آموزش روندکاری Boootstrap 3 Less
جمعه 9 مهر 1395در این مقاله ما به معرفی Less می پردازیم و از مزایای آن صحبت می کنیم.و روند کاری Bootstrap3 Less را توضیح میدهیم.

این مقاله آموزش روندکاری Less می باشد که شما می توانید بالا آوردن ، اجرا و استفاده از Less را به درستی یاد بگیرید.ممکن است راه اندازی اولیه جریان کاری یک مقدار گیج کننده باشد، اما اگر یکبار انجام دهید ، دیگر نمیخواهید به عقب برگردید.و بهترین قسمتی می باشد که شما می توانید از جریان کاری (Workflow) ، با Bootstrap 3یا بدون آن استفاده کنید.اما در این مقاله، ما در مورد نحوه استفاده از قدرت Less با Bootstrap صحبت می کنیم.
معرفی Less :
Less یکی از زبان های از پیش کامپایل شده محبوب CSS می باشد. اساسا زبان های بسیار محبوب کمی وجود دارد که عملکرد آن ها یکسان می باشد ، اماLess ، Bootstrap را انتخاب کرده است.بعضی از مردم آن را دوست دارند ، اما افرادی هم تمایل دارند که با زبان های دیگری کار کنند.
Less می تواند بسیار قدرتمند باشد هنگامی که شما به همه ی قابلیت های داینامیک و قابل تکرار آن مسلط باشید.
Less فقط به وسیله دستورات خودش در CSS ، کامپایل می شود.که آن ها بسیار شبیه به هم می باشند. Less فقط گزینه ها و روش های بیش تری با نام “author” اضافه می کند .اما اگر شما از CSS در برنامه تان استفاده کنید از Less هم می توانید استفاده کنید. برای کامپایل کردن آن ، Command line و برنامه های آن ، برای شما وجود دارد. ما در اینجا از برنامه (Mac) Codekit استفاده کرده ایم.همچنین برنامه های دیگری به نامLess.app و SimpLess وجود دارند که هردو رایگان هستند.
اگر شماNode.JS را نصب کرده اید ، یک بسته npm وجود دارد که شما می توانید با npm install -g less، آن را نصب کنید.همه ی این متدها به خوبی کار می کنند .نسخه command line بسیار مورد استفاده می باشد ،اگر شما برای ساخت Script و یا ساخت فایل، از آن استفاده کنید.راه های بسیاری برای فشرده کردن و کوچک کردن خروجی CSS وجود دارد. برای نشان دادن روند کاری ،شما باید استایل سفارشی شده خودتان را با استایل Bootstrap ترکیب کنید. هیچکدام از این ها مخصوص Bootstrap نیستند.شما می توانید استفاده از Less را با پروژه هایی که از CSS استفاده کرده اند ،آغاز کنید.
بدون Less:
بسیاری از مردم فقط ازفایل bootstrap.min.css استفاده می کنند و stylesheet خود را به آن اضافه می کنند.
این اقدام زمانی نتیجه می دهد که شما در تلاش هستید که کاری را سریع انجام دهید(یا اینکه تنظیمات مربوط به روند کار را در دسترس ندارید)یا اینکه می خواهید حداقل تغییرات را داشته باشید.اشکال این کار این است که شما برای هر تغییرروی HTML خود ،به کلاس های HTMLی که برای Bootstrap می باشند متکی می شوید.اگر شما می خواهید چیزی را با اندازه ی مشخصی مخفی کنید، شما باید از .hidden_lg استفاده کنید، و یا اگر شما بخواهید بخش های واکنش گرا ، را با عرض های متفاوت تنظیم کنیدHTML شما باید شبیه به
<div class=”col-sm-4 col-md-5 col-lg-6”></div>. باشد.
