کار با AngularMaterial در MVC
چهارشنبه 16 تیر 1395در این مقاله، درباره ی اعتبار سنجی های AngularJS در یک فرم همراه با Angular material و MVC مطالبی را خواهیم آموخت. همچنین در یک برنامه ، ظاهر زیبایی برای صفحه ثبت نام ایجاد خواهیم کرد.

اولین سوالی که پیش می آید این است که : Angular material چیست و چگونه باید از آن استفاده کنیم؟
پاسخ :
Angular material یک کتابخانه از Angular.JS است که برای ساخت صفحات وب واکنش گرا و جذاب استفاده می شود که یکی از نیازهای اصلی امروز به شمار می رود.
ویژگی های واکنش گرای تعبیه شده در Angular material به ما کمک می کند تا وب سایت هایی بسازیم که در هر نوع دستگاهی قابل اجرا و واکنش گرا باشند.
Angular material تقریبا همه ی کنترل ها را با طراحی زیباتری در اختیار ما می گذارد. همه ی کنترل ها توسط این کتابخانه برای ما فراهم شده اند.

با ساخت پایگاه داده شروع می کنیم.
-یک پایگاه داده به نام Test ایجاد کنید.
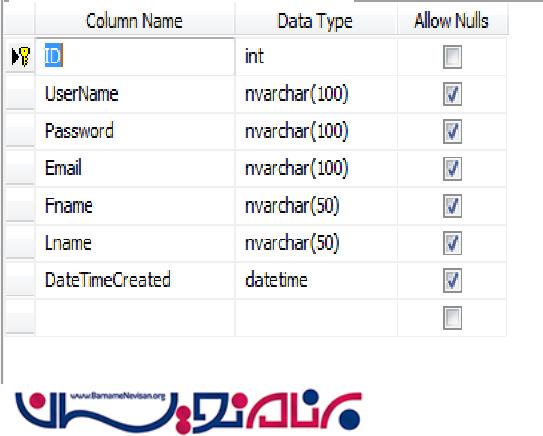
-یک جدول به نام Login در پایگاه داده ایجاد کنید.

کدنویسی برنامه را شروع می کنیم.
تنظیمات اولیه
-برنامه ی Visual Studio را باز کنید و یک پروژه جدید ایجاد کنید.
-به پوشه ی reference در Solution Explorer بروید و بر روی پوشه کلیک راست کنید و گزینه ی Manage NuGet Packages را انتخاب کنید.
- کتابخانه های Angular material و Angular.JS را به صورت آنلاین نصب کنید و یا این فایل ها را از لینک های داده شده در زیر دانلود کنید.
دانلود Angular Material CSS
دانلود AngularJS
دانلود Angular animate JS
دانلود Angular Aria JS
دانلود Angular messages JS
دانلود Angular Material JS
فایل BundleConfig.cs در پوشه ی App_Start را باز کنید.
کدهای داخل متد RegisterBundles را حذف کنید. متد را حذف نکنید.
تنظیمات Layout مربوط به پروژه
-فایل Layout.cshtml را که در داخل پوشه ی shared در views است، را باز کنید.
-کدهای فایل را مطابق زیر در آن وارد کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
<link href="~/Content/angular-material.min.css" rel="stylesheet" />
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-animate/angular-animate.min.js"></script>
<script src="~/Scripts/angular-aria/angular-aria.min.js"></script>
<script src="~/Scripts/angular-messages.min.js"></script>
<script src="~/Scripts/angular-material/angular-material.min.js"></script>
</head>
<body>
<div class="wrapper">
<div class="container">
@RenderBody()
</div>
</div>
@RenderSection("scripts", required: false)
</body>
</html>
در بخش head، فایل هایی که لینک های آن ها در ابتدای مقاله داده شد را قرار بدهید.
ایجاد UI
به پوشه ی Controller بروید و یک Controller به نام Register ایجاد کنید.
نام Action Result index را به register تغییر بدهید.
بر روی Action Result register کلیک راست کنید و گزینه ی addview را انتخاب کنید.
به Register view بروید و کدهای زیر را در آن وارد کنید.
