ایجاد Dropdown آبشاری درGridView
شنبه 9 مرداد 1395دراین مقاله یک Dropdown به صورت آبشاری در GridView پیاده سازی می کنیم و شیوه متصل کردن GridView به بانک اطلاعاتی را آموزش می دهیم.

1.ویژوال استودیو را باز کرده و یک پروژه جدید ایجاد می کنیم.

2.یک Application ASP.NET ایجاد می کنیم و نام آن را TestCascade میگذاریم.

ما در این مقاله از bootstrap استفاده می کنیم برای دانلود میتوانید از از وب سایت رسمی bootstrap یا از Nugets استفاده کنید.

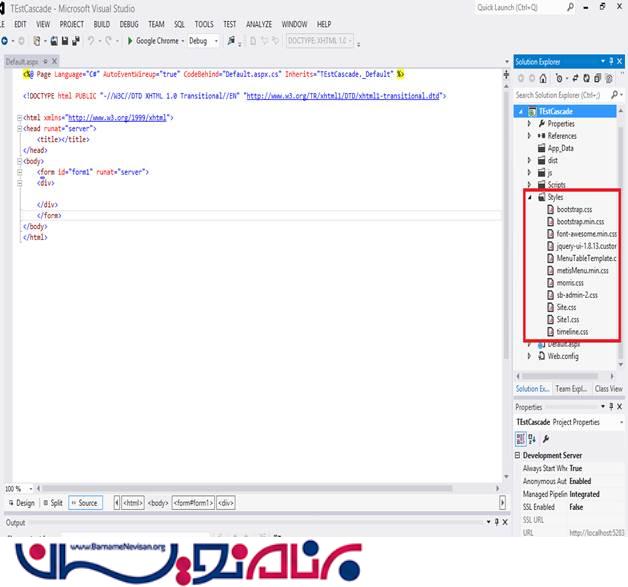
فایل های css bootstrap را در صفحه اصلی قرار می دهیم.

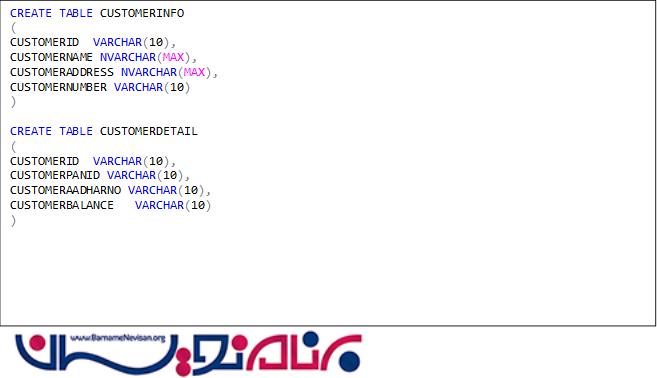
دو جدول به نام Customer info و customerdetails ایجاد می کنیم.

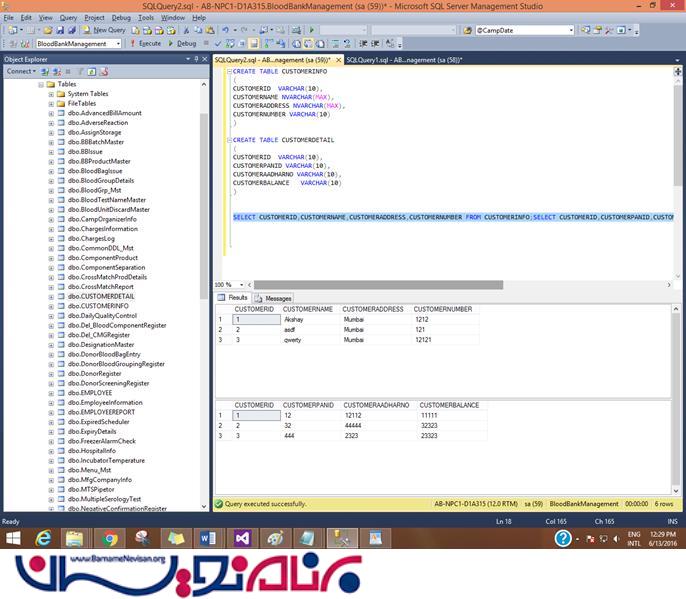
برای نمایش داده ها فیلد های جدول را پر می کنیم.
پس از وارد کردن داده ها دقت کنید که به درستی وارد شده باشند.