اگر شما بخواهید فقط از bootstrap.min.css استفاده کنید شما مجبورید از استایل های از پیش تعریف شده ای که در Bootstrap وجود دارند ، استفاده کنید.که همه ی آن ها باید در کد HTMl شما وارد شوند وهمه ی آن ها باید درقسمت stylesheet شان تعریف شده باشند.
بدون Less ، تغییر دادن ویژگی ها ی استایل های واکنش گرا، غیر ممکن می شود.مانند زیر:
h1 {
font-size: 22px;
margin: bottom 10px;
@media min-width(@screen-tablet) {
font-size: 40px;
margin-bottom: 20px;
margin-left: 20px;
}
}
با کامپایل کردن Less ، شما کارهای بیشتری را بدون هیچ زحمتی ،می توانید انجام دهید. تنظیم کردن روند کاری بسیار آسان می باشد و استایل جدیدی که شما در Less نوشته اید ممکن است مانند CSS کار نکند.
لازم به ذکر است ما میتوانیم از یک جایگزین اضافی به نام Bootstrap’s customizer استفاده کنیم .که این به شما اجازه تغییر دادن و یا پاک کردن هر چیزی که به نظر شما مناسب است، را می دهد. اما همچنان یک فایل CSS استاتیک دارید که به شما اجازه ی سفارشی سازی های متعدد را نمی دهد .اگر قصد سفارشی سازی های متعدد ندارید و فقط یک فایلCSS میخواهید، customizer بهترین گزینه برای شما می باشد.
چگونه Bootstrap از Less استفاده می کند
Bootstrap بیشترین بهره را از Less می برد. تقریبا همه ی خصوصیات اولیه/ واکنشگرای Grid در موبایل با استفاده از توابع ریاضی و متغیر های Less ساخته شده است.برای مثال فاصله ی بین ستون های Grid به صورت زیر محاسبه می شوند.
.make-row(@gutter: @grid-gutter-width) {
margin-left: (@gutter / -2);
margin-right: (@gutter / -2);
.clearfix();
یا به این صورت:
// Generate the small columns
.make-sm-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
min-height: 1px;
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
@media (min-width: @screen-sm) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
شما ممکن است که از خودتان بپرسید "چرا نحوه ی ساخت یک Mixin مهم است " بیایید به نحوه ی استفاده از این نوع از Mixin ها از متغیری به نام @gutter نگاهی بیندازیم. همه ی این ها در پوشه ی متغیرها محاسبه شده اند.
@grid-gutter-width: 30px;
در کد بالا اگر شما مقدار 30px را تغییر دهید ، تمامی این تغییرات و یا توسعه دادن بر روی مکان مورد نظر محاسبه می شود، و شما یک gutter ، با سایز عرضی جدید خواهید داشت.سایز gutter در تمامی مکان ها استفاده می شود ، اما منبع متغیر آن یک تک متغیر است.
متغیرها تقریبا در همه چیز استفاده می شود.
@font-size-base:14px @grid-columns: 12; @container-desktop:((940px +@grid-gutter-width));
همه چیز براساس دسته های مختلفی ازمتغیرها می باشد ،که همه ی این دسته ها در یک مکان قرار دارند.که این ویژگی اجازه میدهد Bootstrap به وسیله ی دسته هایی از اطلاعات که قابلیت بالایی برای شخصی سازی دارند، ساخته شود.اگر شما می خواهید وارد منابع Bootstrap شوید ، شما می توانید تغییرات زیادی در آن بدهید و هنوز یک نسخه ی سفارشی سازی شده داریم که به درستی کار می کند.یا اینکه شما می توانید متغیرهایی که در فایل دیگر نیاز دارید از این طریق بازنویسی کنید.این مبحثی نیست که ما می خواهیم درمورد آن صحبت کنیم ولی این کار امکان پذیر می باشد.
