ایجاد یک مرورگر وب در تکنولوژی WPF
شنبه 22 خرداد 1395این مقاله به ما نشان می دهد که چگونه می توانیم یک مرورگر با استفاده از تکنولوژی WPF ایجاد کنیم. مراحل ساخت برنامه همراه با تصویر و توضیح در مقاله درج شده اند.

پیش نیازها
Visual Studio 2013 with update 4 یا Visual Studio 2015
برای ساخت برنامه، مراحل زیر را باید طی کنیم:
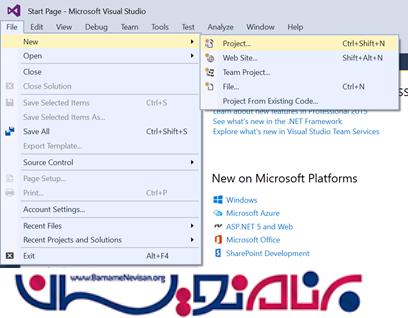
مرحله1 : برنامه ی Visual Studio 2015 را باز کنید و یک پروژه جدید (New Project) ایجاد کنید.

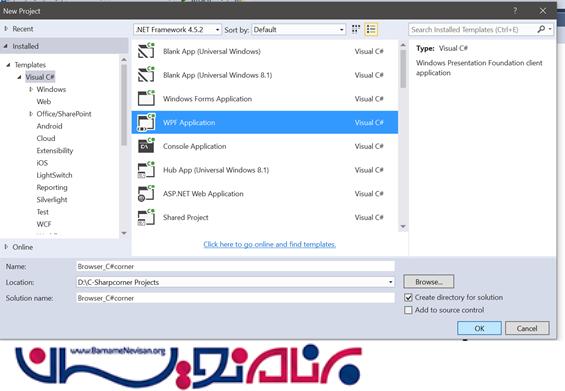
مرحله 2 : WPF که مخفف عبارت Windows Presentation Foundation است را انتخاب کنید، یک نام برای پروژه ی خودتان بگذارید و مکان مورد نظرتان برای ذخیره سازی را انتخاب کنید.

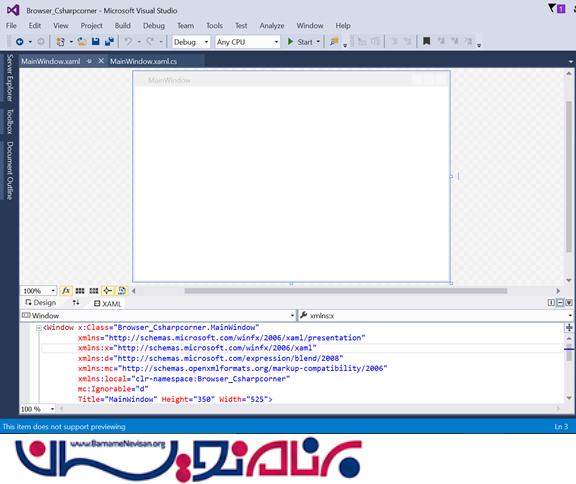
مرحله 3 : به MainWindow.xaml بروید و کدهای زیر را برای ساخت مرورگر در آن وارد کنید.
<Window x:Class="WPFWebControl.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="My Web Browser" WindowState="Normal" Loaded="Window_Loaded" WindowStyle="ThreeDBorderWindow" mc:Ignorable="d" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Height="529" Width="731">
<Grid>
<Button Content="<<" Height="23" HorizontalAlignment="Left" Margin="10,5,0,0" Name="MyBack" VerticalAlignment="Top" Width="25" ToolTip="Backword" Click="MyBack_Click" />
<WebBrowser Height="445" HorizontalAlignment="Left" Margin="10,33,0,0" Name="MyWebBrowser" VerticalAlignment="Top" Width="687" LoadCompleted="MyWebBrowser_LoadCompleted" />
<TextBox Height="23" Margin="103,5,12,0" Name="MyTextBox" VerticalAlignment="Top" />
<Button Content="|>" Height="23" HorizontalAlignment="Left" Margin="41,5,0,0" Name="MyGo" VerticalAlignment="Top" Width="25" ToolTip="Go" Click="MyGo_Click" />
<Button Content=">>" Height="23" HorizontalAlignment="Right" Margin="0,5,612,0" Name="MyForward" VerticalAlignment="Top" Width="25" ToolTip="Forward" Click="MyForward_Click" />
</Grid>
</Window>

