آشنایی با ابزارهای توسعه Microsoft Edge
شنبه 12 تیر 1395ماکروسافت ادج (Microsoft Edge)، پیشرفت های چشمگیری را در حیطه ی ابزارهای توسعه ی F12 ،معرفی می کند، که شامل اکثر قابلیت های پر کاربرد در UserVoice می باشد. ابزارهای جدید در TypeScript ساخته شده اند.و همیشه در حال اجرا می باشند، بنابراین درخواست ها دوباره بارگذاری نمی شوند.به علاوه ، مستندات ابزارهای توسعه دهنده F12 ، برروی GitHub به طور کامل در حال حاضر در دسترس هستند.

ابزارهای F12 در کار:
هفت ابزار متمایز وجود دارند که هرکدام با tab منحصر به فرد خود در اینترفیس F12 موجود هستند. در اینجا شما یک عکس از هر ابزار و یک خلاصه از وظایف آن ابزار به همراه لیستی از ویژگی های اصلی آن ، میبینید.
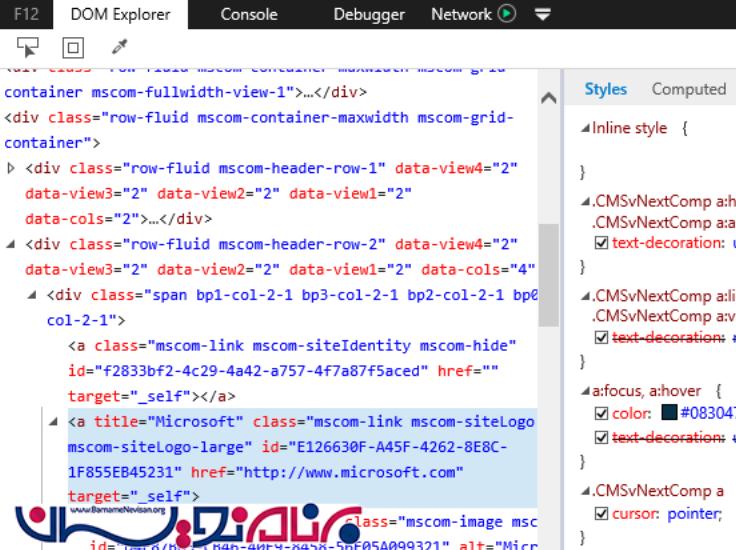
ابزار DOM Explorer((CTRL+1
ابزار DOM Explorer ساختار صفحه ی وب شما را برای ارائه در مرورگر ، نشان می دهد و امکان ویرایش صفحه ی HTML و استایل ها در یک صفحه به صورت آنی (Live Page )، فراهم می سازد.شما می توانید این کار را بدون ویرایش و بارگذاری مجدد منابع خود ، انجام دهید، بنابراین شما می توانید به سرعت مسئله نمایش یا آزمون وخطا را با ایده های جدید ، حل کنید.

ویژگی های ابزار DOM Explorer :
- زمانی که صفت های HTML و Propertyهای CSS را ویرایش می کنید به شما لیستی از IntelliSense ها را به صورت خودکار ،به شما نشان می دهد.
- گره های DOM را برای دوباره تنظیم کردن آنها بکشید .
- پشتیبانی برای CSS sourcemaps کامپایل شده
- توسعه و دیباگ کردن دستوراتی که DOM Explorer برای ما آسان تر می کند:
- مشخص کردن این که چرا یک المان در جای درست و در سایز درست نمایش داده نمی شود.
- فهمیدن این که استایل های CSS و queryهای media برروی کدام المان پذیرفته می شوند.
- امتحان کردن یک مجموعه ای از رنگ ها برای یک المان که کدام بهتر به نظر می رسند.
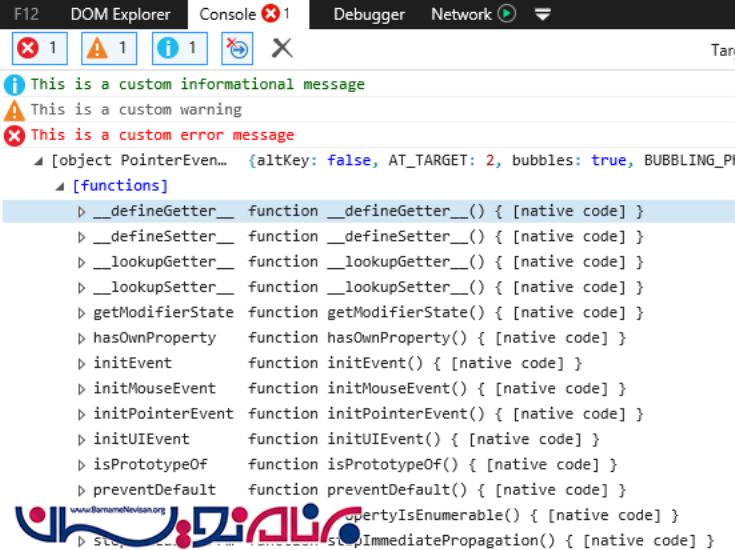
ابزارConsole(CTRL+2)

