بررسی مختصر SASS و SCSS
سه شنبه 25 خرداد 1395این مقاله درمورد مفاهیم SCSS،SASS و Preprocessor ها می باشدو تفاوت بین SASS و SCSS و نحوه ی تبدیل آن ها به یکدیگر را بیان می کند.

CSS به تنهایی برای طراحی صفحات وب بسیار مناسب می باشد.که شامل بسیاری از وظایف تکراری می باشد و زمانی که برنامه بسیار بزرگ باشد مدیرت استایل صفحات برایش دشوار می شود.برای جلوگیری از این وظایف تکراری و نوشتن CSS به بهترین روش،ما به یک Preprocessor نیاز داریم.
Preprocessor ها ،گسترش یافته ی CSS هستند. Preprocessorها تمامی ویژگی های CSS به همراه ویژگی های اضافه تر مانند متغیر، expression، mixin و... می باشند.یک Preprocessor از نظر کاربر نهایی کار بزرگی را انجام نمی دهد اما می تواند سریعتر و راحت تر توسعه پیدا کند.ازلحاظ عملکرد از دید کاربر نهایی ، Preprocessor ها می توانند همه ی Style Sheet ها را به یک فایل واحد تبدیل کنند.بنابراین همه ی Style ها برای یک برنامه در یک شبکه رفت و برگشت(round-trip) بارگذاری می شود به جای این که برای هر Style Sheet درخواست های جداگانه شود.
Style ها با استفاده از تعدادی Preprocessor ها ایجاد شده اند که به CSS تبدیل می شوند(Convert) و فایل کامپایل شده CSS در صفحه HTML می باشد، زیرا مرورگر CSS را میفهمد.
ما Preprocessor های معروفی مانند LESS,SASS,Stylus داریم. ما میخواهیم در مورد Sass بحث کنیم.
SASS چیست ؟
SASS ، مخفف Syntactically awesome style sheets است.SASS ، قسمتی از Preprocessor دیگر به نام HAML می باشد.HAML توسط توسعه دهندگان Ruby نوشته شده است.از این رو، SASS ، قواعد Ruby را دنبال می کند و برای کامپایل فایل های SASS و CSS باید Ruby روی سیستم شما نصب شود.در نسخه سوم، Syntax آن مانند CSS شد و نام آن هم به Sassy CSS یا SCSS تغییر یافت
از این رو ، این مقاله به طور کلی درمورد Preprocessor ها و SCSS صحبت می کند.
مزایا:
SASSبرنامه ی شما را با جلوگیری از تکرار وظایف ، براحتی نگهداری می کند . استفاده از ویژگی های اضافی مانند variable, expression, nesting, inheritance, mixins, partials آن را بسیار راحت تر از CSS می کند.
SASS توابع کاربردی بسیاری را برای دستکاری کردن رنگ ها و دیگر متغیر ها فراهم می کند.
SASS ویژگی های پیشرفته ای مانند control directiveبرای کتابخانه ها را فراهم میکند.
SASS به شما اجازه می دهد تا فایل کامپایل شده ی CSS را فرمت و سفارشی سازی کنید.
پیش نیاز:
برای استفاده از SASS ، ابتدا ما باید Ruby را نصب کنیم.که این کار یک عمل راحتی می باشد.مطمئن شوید گزینه ی" Add Ruby executable to your PAT " را در هنگام نصب تیک زده باشید که این کار باعث می شود که Ruby در کل برنامه در دسترس باشد.اگرچه امروزه editorهای زیادی (که شامل Visual studio 2013 Update 2 و نسخه های بالاتر نیز هستند ) وجود دارند که به صورت ذاتی و تعبیه شده ، پشتیبانی از SASS را انجام می دهند.
از این رو ، اگر شما نمی توانید Ruby را نصب کنید ، جایگزین های دیگری وجود دارد.
Gem به همراه Ruby نصب می شود.Command Prompt را با Ruby باز کنید و SASS را با Gem بوسیله Command زیر نصب کنید.
gem install sass
در صورت بروز هر خطا:
sudo gem install sass
برای تبدیل فایل های SCSS به فایل CSS:
sass <sourcesassfilenamewithpath>.scss : <destinationcssfilenamewithpath>.css sass sassfiles /style.scss : stylesheets/style.css
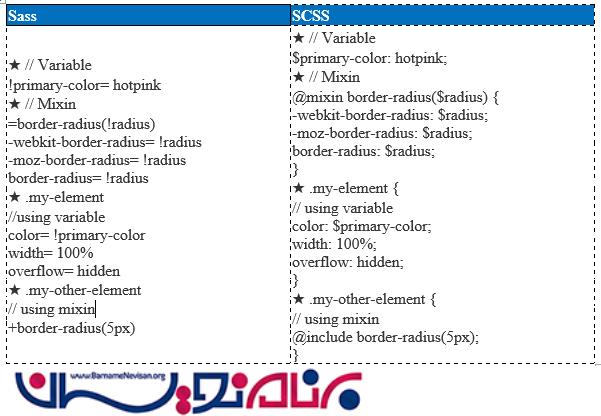
مقایسه SASS و SCSS :
SCSS نسخه سوم از SASS می باشد.که از نظر قواعدی باهم متفاوت هستند.
SASS :
کد SASS فشرده شده است، که به ساختارهای کلیدی کمتری نیاز دارد.ما به پرانتز و semicolon ها نیازی نداریم.
فرورفتگی ها نقش مهمی را ایفا می کنند. از این رو، آن ها برنامه نویسی را استاندارد می کنند .
SCSS(Sassy CSS):
-گویاتر
-خواناتر
-یادگیری آسان
یکپارچه سازی آن با CSS آسان می باشد.شما می توانید به صورت مستقیم از کد CSS پلاگین استفاده کنید.ابزارهای تبدیل CSS به SASS 100% صحیح نمی باشند.