<html ng-app="myApp">
<head>
<title>Register</title>
</head>
<body>
<div ng-controller="controll" layout="column" layout-padding ng-cloak>
<br />
<md-content class="md-no-momentum">
<md-toolbar class="md-accent">
<h2 class="md-toolbar-tools">
<span flex>Register User</span>
</h2>
</md-toolbar><br /><br />
<form name="userForm">
<div layout-gt-sm="column" flex="30">
<md-input-container class="md-icon-float md-block">
<label>First Name</label>
<md-icon md-svg-src="~/Content/Icons/employee.svg" class="fName"></md-icon>
<input type="text" class="form-control" name="fName" ng-model="fName" required autofocus />
<div ng-messages="userForm.fName.$error">
<div ng-message="required">First name is required!</div>
</div>
</md-input-container>
<md-input-container class="md-icon-float md-block">
<label>Last Name</label>
<md-icon md-svg-src="~/Content/Icons/employee.svg" class="lName"></md-icon>
<input type="text" class="form-control" name="lName" ng-model="lName" required autofocus />
<div ng-messages="userForm.lName.$error">
<div ng-message="required">Last name is required !</div>
</div>
</md-input-container>
</div>
<div layout-gt-sm="column" flex="30">
<md-input-container class="md-icon-float md-block">
<label>Email</label>
<md-icon md-svg-src="~/Content/Icons/placeholder.svg" class="uEmail"></md-icon>
<input type="email" class="form-control" name="uEmail" ng-model="uEmail" ng-pattern="/^.+.+\..+$/" required autofocus />
<div ng-messages="userForm.uEmail.$error">
<div ng-message-exp="['required','pattern']">Email is required in correct format !</div>
</div>
</md-input-container>
<md-input-container class="md-icon-float md-block">
<label>Username</label>
<md-icon md-svg-src="~/Content/Icons/placeholder.svg" class="uName"></md-icon>
<input type="text" class="form-control" name="uName" ng-model="uName" md-maxlength="8" required autofocus />
<div ng-messages="userForm.uName.$error">
<div ng-message="required">Username is required !</div>
<div ng-message="md-maxlength">Maximum 8 characters allowed !</div>
</div>
</md-input-container>
</div>
<div layout-gt-sm="column" flex="30">
<md-input-container class="md-icon-float md-block" flex-gt-sm>
<label>Password</label>
<md-icon md-svg-src="~/Content/Icons/cityscape.svg" class="uPwd"></md-icon>
<input type="password" class="form-control" name="uPwd" ng-model="uPwd" md-maxlength="10" required autofocus />
<div ng-messages="userForm.uPwd.$error">
<div ng-message="required">Password is required !</div>
<div ng-message="md-maxlength">Maximum 10 characters allowed !</div>
</div>
</md-input-container>
<md-input-container class="md-icon-float md-block" flex-gt-sm>
<md-button class="md-raised md-primary" ng-click="SaveUser();" ng-disabled="!(fName && lName && uEmail && uName && uPwd)">
<md-tooltip>
Save
</md-tooltip>
Save
</md-button>
<md-button class="md-raised md-primary">
<md-tooltip>
Sign in
</md-tooltip>
Sign in</md-button>
</md-input-container>
</div>
</form>
</md-content>
</div>
</body>
</html>
در کدهایی که در بالا آورده شده اند، هر تگ با یک .md شروع شده است که .md پیشوند Angular material design است.
حالا هر تگ را به صورت جداگانه بررسی می کنیم.
md-content یک تگ است که همه کدها در داخل آن قرار دارند. این تگ همراه با یک کلاس آورده شده است که کلاس نیز در فایل Angular css با طراحی مشخص آورده شده است.
md-toolbar برای طراحی toolbar در بالای صفحه استفاده می شود.
md-input-container یک Container برای input ها است که مشابه آن را در bootstrap نیز داریم. این کنترل شامل یک class برای نمایش icon و دیگر حالت های label است.
md-icon برای نمایش icon ها به همراه کنترل ها استفاده می شود. ما باید مسیر icon را در صفت md-svg-src در این تگ مشخص کنیم.
ng-messages برای نمایش پیغام خطای مربوط به کنترل در اعتبارسنجی ها استفاده می شود.
ng-message در داخل تگ ng-messages برای نمایش پیغام ها (زمانی که تعداد پیغام ها بیشتر از یکی باشد) استفاده می شود.
هر دو این تگ ها با تگ های div مورد استفاده قرار می گیرند.
در داخل صفت ng-messages ، باید نام model مربوط به field را همراه با بخش مربوط به بررسی خطا وارد کنیم.