ابزار Console یک راه برای تعامل با کدهای در حال اجرا را فراهم می کند:
- تغییر مقادیر متغیرها یا وارد کردن کد در یک سایت به صورت آنی با خط دستور(Console line)مربوط به Console
- استفاده از Console Debugging API برای بیرون فرستادن اطلاعات دیباگ
- مشاهده پیغام های خطای مرورگر و کدهای Status
ویژگی های ابزارConsole :
Console- را در پایین هر ابزار بااستفاده از دکمه ی Console ، باز کنید .
- متدهای Console Debugging API برای زمان بندی ، شمارش ، گروه بندی و بیشتر
IntelliSense autocompletion suggestions- در خط دستور، سرعت ورود اطلاعات را افزایش می دهد ، typos را کاهش می دهد و به شما اجازه می دهد تا امکانات java Script API را درک کنید.
توسعه و دیباگ کردن دستوراتی که ابزار Console برای ما آسان تر می کند:
- مشخص کردن IFrameهای مورد نظر
- پایین آوردن زمان اجرای کد با متدهای جدید زمان بندی
- تغییر مقدار متغیر در کد درحال اجرا ، بدون بارگذاری مجدد.
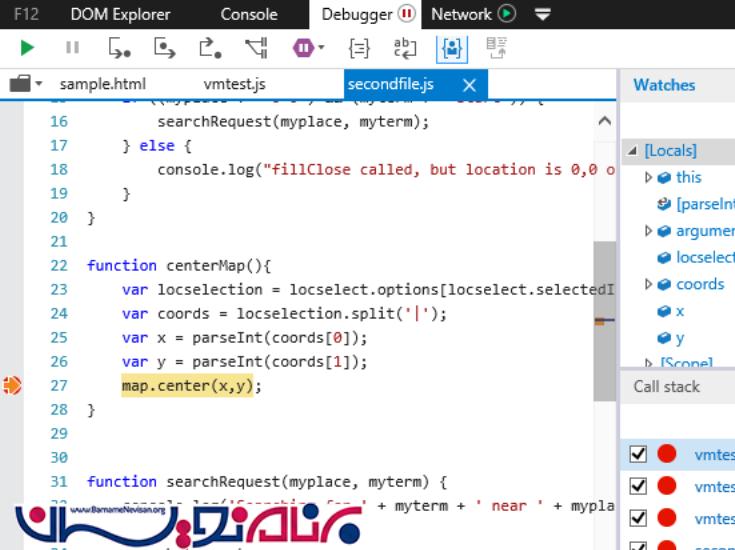
ابزار Debugger(CTRL+3)