تبدیل SASS به SCSS :
فایل های SASS می توانند به SCSS و همین طور برعکس ، به هم تبدیل شوند.
تبدیل SASS به SCSS :
sass-convert style.sass style.scss$
تبدیل SCSS به SASS :
sass-convert style.scss style.sass$
اسکریپت SASS – پوسته های تعاملی
برای راه اندازی SASS Script، دستور زیر را در Command prompt که با Ruby باز شده است ، اجرا کنید.
sass -i >> 1px + 10px 11px >> #777 + #777 #eeeeee >> 10px/5px 2
SASS با Grunt :
Grunt یک اجراکننده ی JavaScript می باشد که وظایف تکراری ما را برای توسعه کاهش میدهد مانند منسجم کردن یا ساختن و کوچک کردن فایل های CSS یا JS و...
مراحل زیر را برای کار با Grunt و SASS دنبال کنید.
برای گرفتن npm (Node Package Manager) ، NodeJS را نصب کنید. NodeJS را دانلود کنید و آن را نصب کنید.
نصب Grunt :
اگر پروژه و فایل Package.json موجود باشد. مستقیما به root پروژه بروید و دستورات زیر را اجرا بگیرید.
npm install : این دستور تمام وابستگی های ذکر شده در Package.Json را نصب می کندو زمانی ازاین دستور استفاده می شود که در ابتدای ساخت پروژه باشیم یا فایل Package.Json موجود نباشد.
npm init : این دستور تعدادی سوال می پرسد و یک Package.json براساس پاسخ های شما ایجاد می کند.
npm install grunt --save-dev: این دستور grunt را نصب می کند و قسمت های وابسته ی فایل Package.json را اضافه می کند.
npm install grunt-contrib-sass --save-dev: این دستور SASS-Grunt-Contrib را نصب می کند.
npm install grunt-contrib-watch --save-dev : (به دلخواه)
Gruntfile.js را در root پروژه به صورت مستقیم ایجاد می کنیم که ما باید وظایف را برای اجرا کننده ی وظیفه Grunt ، تعریف کنیم.
کد زیر را در Gruntfile.js وارد کنید.
1. module.exports = function(grunt) {
2. grunt.initConfig({
3. pkg: grunt.file.readJSON('package.json'),
4. sass: {
5. dist: {
6. files: {
7. // destination file : source file
8. 'style/style.css' : 'sass/style.scss'
9. }
10. }
11. }
12. });
13. grunt.loadNpmTasks('grunt-contrib-sass');
14. grunt.registerTask('default',['sass']); // Register default grunt task
15. }
حال در cmd ، شما می توانید مستقیما به root پروژه بروید و Grunt SASS زیر را اجرا بگیرید .
یا
grunt
که این فایل SCSS را کامپایل می کند و فایل CSS را برای شما ایجاد می کند.
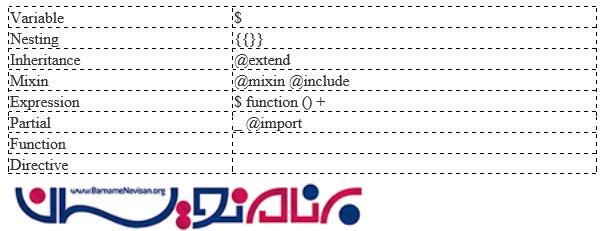
ویژگی های SASS :

