ارسال ایمیل از Controller با استفاده از WebMail Helper در MVC
شنبه 9 مرداد 1395در این مقاله یاد خواهید گرفت که چگونه یک ایمیل در MVC در قسمت Controller با کمک کلاس WebMail ارسال کنید.

ما در مقاله ی قبل ارسال ایمیلاز View Razor در ASP.NET MVC یاد گرفتیم که چگونه ایمیل را ازView با استفاده از کلاسWebMail ارسال کنیم.حال مراحل ارسال ایمیل از طریق Controller را یاد خواهیم گرفت.
پیش نیازها
وصل بودن اینترنت
داشتن یک Email id مانند Gmail ، Yahoo،و.. برای ارسال ایمیل.
مرحله 1: ایجاد یک برنامه MVC
مراحل زیر را برای ایجاد یک پروژه MVC دنبال کنید.
"Start" ، و سپس "All Programs" و بعد از آن "Microsoft Visual Studio 2015" را انتخاب کنید.
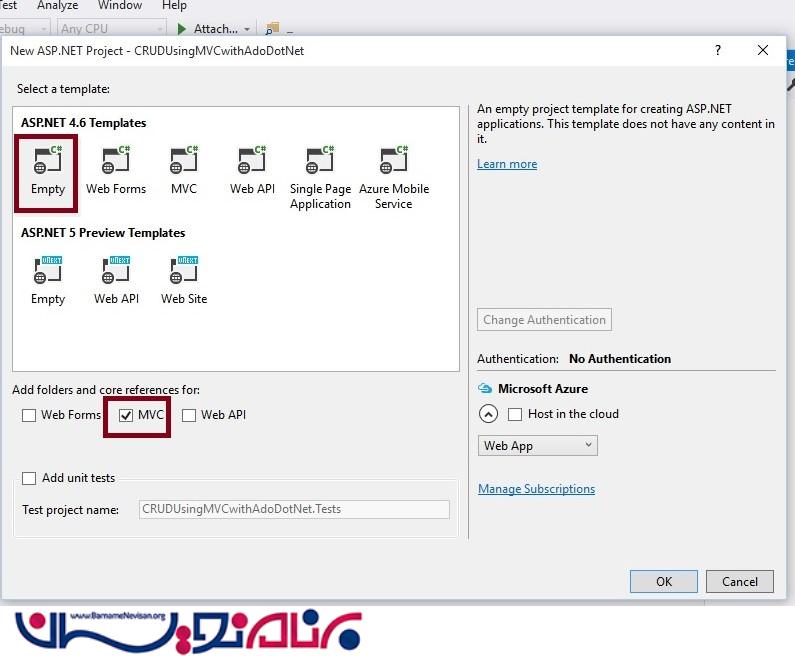
"File"، سپس “New” و سپس روی “Project” کلیک کنید، سپس ASP.NET Web Application Temlate را انتخاب کنید.سپس نام پروژه را انتخاب کنید و سپس OK را کلیک کنید.در شکل زیر نشان داده ایم.

همانطور که در شکل بالا نشان داده ایم قالب را Empty انتخاب کنید و تیک گزینه یMVC را بزنید.سپس رویOK کلیک کنید .یک MVC Web Applicationخالی برای شما ایجاد می شود کهSolution Explorer آن مانند شکل زیر است.

