تبدیل Generic List به XML در ASP.Net MVC
یکشنبه 10 مرداد 1395در این مقاله یاد میگیریم چگونه می توانیم یک Generic list را به یک فایل حاوی کدهای XML تبدیل کنیم. برای این کار از تکنولوژی MVC استفاده خواهیم کرد.

در این مقاله ما یاد می گیریم که چگونه در ASP.NET MVC یک generic list را که از روی model class ساخته شده است به XML تبدیل کنیم.
برخی اوقات ما نیاز داریم تا با انواع داده های داینامیک بسیار پیچیده کار کنیم که در generic list ها ذخیره می شوند. برای مثال، یک مشتری می تواند چند نوع از کالاها را خریداری کند، بنابراین در این مورد ، مشتری یک موجودیت واحد است و اقلامی که مشتری می خواهد آن ها را بخرد موجودیت های مختلفی هستند که رکوردهای متعدد و ورودی های داینامیک دارند که ما تعداد آن ها را نمی دانیم . بنابراین در این مورد مدیریت ساختار جدول ها در پایگاه داده بسیار دشوار است . برای حل این مشکل ما می توانیم این نوع لیست ها را در قالب فایل XML ذخیره کنیم و سپس می توانیم این فایل XML را در ستون یک جدول در SQL ذخیره کنیم. نوع این ستون باید از نوع XML در نظر گرفته شود.
مرحله 1 : یک برنامه ی MVC ایجاد کنید.
ساخت یک برنامه را از مراحل اولیه شروع می کنیم :
1-از منوی Start ، گزینه ی All Programs و سپس Microsoft Visual Studio 2015 را انتخاب کنید.
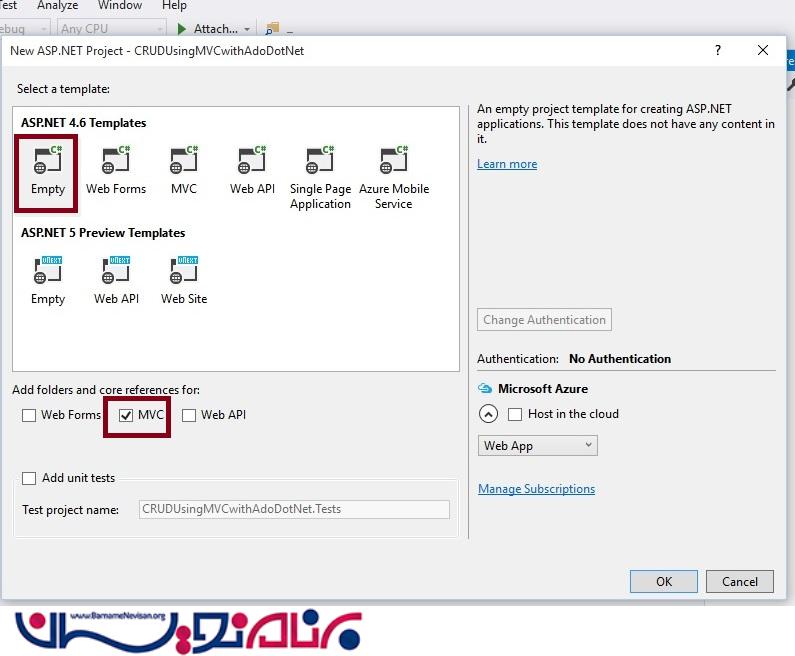
2-از منوی File ، گزینه ی New Project و سپس ASP.NET Web Application Template را انتخاب کنید. سپس یک نام برای پروژه در نظر بگیرید و بر روی OK کلیک کنید. بعد از این مرحله، پنجره ی زیر ظاهر می شود:

مرحله 2 : یک Model Class ایجاد کنید.