متغیر ($)
مقادیری که بیشترین میزان استفاده را از آن ها کرده ایم می توانند در متغیرها نگهداری شوند.بیایید فرض کنیم شما می خواهید یک رنگ خاص به همراه استایل های دیگر به برخی از عناصر صفحه خود بدهید. و همچنین فرض می کنیم که در آینده میخواهید که این رنگ ها را تغییر دهید.اگر شما از CSS استفاده میکنید ، شما باید مقادیر این رنگ ها را برای همه ی عناصر به صورت جداگانه تغییر دهید .اگر شما مقدار این رنگ را در تعدادی متغیر نگهداری میکنید و از آن استفاده می کنید ، شما فقط باید مقدار این متغیر را تغییر دهید.

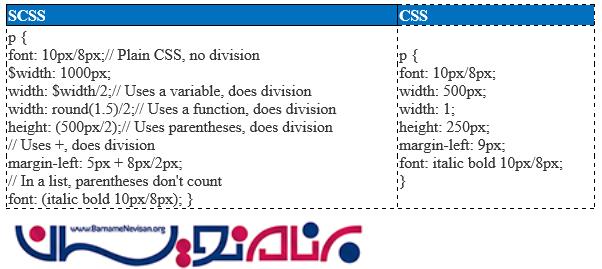
عبارت(Expression):
SCSS به شما اجازه میدهد تا از عملوندهای حسابی (+,-,*,/,%,) استفاده کنید تا به این ترتیب مقادیر محاسباتی در استایل ها فراهم شوند.
1.SCSS، مانند CSS رنگ فونت و فاصله ی بین خطوط (line height font color)را نمیتواند به این شکل : css. E.x. font: 15px/12px تعریف کند.
2. از یک متغیر یا پرانتز برای عبارت ها استفاده می کند.
Width: 100px/2 // This won’t evaluate, but followings will evaluate $width: 100px; width: $width/2; Width: (100px/2)
3. پرانتزها برای لیست مقادیر ارزیابی نمی شوند.
font:(italic bold 10px/8px) // Won’t evaluate
4.استفاده از تابع ،+ برای عبارت
margin-left: 5px + 8px/2px; // This will evaluate

