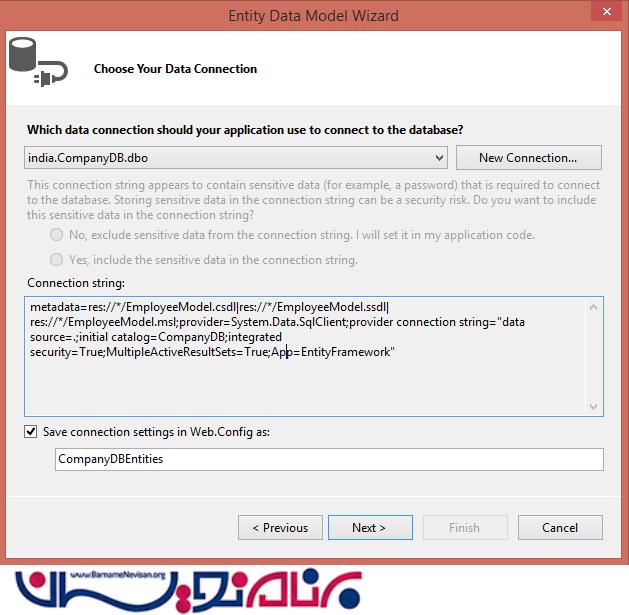
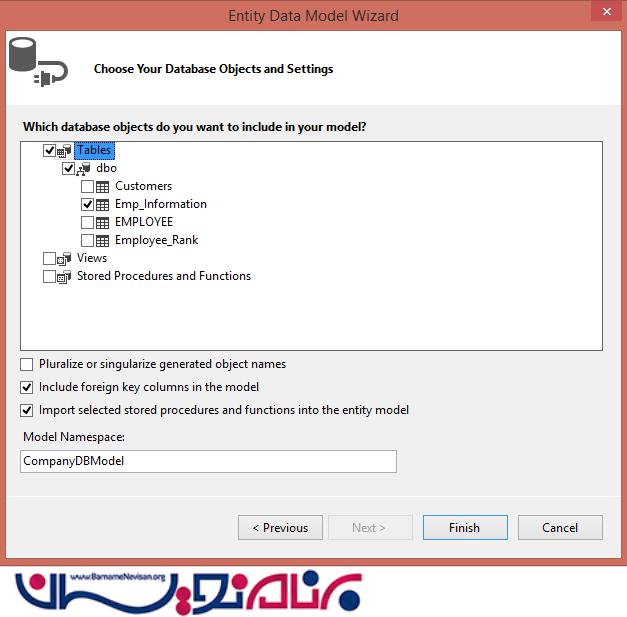
حالا ADO.NET Entity Data Model را به پروژه خودتان اضافه کنید.







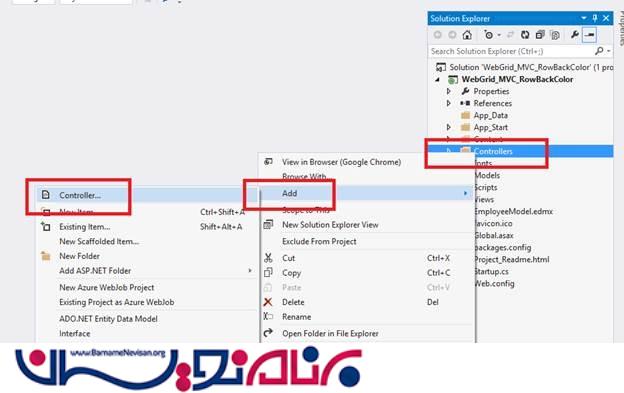
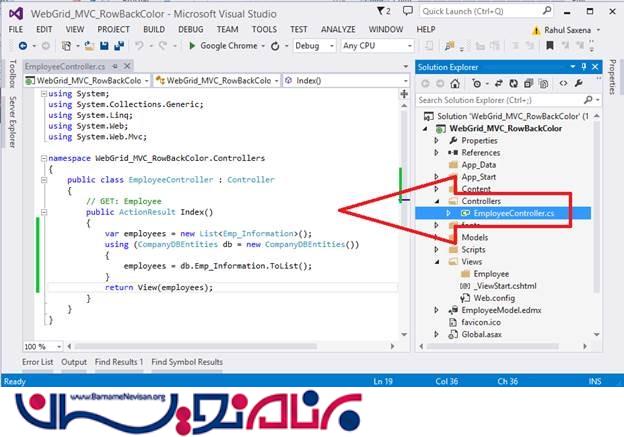
حالا یک Controller جدید اضافه کنید.



حالا کد زیر را در EmployeeController وارد کنید:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebGrid_MVC_RowBackColor.Controllers
{
public class EmployeeController : Controller
{
// GET: Employee
public ActionResult Index()
{
var employees = new List<Emp_Information>();
using (CompanyDBEntities db = new CompanyDBEntities())
{
employees = db.Emp_Information.ToList();
}
return View(employees);
}
}
{
حالا یک View به نام Index.cshtml اضافه کنید.
