ایجاد DropDownList آبشاری با استفاده از Entity Framework ،ADO.NET
چهارشنبه 13 مرداد 1395در این مقاله میخواهیم با استفاده از دو روش ADO.NET ، Entity FrameWork یک DropDownList آبشاری در mvc ایجاد کنیم و آن را به بانک اطلاعاتی متصل کنیم و برای ارسال Object ها از Json استفاده می کنیم.

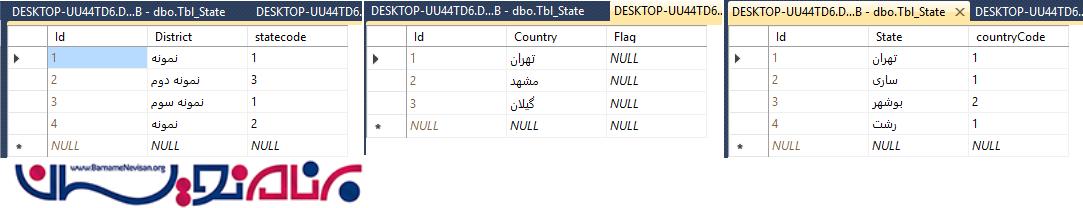
در ابتدا سه جدول در بانک اطلاعاتی خود ایجاد میکنیم .

سه جدول ایجاد شده را مشاهده کنید.
در ایجاد جدول ها موارد زیر را باید انجام دهید:
1.ابتدا در جدول Country (فیلد id را کلید اصلی قرار میدهیم)
2.در جدول state (فیلد id را کلید اصلی قرار می دهیم ، یک کلید فرعی از فیلد CountyCode به id جدول Country متصل میکنیم)
3.درجدولCity (فیلد id را کلید اصلی قرار میدهیم، یک کلید فرعی از فیلد StateCode به id جدول State متصل میکنیم).
حال یک connection string در Web.Config ایجاد میکنیم تا برنامه به بانک اطلاعتی متصل شود.
1. <connectionStrings> 2. <add name="Connect" connectionString="Data Source=DEBENDRA;Initial Catalog=DropDownCasdDB;User ID=sa;Password=123"/> 3. </connectionStrings>
حال یک کلاس به نام DAL.cs به پروژه اضافه میکنیم و Connection string خود را در آن فراخوانی میکنیم و جدول های مختلف را با استفاده از آن به پروژه متصل می کنیم.
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Data.SqlClient;
6. using System.Data;
7. using System.Configuration;
8. using System.Collections;
9. using System.Web.Mvc;
10.
11. namespace MVC2
12. {
13. public class DAL
14. {
15. DataSet ds;
16. SqlDataAdapter da;
17.
18. public static SqlConnection connect()
19. {
20. //Reading the connection string from web.config
21. string Name = ConfigurationManager.ConnectionStrings["connect"].ConnectionString;
22. //Passing the string in sqlconnection.
23. SqlConnection con = new SqlConnection(Name);
24. //Check wheather the connection is close or not if open close it else open it
25. if(con.State==ConnectionState.Open)
26. {
27. con.Close();
28.
29. }
30. else
31. {
32.
33. con.Open();
34. }
35. return con;
36.
37. }
38. //Creating a method which accept any type of query from controller to execute and give result.
39. //result kept in datatable and send back to the controller.
40. public DataTable MyMethod( string Query)
41. {
42. ds= new DataSet();
43. DataTable dt = new DataTable();
44. da = new SqlDataAdapter(Query, DAL.connect());
45.
46. da.Fill(dt);
47. List<SelectListItem> list = new List<SelectListItem>();
48. return dt;
49.
50. }
51.
52. }
53. }
HomeController داده ها را از DAL.cs دریافت می کند.
1. public class HomeController : Controller
2. {
3. DAL objdal = new DAL();
4.
5.
6.
7. public ActionResult Index()
8. {
9. string countrystring = "select * from tbl_Country";
10. DataSet ds = new DataSet();
11. List<string> li = new List<string>();
12. DataTable dt=new DataTable();
13. dt= objdal.MyMethod(countrystring);
14. List<SelectListItem> list = new List<SelectListItem>();
15. foreach (DataRow row in dt.Rows)
16. {
17.
18. list.Add(new SelectListItem { Text =Convert.ToString(row.ItemArray[1]),Value=Convert.ToString(row.ItemArray[0])});
19.
20. }
21.
22.
23.
24. ViewBag.country = list;
25.
26.
27. return View();
28. }
حال یک View به نام Index برای کنترلرHome ایجاد می کنیم .
یک DropDownList به View اضافه میکنیم .
1. <div style=" background-color:blanchedalmond; border-color:black; border:solid">
2. <br />
3. <div>
4. <b>Select your Country:</b>
5. </div>
6.
7.
8. <div>
9. @Html.DropDownList("country", ViewBag.country as List<SelectListItem>, new { style = "width: 200px;" })
10.
