ایجاد یک فایل Excel از پایگاه داده در ASP.Net
شنبه 15 خرداد 1395اغلب در ماژول های گزارش گیری پروژه نیاز داریم تا یک فایل Excel از پایگاه داده ایجاد کنیم، بنابراین با در نظر گرفتن این نیازمندی، ما تصمیم داریم در این مقاله نحوه ی تولید یک فایل Excel از پایگاه داده را یاد بگیریم.

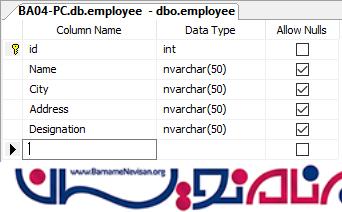
قبل از این که به سراغ ساخت برنامه برویم، ابتدا اجازه بدهید یک جدول به نام employee در پایگاه داده ایجاد کنیم تا بتوانیم رکورد های مربوط به آن را در Grid View نمایش بدهیم. جدول ما فیلدهای زیر را در خودش دارد:

حالا می خواهیم برنامه را اجرا کنیم:
1-از منوی Start ، بخش All Programs ، برنامه ی Microsoft Visual Studio را باز کنید.
2-از بخش File ، گزینه ی New Project و سپس یک Empty Project انتخاب می کنیم.
3-نام پروژه را CreateExcelFile و یا هر نام دلخواه دیگر بگذارید.
4-سپس بر روی Solution Explorer کلیک راست کرده و گزینه ی "Add New Item" را بزنید.
5-یک دکمه و یک grid view در صفحه بگذارید.
کدهای مربوطه به صفحه ی Default.aspx به صورت زیر هستند:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="CreateExcelFile1.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body dir="rtl" bgcolor="Silver">
<form id="form1" runat="server">
<br />
<h2 style="color: #808000; font-size: x-large; font-weight: bolder;">
برنامه نویسان</h2>
<br />
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="id" DataSourceID="grdDataSource" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="id" HeaderText="کد کارمند" ReadOnly="True" InsertVisible="False" SortExpression="id"></asp:BoundField>
<asp:BoundField DataField="Name" HeaderText="نام و نام خانوادگی" SortExpression="Name"></asp:BoundField>
<asp:BoundField DataField="City" HeaderText="شهر" SortExpression="City"></asp:BoundField>
<asp:BoundField DataField="Address" HeaderText="کشور" SortExpression="Address"></asp:BoundField>
<asp:BoundField DataField="Designation" HeaderText="سمت شغلی" SortExpression="Designation"></asp:BoundField>
</Columns>
<EditRowStyle BackColor="#7C6F57" />
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#E3EAEB" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F8FAFA" />
<SortedAscendingHeaderStyle BackColor="#246B61" />
<SortedDescendingCellStyle BackColor="#D4DFE1" />
<SortedDescendingHeaderStyle BackColor="#15524A" />
</asp:GridView>
<asp:SqlDataSource runat="server" ID="grdDataSource" ConnectionString='<%$ ConnectionStrings:db.employeeConnectionString %>' SelectCommand="SELECT * FROM [employee]"></asp:SqlDataSource>
<asp:Button ID="Button1" runat="server" Text="تولید فایل اکسل" OnClick="Button1_Click" ForeColor="#003300" />
</div>
</form>
</body>
</html>
تابع زیر را در صفحه ی default.aspx.cs ایجاد کنید تا اطلاعات را به Grid View متصل کنید.
private void Bindgrid()
{
connection();
query = "select *from Employee";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
con.Close();
ViewState["DataTable"] = ds.Tables[0];
}
تابع زیر را در رویداد page load صفحه فراخوانی کنید.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindgrid();
}
}
حالا با استفاده از تابع زیر یک فایل Excel از پایگاه داده تولید می کنیم:
public void CreateExcelFile(DataTable Excel)
{
//Clears all content output from the buffer stream.
Response.ClearContent();
//Adds HTTP header to the output stream
Response.AddHeader("content-disposition", string.Format("attachment; filename=C#cornerVithalWadje.xls"));
// Gets or sets the HTTP MIME type of the output stream
Response.ContentType = "application/vnd.ms-excel";
string space = "";
foreach (DataColumn dcolumn in Excel.Columns)
{
Response.Write(space + dcolumn.ColumnName);
space = "\t";
}
Response.Write("\n");
int countcolumn;
foreach (DataRow dr in Excel.Rows)
{
space = "";
for (countcolumn = 0; countcolumn < Excel.Columns.Count; countcolumn++)
{
Response.Write(space+dr[countcolumn].ToString());
space="\t";
}
Response.Write("\n");
}
Response.End();
}
حالا تابعی که برای تولید فایل Excel نوشتیم را در رویداد کلیک دکمه ای که بر روی صفحه داریم، فراخوانی می کنیم:
protected void Button1_Click(object sender, EventArgs e)
{
//getting datatable from viewstate
DataTable dt =(DataTable)ViewState["DataTable"];
//calling create Excel File Method and ing dataTable
CreateExcelFile(dt);
}
تمامی کد های مربوط به صفحه ی default.aspx به صورت زیر هستند:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.IO;
using System.Configuration;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
private SqlConnection con;
private SqlCommand com;
private string constr, query;
private void connection()
{
constr = ConfigurationManager.ConnectionStrings["getconn"].ToString();
con = new SqlConnection(constr);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindgrid();
}
}
private void Bindgrid()
{
connection();
query = "select *from Employee";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
con.Close();
ViewState["DataTable"] = ds.Tables[0];
}
public void CreateExcelFile(DataTable Excel)
{
//Clears all content output from the buffer stream.
Response.ClearContent();
//Adds HTTP header to the output stream
Response.AddHeader("content-disposition", string.Format("attachment; filename=C#cornerVithalWadje.xls"));
// Gets or sets the HTTP MIME type of the output stream
Response.ContentType = "application/vnd.ms-excel";
string space = "";
foreach (DataColumn dcolumn in Excel.Columns)
{
Response.Write(space + dcolumn.ColumnName);
space = "\t";
}
Response.Write("\n");
int countcolumn;
foreach (DataRow dr in Excel.Rows)
{
space = "";
for (countcolumn = 0; countcolumn < Excel.Columns.Count; countcolumn++)
{
Response.Write(space+dr[countcolumn].ToString());
space="\t";
}
Response.Write("\n");
}
Response.End();
}
protected void Button1_Click(object sender, EventArgs e)
{
//getting datatable from viewstate
DataTable dt =(DataTable)ViewState["DataTable"];
//calling create Excel File Method and ing dataTable
CreateExcelFile(dt);
}
}
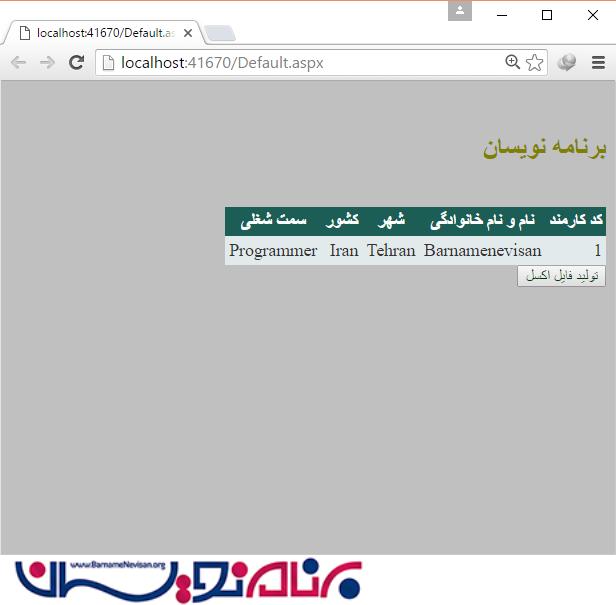
حالا برنامه را اجرا کنید و داده هایی که در Grid view نمایش داده می شوند را ببینید.