@model List<WebGrid_MVC_RowBackColor.Emp_Information>
@{
ViewBag.Title = "Employee Listing";
var grid = new WebGrid(source: Model, canPage: true, rowsPerPage: 10);
grid.Pager(WebGridPagerModes.All);
}
@section scripts
{
<script>
$(document).ready(function () {
$("#content tbody tr").each(function (i, row) {
var $actualRow = $(row);
if ($actualRow.find('input.cityCheck[type=text]').val() == 'Banglore') {
$actualRow.css('background-color', '#0094ff');
}
});
});
</script>
}
<style type="text/css">
.webgrid-table {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 10pt;
width: 100%;
border-collapse: separate;
border: solid 1px #ff6a00;
background-color: white;
}
.webgrid-table td, th {
border: 1px solid #ff6a00;
padding: 3px 7px 2px;
}
.webgrid-header {
background-color: #ff0000;
color: #FFFFFF;
padding-bottom: 4px;
padding-top: 5px;
text-align: left;
}
.webgrid-footer {
}
.webgrid-row-style {
padding: 3px 7px 2px;
}
</style>
<div id="content">
@grid.GetHtml(
tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
rowStyle: "webgrid-row-style",
columns: grid.Columns(
grid.Column(header: "Employee ID", format: @<text><div>@(item.EMP_ID)</div></text>),
grid.Column(header: "Name", format: @<text><div>@(item.Name)</div></text>),
grid.Column(header: "Manager Name", format: @<text><div>@(item.ManagerName)</div></text>),
grid.Column(header: "Project Name", format: @<text><div>@(item.ProjectName)</div></text>),
grid.Column(header:"City", format:@<text><input type="text" class="cityCheck" value="@item.City" /></text>)
))
</div>
در فایل route.config ، باید Controller پیش فرض برای شروع را تعیین کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace WebGrid_MVC_RowBackColor
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Employee", action = "Index", id = UrlParameter.Optional }
);
}
}
{
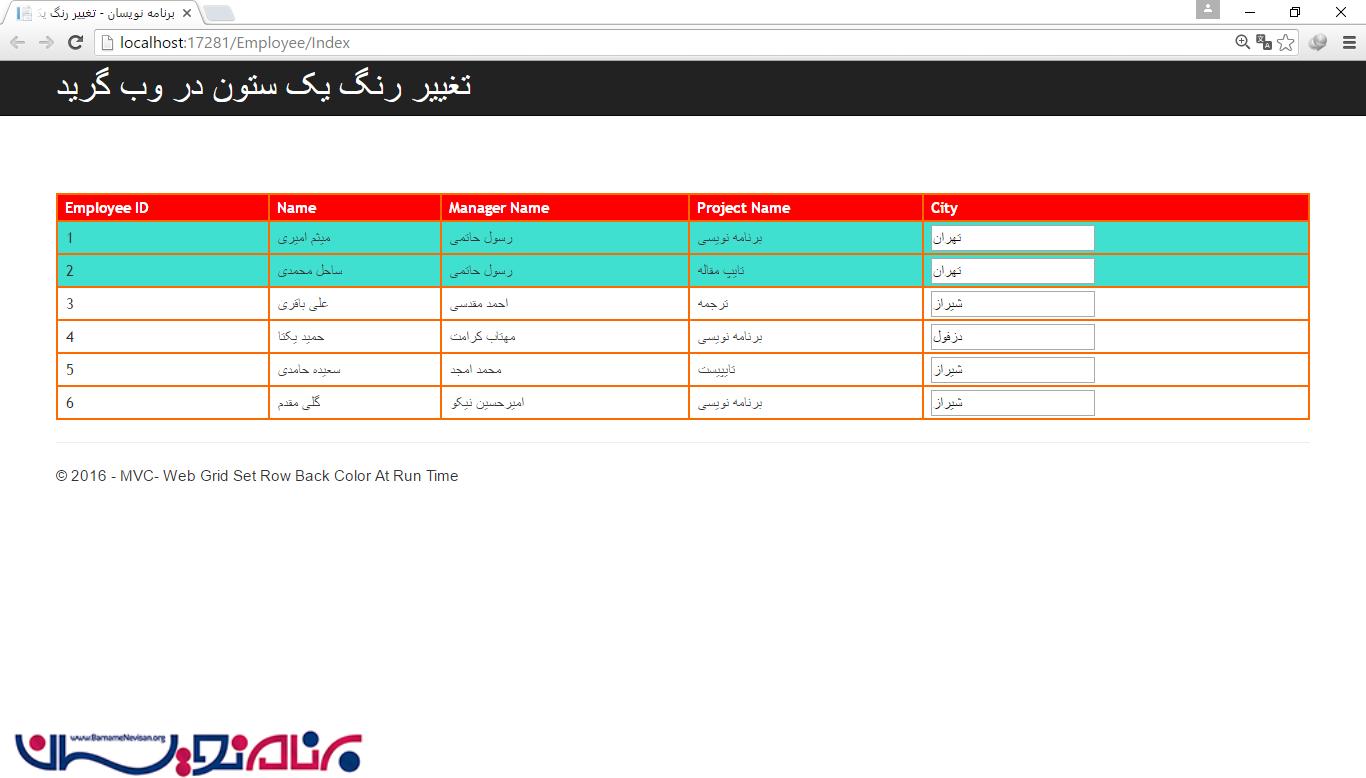
حالا برنامه را اجرا کنید.