مرحله2: کلاس Model را ایجاد کنید
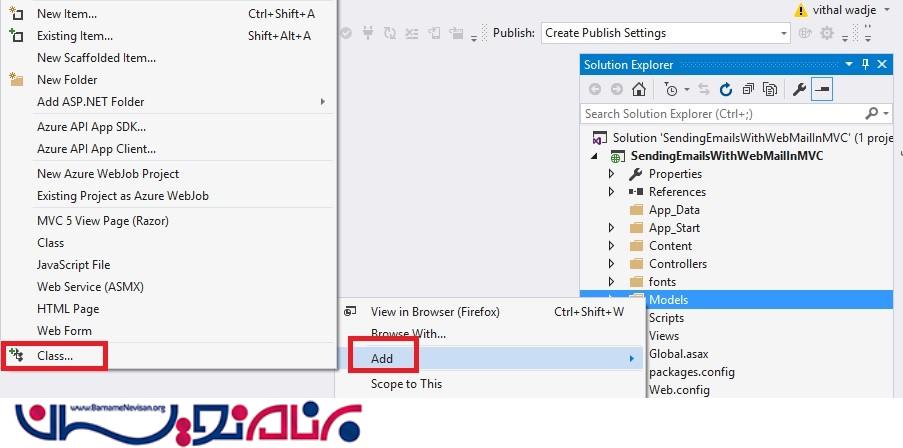
حال می خواهیم یک کلاس Model با نام EmployeeModel.cs ایجاد کنیم .با راست کلیک کردن روی پوشه model مانند شکل زیر ایجاد می شود.

نکته:
اجباری نیست که حتما کلاس Model شما در پوشه ی Model باشد.، ما در اینجا فقط برای قابل خواندن و مرتب بودن کار ، این کار را کرده ایم و گرنه در هرجای Solution Explorer می تواند ایجاد شود.این کلاس می تواند در پوشه ای دیگر و با نام دیگری و یا بدون پوشه در Class Library جدا ایجاد شود.
یک قطعه کد از کلاس :EmployeeModel.cs
using System.ComponentModel.DataAnnotations;
namespace SendEmailFromController.Models
{
public class EmployeeModel
{
[DataType(DataType.EmailAddress), Display(Name = "گیرنده:")]
[Required(ErrorMessage = "لطفا گیرنده را وارد کنید")]
public string ToEmail { get; set; }
[Display(Name = "متن ایمیل")]
[DataType(DataType.MultilineText)]
public string EMailBody { get; set; }
[Display(Name = "عنوان")]
public string EmailSubject { get; set; }
[DataType(DataType.EmailAddress)]
[Display(Name = "CC")]
public string EmailCC { get; set; }
[DataType(DataType.EmailAddress)]
[Display(Name = "BCC")]
public string EmailBCC { get; set; }
}
}
مرحله3: اضافه کردن کلاس Controller
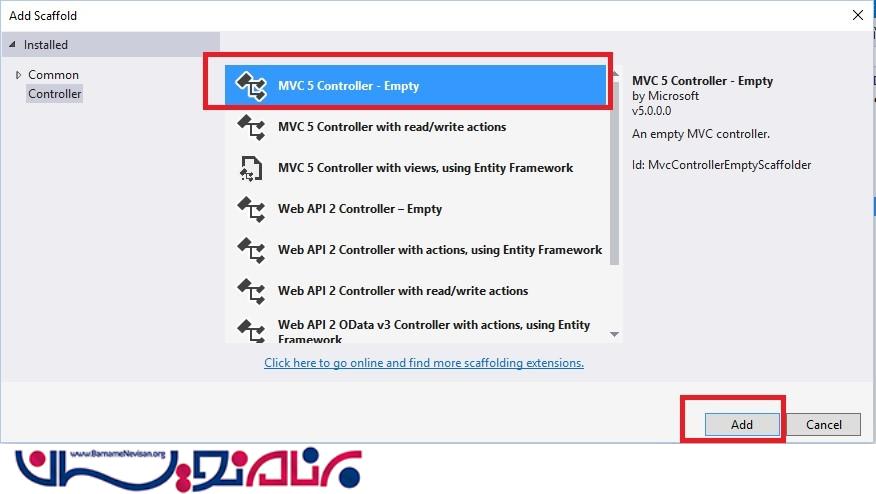
حال می خواهیم یک MVC5 Controller به پروژه اضافه کنیم.