با صفحه طراحی شروع می کنیم.
1.صفحه ASPX
2.Default.aspx
در ابتدا برای آبشاری کردن دو عکس به پروژه اضافه می کنیم.
یک grid view ایجاد می کنیم و به تصویر زیر مراجعه کنید.

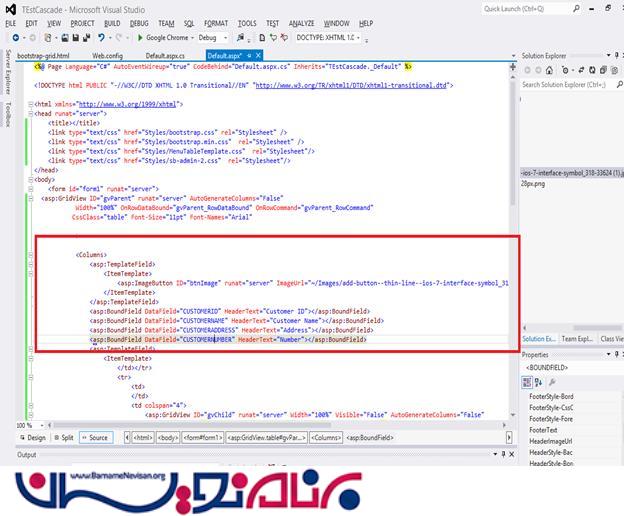
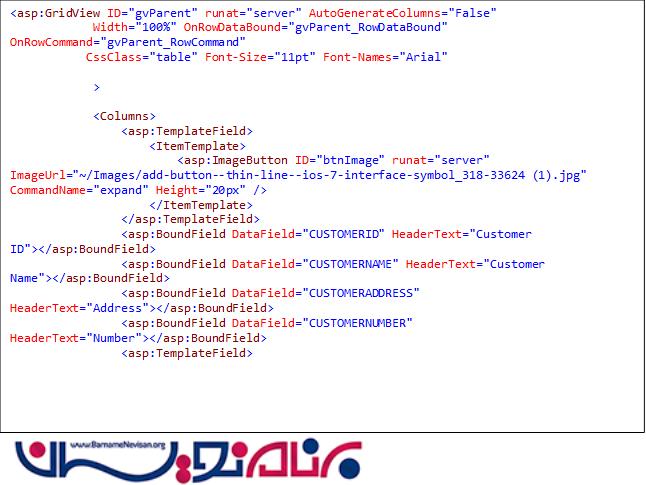
حال با استفاده از <asp:Templatefield> یک عکس به GridView اضافه می کنیم .
فیلد های جدول costormerinfo را به GridView متصل می کنیم. مانند تصویر زیر:

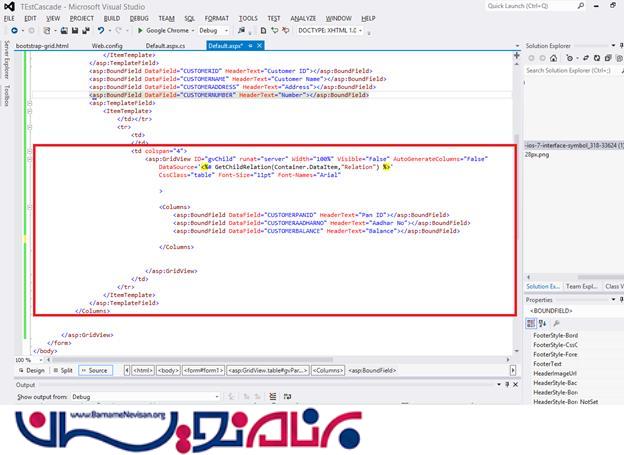
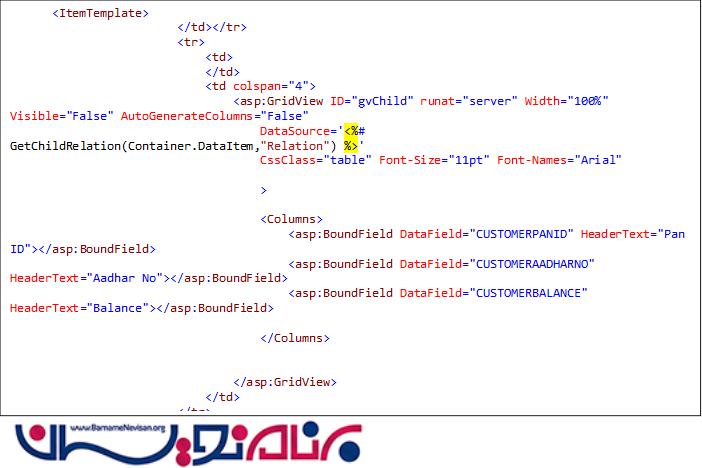
حال باید gridview را به دیتابیس متصل کنیم.

