ایجاد Wizard Layout با استفاده از #C
یکشنبه 17 مرداد 1395ممکن است دیده باشید ، بسیاری از wizard ها که با کلیدهای Back ، Next ، Cancel انجام می شوند. اگر ما بخواهیم برای عوض کردن صفحه یک فرم جداگانه بسازیم این امر می تواند خسته کننده باشد.ما میخواهیم یک قالب ساده (قالب پدر) را ایجاد کنیم که فرم ها را بارگذاری می کند و با استفاده از دکمه های Next ، Back فرم به صورت Wizrd تغییر می کند. هنگامی که به انتها و ابتدا صفحه برسیم کلید های Next ، Back به طور خودکار غیر فعال می شوند.

کد های استفاده شده
متغیر هایی که در برنامه تعریف شده :
int top برای مشخص کردن Index صفحه استفاده می شود.
int count تعداد فرم هایی که به حالت Wizard از آنها استفاده می کنیم .
Form[] frm و آخرین متغیر برای آرایه فرم است .
حال آن را یک stack فرض کنید ، یک stack شامل متغیر Top می شود که با صفحه Index مطاقبت دارد .
متغیر Top تغیرات مبنی بر event ها را در خود نگه می دارد .به طور مثال increased برای رویداد Next و decreased برای رویداد Back .
فرض کنید ، stack طول می کشد تا مقدار top = -1 را نمایش دهد و فرم نمی تواند به صفحه قبلی برود (underflow condition) و اگر top = count باشد فرم نمیتواند به صفحه بعدی برود (overflow condition).
طراحی فرم پدر
1.یک پروژه جدید از نوع Windows Forms ایجاد میکنیم.
2.یک فرم به پروژه اضافه کنید و نام آن را frmParent بگذارید .این فرم، فرم میزبان ما است.
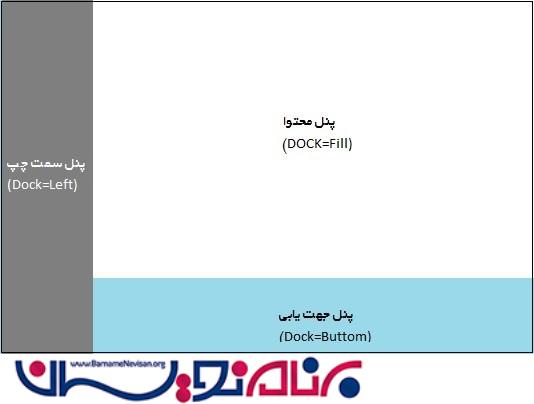
3.سه Panel به پروژه اضافه می کنیم و آن ها را نام گذاری می کنیم :PanelLeft (پنل سمت چپ) ،PanelContent (پنل محتوا )PanelNavigation ، (پنل جهت یابی) .
4.برای PanelLeft خاصیت Dock را بر روی Leftقرار می دهیم .
5.برای PanelContent خاصیت Dock را بر روی Fill قرار می دهیم .
6.برای PanelNavigation خاصیت Dock را بر روی Buttom قرار می دهیم .
مانند طرح زیر:

برای طراحی فرم اصلی به کنترل های مناسبی نیاز داریم ما یک TableLayoutPanel در PanelNavigation(پنل جهت یابی ) که سه دکمه (Next,Back,Cansel) در آن قرار میگیرند قرار می دهیم .
حال سه دکمه را اضافه می کنیم و اسم آنها را btnBack, btnNext, btnCancel قرار می دهیم .
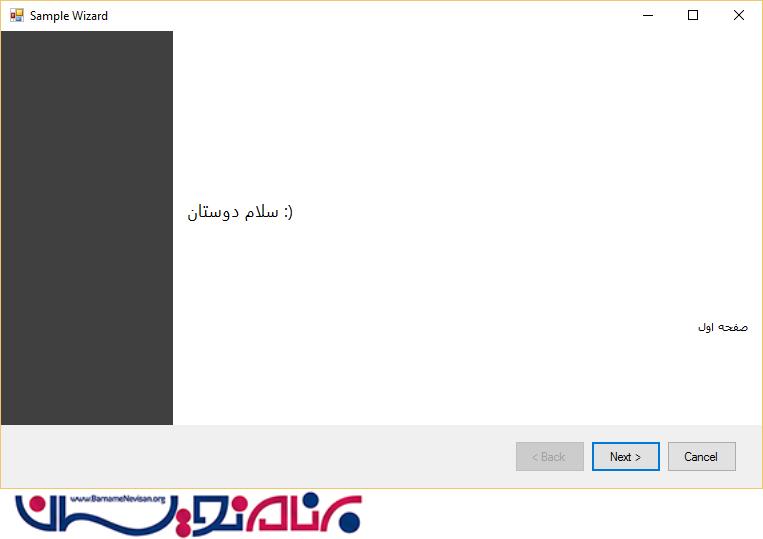
خروجی طرح ما به صورت زیر می باشد :
 طراحی فرم های فرزند
طراحی فرم های فرزند
میخواهیم فرم های فرزند هم اندازه را ایجاد کنیم و از آن ها در حالت Wizardاستفاده کنیم .
برای طراحی فرم های فرزند باید خواص (properties) زیر را رعایت کنید:
FormBorderStyle = None
AutoScroll = True
شما میتوان فرم های فرزند را بر اساس نیاز خود طراحی کنید . ما چند فرم ایجاد و نام گذاری کرده ایم . به این صورت : frm1 , ftm2 , frm3 .فرم frm1 را به عنوان فرم اول و فرم frm3 را فرم نهایی قرار داده ایم .