شما از ابزار Debugger برای آزمایش کردن این که کد شما چه کاری می کند ، چه زمانی کار را انجام می دهد، چگونه این کار را انجام میدهد ، استفاده می کنید . این ابزار کد را در اواسط اجرا متوقف(Pouse) می کند ، و به صورت خط به خط از کدها عبور می کند، و موقعیت متغیرها و Object ها را در هر خط مشاهده می کند.
ویژگی های ابزار Debugger :
- بدون نیاز به refreshکردن حالت جاری برای اشکال زدایی،فقط کافی است breakpointرا تنظیم کنید و بدون بارگذاری مجدد و از دست دادن حالت فعلی، اجرا بگیرید.
- برای مدیریت آسانتر اسکریپت ها ، با استفاده از Tabbed document interface (اسکریپت ها به صورت tab کنار هم قرار گرفته اند.)
ها Breakpoint قرار دادن - بر روی کد استاندارد ، پاسخ های XHR ، و رویدادها.
توسعه و دیباگ کردن دستوراتی که ابزار Debugger برای ما آسان تر می کند:
- بررسی آنچه که منجر به یک فراخوانی تابع با استفاده از Call Stack می شود.
- فشرده سازی یا کوچک کردن کد و خواناتر شدن آن با استفاده از source map ها
- نظارت بر ایجاد و اجرای Web Worker
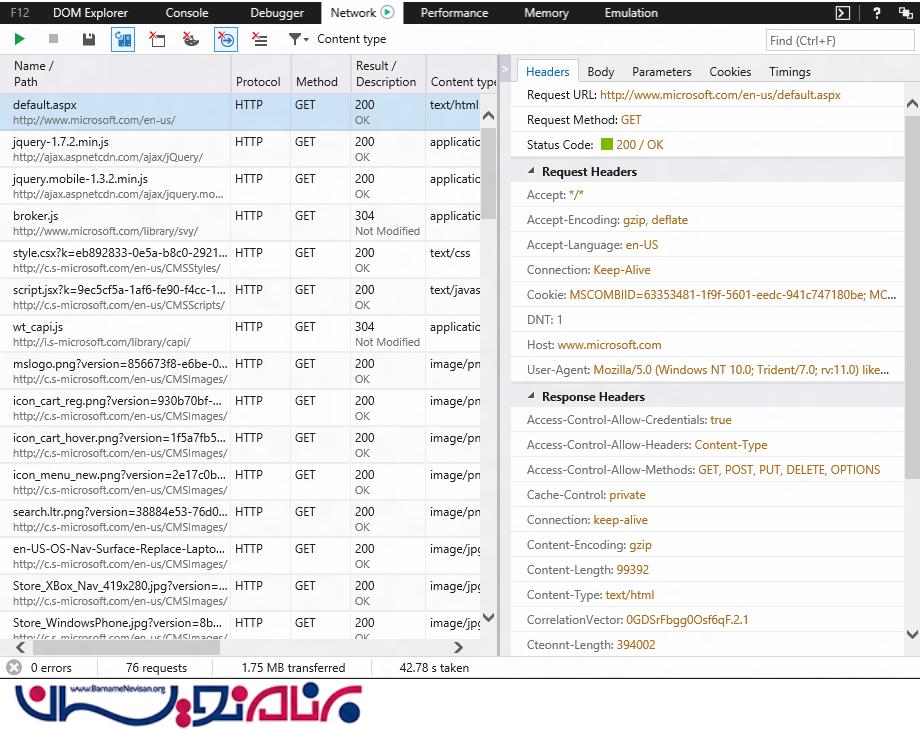
ابزار Network (CTRL+4):

ابزار Network به شما جزئیات دقیقی از درخواستهای network ارائه می دهد که شامل بارگذاری و عملکرد صفحه وب شما است.
توسعه و دیباگ کردن دستوراتی که ابزار Network برای ما آسان تر می کند:
- مشاهده میزان پهنای باندی که صفحه ی شما از طریق منابع مصرف می کند.
- اشکال زدایی درخواست های AJAX ، با مشاهده headerها و bodyهای مربوط به درخواست و پاسخ
- شناخت درخواست های شبکه ، که بارگذاری صفحه ی وب شما را کند می کند.
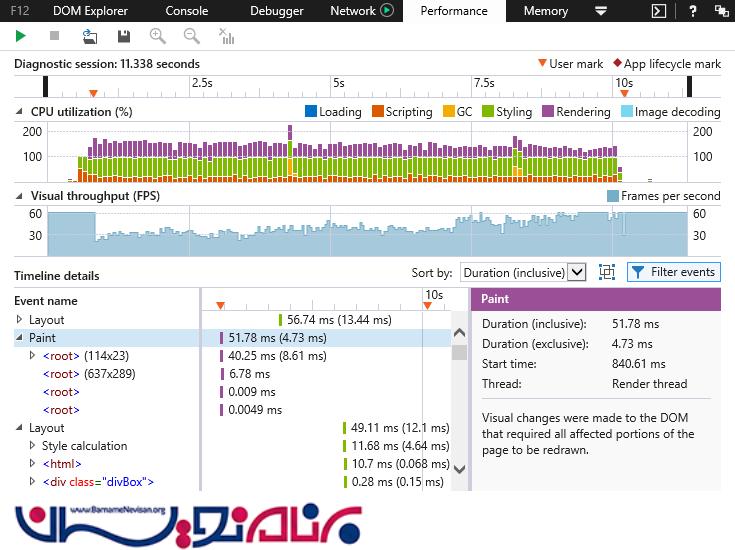
ابزار Performance(CTRL+5):