کد نهایی به صورت زیر خواهد بود.
 صفحه Defualt.aspx
صفحه Defualt.aspx
1. <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TEstCascade._Default" %> 2. 3. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4. 5. <html xmlns="http://www.w3.org/1999/xhtml"> 6. <head runat="server"> 7. <title></title> 8. <link type="text/css" href="Styles/bootstrap.css" rel="Stylesheet" /> 9. <link type="text/css" href="Styles/bootstrap.min.css" rel="Stylesheet" /> 10. <link type="text/css" href="Styles/MenuTableTemplate.css" rel="Stylesheet"/> 11. <link type="text/css" href="Styles/sb-admin-2.css" rel="Stylesheet"/> 12. </head> 13. <body> 14. <form id="form1" runat="server"> 15. <asp:GridView ID="gvParent" runat="server" AutoGenerateColumns="False" 16. Width="100%" OnRowDataBound="gvParent_RowDataBound" OnRowCommand="gvParent_RowCommand" 17. CssClass="table" Font-Size="11pt" Font-Names="Arial" 18. 19. > 20. 21. <Columns> 22. <asp:TemplateField> 23. <ItemTemplate> 24. <asp:ImageButton ID="btnImage" runat="server" ImageUrl="~/Images/add-button--thin-line--ios-7-interface-symbol_318-33624 (1).jpg" CommandName="expand" Height="20px" /> 25. </ItemTemplate> 26. </asp:TemplateField> 27. <asp:BoundField DataField="CUSTOMERID" HeaderText="Customer ID"></asp:BoundField> 28. <asp:BoundField DataField="CUSTOMERNAME" HeaderText="Customer Name"></asp:BoundField> 29. <asp:BoundField DataField="CUSTOMERADDRESS" HeaderText="Address"></asp:BoundField> 30. <asp:BoundField DataField="CUSTOMERNUMBER" HeaderText="Number"></asp:BoundField> 31. <asp:TemplateField> 32. <ItemTemplate> 33. </td></tr> 34. <tr> 35. <td> 36. </td> 37. <td colspan="4"> 38. <asp:GridView ID="gvChild" runat="server" Width="100%" Visible="False" AutoGenerateColumns="False" 39. DataSource='<%# GetChildRelation(Container.DataItem,"Relation") %>' 40. CssClass="table" Font-Size="11pt" Font-Names="Arial" 41. 42. > 43. 44. <Columns> 45. <asp:BoundField DataField="CUSTOMERPANID" HeaderText="Pan ID"></asp:BoundField> 46. <asp:BoundField DataField="CUSTOMERAADHARNO" HeaderText="Aadhar No"></asp:BoundField> 47. <asp:BoundField DataField="CUSTOMERBALANCE" HeaderText="Balance"></asp:BoundField> 48. 49. </Columns> 50. 51. 52. </asp:GridView> 53. </td> 54. </tr> 55. </ItemTemplate> 56. </asp:TemplateField> 57. </Columns> 58. 59. 60. </asp:GridView> 61. </form> 62. </body> 63. </html>
کد c#

ما نیاز به دو Gridview داریم یکی از gridview ها پدر و دیگری فرزند است و باید Gridview را به جدول هایمان متصل کنیم و برای gridview یک command مشخص کنیم.