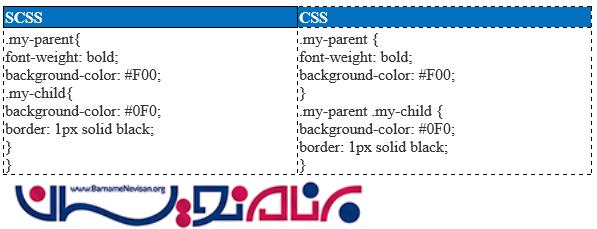
{{}}Nesting:
شما می توانید عناصر dom را به صورت تودرتو(nest) پیاده سازی کنید به طوری که آن ها به صورت dom به نظر برسند.این کار از تکرار انتخابگرهای(Selector) پدر جلوگیری می کند.وهمچنین برنامه را قابل نگهداری می کند.به طور مثال : شما می توانید در صورت نیاز المان های پدر (Parent) را اضافه/پاک /تغییر بدهید.

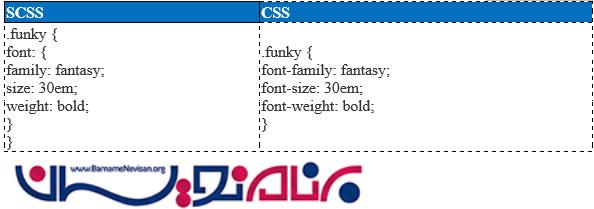
Propertyهای Nested :
Propertyهای(مانند font,border,margin,background و...) می توانند عمل تودرتویی(nested) را با حذف پیشوندهای تکراری ، انجام دهند.

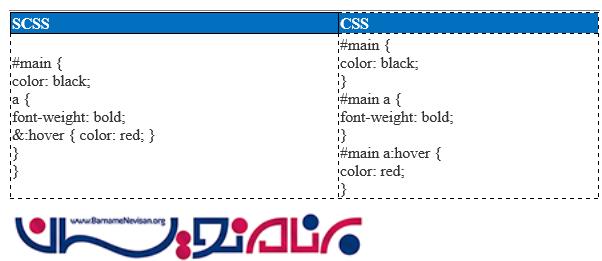
انتخابگر پدر(Parent Selector):
المان پدر می تواند توسط & انتخاب شود.این امر به ویژه برای کلاس های ساختگی مفید است.

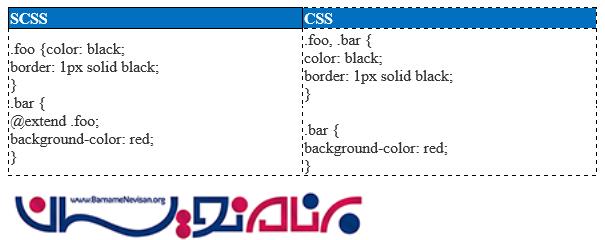
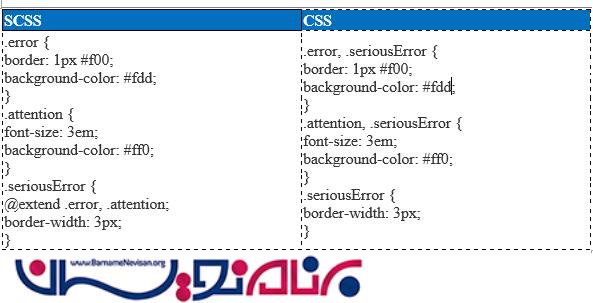
ارث بری:
استایل ها برای یک انتخابگر(Selector) می توانند با استفاده از ارث بری توسط کلمه کلیدی @extend ، دوباره استفاده شوند.

وراثت /توسعه چندگانه
این به شما اجازه می دهد که استایل های چندگانه را توسعه دهید.

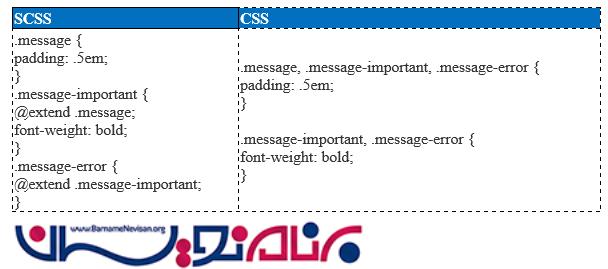
ارث بری چند سطحی/توسعه دادن زنجیره ای:
گسترش دادن می تواند به صورت زنجیره ای باشد.

