آغاز کار با Web API
چهارشنبه 9 تیر 1395ASP.NET Web API یک فریم ورک برای ساختن Web APIها در بالای .NET Framework می باشد. در این مقاله شما از ASP.NET Web API برای ایجاد یک web API که یک لیستی از محصولات را برمی گرداند، استفاده می کنید.

HTTP فقط برای صفحات وب به کار نمی رود. بلکه HTTP یک پلت فرم قوی برای ساختن APIهایی است که service ها و داده را نشان می دهد. HTTP ، ساده ، انعطاف پذیر و در همه جا حاضر می باشد.تقریبا هر پلت فرمی که شما می توانید فکر کنید ، دارای کتابخانه HTTP است، بنابراین Serviceهای HTTP می توانند به طیف گسترده ای از Clientها ، از جمله مرورگرها، دستگاه های تلفن همراه و برنامه های قدیمی desktop ، دست پیدا کنند.
ایجاد یک پروژه Web API :
در این مقاله ، از ASP.NET Web API برای ایجاد یک Web API که یک لیست از محصولات را برمی گرداند ، استفاده خواهید کرد.در آخر صفحه ی وب ،برای نمایش نتیجه از JQuery استفاده می شود.

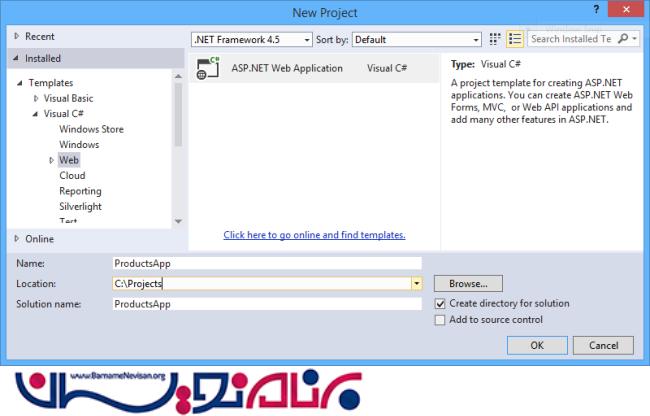
Visual Studio را باز کنید و New Project را انتخاب کنید .یک پروژه Web ایجاد کنید و نام پروژه را "ProductsApp"بگذارید و روی OK کلیک کنید.

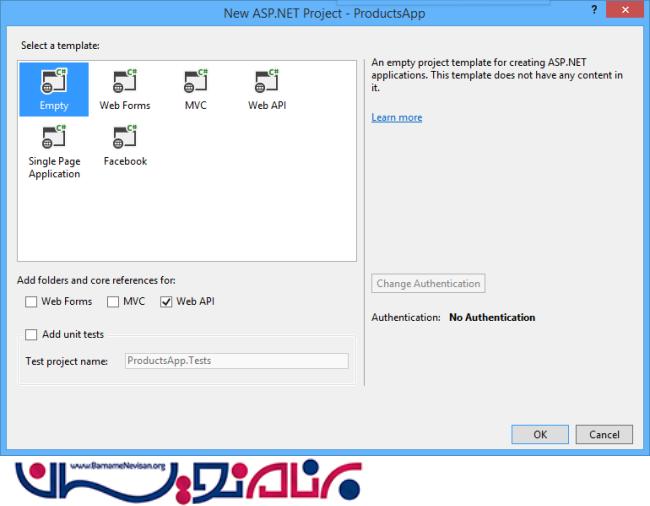
در قسمت New ASP.NET Project ، قالب Empty را انتخاب کنید و در زیر Add folders and core references for: تیک Web API را بزنید. و سپس OK کنید.