متد GETDATA() به ما کمک می کند تا بتوانیم query مورد نظرمان را اجرا کنیم.
1. SELECT CUSTOMERID,CUSTOMERNAME,CUSTOMERADDRESS,CUSTOMERNUMBER FROM CUSTOMERINFO;SELECT CUSTOMERID,CUSTOMERPANID,CUSTOMERAADHARNO,CUSTOMERBALANCE FROM CUSTOMERDETAIL
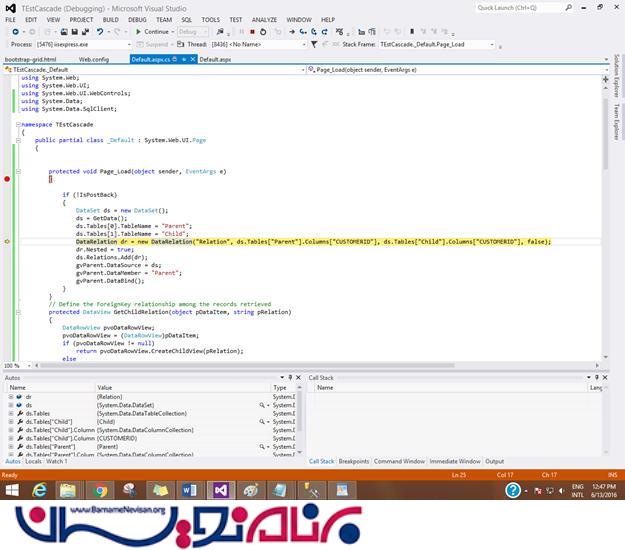
کدهای پایانی c#
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.UI;
6. using System.Web.UI.WebControls;
7. using System.Data;
8. using System.Data.SqlClient;
9.
10. namespace TEstCascade
11. {
12. public partial class _Default : System.Web.UI.Page
13. {
14.
15.
16. protected void Page_Load(object sender, EventArgs e)
17. {
18.
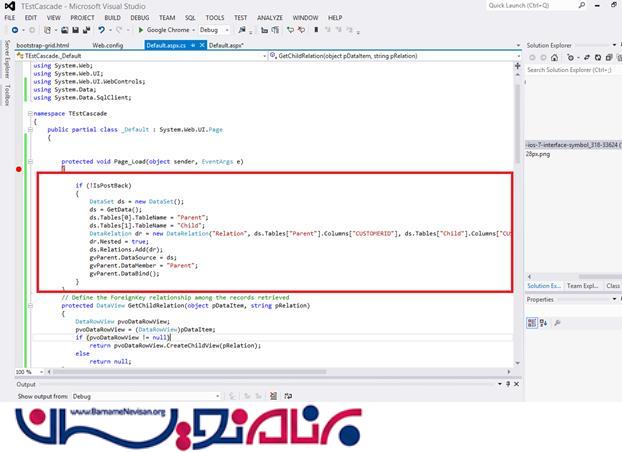
19. if (!IsPostBack)
20. {
21. DataSet ds = new DataSet();
22. ds = GetData();
23. ds.Tables[0].TableName = "Parent";
24. ds.Tables[1].TableName = "Child";
25. DataRelation dr = new DataRelation("Relation", ds.Tables["Parent"].Columns["CUSTOMERID"], ds.Tables["Child"].Columns["CUSTOMERID"], false);
26. dr.Nested = true;
27. ds.Relations.Add(dr);
28. gvParent.DataSource = ds;
29. gvParent.DataMember = "Parent";
30. gvParent.DataBind();
31. }
32. }
33. // Define the ForeignKey relationship among the records retrieved
34. protected DataView GetChildRelation(object pDataItem, string pRelation)
35. {
36. DataRowView pvoDataRowView;
37. pvoDataRowView = (DataRowView)pDataItem;
38. if (pvoDataRowView != null)
39. return pvoDataRowView.CreateChildView(pRelation);
40. else
41. return null;
42. }
43. // Check whether comment fired is for Expand or Collapse(Hide/Show detail record)
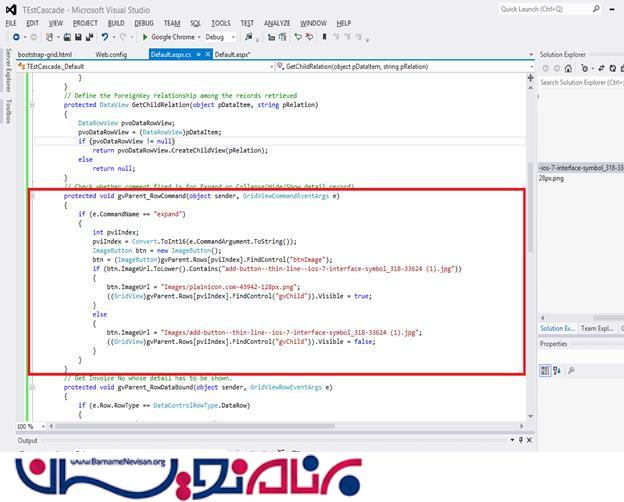
44. protected void gvParent_RowCommand(object sender, GridViewCommandEventArgs e)
45. {
46. if (e.CommandName == "expand")
47. {
48. int pviIndex;
49. pviIndex = Convert.ToInt16(e.CommandArgument.ToString());
50. ImageButton btn = new ImageButton();
51. btn = (ImageButton)gvParent.Rows[pviIndex].FindControl("btnImage");
52. if (btn.ImageUrl.ToLower().Contains("add-button--thin-line--ios-7-interface-symbol_318-33624 (1).jpg"))
53. {
54. btn.ImageUrl = "Images/plainicon.com-43942-128px.png";
55. ((GridView)gvParent.Rows[pviIndex].FindControl("gvChild")).Visible = true;
56. }
57. else
58. {
59. btn.ImageUrl = "Images/add-button--thin-line--ios-7-interface-symbol_318-33624 (1).jpg";
60. ((GridView)gvParent.Rows[pviIndex].FindControl("gvChild")).Visible = false;
61. }
62. }
63. }
64. // Get Invoice No whose detail has to be shown.
65. protected void gvParent_RowDataBound(object sender, GridViewRowEventArgs e)
66. {
67. if (e.Row.RowType == DataControlRowType.DataRow)
68. {
69. ImageButton btn = new ImageButton();
70. btn = (ImageButton)e.Row.Cells[0].FindControl("btnImage");
71. btn.CommandArgument = e.Row.RowIndex.ToString();
72. }
73. }
74.
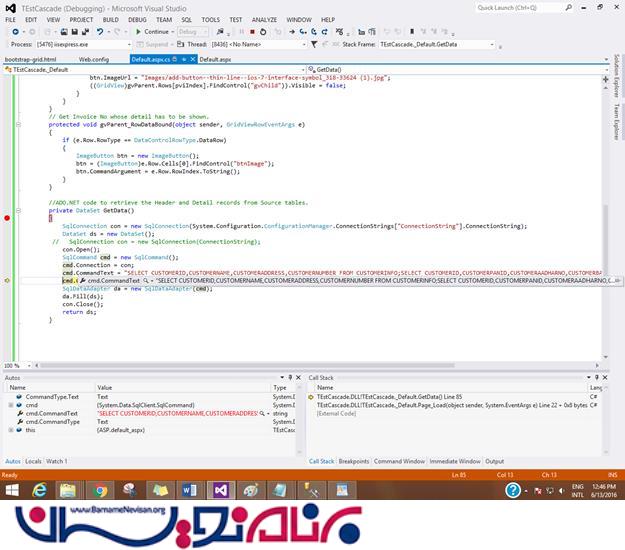
75. //ADO.NET code to retrieve the Header and Detail records from Source tables.
76. private DataSet GetData()
77. {
78. SqlConnection con = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString);
79. DataSet ds = new DataSet();
80. // SqlConnection con = new SqlConnection(ConnectionString);
81. con.Open();
82. SqlCommand cmd = new SqlCommand();
83. cmd.Connection = con;
84. cmd.CommandText = "SELECT CUSTOMERID,CUSTOMERNAME,CUSTOMERADDRESS,CUSTOMERNUMBER FROM CUSTOMERINFO;SELECT CUSTOMERID,CUSTOMERPANID,CUSTOMERAADHARNO,CUSTOMERBALANCE FROM CUSTOMERDETAIL";
85. cmd.CommandType = CommandType.Text;
86. SqlDataAdapter da = new SqlDataAdapter(cmd);
87. da.Fill(ds);
88. con.Close();
89. return ds;
90. }
91. public string ConnectionString { get; set; }
92. }
93. }
پروژه را اجرا می کنیم .

