ایجاد امنیت فایل های CSS و JavaScript
یکشنبه 6 تیر 1395این مقاله ،با ارائه ی چند راه حل خوب برای امن سازی کدهای سمت Client، نحوه ی امن سازی کدهای JavaScript و CSS را یاد می دهد .

شما می توانید فایل های JavaScript و یا فایل های CSS را در سرور امن خود قرار دهید.برای جلوگیری از دسترسی غیر ضروری به فایل ها ، آن فایل ها را ، با استفاده از کدهای مبهم JavaScript ، بخوانید .
مرحله 1:
همه ی فایل های CSS و JavaScript را از Solution که نیاز به امن سازی دارند را پاک کنید.و آن فایل ها را در سرور امن خود قرار دهید.
مرحله 2:
آدرس اولیه ی سرور امن خود را در جدول دیتابیس خود ذخیره کنید.
مرحله 4:
یک فایل JavaScript را در Solution ایجاد کنید جایی که متد API ، برای گرفتن آدرس اولیه ی سرور امن ، فراخوانی شود.
مرحله 5:
در داخل فایل JavaScript ،آدرس نسبی را به همراه آدرس اولیه در فرم مربوط به آدرس اصلی بفرستید.
آدرس اصلی=آدرس اولیه + آدرس نسبی (Actual address=base address + relative address)
برای مثال:
آدرس اولیه=https://cdnjs.cloudflare.com/
آدرس نسبی= ajax/libs/angular.js/2.0.0-beta.17/angular2.min.js
آدرس اصلی= https://cdnjs.cloudflare.com/ajax/libs/angular.js/2.0.0-beta.17/angular2.min.js
مرحله 6:
برای فراخوانی موفقیت آمیز متد API ی که در فایل جاوا اسکریپت قرار دارند، تمام فایل های CSS و JavaScript مورد نیاز را ، با استفاده از متدهای ضمیمه شده یJQuery ، در قطعه کدهایی که با موفقیت اجرا شده اند ، بارگذاری کنید.
مرحله 7:
فایل ساخته شده JavaScript درSolution ، که برای فراخوانی متد API ، ایجاد شده است ، را مبهم می کند.
کد نمونه:
در کد JavaScript زیر فایل CSS را به صورت داینامیک می خواند و آن را در قسمت header صفحه یHTML ، بارگذاری می کند.
کد JavaScript :
function loadCssDynamically() {
var response = $.ajax({
url: "style.css",
type: 'HEAD',
async: false
}).status;
var response_Status = (response != "200") ? false : true;
if (response_Status) {
var lblMessage = document.getElementById("lblMessage");
lblMessage.innerHTML = "پیام با استایل";
$('head').append('<link rel="stylesheet" type="text/css" href="style.css" />');
}
else
$('head').append('<link rel="stylesheet" type="text/css" href="test.css" />');
}
$(function () {
loadCssDynamically();
});
کد مبهم(Obfuscate code):
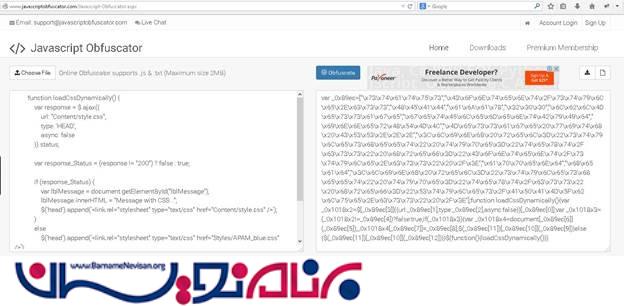
JavaScript Obfuscator (جاوا اسکریپت مبهم ساز) ، کدهای Java Script را به فرمتی مبهم و ناخوانا تبدیل می کند تا از تحلیل و سرقت این کد ها توسط سایر افراد جلوگیری شود.
برای متوجه شدن این قسمت شما می توانید کد JavaScript خود را در site ، مبهم کنید.