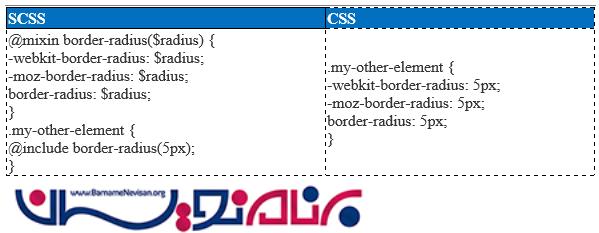
Mixin :
Mixinها مانند توابع در SCSS هستند.آن ها می توانند مقادیر استایل ، انتخابگر(Selector) و انواع داده های SCSS دیگر را به خوبی بگیرند.

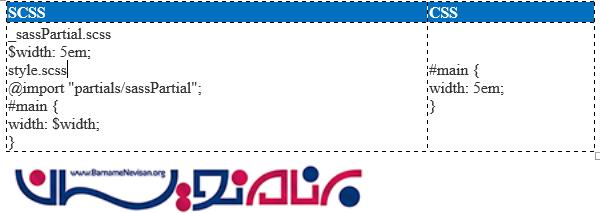
Partial :
Partial ، زمانی که شما فایل SCSS (به عنوان مثال متغیرها، Mixinها ، عبارت ها ) دارید بسیار مفید می باشد ،و دیگر نیازی نیست که به CSS تبدیل کنید.درحقیقت ، شما می خواهید آن را در فایل SCSS دیگر استفاده کنید.
نام فایل باید با _. eg _sassPartial.scss شروع شود.
سپس شما باید این فایل Partial SCSS را در فایل SCSS اصلی مانند زیر وارد کنید.
@import “sassPartial”.
به شما پیشنهاد می شود که این دستور را در در آغاز فایل قرار بدهید.شما می توانید آن را در هرجایی از فایلتان نگهداری کنید.

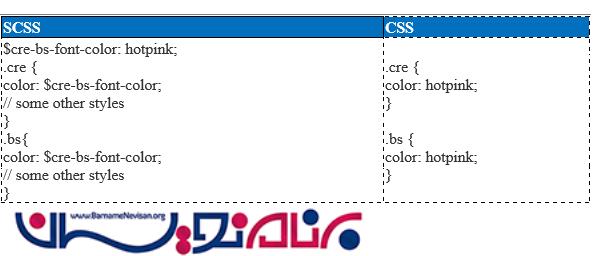
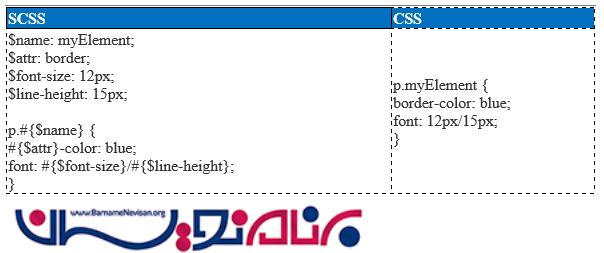
درج #{}:
ما می توانیم از متغیرها در Selector, ، Property و مقادیر Property با استفاده از این ویژگی، استفاده کنیم.