بعد از کلیک کردن روی دکمه Add ، یک پنجره به شما نشان می دهد.نام Controller را Home بگذارید و پسوند آن Controller می باشد.
نکته:
نام Controller باید یک پسوند "Controller" داشته باشد . حال کد پیش فرض در HomeController.cs ، به شکل زیر می باشد.
using SendEmailFromController.Models;
namespace SendEmailFromController.Controllers
{
public class HomeController : Controller
{
public ActionResult SendEmail()
{
return View();
}
[HttpPost]
public ActionResult SendEmail(EmployeeModel obj)
{
try
{
WebMail.SmtpServer = "smtp.gmail.com";
WebMail.SmtpPort = 587;
WebMail.SmtpUseDefaultCredentials = true;
WebMail.EnableSsl = true;
WebMail.UserName = "Your Gmail";
WebMail.Password = "Your Password";
WebMail.From = "sender GmailId@gmail.com";
WebMail.Send(to:obj.ToEmail,subject:obj.EmailSubject,body:obj.EMailBody,cc:obj.EmailCC,bcc:obj.EmailBCC,isBodyHtml:true);
ViewBag.Status = "OK";
}
catch (Exception)
{
ViewBag.Status = "Error";
}
return View();
}
}
}
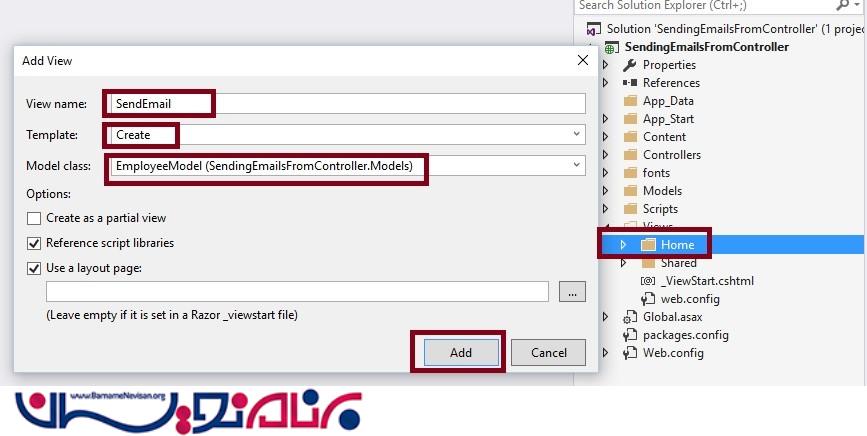
مرحله4: یک View از جنس Strongly با نام SendEmail ،با استفاده از کلاس EmployeeModel ایجاد کنید.
روی پوشه View موجود در برنامه راست کلیک کنید و Add View را انتخاب کنید.کلاسemployeeModel را انتخاب کنید تا قابلیت Scaffolding ایجاد شود.مانند شکل زیر.