شما می توانید یک پروژه web API را با قالب “Web API” ایجاد کنید.قالب web API از ASP.NET MVC برای ایجاد صفحات کمکی API ، استفاده می کند.ما در این جا از قالب Empty استفاده کردیم زیرا ما می خواهیم Web API را بدون MVC نشان دهیم.
اضافه کردن یک Model :
یک Model یک Object می باشد که اطلاعات برنامه شما را نشان می دهد.ASP.NET Web API می تواند به صورت خودکار Model شما را به JSon ،XML و یا به فرمت های دیگر Serialize کند، و سپس اطلاعات Serializeشده را در body مربوط به پیام های درخواست HTTp ،وارد کند.تا زمانی که client می تواند فرمت Serialization را بخواند ، می تواند شی مورد نظر را از حالت Serialize خارج کند و deserialize انجام بدهد. اغلب کاربران می توانند XML و یا JSONرا هم تبدیل کنند. علاوه بر این کاربر می تواند نوع فرمت مورد نظرش را مشخص کند. برای این کار باید Accept header موجود در بخش پیام درخواست HTTP را مطابق با فرمت مورد نظر تنظیم کند.
می خواهیم با ایجاد یک model ساده که محصولات را نشان می دهد شروع کنیم.
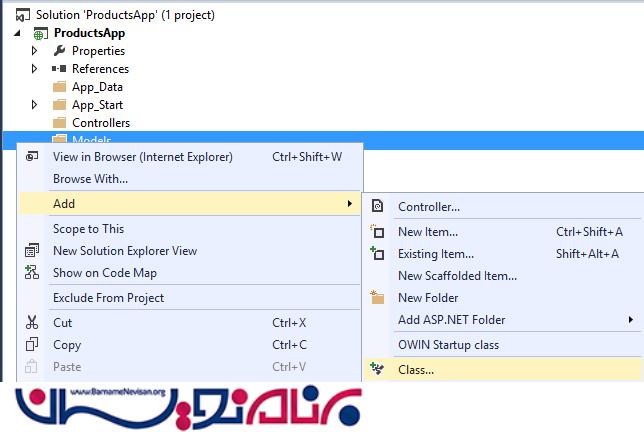
اگر Solution Explorer قابل رویت نمی باشد ، منوی View را کلیک کنید و Solution Explorer را انتخاب کنید . در Solution Explorer روی پوشه ی Model راست کلیک کنید از منوی Context ، ابتدا Add و سپس Class را انتخاب کنید.

نام کلاس را “Product”بگذارید .Proretyهای زیر را به کلاس Product اضافه کنید.
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
اضافه کردن یک :Controller
در Web API، یک Controller یک Object می باشد که درخواست های HTTP را مدیریت می کند .ما یک Controller را که می تواند لیستی از محصولات یا یک تک محصول براساس ID مشخص ، برگرداند، اضافه می کنیم .
نکته: اگر شما از ASP.NET MVC استفاده کرده باشید، درنتیجه شما با Controllerها آشنا هستید .Controllerهای Web API مانند Controllerهای MVC هستند، اما به جای ارث بری از کلاس Controller از کلاس ApIController ارث بری می کند.
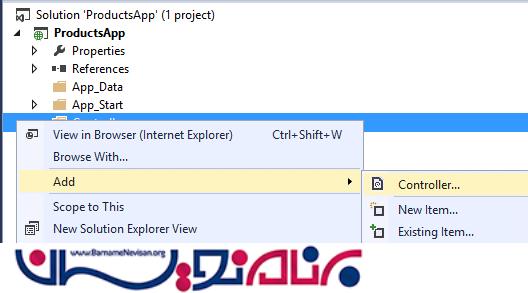
در Solution Explorer ، روی پوشه Controllers راست کلیک کنید ، ابتدا Add و سپس Controller را انتخاب کنید.

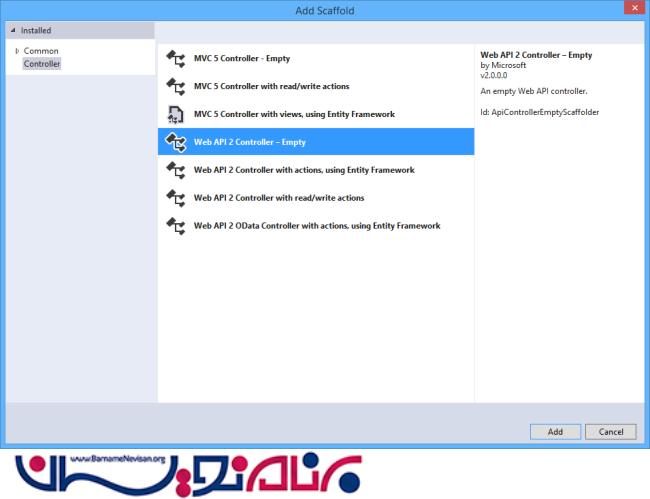
در قسمت Add Scaffold ،Web API Controller - Empty را انتخاب کنید و روی ADD کلیک کنید.

در Add Controller ، نام Controller را "ProductsController" بگذارید ، سپس روی دکمه ی ADD کلیک کنید.

Scaffolding یک فایل با نام ProductsController.cs در پوشه ی Controllers ایجاد می کند.