همچنین Bootstrap یک لیستی از mixin ها دارد که شما می توانید در Less شخصی خود استفاده کنید.این mixin ها به شما اجازه می دهد که خیلی سریع به هر استایلی که خودتان ساخته اید، یک سری ویژگی های رایج ، اضافه کنید. و با روش Less به شما اجازه ی استفاده از پارامترها را می دهد، شما نباید کاری انجام دهید اما باید مشخص کنید که چگونه این پارامترها ، می خواهید نمایان شوند.به عنوان مثال ، یکی از نیازهای رایج ،gradiant می باشد.Bootstrap تقریبا یک mixin می سازد ،بنابراین شما اگر نیاز دارید که این ویژگی را در داخل استایلی که مورد استفاده تان است اضافه کنید.
horizontal-three-colors(@red; @yellow, 50%; @white);
فقط یک خط ساده که شما سه رنگ و نقطه ای که در آن محو می شود را انتخاب می کنید، و خروجی آن همان چیزی است که شما در Css از mixin نیاز دارید.
my-style {
background-image: -webkit-gradient(left, linear, 0 0, 0 100%, from(#ff0000), color-stop(50%, #ffff00), to(#ffffff));
background-image: -webkit-linear-gradient(left, #ff0000, #ffff00 50%, #ffffff);
background-image: -moz-linear-gradient(left, #ff0000, #ffff00 50%, #ffffff);
background-image: linear-gradient(to right, #ff0000, #ffff00 50%, #ffffff);
background-repeat: no-repeat;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffff0000', endColorstr='#ffffffff', GradientType=1);
}
هیچکدام از اینها ، با دست نوشته نمی شوند.با استفاده از متغیر Less و یک mixin ، که بسیار ساده است.این فقط مخصوص Bootstrap نمی باشد ،ولی شامل آن هم می شود.
مثال های زیاد دیگری وجود دارد،اگر فایل Bootstrap’s mixins.less را بررسی کنید همه ی آن ها را خواهید دید.
مزایای کلیدی:
استفاده از Less ، مخصوصا با Bootstrap 3 ، به شما چند مزیت می دهد که باعث یک انتخاب عالی می شود.
تغییر دادن متغیرها در یک مکان می تواند برای ساده سازی global customization بسیار موثر باشد.
تقویت ، انتقال ، و تغییر استایل های موجود و قابل دسترس و یا شخصی سازی آن ها
بازنویسی آسان متغیرها ،mixinها و کلاس های Bootstrap توسط خودتان.
یک سفارشی سازی تمیز، برای فایل منحصر به فرد CSS خواهید داشت.
شما می توانید به راحتی قسمت هایی از Bootstrap را که به آن نیازی ندارید را کامنت کنید .
تقسیم بندی کردن. شما می توانید Less خود را به فایل های کوچکتری برای راحت ویرایش کردن، تقسیم کنید .برای برنامه های شما بسیار خوب است زمانی که از نسخه ی Control مانند GitHub استفاده می کنید.
نکته: تکرار نکنید . اگر از یک پردازشگر مانند Less استفاده کنید به شما اجازه میدهد فقط یک بار ،کاری را انجام دهید و چندبار از آن ، درهرجایی استفاده کنید.یک بار شما متغیرها و mixin ها را بسازید ، و یا از Bootstrap های پیش فرض استفاده کنید،شما می توانید این استایل ها را در جای دیگری داشته باشید بدون آنکه نیازی به دوباره نوشتن این استایل ها باشد.
جریان کاری مثال ما:
ما می خواهیم از repository که برای GitHub می باشد نسخه برداری کنیم و سپس تمامی فایل های repository که در کامپیوتر local ما وجود دارد را در پوشه Project خود کپی کنیم. این کار ، یک مجموعه ای تمیز و جدا ازهم از فایل های Less به ما می دهد که از داشتن repository محروم هستند.ما ترجیح می دهیم که این کار را انجام دهیم بنابراین ما می توانیم به روزرسانی های Bootstrap repository را در دستگاه خود نگهداری کنیم ، بدون آن که نیازی باشد تا تغییراتی که ممکن است اتفاق بیفتد را کنترل کنیم.هر وقت که آماده بودیم، ما می توانیم تغییرات را به صورت Locally ، امتحان کنیم ،بدون این که نیاز باشد پروژه ای که به همراه تغییرات Bootstrap Less می باشد، را قطع کنیم .