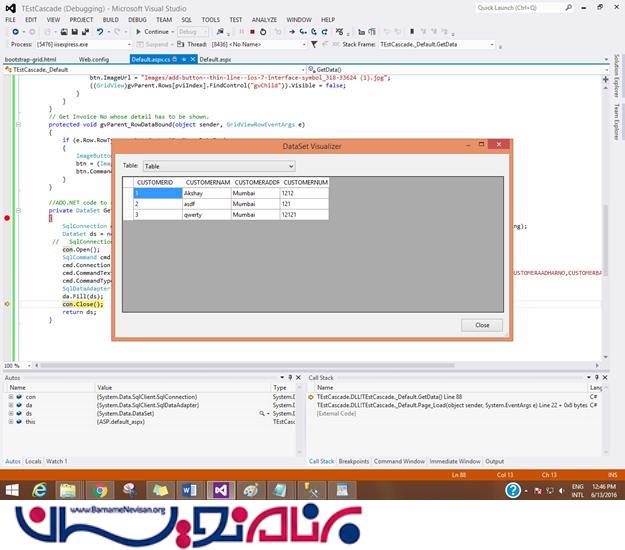
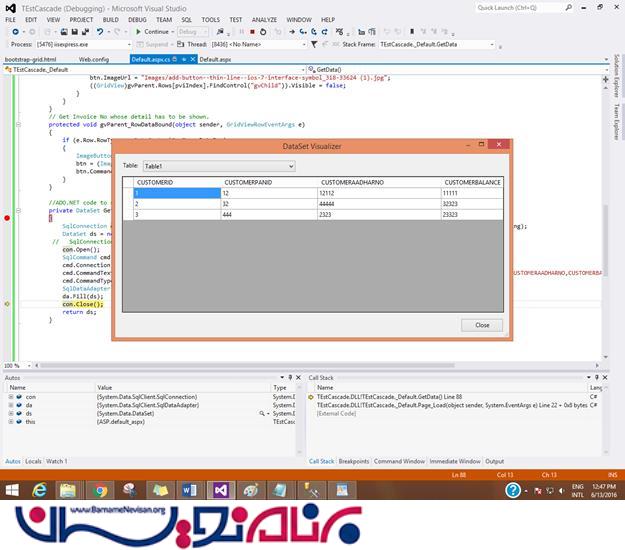
داده های استفاده شده در بانک اطلاعاتی را چک می کنیم.