و خاصیت Auto Scroll را برای هر فرم قرار قرار می دهیم.
کد ها
در ابتدا ما باید آرایه فرم را با فرم هایی که میخواهیم از آن ها در برنامه استفاده کنیم مقدار دهی کنیم این کد ها باید در فرم پدر قبل از constructor قرار می دهیم.
Form[] frm = { new frm1(), new frm2(), new frm3() };
int top = -1;
int count;
حال باید در constructor فرم پدر متغیر count را مقدار دهی کنیم .
public frmParent()
{
count = frm.Count();
InitializeComponent();
}
ما تابعی ایجاد کرده ایم که در حال حاظر PanelContent (پنل محتوا) را در فرم اصلی بارگذاری می کند با با صدا زدن متد LoadNewForm()
تابع را سه بار فراخوانی می کنیم:
1.حین بارگذاری فرم پدر برای اولین بار فرم باید نشان داده شود.
2.حین کلیک برو روی دکمه Back فرم قبلی باید بارگذاری شود.
3.حین کلیک برو روی دکمه Next فرم بعدی باید بارگذاری شود.
به کد زیر نگاه کنید:
frm[top].TopLevel = false; frm[top].Dock = DockStyle.Fill; this.pnlContent.Controls.Clear(); this.pnlContent.Controls.Add(frm[top]); frm[top].Show();
این تابع فرم فرزند را ایجاد میکند تا به عنوان یک فرم فرزند کار کند با استفاده از ((TopLevel property و Fill کردن فرم از محتوا در فرم پدر با استفاده از (DockStyle.Fill) و پاک کردن تمام محتوا درون پنل برای بارگذاری مجدد فرم از pnlContent.Controls.Clear() استفاده می کنیم و اضافه کردن فرم (Top ) به پنل با استفاد از pnlContent.Controls.Add(frm[top]); و در آخر فرم موجود در پنل را نمایش می دهد.
در حال حرکت به فرم بعدی
اگر بر روی دکمه Next کلیک کنیم اتفاقات زیر فراخوانی می شوند:
به متغیر Top یک واحد اضافه می شود .
اگر مقدار Top بیشتر از یا برابر تعداد کل فرم ها باشد هیچ مقداری را برنمیگرداند.
درغیر این صورت فرم جاری در پنل بارگذاری می شود و درصورت آخرین فرم لیست باشد دکمه Next غیر فعال می شود.
در آخر اگر مقدار Top== -1 باشد دکمه Back غیر فعال می شود .
کد زیر را مشاهده کنید:
private void Next()
{
top++;
if (top >= count)
{
return;
}
else
{
btnBack.Enabled = true;
btnNext.Enabled = true;
LoadNewForm();
if (top + 1 == count)
{
btnNext.Enabled = false;
}
}
if (top <= 0)
{
btnBack.Enabled = false;
}
}
زمانی که فرم درحال بارگذاری است بر روی دکمه Next کلیک کنیم متد Next() را فراخوانی می شود.
درحال حرکت به فرم بعدی
حرکت به فرم قبلی کاملا مخالف حرکت به فرم بعدی است.
کد زیر را مشاهده کنید:
private void Back()
{
top--;
if (top <= -1)
{
return;
}
else
{
btnBack.Enabled = true;
btnNext.Enabled = true;
LoadNewForm();
if (top - 1 <= -1)
{
btnBack.Enabled = false;
}
}
if (top >= count)
{
btnNext.Enabled = false;
}
}
فراخوانی متد Back() زمانی بر روی دکمه Back کلیک می شود .
public partial class frmParent : Form
{
Form[] frm = { new frm1(), new frm2(), new frm3(), new frm4(),
new frm5()};
int top = -1;
int count = 5;
public frmParent()
{
InitializeComponent();
}
private void LoadForm()
{
frm[top].TopLevel = false;
frm[top].AutoScroll = true;
frm[top].Dock = DockStyle.Fill;
this.pnlContent.Controls.Clear();
this.pnlContent.Controls.Add(frm[top]);
frm[top].Show();
}
private void Back()
{
top--;
if(top <= -1)
{
return;
}
else
{
btnBack.Enabled = true;
btnNext.Enabled = true;
LoadForm();
if (top - 1 <= -1)
{
btnBack.Enabled = false;
}
}
if(top>=count)
{
btnNext.Enabled = false;
}
}
private void Next()
{
top++;
if (top >= count)
{
return;
}
else
{
btnBack.Enabled = true;
btnNext.Enabled = true;
LoadForm();
if(top+1 == count)
{
btnNext.Enabled = false;
}
}
if (top <= 0)
{
btnBack.Enabled = false;
}
}
private void frmParent_Load(object sender, EventArgs e)
{
Next();
}
private void btnNext_Click(object sender, EventArgs e)
{
Next();
}
private void btnBack_Click(object sender, EventArgs e)
{
Back();
}
}
ما ویژگی Dockingرا برای کامپوننت های خاصی قرار داده ایم ، بنابراین در صورت تغییر سایز برنامه آن ها می توانند خودشان را با برنامه تطبیق بدهند. نام دکمه Cancel همچنین با توجه به تنظیمات برنامه می تواند به Finish نیز تغییر کند.
- C#.net
- 2k بازدید
- 4 تشکر