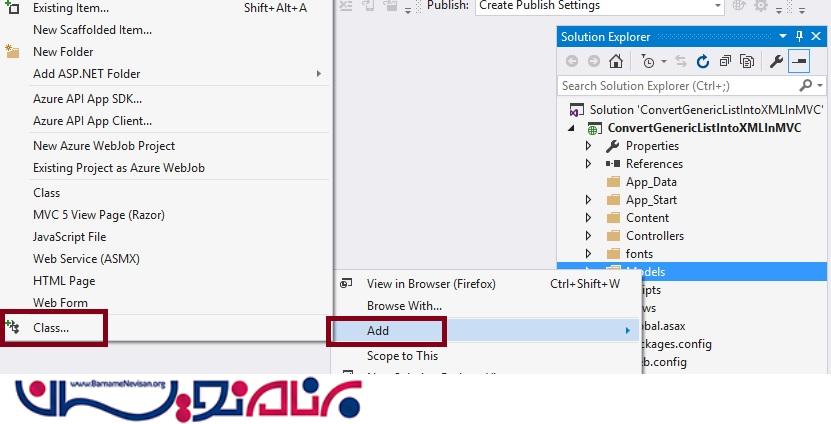
حالا بیایید یک Model Class به نام CustomerModel.cs ایجاد کنیم . برای این کار مطابق تصویر زیر بر روی پوشه ی Models کلیک راست کرده و یک Class اضافه می کنیم .

نکته : قرار دادن یک Model class در داخل پوشه Models اجباری نیست، این کار فقط برای راحتی کار با برنامه است . شما می توانید این کلاس را در هر مکان دلخواه دیگر نیز ایجاد کنید.
کدهای موجود در کلاس CustomerModel.cs :
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace ConvertGenericListIntoXMLInMVC.Models
{
public class CustomerorderModel
{
[Display(Name="کد محصول ")]
public string ItemCode { get; set; }
[Display(Name = "نام محصول")]
public string ProductName { get; set; }
[Display(Name = "تعداد")]
public Int16 Qty { get; set; }
public double Price { get; set; }
[Display(Name = "قیمت کل ")]
public double TotalAmount { get; set; }
}
public class CustomerOrder
{
//using CustomerorderModel class as generic list to add
//multiple orders in list
public List<CustomerorderModel> OrderDetails { get; set; }
}
{
مرحله 3 : یک Controller Class اضافه کنید.
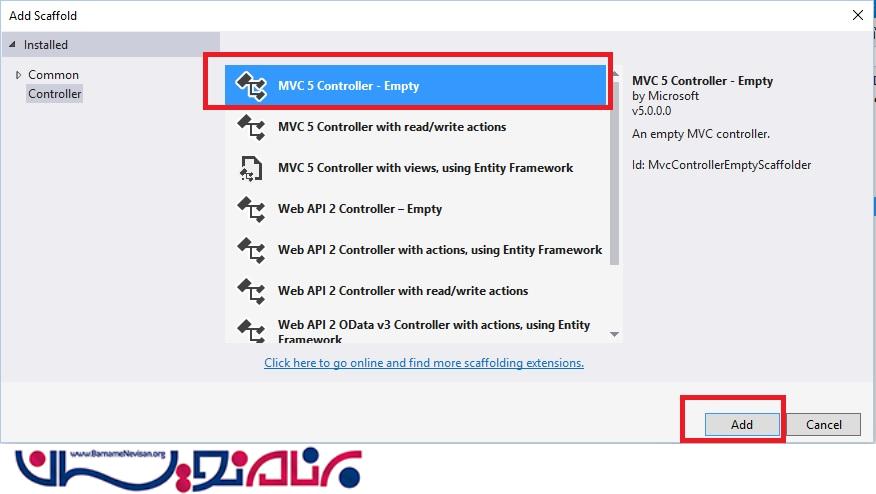
مانند شکل زیر یک MVC 5 controller به پروژه اضافه کنید.

بعد از این که بر روی دکمه ی Add کلیک کنید یک پنجره برای شما باز خواهد شد که در آن باید یک نام برای Controller در نظر بگیرید.