جدول دوم:

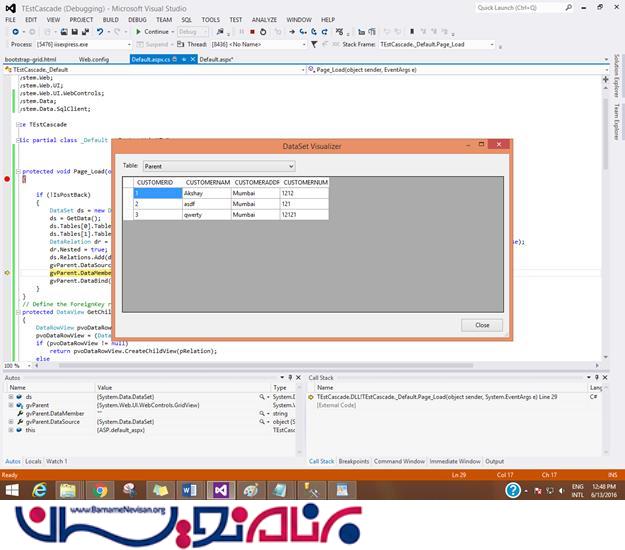
در حال حاضر جدول های پدرو فرزند را مشاهده کرده ایم.

جدول پدر:

و در آخر خروجی نهایی را مشاهده می کنیم.
بر روی عکس + کلیک میکنیم.

زمانی بر روی عکس کلیک می شود آن تصویر + با - جا به جا می شود.

- ASP.net
- 2k بازدید
- 2 تشکر