راه های زیادی که نتیجه یکسان داشته باشند وجود دارد.بسیاری از مردم دوست دارند لینک منبع Github را در پروژه خود داشته باشند و فقط آن را در پروژه خود می گذارند.
ما ترجیح می دهیم که پوشه ها را به صورت دستی به پروژه خود اضافه کنیم .
ما معمولا انواع پوشه های src را در Less خود نگهداری می کنیم(و jade و coffeescript).همه ی این فایل ها درنهایت به صورت یک دایرکتوری "عمومی"کامپایل می شوند که خروجی آن پروژه ی واقعی ما می باشد .شما لازم نیست که از هیچ قالب زبان HTMLی استفاده کنید البته ، شما هنوز می توانید از این متد فقط برای Less استفاده کنید.
ما یک پوشه به نام “less” ایجاد می کنیم و در آن ، ما پوشه ی دیگری به نام “bootstrap” ایجاد می کنیم.این ،جایی است که تمام پوشه های Bootstrap Less ،در آن قرار می گیرند.ما پوشه Bootstrap را جدا در نظر می گیریم ،این کار باعث می شود که وقتی یک نسخه ی جدید بیرون بیاید بهروز رسانی ما بسیار آسان شود .از نظر فنی ، شما می توانید این پوشه را به صورتGithub form repo ایجاد کنید و فقط آن را به روز نگه دارید،اما ما به صورت دستی این کار را انجام می دهیم.
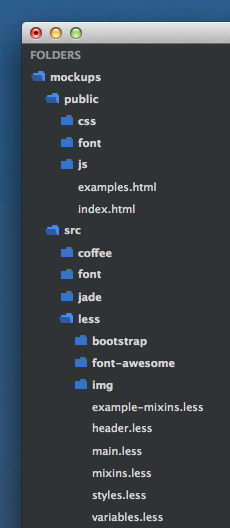
این شکل به ما نشان می دهد که در حال حاضر پروژه ما به چه شکلی می باشد.

همانطور که میبینید در پوشه src ما پوشه ی Less را داریم که در آن پوشه ی Boootstrap قرار دارد.(و font_awesome ،که به خوبی منبع less کار می کند). همه ی این ها در یک فایل اصلی CSS می باشند و به پوشه های public/css بالا صادر می شوند.
Import کردن Less :
در داخل پوشه Less ، یک فایل به نام style.less ایجاد می کنیم.این چیزی است که دررابطه با styles.css کامپایل خواهد شد.شما می توانید فایل Less خود را هر نامی که بخواهید بگذارید ،ما همیشه آن را style.less نام گذاری می کنیم.
این فایل styles بسیار مهم می باشند زیرا محتوای آن فقط به دیگر فایل های Less وارد می شود و به تنهایی هیچ استایلی ندارد.روشی که ما استفاده می کنیم import کردن همه ی فایل های granular Less از طریق این فایل است.چیزی شبیه کدهای زیر:
@import "bootstrap/bootstrap.less"; @import "font-awesome/font-awesome.less"; @import "variables.less"; @import "mixins.less"; @import "nav.less"; @import "header.less"; @import "footer.less";
که بیش تر اوقات ، ابتدا پوشه Bootstrap می آید، بعد از آن font-awesome ، بعد از آن متغیر ها و mixin های خودمان می آید.ما باید مطمئن شویم که این قطعه های global در بالا قرار بگیرند ، هر زمان که به این ترتیبی که گفته شد در CSS ساخته شده باشند.
حالا که style.less ساخته شده است ، پوشه های جدید granular در هر زمان دلخواهی می توانند اضافه شوند .ما معمولا کمی این موضوع را به موارد منطقی ای که همگی به طور سازمان یافته به page/site/UI مرتبط هستند، تجزیه و تحلیل می کنیم.
