نحوه ساخت Web API در Visual Studio 2015 و انتقال لیست از طریق HTTP
سه شنبه 19 مرداد 1395در این مقاله ما نحوه ایجاد یک Web API ساده در Visual Studio و قرار دادن یک لیست روی HTTP را مورد بررسی قرار خواهیم داد که شامل action Methods و استفاده از آن برای دریافت همه ی Studentها و گرفتن یک student خاص ، با داشتن Id آن ، میشود .

مراحل زیر را برای ساختن یک Web API در ASP.Net و برگرداندن یک لیست ، دنبال کنید .
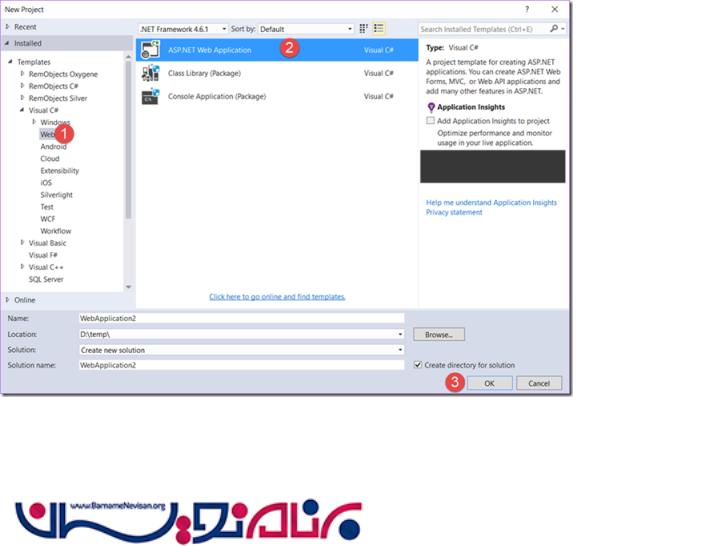
1. visual studio رو اجرا کرده و با توجه به تصویر زیر ، یک پروژه ASP.Net بسازید .
در مرحله اول در نوار سمت چپ ، 'Web' را انتخاب کنید و در مرحله بعد ASP.Net Web Application را انتخاب کرده و OK را بزنید .

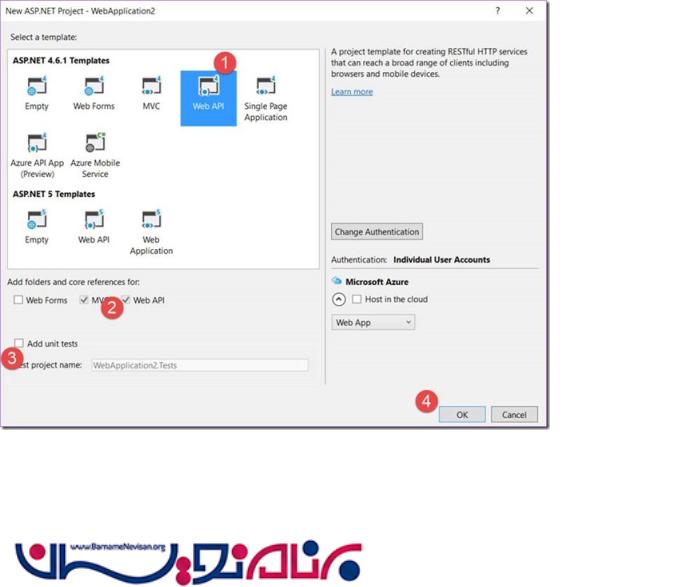
2. Web API را انتخاب کرده و OK را بزنید . همچنین تیکِ "Add unit tests" را بردارید .
همانطور که مشاهده میکنید با انتخاب Web API ، تیک checkbox های MVC و Web API می خورد .

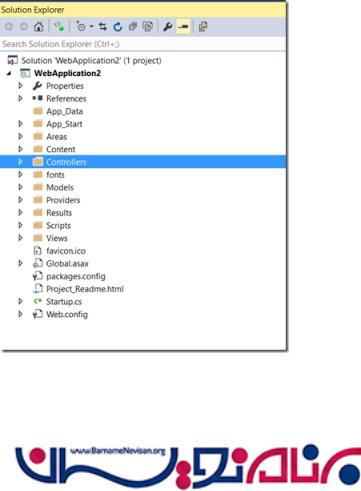
3. یک پروژه Web API با فایل های مورد نیاز تحت استاندارد MVC ساخته می شود .

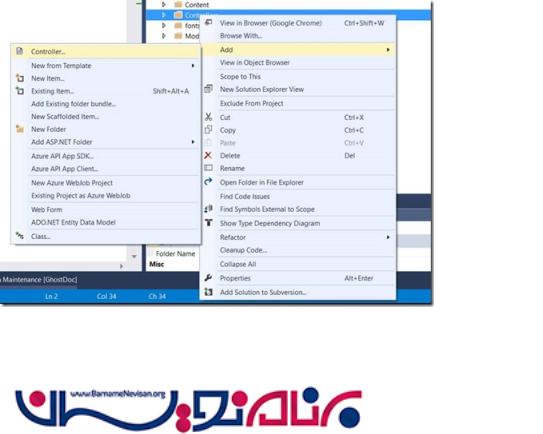
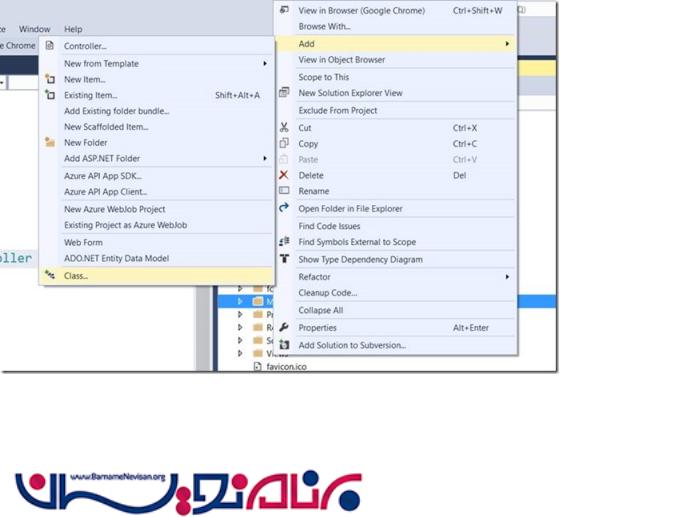
4. روی فولدر Controller کلیک راست کرده و یک controller را Add کنید .