var _0xe61f = ["\x73\x74\x61\x74\x75\x73", "\x73\x74\x79\x6C\x65\x2E\x63\x73\x73", "\x48\x45\x41\x44", "\x61\x6A\x61\x78",
"\x32\x30\x30", "\x6C\x62\x6C\x4D\x65\x73\x73\x61\x67\x65", "\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64", "\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C", "\u067E\u06CC\u0627\u0645\x20\u0628\u0627\x20\u0627\u0633\u062A\u0627\u06CC\u0644", "\x3C\x6C\x69\x6E\x6B\x20\x72\x65\x6C\x3D\x22\x73\x74\x79\x6C\x65\x73\x68\x65\x65\x74\x22\x20\x74\x79\x70\x65\x3D\x22\x74\x65\x78\x74\x2F\x63\x73\x73\x22\x20\x68\x72\x65\x66\x3D\x22\x73\x74\x79\x6C\x65\x2E\x63\x73\x73\x22\x20\x2F\x3E", "\x61\x70\x70\x65\x6E\x64", "\x68\x65\x61\x64", "\x3C\x6C\x69\x6E\x6B\x20\x72\x65\x6C\x3D\x22\x73\x74\x79\x6C\x65\x73\x68\x65\x65\x74\x22\x20\x74\x79\x70\x65\x3D\x22\x74\x65\x78\x74\x2F\x63\x73\x73\x22\x20\x68\x72\x65\x66\x3D\x22\x74\x65\x73\x74\x2E\x63\x73\x73\x22\x20\x2F\x3E"]; function loadCssDynamically() { var _0x1e5bx2 = $[_0xe61f[3]]({ url: _0xe61f[1], type: _0xe61f[2], async: false })[_0xe61f[0]]; var _0x1e5bx3 = (_0x1e5bx2 != _0xe61f[4]) ? false : true; if (_0x1e5bx3) { var _0x1e5bx4 = document[_0xe61f[6]](_0xe61f[5]); _0x1e5bx4[_0xe61f[7]] = _0xe61f[8]; $(_0xe61f[11])[_0xe61f[10]](_0xe61f[9]) } else { $(_0xe61f[11])[_0xe61f[10]](_0xe61f[12]) } } $(function () { loadCssDynamically() })
کد کامل :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//-----------------------------Actual Code--------------------------------
//function loadCssDynamically() {
// var response = $.ajax({
// url: "style.css",
// type: 'HEAD',
// async: false
// }).status;
// var response_Status = (response != "200") ? false : true;
// if (response_Status) {
// var lblMessage = document.getElementById("lblMessage");
// lblMessage.innerHTML = "پیام با استایل";
// $('head').append('<link rel="stylesheet" type="text/css" href="style.css" />');
// }
// else
// $('head').append('<link rel="stylesheet" type="text/css" href="test.css" />');
//}
//$(function () {
// loadCssDynamically();
//});
//----------------------------------------------------------------------
// -------------------------Obfuscated Code-----------------------
var _0xe61f = ["\x73\x74\x61\x74\x75\x73", "\x73\x74\x79\x6C\x65\x2E\x63\x73\x73", "\x48\x45\x41\x44", "\x61\x6A\x61\x78",
"\x32\x30\x30", "\x6C\x62\x6C\x4D\x65\x73\x73\x61\x67\x65", "\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64", "\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C", "\u067E\u06CC\u0627\u0645\x20\u0628\u0627\x20\u0627\u0633\u062A\u0627\u06CC\u0644", "\x3C\x6C\x69\x6E\x6B\x20\x72\x65\x6C\x3D\x22\x73\x74\x79\x6C\x65\x73\x68\x65\x65\x74\x22\x20\x74\x79\x70\x65\x3D\x22\x74\x65\x78\x74\x2F\x63\x73\x73\x22\x20\x68\x72\x65\x66\x3D\x22\x73\x74\x79\x6C\x65\x2E\x63\x73\x73\x22\x20\x2F\x3E", "\x61\x70\x70\x65\x6E\x64", "\x68\x65\x61\x64", "\x3C\x6C\x69\x6E\x6B\x20\x72\x65\x6C\x3D\x22\x73\x74\x79\x6C\x65\x73\x68\x65\x65\x74\x22\x20\x74\x79\x70\x65\x3D\x22\x74\x65\x78\x74\x2F\x63\x73\x73\x22\x20\x68\x72\x65\x66\x3D\x22\x74\x65\x73\x74\x2E\x63\x73\x73\x22\x20\x2F\x3E"]; function loadCssDynamically() { var _0x1e5bx2 = $[_0xe61f[3]]({ url: _0xe61f[1], type: _0xe61f[2], async: false })[_0xe61f[0]]; var _0x1e5bx3 = (_0x1e5bx2 != _0xe61f[4]) ? false : true; if (_0x1e5bx3) { var _0x1e5bx4 = document[_0xe61f[6]](_0xe61f[5]); _0x1e5bx4[_0xe61f[7]] = _0xe61f[8]; $(_0xe61f[11])[_0xe61f[10]](_0xe61f[9]) } else { $(_0xe61f[11])[_0xe61f[10]](_0xe61f[12]) } } $(function () { loadCssDynamically() })
//------------------------------------------------------------------
</script>
</head>
<body>
<h1 style="color: orangered;">سلام برنامه نویسان</h1>
<br />
<label id="lblMessage">پیام با استایل</label>
</body>
</html>
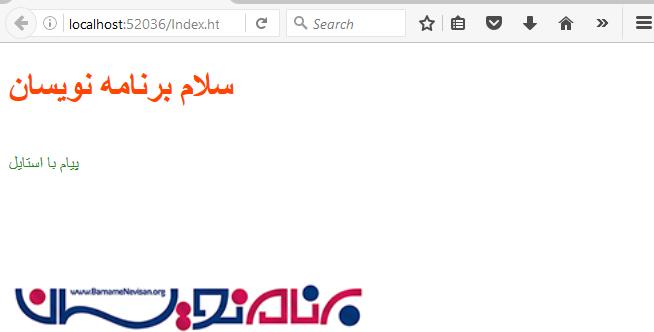
خروجی:

اگر شما کد بالا را نگاه کنید ، شما هیچ reference ی برای “Style.CSS” پیدا نخواهید کرد اما هنوز رنگ به کنترل HTML با ID "lblMessage" اعمال می شود. زیرا ما فایل “Style.CSS” را به قسمت Header مربوط به فایل HTML به صورت داینامیک اضافه کرده ایم.
- Java Script
- 5k بازدید
- 7 تشکر