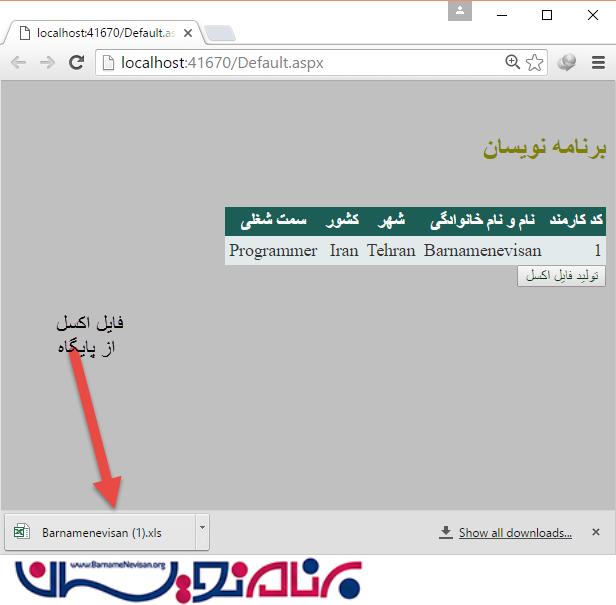
حالا بر روی دکمه ی تولید فایل اکسل کلیک کنید. در این حالت پنجره ای مطابق زیر برای شما باز می شود:

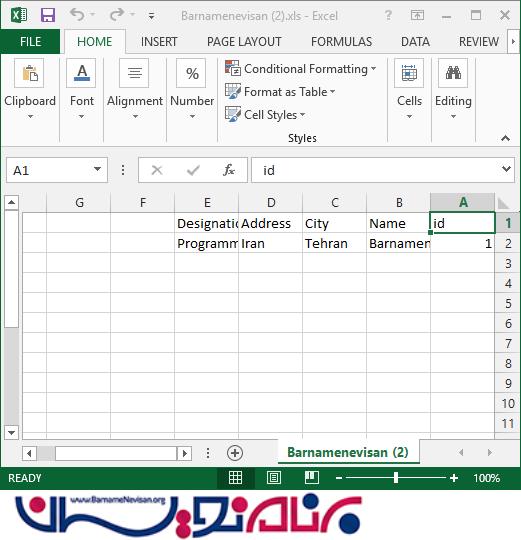
حالا اگر فایلی که دانلود می شود را باز کنید، به صورت زیر خواهد بود :

می بینید که داده های موجود در فایل Excel همان داده هایی هستند که در پایگاه داده داشتیم.
امیدواریم از این مقاله لذت برده باشید.
- ASP.net
- 3k بازدید
- 5 تشکر
