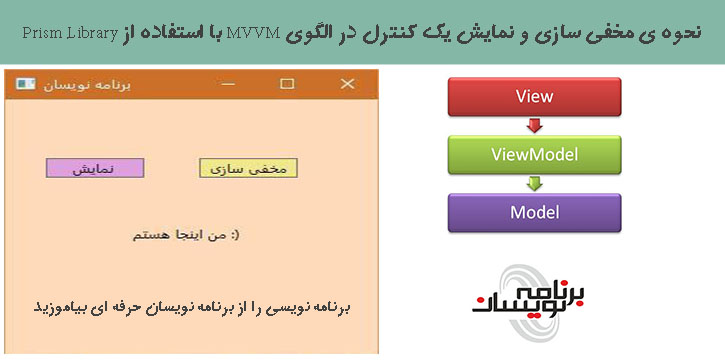
نحوه ی مخفی سازی و نمایش یک کنترل در الگوی MVVM با استفاده از Prism Library
شنبه 9 مرداد 1395در این مقاله به شما آموزش می دهیم که با استفاده از کدنویسی بتوانید یک کنترل را مخفی کنید و دوباره آن را در صفحه نمایش بدهید. ما این کار را با استفاده از رویداد click یک دکمه و در MVVM pattern انجام خواهیم داد.

اگر سابقه ی کار با الگوی MVVM به همراه کتابخانه Prism ندارید، به شما پیشنهاد می کنیم مقاله های زیر را مطالعه کنید. در این مقاله ها، توضیحات جامع و کاملی پیرامون معرفی و استفاده از این دو مطلب آورده شده است.
الگوی MVVM با استفاده از کتابخانه Prism درWPF
حال ساختن برنامه را شروع می کنیم.
نکته: در این مقاله ما از برنامه Visual Studio 2013 و ‘Prism.Unity’ (که با استفاده از nuget Packages آن را نصب کرده ایم.) استفاده خواهیم کرد.
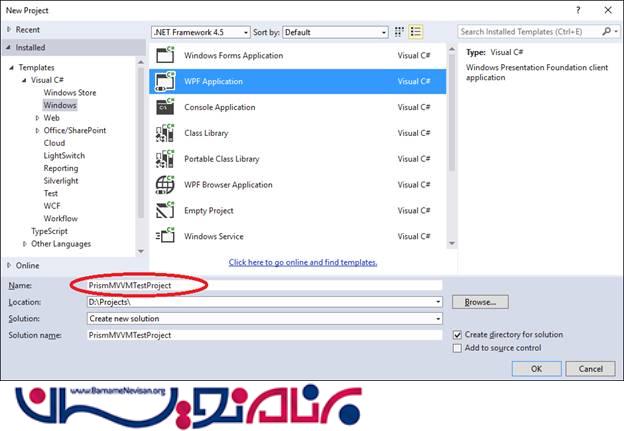
مرحله1 : یک پروژه از نوع WPF به نام ‘PrismMVVMTestProject’ ایجاد کنید.

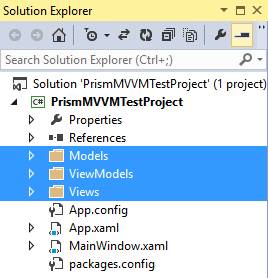
مرحله 2 : در این مرحله، سه پوشه ی متفاوت به نام های Model ، View و View model ایجاد می کنیم تا بتوانیم قسمت های مختلف برنامه را در این پوشه ها بسازیم.

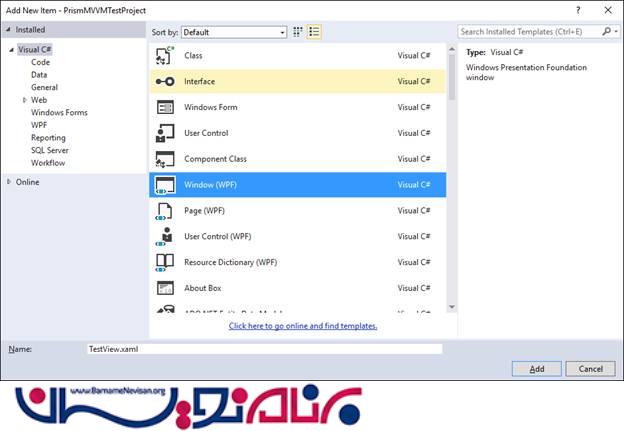
مرحله 3 : صفحه های مورد نیاز را ایجاد کنید.
1-یک View به نام ‘TestView.xaml’ در پوشه ی Views ایجاد کنید.

