ثبت DataTable در ViewState و اتصال آن به GridView بدون استفاده از پایگاه داده
جمعه 28 خرداد 1395در این مقاله نحوه ی ذخیره سازی DataTable در Viewstate و نمایش رکوردها در GridView بدون استفاده از پایگاه داده را می آموزیم.

امروزه سوالات بسیاری پیرامون نحوه ی ذخیره سازی DataTable در Viewstate و همچنین نمایش رکورد های آن در GridView بدون استفاده از پایگاه داده برای کاربران وجود دارد. برای حل این مشکل ، ما یک مقاله در این زمینه گرد آوری کرده ایم . برای شروع ، ابتدا مراحل زیر را طی کنید:
1- "Start" - "All Programs" - "Microsoft Visual Studio "
2- "File" - "New WebSite" - "C#" - "Empty WebSite"
3-یک نام دلخواه برای پروژه انتخاب کنید و محل ذخیره سازی آن را نیز مشخص کنید.
4-سپس بر روی Solution Explorer کلیک راست کرده و گزینه ی "Add New Item" را بزنید و یک Web Form اضافه کنید.
5-یک دکمه و سه عدد TextBox به درون صفحه بیاورید.
6-حالا کدهای درون صفحه ی default.aspx به صورت زیر خواهند بود:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Save_DataTable_Into_ViewState.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>برنامه نویسان</title>
</head>
<body style="background-color: lightsteelblue" dir="rtl">
<form id="form1" runat="server">
<table style="color: White;margin-top:30px;margin-left:10px">
<tr>
<td>
نام نویسنده
</td>
<td>
نام کتاب
</td>
<td>
نوع کتاب
</td>
<td>
انتشارات
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
<asp:Button ID="AddProduct" runat="server" Style="color: White" Text="افزودن محصول"
OnClick="AddProduct_Click" BackColor="#999966" />
</td>
</tr>
</table>
<div style="margin-left:10px;margin-top:10px">
<asp:GridView ID="GridView1" AutoGenerateColumns="false" runat="server" CellPadding="4"
ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField HeaderStyle-Width="120px" HeaderText="نام نویسنده" DataField="AuthorName" />
<asp:BoundField HeaderStyle-Width="120px" HeaderText=" نام کتاب" DataField="BookName" />
<asp:BoundField HeaderStyle-Width="120px" HeaderText=" نوع کتاب" DataField="BookType" />
<asp:BoundField HeaderStyle-Width="120px" HeaderText="انتشارات" DataField="Publisher" />
</Columns>
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</div>
</form>