ابزار Performance به شما کمک می کند که کشف کنید ،زمانی که سرعت صفحه ی شما آرام است، چه اتفاقی افتاده است.استفاده از Performance ،نقاط خاص کند را مشخص می کند و عملیاتی که باعث این کندی شده است را نشان می دهد.در ماکروسافت ادج (Microsoft Edge) ، ابزار Performance با ابزارهای UI Responsiveness و Profiler برای ایجاد یک viewی end to end که شامل اسکریپت گیری و نمایش عملکرد برنامه(Performance) می باشد، ترکیب شده است .
تعدادی از ویژگی های جالب ابزار Performance:
- تشخیص منابع مختلف از فعالیت CPU که باعث کند شدن UI شده است.
- سرعت صفحه ی وب خود و میزان repaints و ارزش reflows را بفهمید .
- تنظیم lableها بر روی Timeline برای جدا کردن سناریوهای کاربر
توسعه و دیباگ کردن دستوراتی که ابزار Performance برای ما آسان تر می کند:
- تست کردن کد، بهینه می شود.
- بالا رفتن سرعت صفحه ی وب شما.
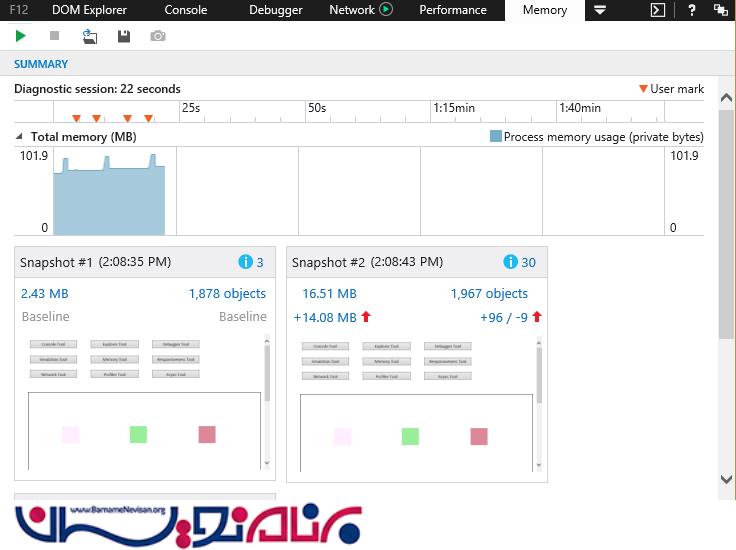
ابزار Memory(CTRL+6):

اگر یک صفحه وب سریع بالا آمد و برای لحظه ای بعد از آنکه ازآن استفاده کردیم سرعت آن پایین آمد ، علت اصلی این اتفاق معمولا از نشتی حافظه(Memory) می باشد.ابزار Memory ، حافظه را با استفاده از صفحه ی وب شما قسمت بندی می کند، که این کار به شما کمک می کند که تشخیص دهید که کدام قسمت از حافظه رشد می کند ، چرا رشد می کند، و چگونه باید آن را درست کرد.
تعدادی از ویژگی های جالب ابزار Memory:
- یک Timeline برای مشاهده ی تغییرات تدریجی در مصرف حافظه( memory use)
- گرفتن Snapshot (عکس)برای بررسی جزئیات مصرف حافظه(memory use ) در نقاط خاص
- مقایسه Snapshot ها(عکس) برای شناسایی نقاط رشددر حافظه
توسعه و دیباگ کردن دستوراتی که ابزار Memory برای ما آسان تر می کند:
- تشخیص گره های جدا از هم DOM
- شناسایی نقاط رشد حافظه
- اندازه گیری مصرف حافظه ی(memory use) Objectها
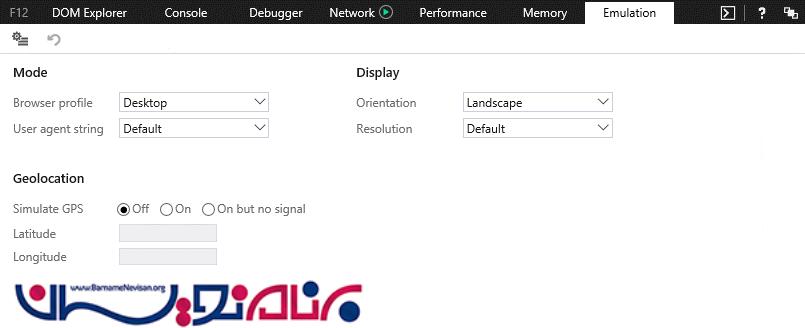
ابزار Emulation (CTRL+7):

Emulation به شما کمک می کند تا صفحه ی وب خود را در سایزهای نمایش و سخت افزارها ی مختلف امتحان کنید و User Agent String های مختلف را پاسخ می دهد.
تعدادی از ویژگی های جالب Emulation:
- شما می توانید صفحه را با سایزهای مختلف و Resolutionهای مختلف شبیه سازی کنید.
- شبیه سازی GPS.
توسعه و دیباگ کردن دستوراتی که ابزار Emulate برای ما آسان تر می کند:
- امتحان کردن طرح های واکنش گرا روی انواع صفحات
- امتحان کردن ویژگی های اطلاع رسانی موقعیت مکانی(Loction_aware) برای یک سایت موبایل.
- C#.net
- 2k بازدید
- 2 تشکر