در داخل صفت ng-message نوع اعتبار سنجی مشخص شده است. به عنوان مثال ما تعیین می کنیم که در داخل تگ input ، چه چیزی باید وارد شود. این صفت همراه با ng-message برای نمایش پیغام های مورد نیاز استفاده می شود.
Script ها را ایجاد کنید.
فایل Module.js را در پوشه ی content در Solution Explorer ایجاد کنید.
کدهای زیر را در داخل این فایل وارد کنید:
var app = angular.module("myApp", ['ngMaterial','ngMessages']);
در این بخش از کد، ما برنامه را با Angularثبت می کنیم .
دستور ngMaterial برای ثبت برنامه با کتابخانه Angular material استفاده می شود. همچنین ngMessages نیز برای نمایش پیغام ها استفاده می شوند.
فایل Controller.js را در همان پوشه ایجاد کرده و کدهای زیر را در آن وارد کنید.
app.controller("controll", function($scope, myService)
{
$scope.SaveUser = function()
{
var User =
{
FName: $scope.fName,
LName: $scope.lName,
Email: $scope.uEmail,
Password: $scope.uPwd,
UserName: $scope.uName
};
var response = myService.AddUser(User);
response.then(function(data)
{
if (data.data == "1")
{
clearFields();
alert("User Created !");
window.location.href = "/Register/Login";
} else if (data.data == "-1")
{
alert("user already present !");
} else
{
clearFields();
alert("Invalid data entered !");
}
});
}
function clearFields()
{
$scope.fName = "";
$scope.lName = "";
$scope.uEmail = "";
$scope.uPwd = "";
$scope.uName = "";
$scope.userForm.$setPristine();
}
});
در اینجا در Controller Register ، Controller ای که نام آن control است به ما در تشخیص $scope و سرویس ها کمک می کند.
تابع SaveUser() را ایجاد کنید تا اطلاعات وارد شده در صفحه را دریافت کند و به سرویس بفرستد تا در پردازش های بعدی از آن ها استفاده کنیم.
تابع AddUser() موجود در سرویس ، همراه با انتقال داده ها به تابع فراخوانی می شود.
تابع clearFields() برای خالی کردن textbox ها استفاده می شود.
فایل Service.js را در همان پوشه ایجاد کنید و کدهای زیر را در آن وارد کنید.
app.service("myService", function($http)
{
this.AddUser = function(User)
{
var response = $http
({
method: "post",
url: "/Register/AddUser",
data: JSON.stringify(User),
dataType: "json"
});
return response;
};
});
myService نامی است که سرویس با آن ثبت شده است.
تابع AddUser ، متد AddUser را از سرور فراخوانی می کند.
URL مناسب را در پارامتر URL وارد کنید.
نوشتن کدهای سمت سرور
به Register controller بروید و متد AddUser را ایجاد کنید. خروجی این متد یک رشته است.
public string AddUser(Login1 usr)
{
if (usr != null)
{
if (CheckUser(usr.UserName) == false)
{
using (TestEntities context = new TestEntities())
{
Login1 createUser=new Login1();
createUser.UserName = usr.UserName;
createUser.Fname = usr.Fname;
createUser.Lname = usr.Lname;
createUser.Email = usr.Email;
createUser.DateTimeCreated = DateTime.Now;
createUser.Password = usr.Password;
context.Login1.Add(createUser);
context.SaveChanges();
}
return "1";
}
else
{
return "-1";
}
}
else
{
return "0";
}
}
public bool CheckUser(string user)
{
bool Exists = false;
using (TestEntities context = new TestEntities())
{
var uName = context.Login1.Where(x => x.UserName == user).ToList();
if (uName.Count != 0)
{
Exists = true;
}
}
return Exists;
}
در این کد، دو متد وجود دارند . یکی از آن ها AddUser است که پاسخ را در حال اجرای برنامه به ما می دهد.
متد دیگر CheckUser است که بررسی می کند کاربری با مشخصات وارد شده در صفحه، قبلا ثبت شده است یا خیر.
اگر کاربر در حال حاضر ایجاد شده است، یک خطا ظاهر می شود، در غیر این صورت، کاربر در پایگاه داده ذخیره می شود.
وارد کردن script ها در view
به Register.cshtm بروید و فایل های Angular module, controller و service را در بخش head صفحه قرار بدهید.