متغیر های ما:
هنگام واردکردن فایل های خودمان ، متغیر ها اول می آیند،بنابراین این متغیرها می توانند در هرچیزی که در زیر این متغیرها قرار دارند، استفاده شوند.حتی اگر این فایل هم نام فایل Bootstrap variables.less باشد، تا زمانی که شما نام متغیر را هم نام انتخاب نکرده اید ،overwrite اتفاق نمی افتد.شما میتوانید متغیرهای موجودBootstrap را خودتان override کنید، و یا فقط هرآنچه که به آن نیاز دارید را ایجاد کنید. بیش تر اوقات ، هرآنچه که می خواهیم بسازیم یک مجموعه ای از رنگ ها داردبنابراین ما آن هارا مطابق شکل زیر تعریف می کنیم.
@primary: hsl(202, 100%, 50%);
ما همیشه از HSL ، استفاده می کنیم بنابراین شما می توانید رنگ را ، بدون آن که نیازی باشد که به آن ها نگاه کنید و یا hex آن را پیدا کنید، تنظیم کنید.هنگامی که شما یک رنگ اولیه (و/یا ثانویه ) دارید،شما می توانید یک پالت کوچک با تعدادی less ایجاد کنید.
// Single primary color that all mixins use. Str8 ballin. @primary: hsl(202, 100%, 50%); // Primary Variants - @primaryLight: hsl(hue(@primary), 100%, 70%); @primaryDark: hsl(hue(@primary), 60%, 40%); @primaryFaded: hsl(hue(@primary), 60%, 65%); // 180degree Variants @variant: spin((@primary), 180); @variantLight: hsl(hue(@variant), 100%, 70%); @variantDark: hsl(hue(@variant), 60%, 40%); @variantFaded: hsl(hue(@variant), 60%, 65%); // 90degree Variants @corner: spin((@primary), 70); @cornerLight: hsl(hue(@corner), 100%, 70%); @cornerDark: hsl(hue(@corner), 60%, 40%); @cornerFaded: hsl(hue(@corner), 60%, 65%);
و همانطور که می بینید ما یک پالت با 11 رنگ داریم.که همه بر اساس اولین متغیر @primary می باشند.
هرچند این درس درمورد Less نمی باشد، و این درس مربوط به روند کاری Bootstrap 3 Less می باشد ، بنابراین ما سعی می کنیم فقط روی این مبحث تمرکز کنیم.
Mixin های ما:
Mixinها بعد از متغیرها می آیند، .شما می توانیدعملیات mixin را در هرجزئی از Bootstrap و یا متغیرهای جدید خودتان که در یک mixin جدید قرار دارند ، انجام دهید.این می تواند کمی آزاردهنده باشد، اما بیش تر اوقات شما می توانید آن ها را به راحتی نگهداری کنید.داشتن mixin هایی که خودتان ساخته اید ، در مواردی که مجبور هستید ، زیاد از آن ها استفاده کنید و می خواهید در کمترین زمان ممکن انجام شود ،بسیار مناسب است.
یکی از مواردی که به نظر ما زیاد استفاده می شود ، mixin برای سایه های خاکستری رنگ متن ، می باشد.به جای استفاده از HSL یا شاید lighten() یاdarken() ، ما این mixin را ایجاد کرده ایم.ما در داخل پرانتزباید یک عدد برای تعیین میزان رنگ خاکستری وارد کنیم، برای مثال اگر عدد صفر را وارد کنید رنگ مشکی می شود و اگر 100 را وارد کنید رنگ ما سفید می شود.