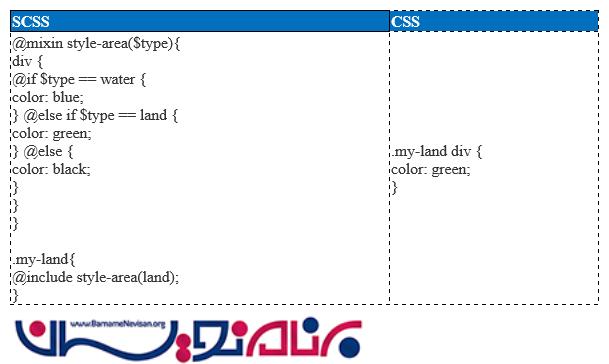
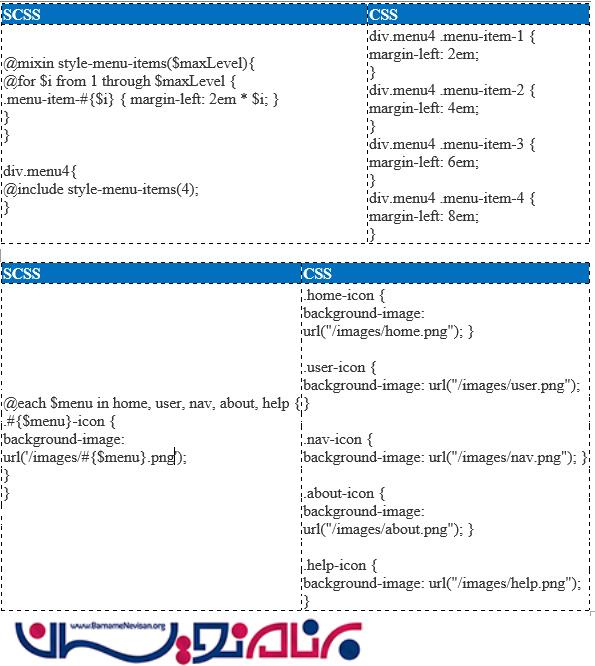
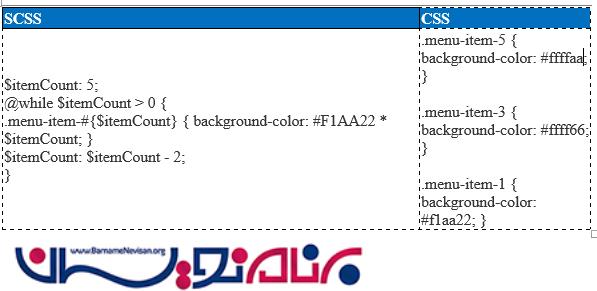
Directive:
SASS ، directive هایی مانند @if, @while, @each, @for را فراهم می کند.این SASS directive ها مانند زبان برنامه نویسی های دیگر رفتار می کنند.ما می توانیم از آن ها برای وظایف مشابه یا در توابع یا mixin ها استفاده کنیم.



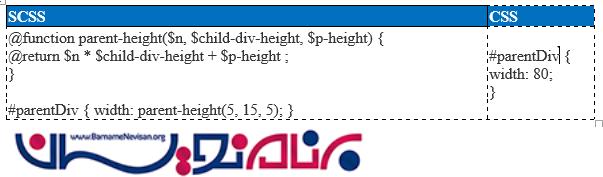
تابع:
توابع directive مانند توابع زبان های برنامه نویسی دیگر رفتار می کنند.آن ها می توانند پارامترهای مشخصی را بگیرند، آن ها را پردازش کنند ویک نتیجه را برگردانند.توابع می توانند برای استایل دهی همراه با برخی منطق ها ، فراخوانی شوند.

Comment ها:
SCSS ها هم از Comment های تک خطی وهم چند خطی پشتیبانی می کنند.Comment های تک خطی در CSS کامپایل شده حفظ می شوند اما Commentهای تک خطی ، در زمان تبدیل SCSS به CSS پاک می شوند زیرا Comment تک خطی توسط CSS پشتیبانی نشود .
SASS قالب های کامپایل شده و Partialها را برای افزایش سرعت فرآیند کامپایل در پوشه ی SASS-cache در بخش root پروژه، ذخیره می کند.
- Web Design
- 9k بازدید
- 4 تشکر
