ساخت کنترل DateTimePicker در asp.net
سه شنبه 12 مرداد 1395در این مقاله قصد داریم نحوه ساخت calendar را با استفاده ازASP.NET را با فرمت دلخواه خود مورد بررسی قرار دهیم و میخواهیم توضیح دهیم که چگونه از کنترل Calendar به عنوان DateTime Picker استفاده کنیم.

ما میدانیم که سه کنترل مختلف وجود دارد که میتوانیم به راحتی از DTP بدست آورد.اما اینجا ما خواهیم دید که چگونه میتوانیم کنترل DTP را با استفاده از ASP.NET توسعه دهیم.
مرحله 1:
تا زمانی که ما از کنترل calender استفاده میکنیم نیاز به گذاشتن کنترل در HTML Scrip داریم.

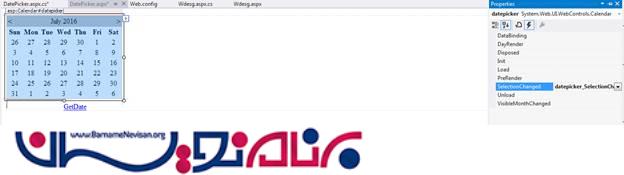
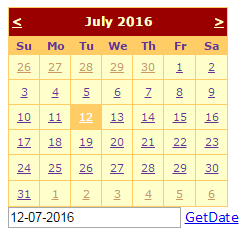
در عکس بالا شما میتوانید ببینید که ما سه کنترل داریم : Calendar, TextBox, LinkButton.
حالا میخواهیم که رفتار کنترل ها را شخصی سازی کنیم.
مرحله 2:
ما کنترل calender داریم که به صورت پیش فرض visible = false قرار داده شده است.که آن را به visible = true با کلیک روی رویداد LinkButton تغییر میدهیم.
protected void lnkpickdate_Click(object sender, EventArgs e) {
datepicker.Visible = true;
}
مرحله3:
دراین مرحله نیاز به استخراج مقداراز TextBox داریم. کد را برای این رویداد datepicker_SelectionChanged مینویسیم.
که میتوانید در عکس دنبال کنید.

protected void datepicker_SelectionChanged(object sender, EventArgs e) {
txtdtp.Text = datepicker.SelectedDate.ToLongDateString();
datepicker.Visible = false;
}
ما الان مقدار انتخاب شده تاریخ را از TextBox دریافت کردیم که انتظار داریم به خوبی کار کند.

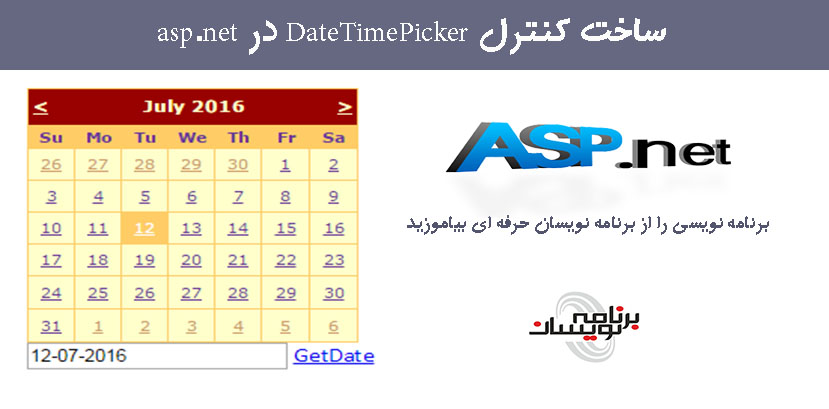
الان مشاهده میکنید که ما تاریخ را دریافت کردیم اما فرمت آن جذاب نیست.
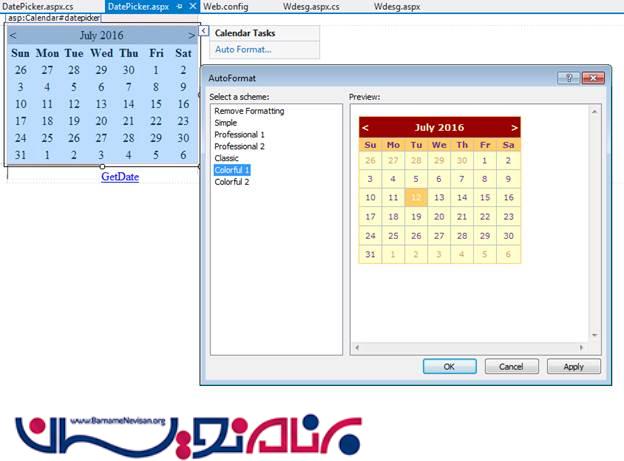
برای زیبا تر شدن آن میتوانیم چند مرحله را انجام دهیم.

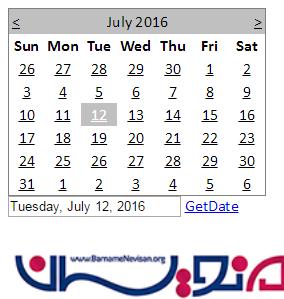
این تقویم نسبت به تقویم قبلی بهتر به نظر میرسد.
اما همانطور که میبینید فرمت تاریخ ما به صورت Tuesday, July 12, 2016 است.
ما میخواهیم تاریخ با فرمت dd/mm/yyyy داشته باشیم. برای این به کد زیر دقت کنید:
protected void datepicker_SelectionChanged(object sender, EventArgs e) {
txtdtp.Text = datepicker.SelectedDate.ToShortDateString(); // just use this method to get dd/MM/yyyy
datepicker.Visible = false;
}
اینجا ما تمام کارهای لازم را انجام دادیم و میتوانیم خروجی مورد نظر را ببینیم.

- ASP.net
- 4k بازدید
- 2 تشکر