.gray(67);
که به شکل زیر تعریف می شود:
.gray(@percent) {
color: lighten(@black, percentage(@percent / 100));
}
این کار کمی سریعتر از این است که ما رنگ را به صورت hsl(0,0,50%) تایپ کنیم. شاید این کار خیلی زیاد به نظر نیاید ، اما برای افراد designer ، بعضی اوقات سایه خاکستری برای متن می تواند 1% ازوقت کار آن ها را بگیرد.که mixin کار را آسان تر میکند.در زیر تعدادی mixin وجود داردکه معمولا زیاد استفاده می شود.
Fixed screen layered background
Super simple background-cover mixin
Easy retina-display background image mixin که بسیار عالی می باشد.
CSS Text Select Highlight
Dead simple text shadows_1px black or white
Make a UL have no style, either inline or block
ساخت Mixin ها و متغیرها توسط خودتان،بسیار جالب می باشد ، و برای ایجاد وب سایت هایی که طراحی بسیار سفارشی دارند، ضروری می باشد. ما هرچیزی که به صورت دستی می باشد ،را می توانیم به فایل mixin خود اضافه کنیم و از آن در هر پروژه جدید دیگر استفاده کنیم.
ساخت Style برای خودمان:
ما فایل های Bootstrap ، font-awesome ، متغیر ها و Mixin ها را وارد می کنیم.ما با فایل main.less آغاز می کنیم که Styleها را در خودش نگه می دارد و عمومی ترین فایل ما محسوب می شود. مواردی مانند Styleها ، برای html,body,h1-h2,strong,emو اساسا هرالمانی که بعدا می خواهیم آن ها را در هرجایی تغییر دهیم هستند.این فایل همچنین المان هایی که ما تا الان مکان مناسبی برای آن ها در نظر نگرفته ایم را نگهداری می کند ، و مانند یک ظرف می باشد. معمولا آخر پروژه ، این فایل بسیار کوچک می باشد.
ما معمولا با چیزی شبیه به این فایل styles.less را به پایان می رسانیم.برای مثال ،این یک فایل واقعی helloerik.com styles.less می باشد.
import "bootstrap/bootstrap.less"; @import "font-awesome/font-awesome.less"; @import "variables.less"; @import "mixins.less"; @import "main.less"; @import "nav.less"; @import "header.less"; @import "footer.less"; @import "home.less"; @import "posts.less"; @import "all-posts.less"; @import "loop-nav.less";
گاهی اوقات،اگر عنصرهای global ی وجود داشته باشندکه در بخش های زیادو مختلفی سایت استفاده شده اند،.ما یک globals.less برای دکمه های سفارشی سازی شده و UI و یا layout های دیگر که آن ها جزو المان های دیگر ، و همچنین جزئی از المان های اصلی، نمی باشند اضافه می کنیم. معمولا به اینجا ختم می شود که آن یک مکانی باشد برای "wigets"هایی در اطراف سایت ، و یا المان های مجزایی مانند دکمه ی سفارشی سازی شده ی tweet ، .هرآنچه که احساس می کند که برای شما و پروژه ی شما بهتر است را انجام دهید.
همانطوری که ما به پایین لیست می آییم ،همه چیز مشخص تر می شود.بدون نیاز فنی به شکستن فایل به قسمت های کوچک ، اما ما متوجه شدیم که راحت تر است که همه چیز مرتب و دسته بندی شده باشد بنابراین ما از Github برای بیشتر پروژه ها استفاده کردیم،این همچنین اجازه میدهد که commitها بر پایه ی خاصتری باشند همانطوری که فایل less معمولا مطابق با یک سری کد معادل HTML و یا هرچیزی که خروجی HTML بدهد ، می باشد.همانطور که در بالا می بینید، ما با nav.less آغاز کرده ایم ، سپس با header.less ، و در نهایت با موردی بسیار خاص، loop-nav.less ، به پایان رساندیم.