نکته: نیازی نیست که Controllerها را در پوشه ای به نام Controllers قرار دهید.نام پوشه فقط یک راه آسان برای سازمان دهی فایل های Source شما ، می باشد.
اگر Controllerی که ایجاد کرده اید برای شما باز نشد ،روی فایل آن دوبار کلیک کنید تا باز شود.کد این فایل را را با کدهای زیر جایگزین کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Web.Services.Description;
using ProductsApp.Models;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "سوپ گوجه", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "توپ", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "چکش", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
برای ساده شدن مساله، محصولات(Prodoucts) در یک آرایه ای ثابت در داخل کلاس Controller ذخیره می شوند.قطعا در برنامه واقعی ، شما باید به دیتابیس query بزنید و یا از data source خارجی (external) استفاده کنید.
Controller دو متد که محصولات را برمی گرداند ،را تعریف می کند.
- متد GetAllProducts لیستی از تمام محصولات را از نوع < IEnumerable<Product برمی گرداند.
- متد GetProduct یک محصول را براساس ID آن محصول جستجو می کند.
هر متد در Controller با یک یا بیشتر URLها مطابقت دارد.

برای متد GetProduct ، id در URL یک Placeholder می باشد.برای مثال ، برای گرفتن محصولی با ID برابر 5، URL آن به این شکل می شود: api/products/5
فراخوانی Web API با Javascript و jQuery :
در این قسمت ، ما یک صفحه ی HTML که در آن ، از AJAX برای فراخوانی Web API استفاده شده است ، اضافه می کنیم.ما برای ایجاد فراخوانی AJAX و همچنین برای بروزرسانی صفحه و نتایج ، از JQuery استفاده می کنیم.
در Solution Explorer ، روی Project راست کلیک کنید و Add را انتخاب کنید و New Item را انتخاب کنید.

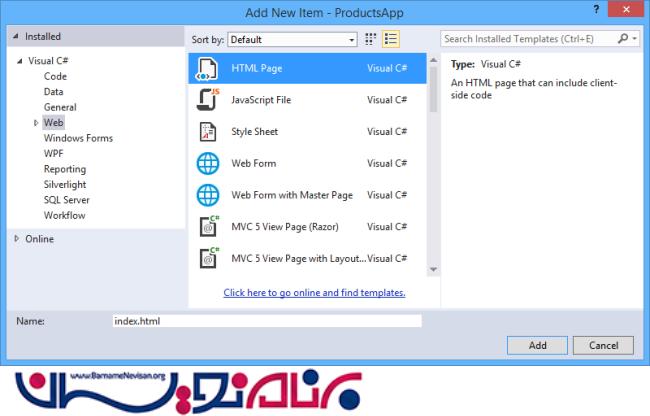
در Add New Item ، در Web در زیر # Visual C ، و سپس آیتم HTML Page را انتخاب کنید .نام صفحه را "index.html" بگذارید.

همه ی کدهای زیر در این فایل جایگزین کنید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>برنامه محصولات</title>
</head>
<body dir="rtl" >
<div >
<h2>تمام محصولات</h2>
<ul id="products" />
</div>
<div>
<h2> جستجو براساس ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="جستجو" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('خطا: ' + err);
});
}
</script>
</body>
</html>
راه های بسیار زیادی برای گرفتن JQuery وجود دارد .در این مثال ، ما از Microsoft Ajax CDN استفاده کرده ایم .
گرفتن یک لیستی از محصولات:
برای گرفتن یک لیستی از محصولات ، یک HTTP GET request برای "/api/products" ارسال می کنیم.
تابع getJSON در jQuery درخواست AJAX را ارسال می کند.برای پاسخ شامل آرایه از شی های JSon می باشد.تابع done یک Callback را مشخص می کند که اگر درخواست موفقیت آمیز بود آن را فرخوانی می کند.
در callback ، ما DOM را با اطلاعات محصول بروزرسانی می کنیم.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
گرفتن یک محصول با ID :
برای گرفتن محصول به وسیله ی ID ، یک درخواست HTTP GET به "/api/products/id" ارسال کنید که Id در اینجا product ID می باشد.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('خطا: ' + err);
});
}
ما همچنان متد getJSON را برای ارسال درخواست AJAX فراخوانی میکنیم، اما این بار ما ID را در درخواست URL قرار می دهیم .پاسخ از این درخواست یک JSON می باشد که یک تک محصول را نمایش می دهد.
اجرای برنامه
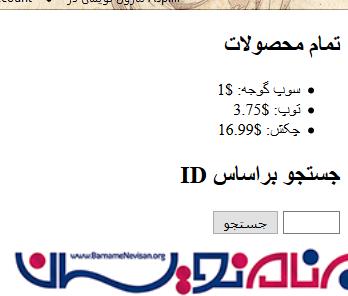
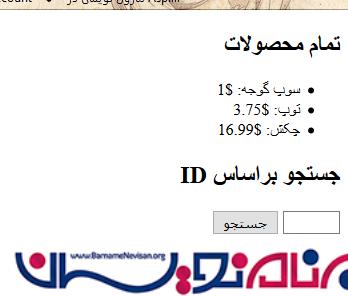
دکمه یF5 را برای دیباگ کردن برنامه ، فشار دهید .صفحه ی وب شما باید به شکل زیر باشد.