یادداشت :
نام Controller باید دارای پسوند 'Controller' باشد . این پسوند بعد از نامی که برای 'Controller' انتخاب می کنید، قرار می گیرد. حالا باید کدهای پیش فرض را پاک کنیم و کدهای مورد نیاز برای تبدیل generic list به XML را اضافه کنیم. بعد از این کار، کدها مطابق زیر خواهند بود :
CustomerController.cs
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using ConvertGenericListIntoXMLInMVC.Models;
using System.Xml.Linq;
namespace ConvertGenericListIntoXMLInMVC.Controllers
{
public class CustomerController : Controller
{
// GET: Customer
public ActionResult AddOrderDetails()
{
//Adding records into list ,you can populate this list from database.
List<CustomerorderModel> objOrder = new List<CustomerorderModel>()
{
new CustomerorderModel {ItemCode="MO12",ProductName="Mouse",Qty=1,Price=150.00,TotalAmount=150.00 },
new CustomerorderModel {ItemCode="CO11",ProductName="Cable",Qty=2,Price=250.00,TotalAmount=500.00 },
new CustomerorderModel {ItemCode="KO67",ProductName="KeyBoard",Qty=3,Price=500.00,TotalAmount=1500.00 },
new CustomerorderModel {ItemCode="PO55",ProductName="PenDrive",Qty=1,Price=200.00,TotalAmount=200.00 }
};
CustomerOrder ObjOrderDetails = new CustomerOrder();
//Assigning list of records to CustomerOrder
//generic list
ObjOrderDetails.OrderDetails = objOrder;
return View(ObjOrderDetails);
}
[HttpPost]
public ActionResult AddOrderDetails(CustomerOrder Order)
{
//Converting List to XML using LINQ to XML
// the xml doc will get stored into OrderDetails object of XDocument
XDocument OrderDetails = new XDocument(new XDeclaration("1.0", "UTF - 8", "yes"),
new XElement("CustomerOrder",
from OrderDet in Order.OrderDetails
select new XElement("OrderDetails",
new XElement("ItemCode", OrderDet.ItemCode),
new XElement("ProductName", OrderDet.ProductName),
new XElement("Qty", OrderDet.Qty),
new XElement("Price", OrderDet.Price),
new XElement("TotalAmount", OrderDet.TotalAmount))));
return View();
}
}
}
مرحله 4 :
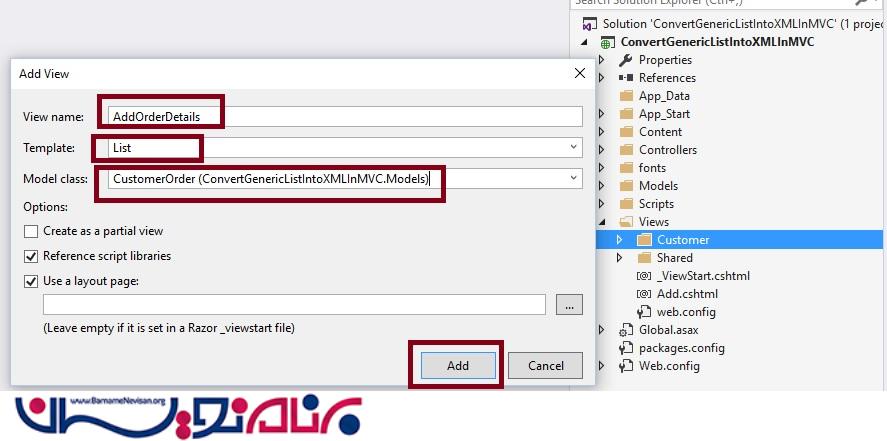
یک View از نوع strongly typed به نام AddOrderDetails با استفاده از CustomerOrder model ایجاد کنید.بر روی پوشه ی View کلیک راست کرده و گزینه ی add view را انتخاب کنید، CustomerOrder model class را انتخاب کرده و فرم مورد نیاز با scaffolding برای شما ساخته خواهد شد.