</body>
</html>
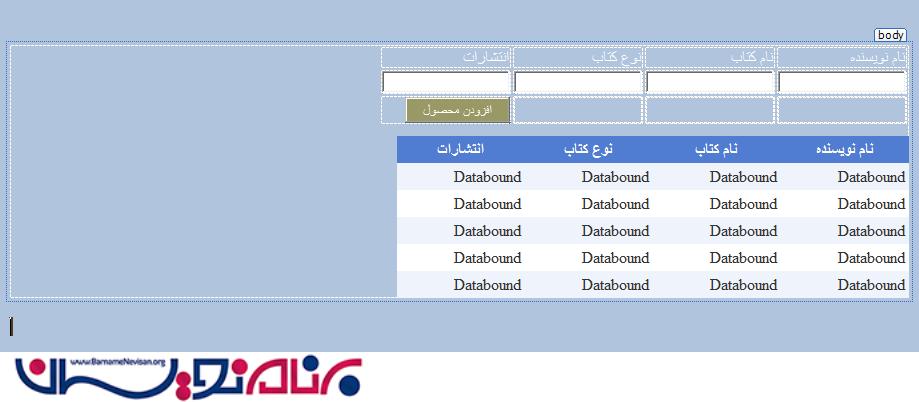
حالا به حالت design بروید. طرح صفحه باید به صورت زیر باشد:

حالا به بخش code behind صفحه بروید و کدهای زیر را برای ایجاد و ذخیره سازی datatable درون viewstate و همچنین اتصال آن به GridView بنویسید:
private void AddDefaultFirstRecord()
{
//creating dataTable
DataTable dt = new DataTable();
DataRow dr;
dt.TableName = "AuthorBooks";
dt.Columns.Add(new DataColumn("AuthorName", typeof(string)));
dt.Columns.Add(new DataColumn("BookName", typeof(string)));
dt.Columns.Add(new DataColumn("BookType", typeof(string)));
dt.Columns.Add(new DataColumn("Publisher", typeof(string)));
dr = dt.NewRow();
dt.Rows.Add(dr);
//saving databale into viewstate
ViewState["AuthorBooks"] = dt;
//bind Gridview
GridView1.DataSource = dt;
GridView1.DataBind();
}
حالا تابع بالا را درون رویداد Page Load صفحه فراخوانی کنید تا رکوردهای ابتدایی به صفحه اضافه شوند:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
AddDefaultFirstRecord();
}
}
یک تابع با کدهای زیر وارد کنید تا داده ها را درون data table با استفاده از view state ذخیره سازی کند و سپس رکوردها را برای اتصال به GridView آماده کند.
private void AddNewRecordRowToGrid()
{
// check view state is not null
if (ViewState["AuthorBooks"] != null)
{
//get datatable from view state
DataTable dtCurrentTable = (DataTable)ViewState["AuthorBooks"];
DataRow drCurrentRow = null;
if (dtCurrentTable.Rows.Count > 0)
{
for (int i = 1; i <= dtCurrentTable.Rows.Count; i++)
{
//add each row into data table
drCurrentRow = dtCurrentTable.NewRow();
drCurrentRow["AuthorName"] = TextBox1.Text;
drCurrentRow["BrandName"] = TextBox2.Text;
drCurrentRow["Warrenty"] =TextBox3.Text;
drCurrentRow["Price"] =TextBox4.Text;
}
//Remove initial blank row
if (dtCurrentTable.Rows[0][0].ToString() == "")
{
dtCurrentTable.Rows[0].Delete();
dtCurrentTable.AcceptChanges();
}
//add created Rows into dataTable
dtCurrentTable.Rows.Add(drCurrentRow);
//Save Data table into view state after creating each row
ViewState["AuthorBooks"] = dtCurrentTable;
//Bind Gridview with latest Row
GridView1.DataSource = dtCurrentTable;
GridView1.DataBind();