برای گرفتن محصول توسط ID ، ID را وارد کنید و روی دکمه ی جستجو کلیک کنید.

اگر شما ID نامعتبر وارد کنید ، سرور خطای HTTP را برمی گرداند.

استفاده از F12 برای نمایش درخواست/پاسخ HTTP :
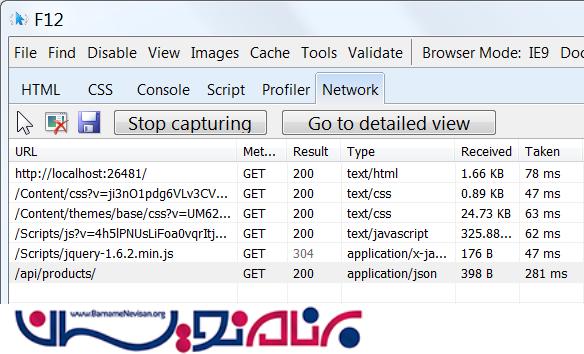
زمانی که شما با یک سرویس HTTP کار می کنید ، این سرویس می تواند برای دیدن درخواست HTTP و پیام های درخواست بسیار مفید باشد.شما می توانید این کار را با استفاده از ابزارهای توسعه ی F12 در Internet Explorer 9 ، انجام دهید.در Internet Explorer 9 ، برای باز کردن ابزارها F12 را فشار دهید.تب Network را کلیک کنید و Start Capturing را انتخاب کنید. حال به صفحه ی وب بازگردید و برای بارگذاری مجدد صفحه، دکمه ی F5 را فشار دهید . Internet Explorer ترافیک HTTP بین مرورگر و وب سرور را ثبت می کند. summary view تمامی ترافیک شبکه برای یک صفحه را نمایش می دهد.

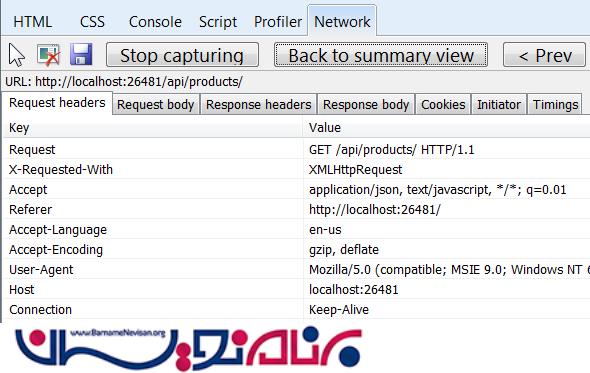
مکان ورودی URL “api/products/” را مشخص کنید. این ورودی را انتخاب کنید و Go to detailed view را کلیک کنید.در detail view, tab هایی برای نمایش درخواست و پاسخ headerها و bodyها وجود دارد .برای مثال ، اگر شما تب Request headers را کلیک کنید، می توانید ببینید که کاربر در Accept header ، "application/json" را درخواست کرده است.

اگر شما تب Response body را کلیک کنید، شما می توانید ببینید که چگونه لیست محصولات به JSON ، Serialized شده است .مرورگرهای دیگر دارای قابلیت های مشابه می باشند.یک ابزار کاربردی دیگری که وجود دارد Fiddler می باشد که یک web debugging proxy می باشد.شما میتوانید برای نمایش ترافیک HTTP و همچنین برای نوشتن درخواست های HTTP از Fiddler استفاده کنید، که به شما کنترل کاملی بر روی هدرهای HTTP در درخواست ها می دهد.
- ASP.net
- 3k بازدید
- 5 تشکر