حال Viewی SendEmail.cshtml را باز کنید ، کدهای پیش فرض را که در زیرمی بینید از طریق MVC scaffolding template ایجاد شده است.
@model SendEmailFromController.Models.EmployeeModel
@{
ViewBag.Title = "ارسال ایمیل";
}
<h2>ارسال ایمیل</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr/>
@Html.ValidationSummary(true, "", new {@class = "text-danger"})
<div class="form-group">
@Html.LabelFor(model => model.ToEmail, htmlAttributes: new {@class = "control-label col-md-2"})
<div class="col-md-10">
@Html.EditorFor(model => model.ToEmail, new {htmlAttributes = new {@class = "form-control"}})
@Html.ValidationMessageFor(model => model.ToEmail, "", new {@class = "text-danger"})
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EMailBody, htmlAttributes: new {@class = "control-label col-md-2"})
<div class="col-md-10">
@Html.EditorFor(model => model.EMailBody, new {htmlAttributes = new {@class = "form-control"}})
@Html.ValidationMessageFor(model => model.EMailBody, "", new {@class = "text-danger"})
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmailSubject, htmlAttributes: new {@class = "control-label col-md-2"})
<div class="col-md-10">
@Html.EditorFor(model => model.EmailSubject, new {htmlAttributes = new {@class = "form-control"}})
@Html.ValidationMessageFor(model => model.EmailSubject, "", new {@class = "text-danger"})
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmailCC, htmlAttributes: new {@class = "control-label col-md-2"})
<div class="col-md-10">
@Html.EditorFor(model => model.EmailCC, new {htmlAttributes = new {@class = "form-control"}})
@Html.ValidationMessageFor(model => model.EmailCC, "", new {@class = "text-danger"})
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmailBCC, htmlAttributes: new {@class = "control-label col-md-2"})
<div class="col-md-10">
@Html.EditorFor(model => model.EmailBCC, new {htmlAttributes = new {@class = "form-control"}})
@Html.ValidationMessageFor(model => model.EmailBCC, "", new {@class = "text-danger"})
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="ارسال" class="btn btn-primary"/>
</div>
</div>
<div class="form-group">
@if(@ViewBag.Status == "OK")
{
<div class="col-md-offset-2 col-md-10 text-success">
ارسال ایمیل با موفقیت انجام شد
</div>
}
else if(ViewBag.Status == "Error")
{
<div class="col-md-offset-2 col-md-10 text-danger">
ارسال ایمیل با خطا مواجه شد
</div>
}
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
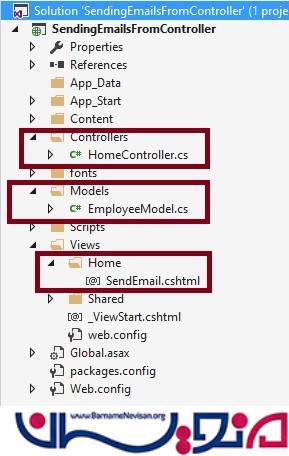
بعد از اضافه کردن model، View و Controller به برنامه ،Solution Explorer برنامه ،مانند شکل زیر است.

حال ما تمامی کارهایی که برای ارسال ایمیل باید انجام دهیم با کمک کلاس WebMail انجام داده ایم.
مرحله 5:حال برنامه را اجرا بگیرید.
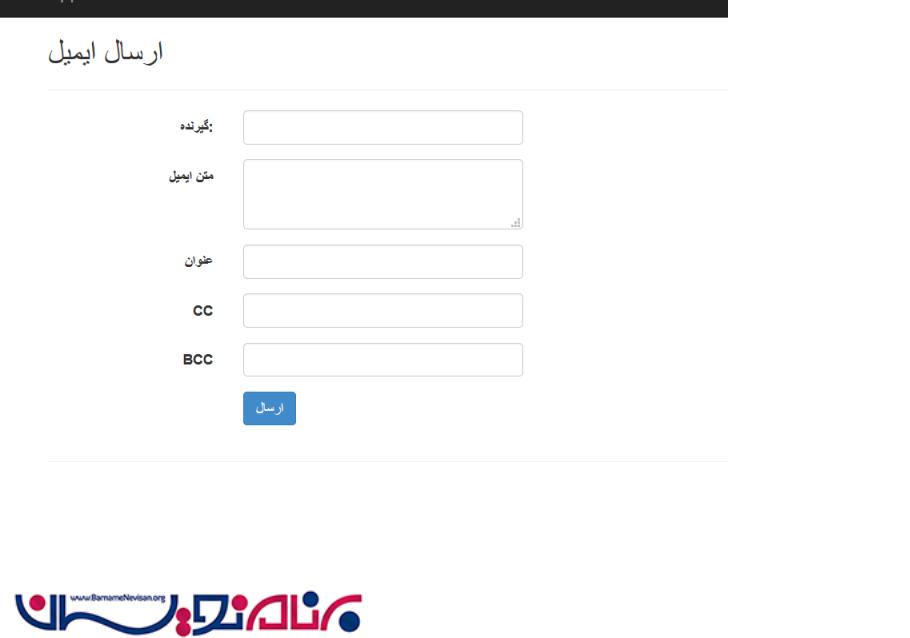
بعد از اجرای برنامه صفحه ی اولیه مانند شکل زیر است.