در اینجا ، بسیار ساده است .ما فقط Less خود را مینویسیم مانند CSS شما، فایل های وارد شده (Imported)را زمانی که به آن ها نیاز داریم ، اضافه می کنیم،و سپس فایل متغیرهای پروژه را ، به همراه مواردی که در همه جا دوباره استفاده شده اند را build می کنیم.هربار ی که ما Save را می زنیم ، CodeKit ، تمام Less ی که برای فایل minified CSS می باشند را کامپایل می کند، و browser را refresh می کند.بنابراین ما می توانیم تغییرات را به صورت مستقیم ببینیم. این جریان کاری بسیار اعتیادآور است،بازخورد سریع بسیار جذاب می باشد(همچنین این کار را با فایل های Jade و CoffeeScript انجام می دهد).هنگامی که ما در این نقطه هستیم ،.....، و تغییر دادن Bootstrap ها ساده هستند.همه ی آن ها ساده هستند.این فایل های Bootstrap ، محتوای خودشان و فایل های ما را به صورت سازمان یافته و جداگانه نگهداری می کند.
Responsive Less :
اگر شما در Bootstrap 3 تازه کار هستید،متوجه خواهید شد که فایل responsive جداگانه در هیچ جایی وجود ندارد.این به خاطر این است که Bootstrap3 به صورت mobile-first و به همراه Propertyهای responsive ساخته شده است.
این یک دلیل دیگر برای استفاده از less می باشد.در اینجا یک مثالی می باشد که چگونه شما می توانید از Less خود برای ساختن Style خود به صورت قدرتمند ،انعطاف پذیر ،و به روش responsive :
.main-content {
.make-row();
.sidebar {
padding: 20px;
@media(min-width: @screen-desktop) {
padding: 30px;
}
h2 {
font-size: 20px;
@media(min-width: @screen-desktop) {
font-size: 30px
}
}
.make-sm-column(2);
.make-md-column(3);
}
.content-area {
line-height: 1.2em;
@media(min-width: @screen-desktop) {
line-height: 1.6em;
}
h1 {
font-size: 30px;
@media(min-width: @screen-desktop) {
font-size: 40px;
}
}
.make-sm-column(10);
.make-md-column(9);
}
}
شما کاملا بر روی خروجی CSS کنترل دارید.زمانی که شما یک سایت را با طراحی سفارشی سازی شده می سازید و با استفاده از Bootstrap3 و با هدف mobile-first، شما این کار را بدون استفاده از Less نمی توانید انجام دهید.
خلاصه ای از جریان کاری:
گرفتن Bootstrap
انتخاب متد کامپایل Less ، به صورت app یا command line
ایجاد پوشه “Source” برای نگهداری less شما .تا هرچقدرکه می خواهید آنها را فراخوانی کنید.
قراردادن یک پوشه به اسم “bootstrap” ، تا تمامی فایل های Bootstrap Less را در آن قرار دهیم.
در داخل پوشه ی “Source”، یک Style.less ایجاد کنید برای قرار دادن bootstrap/bootstrap.less
در همان پوشه Style.less ، بقیه فایل های less مورد نظرتان را وارد کنید.(main.less,header.less,footer.less,…)
Less خود را در فایل های granular بنویسید نه در style.less
Style.less را در هرجایی که می خواهید styles.css اشاره کند کامپایل کنید. اگر میخواهید میتوانید آنرا فشرده و حجم آنرا کم کنید.
اگر شما فقط یک بار موارد بالا را انجام دهید، دیگر هیچ گاه نمی خواهید برای انجام آن به عقب برگردید و فقط با CSS کار کنید .شما حتی نباید از Bootstrap برای انجام این کار استفاده کنید،فقط مراحل مشابه را بدون استفاده از بخش های Bootstrap دنبال کنید.این امر موجب می شود که شما مجبور شوید از Bootstrap Less استفاده کنید که باعث می شود Lessی که خود شما ایجاد کرده اید سریع و راحت ایجاد شود شما به خود خواهید گفت که "Less نسبت به مقادیری که از آن استفاده کرده اید مقداری ارتقا یافته است "
- HTML
- 2k بازدید
- 5 تشکر