2-یک Model به نام ‘TestModel.cs’ در پوشه ی Models ایجاد کنید.

3-یک ViewModel به نام ‘TestViewModel.cs’ در پوشه ی ViewModels ایجاد کنید.

مرحله 4 :
فضای نام ‘Prism.MVVM’ را در صفحه ی TestModel اضافه کنید تا از کلاس ‘Bindable Base’ و همچنین کلاس ‘System.Windows’ ارث بری کند. یک property به نام Message ایجاد کنید . پارامتر ‘ref‘ به شما اجازه می دهد تا مقدار این property را به روز رسانی کنید.
using Prism.Mvvm;
using System.Windows;
namespace PrismMVVMTestProject.Models
{
class TestModel : BindableBase
{
private Visibility _MessageVisibilty;
public Visibility MessageVisibilty { get { return _MessageVisibilty; } set { SetProperty(ref _MessageVisibilty, value); } }
}
}

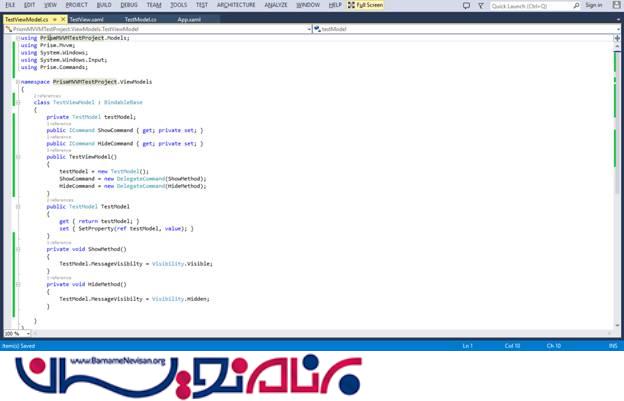
مرحله 5 :
1-فضای نام زیر را در صفحه TestViewModel اضافه کنید.
‘Prism.MVVM’ – برای ارث بری از کلاس ‘Bindable Base’
‘PrismMVVMTestProject.Models’ – برای دسترسی به TestModel در این صفحه
System.Windows.Input -برای اضافه کردن ICommand
Prism.Commands- برای استفاده از DelegateCommand
‘System.Windows’ برای ‘Visibility’
2-یک property از شیء کلاس TestModel همراه با پارامتر ‘ref‘ ایجاد کنید که به شما اجازه می دهد مقدار پارامتر را به روز رسانی کنید.
3- command های مورد نیاز برای هر متد را اضافه کنید. این command ها مانند رویداد برای نمایش و مخفی سازی کنترل به کار می روند.
4- label را در متد Show نمایش بدهید و آن را در متد Hide مخفی کنید.
using PrismMVVMTestProject.Models;
using Prism.Mvvm;
using System.Windows;
using System.Windows.Input;
using Prism.Commands;
namespace PrismMVVMTestProject.ViewModels
{
class TestViewModel : BindableBase
{
private TestModel testModel;
public ICommand ShowCommand { get; private set; }
public ICommand HideCommand { get; private set; }
public TestViewModel()
{
testModel = new TestModel();
ShowCommand = new DelegateCommand(ShowMethod);
HideCommand = new DelegateCommand(HideMethod);
}
public TestModel TestModel
{
get { return testModel; }
set { SetProperty(ref testModel, value); }
}
private void ShowMethod()
{
TestModel.MessageVisibilty = Visibility.Visible;
}
private void HideMethod()
{
TestModel.MessageVisibilty = Visibility.Hidden;
}
}
}