با کلیک کردن بر روی دکمه ی Add یک View به نام AddOrderDetails ایجاد خواهد شد. این View را باز کنید و کدهای پیش فرض آن را پاک کنید. کدها را مطابق با نیاز های خودمان مطابق زیر تغییر می دهیم:
@model ConvertGenericListIntoXMLInMVC.Models.CustomerOrder
@{
ViewBag.Title = "برنامه نویسان";
}
<h4>جزئیات سفارش</h4>
<hr />
@using (Html.BeginForm("AddOrderDetails", "Customer"))
{
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-12">
<table class="table table-condensed table-hover">
<tr>
<th>
کد محصول
</th>
<th>
نام محصول
</th>
<th>
تعداد
</th>
<th>
قیمت
</th>
<th>
قیمت کل
</th>
</tr>
@{
int i = 0;
foreach (var item in Model.OrderDetails.ToList())
{
<tr>
<td>
@Html.EditorFor(o => o.OrderDetails[i].ItemCode, new { @id = "ItemCode_" + i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].ProductName, new { @id = "ProductName_" + i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].Qty, new { @id = "Qty_" + i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].Price, new { @id = "Price_"+i })
</td>
<td>
@Html.EditorFor(o => o.OrderDetails[i].TotalAmount, new { @id = "Price_"+i })
</td>
</tr>