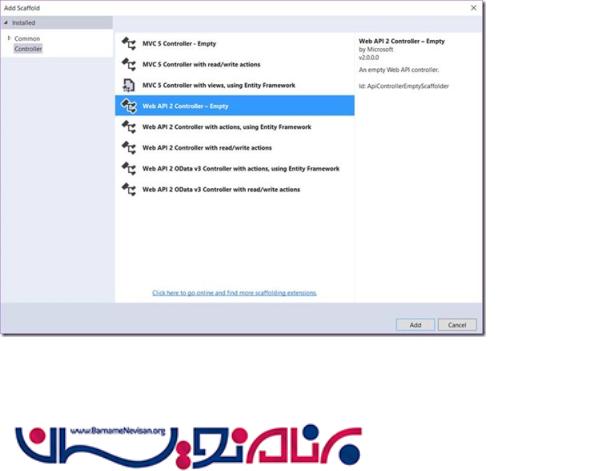
5. "Web API 2 Controller – Empty" را انتخاب کرده و Add Button را بزنید .

6. نام Controllr ی که ایجاد کردید را "StudentsController" بگذارید . و Add را بزنید .
7. در فولدر Controller فایلی به نام "StudentsController" ساخته میشود که از ApiController که قسمتی از ASP.Net Web APi است ، ارث میبرد .
public class StudentsController : ApiController
{
}
8. مرحله بعدی ساخته Model است . فقط کافیست روی فولدر model کلیک راست کرده و یک class را به پروژه Add کنید .

9. نام این کلاس را student بگذارید .
10. و کد های زیر را به کلاس student اضافه کنید .
public class Student
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
11. کلاس StudentsController را باز کرده و یک فیلد static برای نگهداری <list <student در آن بسازید . و همانطور که در زیر نشان داده شده آن را به کنترلر StudentsController اضافه کنید .
public class StudentsController : ApiController
{
private static List<Student> _students = new List<Student>()
{
new Student() {Id = 1, FirstName = "Ali", LastName = "Ahmadi"},
new Student() {Id = 2, FirstName = "zahra", LastName = "Alizade"},
new Student() {Id = 3, FirstName = "Hamed", LastName = "maleki"}
};
}
توجه داشته باشید که لیست Student با سه رکورد پر شده است . و این را هم توجه داشته باشید که namespace کلاس Employee به studentController اضافه شده است .
12. حالا ، به سراغ اضافه کردن action method برای بازیابی همه student ها یا student خاصی می رویم . ما باید از قرادادی با نام convention of ASP.NET WebAPI پیروی کنیم و از این جا به بعد از نامی که در کد زیر برای action methode در نظر گرفته شده است ، استفاده میکنیم .
// GET api/Students
public IEnumerable<Student> Get()
{
return _students;
}
// GET api/Students/1 to get the student with id of 1
public Student Get(int id)
{
return _students.First(e => e.Id == id);
}
اگر بخواهیم تمام کد های نوشته شده در controller را نمایش دهیم داریم :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebApplication2.Models;
namespace WebApplication2.Controllers
{
public class StudentsController : ApiController
{
private static List<Student> _students = new List<Student>()
{
new Student() {Id = 1, FirstName = "Ali", LastName = "Ahmadi"},
new Student() {Id = 2, FirstName = "zahra", LastName = "Alizade"},
new Student() {Id = 3, FirstName = "Hamed", LastName = "maleki"}
};
// GET api/Students
public IEnumerable<Student> Get()
{
return _students;
}
// GET api/Students/1 to get the student with id of 1
public Student Get(int id)
{
return _students.First(e => e.Id == id);
}
}
}
13. حالا پروژه را اجرا می کنیم ، مرورگر شما باید آدرس http://localhost:<PortNo that is configured> را بالا بیاورد . پروژه شما ممکن است از port number متفاوتی استفاده کند . درون ادرس بار ، ادرس
http://localhost:<port>/api/students را وارد کنید . اگر شما از مرورگز Chrome یا Microsoft Edge استفاده میکنید ، داده های Json بلافاصله در مرورگر نمایش داده میشود .
{
"Id": 1,
"FirstName": "Ali",
"LastName": "Ahmadi"
},
{
"Id": 2,
"FirstName": "Zahra",
"LastName": "Alizade"
},
{
"Id": 3,
"FirstName": "Hamed",
"LastName": "maleki"
}
شما با استفاده از id یک student میتوانید به اطلاعات آن (همانطور که در زیر نمایش داده شده است) دسترسی داشته باشید .
http://localhost:<port no>/api/students/1
در این مورد ، شما یک خروجی JSON برای student با id =1 خواهید داشت :
{"Id":1,"FirstName":"Ali","LastName":"Ahmadi"}
- ASP.net
- 3k بازدید
- 5 تشکر