}
}
}
کدهای کامل صفحه ی default.aspx.cs به صورت زیر خواهند بود:
using System;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
AddDefaultFirstRecord();
}
}
protected void AddProduct_Click(object sender, EventArgs e)
{
AddNewRecordRowToGrid();
}
private void AddDefaultFirstRecord()
{
//creating dataTable
DataTable dt = new DataTable();
DataRow dr;
dt.TableName = "AuthorBooks";
dt.Columns.Add(new DataColumn("AuthorName", typeof(string)));
dt.Columns.Add(new DataColumn("BookName", typeof(string)));
dt.Columns.Add(new DataColumn("BookType", typeof(string)));
dt.Columns.Add(new DataColumn("Publisher", typeof(string)));
dr = dt.NewRow();
dt.Rows.Add(dr);
//saving databale into viewstate
ViewState["AuthorBooks"] = dt;
//bind Gridview
GridView1.DataSource = dt;
GridView1.DataBind();
}
private void AddNewRecordRowToGrid()
{
// check view state is not null
if (ViewState["AuthorBooks"] != null)
{
//get datatable from view state
DataTable dtCurrentTable = (DataTable)ViewState["AuthorBooks"];
DataRow drCurrentRow = null;
if (dtCurrentTable.Rows.Count > 0)
{
for (int i = 1; i <= dtCurrentTable.Rows.Count; i++)
{
//add each row into data table
drCurrentRow = dtCurrentTable.NewRow();
drCurrentRow["AuthorName"] = TextBox1.Text;
drCurrentRow["BookName"] = TextBox2.Text;
drCurrentRow["BookType"] =TextBox3.Text;
drCurrentRow["Publisher"] =TextBox4.Text;
}
//Remove initial blank row
if (dtCurrentTable.Rows[0][0].ToString() == "")
{
dtCurrentTable.Rows[0].Delete();
dtCurrentTable.AcceptChanges();
}
//add created Rows into dataTable
dtCurrentTable.Rows.Add(drCurrentRow);
//Save Data table into view state after creating each row
ViewState["AuthorBooks"] = dtCurrentTable;
//Bind Gridview with latest Row
GridView1.DataSource = dtCurrentTable;
GridView1.DataBind();
}
}
}
}
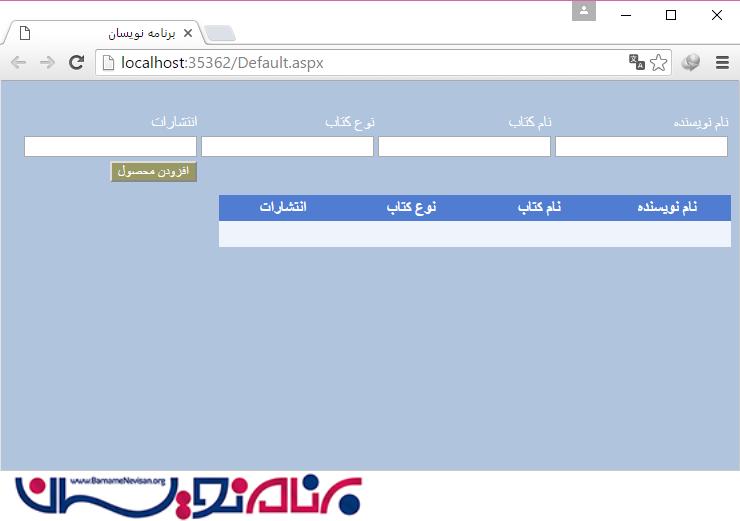
حالا برنامه را اجرا کنید. خروجی به صورت زیر خواهد بود:

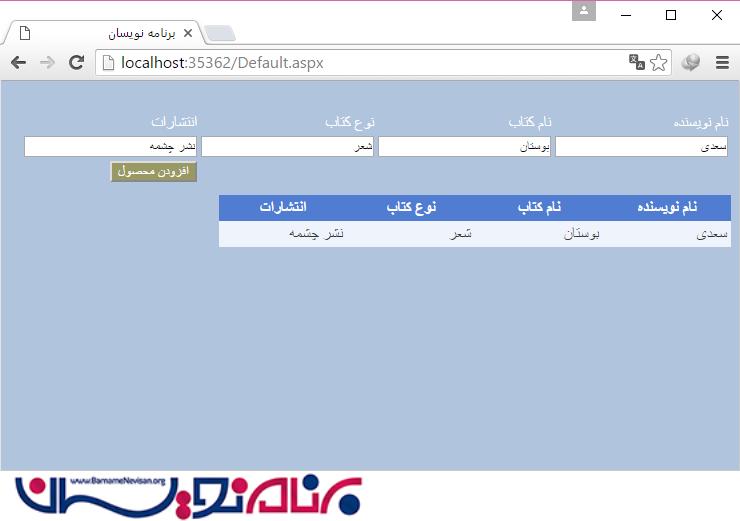
حالا چند داده در textbox ها وارد کنید بر روی دکمه ی افزودن کلیک کنید. می بینید که داده ها در GridView نمایش داده خواهند شد:

امیدوارم از این مقاله لذت برده باشید.
- ASP.net
- 2k بازدید
- 2 تشکر