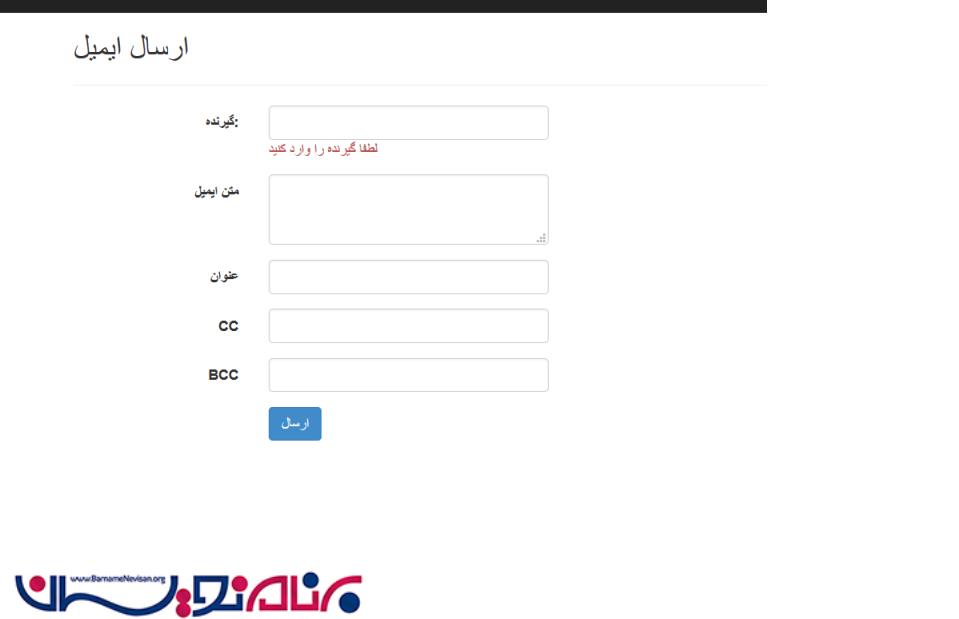
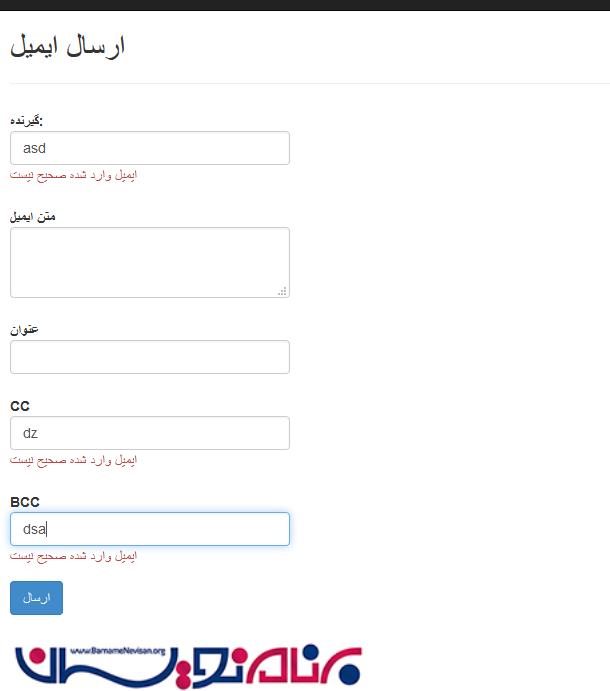
Viewی قبلی برای ارسال ایمیل استفاده می شود ، حال اگر ، بدون آن که آدرس ایمیل گیرنده را وارد کنید روی دکمه کلیک کنید، با خطایی که در زیر می بینید مواجه می شوید.