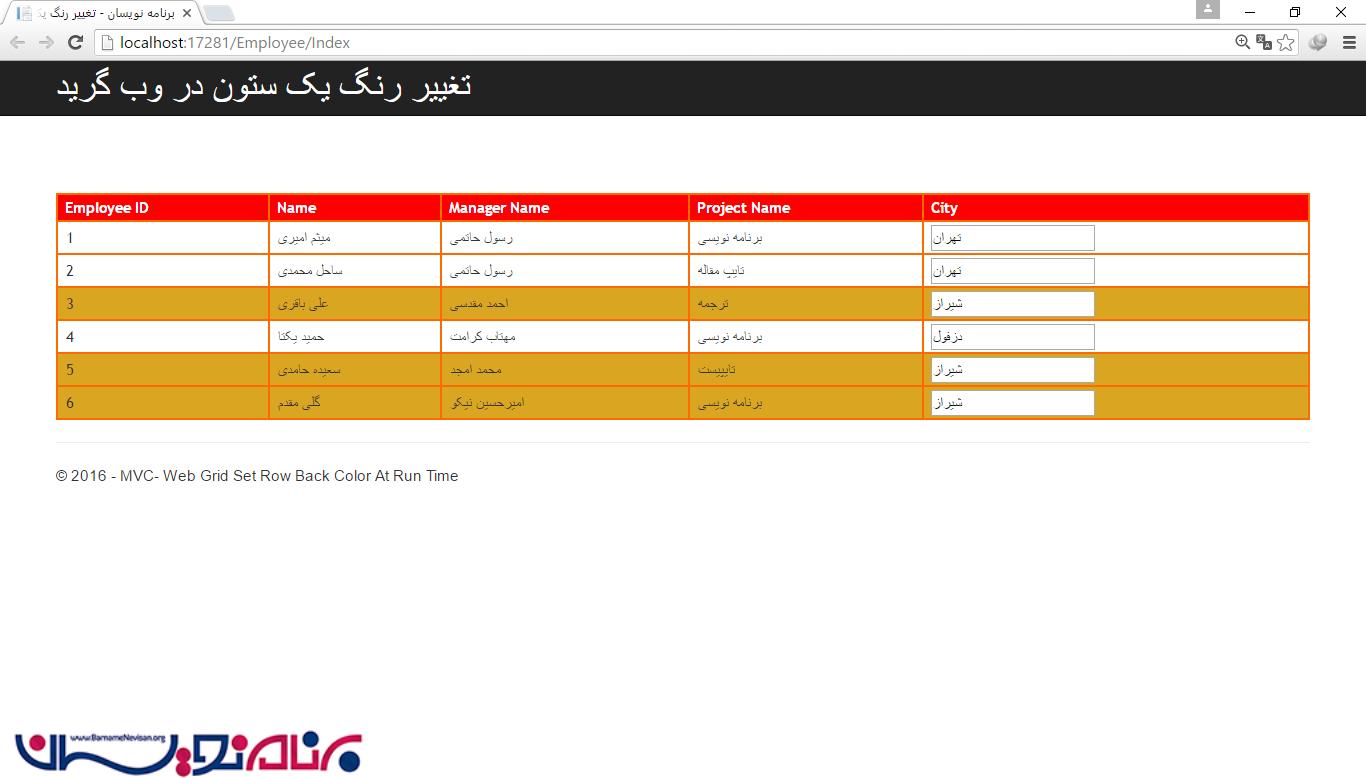
شما می توانید در کدهای مربوط به jQuery ، شرایطی که می خواهید در آن رنگ ستون تغییر کند را تعیین کنید و یا در صورت لزوم آن را تغییر بدهید.
<script>
$(document).ready(function () {
$("#content tbody tr").each(function (i, row) {
var $actualRow = $(row);
if ($actualRow.find('input.cityCheck[type=text]').val() == 'شیراز') {
$actualRow.css('background-color', '#0094ff');
}
});
});
</script>

امیدوارم از این مقاله لذت برده باشید.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 2 تشکر