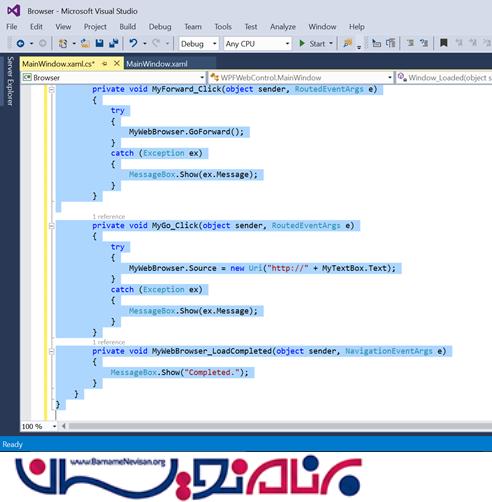
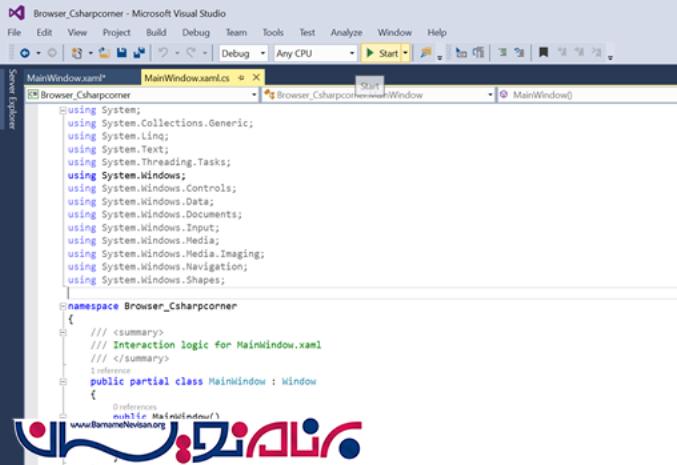
مرحله 4 : حالا کد زیر را در MainWindow.xaml.cs قرار دهید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFWebControl
{
public partial class MainWindow: Window
{
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
try
{
MyWebBrowser.Source = new Uri("http://www.microsoft.com");
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void MyBack_Click(object sender, RoutedEventArgs e)
{
try
{
MyWebBrowser.GoBack();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void MyForward_Click(object sender, RoutedEventArgs e)
{
try
{
MyWebBrowser.GoForward();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void MyGo_Click(object sender, RoutedEventArgs e)
{
try
{
MyWebBrowser.Source = new Uri("http://" + MyTextBox.Text);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void MyWebBrowser_LoadCompleted(object sender, NavigationEventArgs e)
{
MessageBox.Show("Completed.");
}
}
{

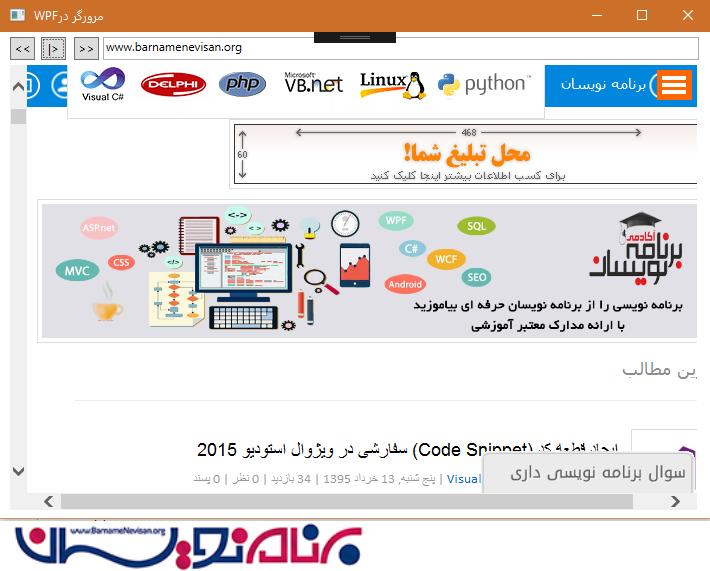
مرحله 5 : حالا دکمه ی Start در منوی بالایی را کلیک کنید تا پروژه به حالت اجرا برود.


امیدواریم از این مقاله لذت برده باشید.
- WPF
- 2k بازدید
- 3 تشکر