حال اگر ، آدرس ایمیل نامعتبر وارد کنید ، با خطایی که در زیر می بینید مواجه می شوید.

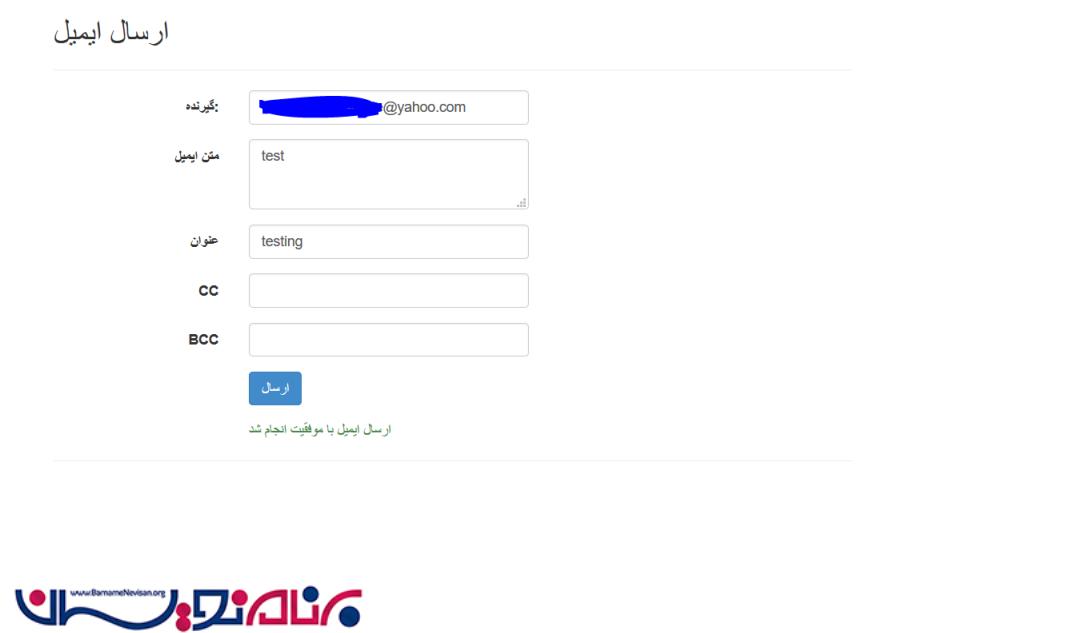
حال اطلاعات معتبر را وارد کنید.
و روی دکمه ارسال کلیک کنید ، بعد از اینکه ارسال موفقیت آمیز بود این پیغام را به شما نشان می دهد.

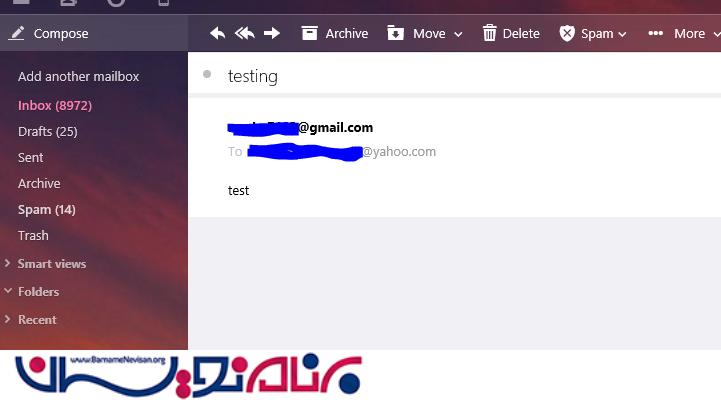
حال Inbox ایمیل خود را باز کنید ، و ببینید که ما چه جزئیاتی را برای ارسال ایمیل استفاده کرده ایم.
حال ایمیل خود را باز کنید ، محتوایی که در شکل میبینید را خواهید دید.

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