11. </div>
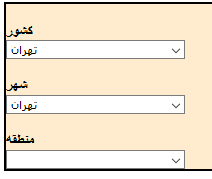
پروژه را Save کرده و آن را اجرا می کنیم تصویر زیر را مشاهده کنید:

یک Action Method که یک پارامتر مانند Country Code که برای بازیابی State مربوط به country است اضافه میکنیم و یک متد برایJquery انتخاب و ارسال Country Id از Controller به صفحه اضافه میکنیم.
در زیر کد Jquery Id را ارسال میکند وCountry Id را از Action Method دریافت می کند. و داده ها را به DropDown list متصل می کند.
1. <script src="~/Scripts/jquery-1.10.2.min.js"></script>
2. <script type="text/javascript">
3.
4. $(document).ready(function () {
5.
6. $("#country").change(function () {
7. $("#State").empty();
8. $.ajax({
9. type: 'POST',
10. url: '@Url.Action("getstate")',
11.
12. dataType: 'json',
13.
14. data: { id: $("#country").val() },
15.
16.
17. success: function (states) {
18.
19.
20. $.each(states, function (i, state) {
21. $("#State").append('<option value="' + state.Value + '">' +
22. state.Text + '</option>');
23.
24. });
25. },
26. error: function (ex) {
27. alert('Failed to retrieve country states.' + ex);
28. }
29. });
30. return false;
31. })
32. });
33.
34. </script>
Getstate در Controller
1. public JsonResult getstate(int id)
2. {
3. string countrystring = "select * from tbl_state where countrycode='"+id+"'";
4.
5.
6. DataTable dt = new DataTable();
7. dt = objdal.MyMethod(countrystring);
8. List<SelectListItem> list = new List<SelectListItem>();
9. list.Add(new SelectListItem { Text = "--Select Country--", Value = "0" });
10. foreach (DataRow row in dt.Rows)
11. {
12.
13. list.Add(new SelectListItem { Text = Convert.ToString(row.ItemArray[1]), Value = Convert.ToString(row.ItemArray[0]) });
14.
15. }
16. return Json(new SelectList(list, "Value", "Text", JsonRequestBehavior.AllowGet));
17.
18.
19. }
View
<div style=" background-color:blanchedalmond; border-color:black; border:solid">
•
•
• <div>
• <b>Select Country</b>
• </div>
• <div>
• @Html.DropDownList("country", ViewBag.country as List<SelectListItem>, new { style = "width: 200px;" })
•
• </div>
• <br />
•
• <div>
• <b>Select State</b>
• </div>
• <div>
• @Html.DropDownList("State", new SelectList(string.Empty, "Value", "Text"), "--Select State--", new { style = "width:200px" })
• </div>
• </div>

با استفاده از Jquery، StateId را به کنترلر ارسال می کنیم و شهرها را از Controller دریافت می کنیم و آن هارا به DropDownList متصل می کنیم .
1. <script type="text/javascript">
2.
3. $(document).ready(function () {
4.
5. $("#State").change(function () {
6. $("#city").empty();
7. $.ajax({
8. type: 'POST',
9. url: '@Url.Action("getCity")',
10. dataType: 'json',
11. data: { id: $("#State").val() },
12. success: function (city) {
13.
14. $.each(city, function (i, city) {
15. $("#city").append('<option value="'
16. + city.Value + '">'
17. + city.Text + '</option>');
18. });
19. },
20. error: function (ex) {
21. alert('Failed.' + ex);
22. }
23. });
24. return false;
25. })
26. });
27. </script>
Action method
1. public JsonResult getCity(int id)
2. {
3. string countrystring = "select * from tbl_city where statecode='" + id + "'";
4. DataSet ds = new DataSet();
5. List<string> li = new List<string>();
6. DataTable dt = new DataTable();
7. dt = objdal.MyMethod(countrystring);
8. List<SelectListItem> list = new List<SelectListItem>();
9. foreach (DataRow row in dt.Rows)
10. {
11.
12. list.Add(new SelectListItem { Text = Convert.ToString(row.ItemArray[1]), Value = Convert.ToString(row.ItemArray[0]) });
13.
14. }
15. return Json(new SelectList(list, "Value", "Text", JsonRequestBehavior.AllowGet));
16.
17.
18. }
حال View را کامل می کنیم.