i++;
}
}
</table>
</div>
</div>
<hr />
<div class="form-group">
<div class="col-md-offset-2 col-md-10 text-center">
<input type="submit" value="ثبت سفارش" class="btn btn-primary" />
</div>
</div>
</div>
}
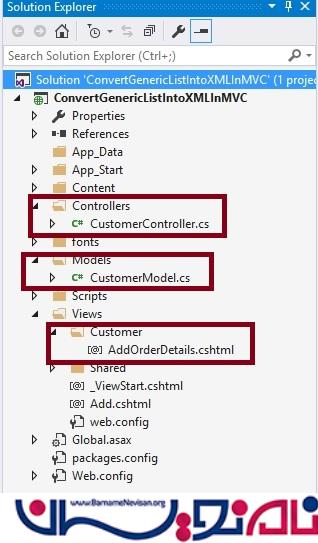
بعد از اضافه کردن Model ، view و Controller به پروژه، solution explorer مطابق تصویر زیر خواهد بود:

تا این مرحله ما همه ی کدهای لازم برای آپلود فایل ها را نوشته ایم.
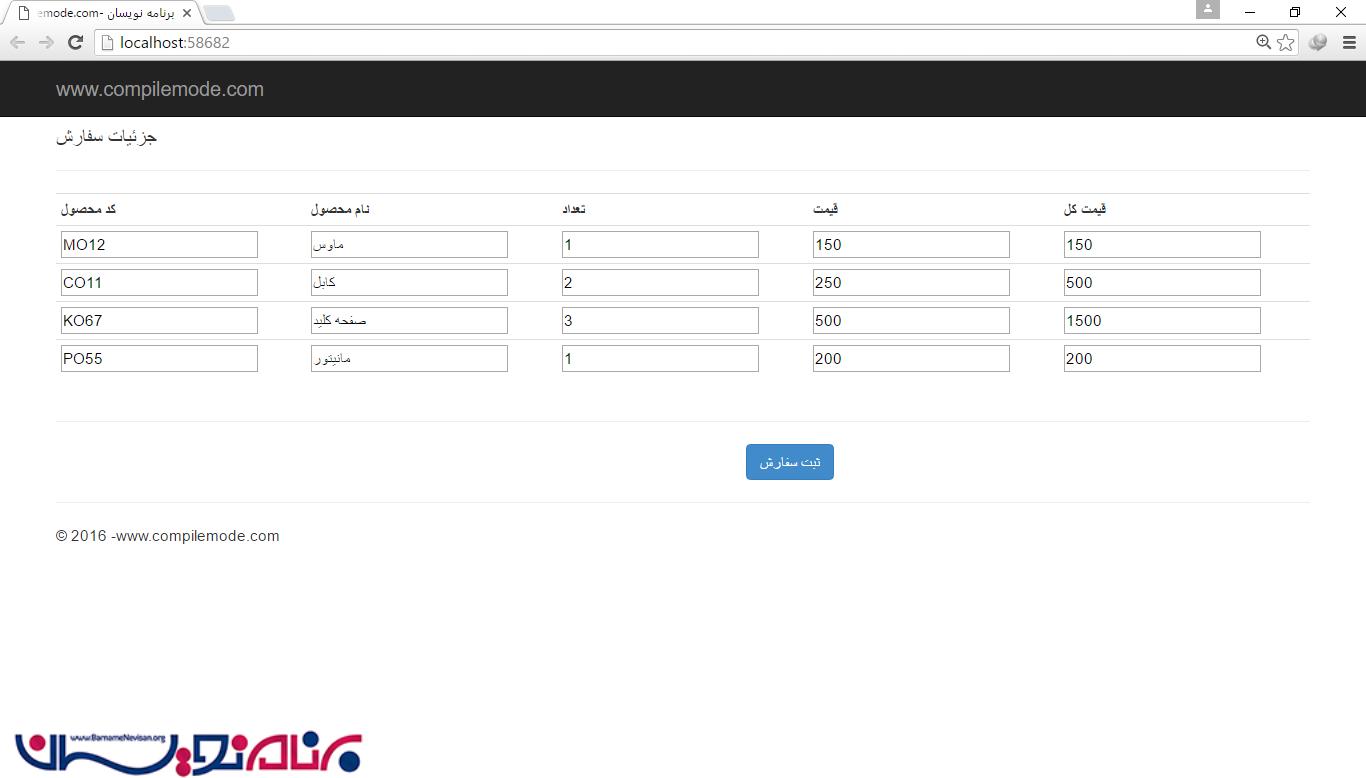
مرحله5 : حالا برنامه را اجرا کنید. بعد از این که برنامه را اجرا کنید، صفحه اصلی برنامه مطابق شکل زیر باز می شود.

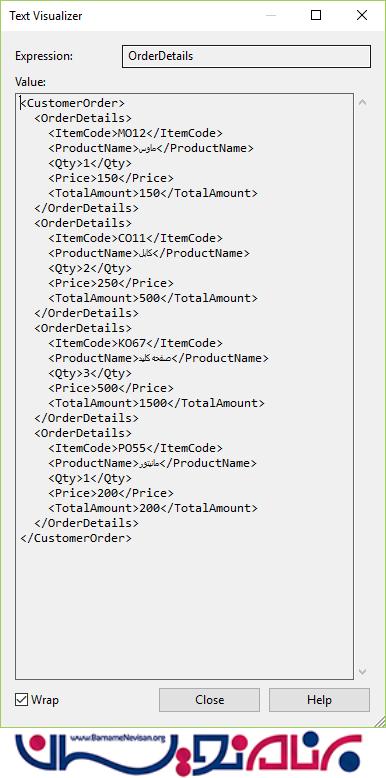
در جدول بالا ما سفارش ها را به صورت داینامیک اضافه می کنیم. یک break point بر روی AddOrderDetails action result method قرار بدهید و بر روی دکمه ی "ثبت سفارش" کلیک کنید. حالا بعد از اجرای کد LINQ to XML ، برروی Text Visualizer شی OrderDetails کلیک کنید. با این کار کد XML زیر نشان داده می شود که با استفاده از متد LINQ to XML تولید شده است.

امیدواریم با مطالعه این مقاله نحوه ی تبدیل generic list ها به XML در ASP.NET MVC را آموخته باشید.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 2 تشکر