@section scripts برای وارد کردن فایل های script استفاده می شود.
<head>
<title>Register</title>
@section scripts
{
<script src="~/Content/Module.js"></script>
<script src="~/Content/Service.js"></script>
<script src="~/Content/Controller.js"></script>
}
</head>
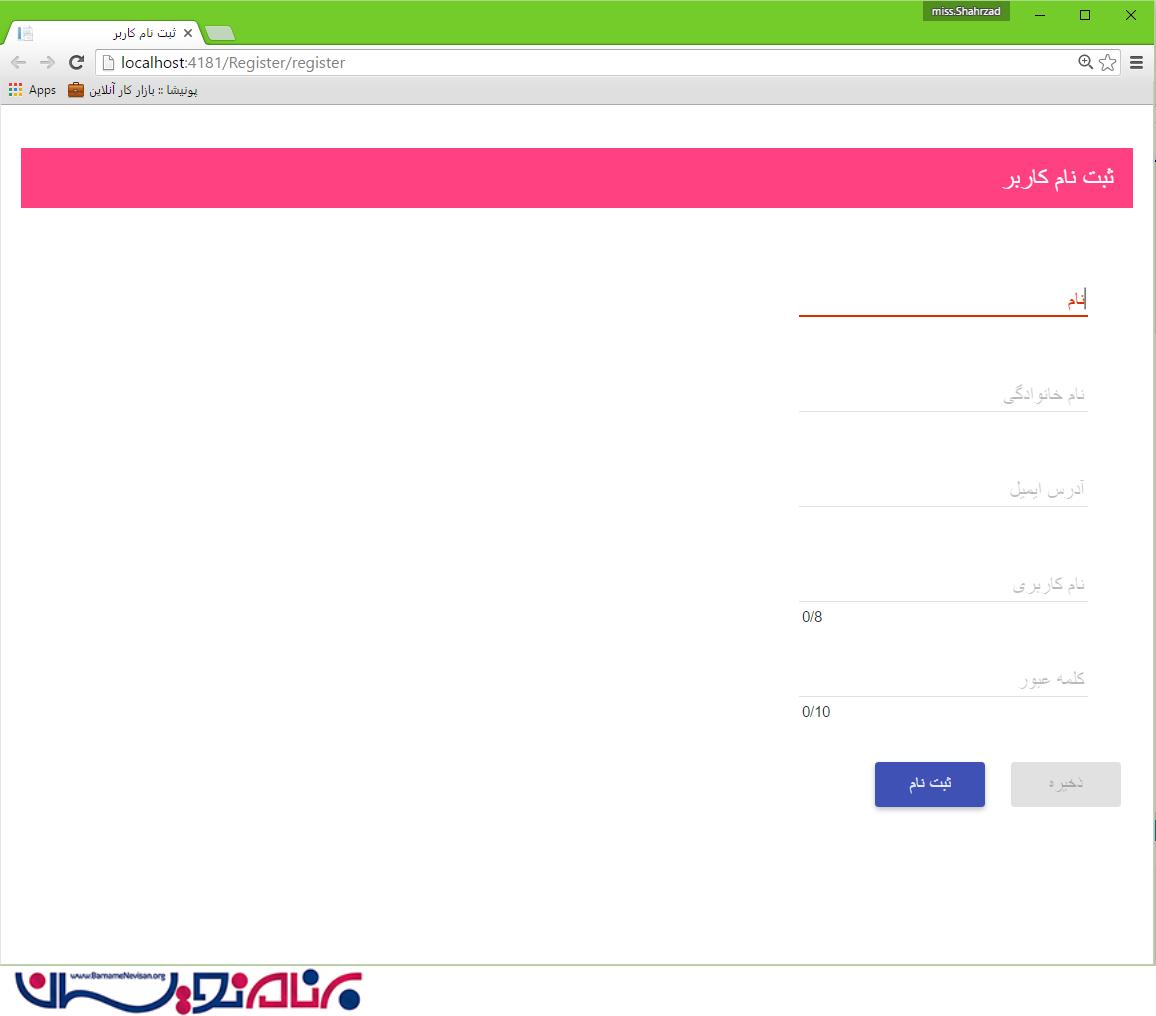
حالا می توانید از برنامه اجرا بگیرید و خروجی آن را ببینید.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 9 تشکر