مرحله 6 :
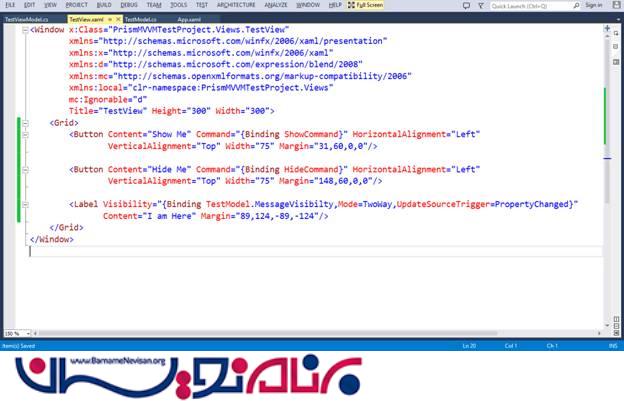
-یک دکمه برای نمایش label اضافه کنید که دارای command property باشد و آن را به command ای که در view model ایجاد کرده ایم، متصل کنید.
- یک دکمه ی دیگر برای مخفی سازی label ااضفه کنید که دارای command property باشد و آن را به command ای که در view model ایجاد کرده ایم، متصل کنید.
یک label در صفحه ی TestView ایجاد کنید و آن را به visibility مربوط به خودش متصل کنید. سپس سایر Property های مربوط به اتصال مانند Mode ، NotifyOnSourceUpdated و UpdateSourceTrigger را نیز تنظیم کنید.
<Button Content="نمایش " Command="{Binding ShowCommand}" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="75" Margin="31,60,0,0" Background="Plum"/>
<Button Content="مخفی سازی" Command="{Binding HideCommand}" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="75" Margin="148,60,0,0" Background="Khaki"/>
<Label Visibility="{Binding TestModel.MessageVisibilty,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
Content=" من اینجا هستم :)" Margin="89,124,-89,-124"/>

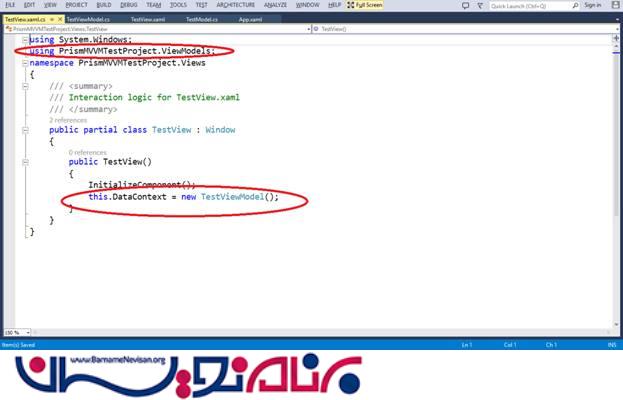
مرحله 7 : فضای نام PrismMVVMTestProject.ViewModels را اضافه کنید و Data Context مربوط به صفحه TestView را به ViewModel موجود در پروژه به نام ‘TestViewModel’ متصل کنید.
using System.Windows;
using PrismMVVMTestProject.ViewModels;
namespace PrismMVVMTestProject.Views
{
/// <summary>
/// Interaction logic for TestView.xaml
/// </summary>
public partial class TestView : Window
{
public TestView()
{
InitializeComponent();
this.DataContext = new TestViewModel();
}
}
}

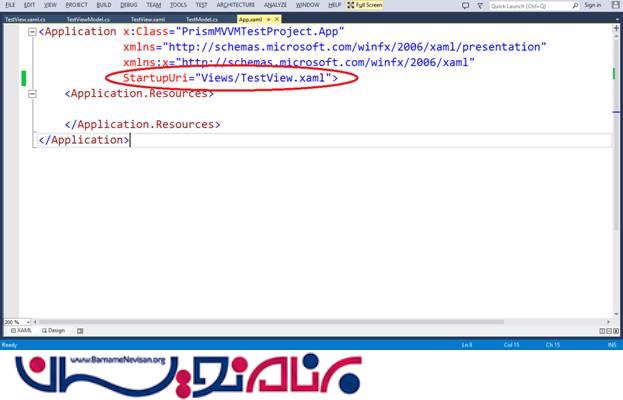
مرحله 8 : ‘StartupUri’ را از صفحه ی پیش فرض ‘MainWindow’ به ‘TestView’ تغییر بدهید.

صفحه را اجرا کنید و خروجی را ببینید:

بعد از کلیک کردن بر روی دکمه ی "مخفی سازی" ، label مخفی خواهد شد.

- WPF
- 3k بازدید
- 1 تشکر