@{
• ViewBag.Title = "Region Details";
• }
•
• <h2>Details</h2>
•
• <script src="~/Scripts/jquery-1.10.2.min.js"></script>
•
•
• <script type="text/javascript">
• $(document).ready(function () {
•
• $("#country").change(function () {
• $("#State").empty();
• $.ajax({
• type: 'POST',
• url: '@Url.Action("getstate")',
•
• dataType: 'json',
•
• data: { id: $("#country").val() },
•
•
• success: function (states) {
•
•
• $.each(states, function (i, state) {
• $("#State").append('<option value="' + state.Value + '">' +
• state.Text + '</option>');
•
• });
• },
• error: function (ex) {
• alert('Failed to retrieve states.' + ex);
• }
• });
• return false;
• })
• });
• </script>
• <script type="text/javascript">
•
• $(document).ready(function () {
•
• $("#State").change(function () {
• $("#city").empty();
• $.ajax({
• type: 'POST',
• url: '@Url.Action("getCity")',
• dataType: 'json',
• data: { id: $("#State").val() },
• success: function (city) {
•
• $.each(city, function (i, city) {
• $("#city").append('<option value="'
• + city.Value + '">'
• + city.Text + '</option>');
• });
• },
• error: function (ex) {
• alert('Failed.' + ex);
• }
• });
• return false;
• })
• });
• </script>
•
•
• <div style=" background-color:blanchedalmond; border-color:black; border:solid">
• <br />
• <div>
• <b>Select your Country:</b>
• </div>
•
•
• <div>
• @Html.DropDownList("country", ViewBag.country as List<SelectListItem>, new { style = "width: 200px;" })
•
• </div>
• <br />
• <div>
• <b>Select your State:</b>
• </div>
•
• <div>
•
• </div>
• <div>
•
• @Html.DropDownList("State", new SelectList(string.Empty, "Value", "Text"), "--Select State--", new { style = "width:200px" })
•
• </div>
• <br />
• <div>
• <b>Select your Region:</b>
• </div>
•
• <div>
•
• @Html.DropDownList("city", new SelectList(string.Empty, "Value", "Text"), "--Select City--", new { style = "width:200px" })
•
• </div>
•
•
•
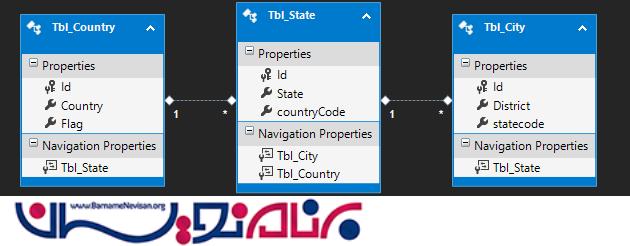
نکته: اگر از Entity FrameWork استفاده می کنید کدهای زیر را جایگزین کدهای قبلی کنید.
Controller
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.Mvc;
6.
7. namespace MVC_Project.Controllers
8. {
9. public class HomeController : Controller
10. {
11. CodeXEntities obj = new CodeXEntities();
12. public ActionResult Index()
13. {
14. return View();
15. }
16.
17. public ActionResult About()
18. {
19. ViewBag.Message = "Your application description page.";
20.
21. return View();
22. }
23.
24. public ActionResult Contact()
25. {
26. ViewBag.Message = "Your contact page.";
27.
28. return View();
29. }
30. public ActionResult Details()
31. {
32.
33. var country = obj.tbl_Country.ToList();
34. List<SelectListItem> li = new List<SelectListItem>();
35. li.Add(new SelectListItem { Text = "--Select Country--", Value = "0" });
36.
37. foreach(var m in country)
38. {
39.
40.
41. li.Add(new SelectListItem { Text = m.Country, Value = m.slNO.ToString() });
42. ViewBag.country = li;
43.
44. }
45. return View();
46. }
47.
48. public JsonResult getstate(int id)
49. {
50. var states = obj.tbl_state.Where(x => x.countryCode == id).ToList();
51. List<SelectListItem> listates = new List<SelectListItem>();
52.
53. listates.Add(new SelectListItem { Text = "--Select State--", Value = "0" });
54. if (states != null)
55. {
56. foreach(var x in states)
57. {
58. listates.Add(new SelectListItem { Text =x.State, Value =x.SlNo.ToString() });
59.
60. }
61.
62.
63.
64. }
65.
66.
67. return Json(new SelectList(listates, "Value", "Text", JsonRequestBehavior.AllowGet));
68. }
69.
70. public JsonResult getCity(int id)
71. {
72. var city = obj.tbl_city.Where(x => x.statecode == id).ToList();
73. List<SelectListItem> licity = new List<SelectListItem>();
74.
75. licity.Add(new SelectListItem { Text = "--Select City--", Value = "0" });
76. if (city != null)
77. {
78. foreach (var l in city)
79. {
80. licity.Add(new SelectListItem { Text = l.District, Value = l.SlNo.ToString() });
81.
82. }
83.
84.
85.
86. }
87.
88.
89. return Json(new SelectList(licity, "Value", "Text", JsonRequestBehavior.AllowGet));
90. }
91.
92.
93. }
94. }
View
1. @{
2. ViewBag.Title = "Index";
3. }
4.
5. <h2>Index</h2>
6. <script src="~/Scripts/jquery-1.10.2.min.js"></script>
7. <script type="text/javascript">
8.
9. $(document).ready(function () {
10.
11. $("#country").change(function () {
12. $("#State").empty();
13. $.ajax({
14. type: 'POST',
15. url: '@Url.Action("getstate")',
16.
17. dataType: 'json',
18.
19. data: { id: $("#country").val() },
20.
21.
22. success: function (states) {
23.
24.
25. $.each(states, function (i, state) {
26. $("#State").append('<option value="' + state.Value + '">' +
27. state.Text + '</option>');
28.
29. });
30. },
31. error: function (ex) {
32. alert('Failed to retrieve states.' + ex);
33. }
34. });
35. return false;
36. })
37. });
38.
39. </script>
40.
41. <script type="text/javascript">
42.
43. $(document).ready(function () {
44.
45. $("#State").change(function () {
46. $("#city").empty();
47. $.ajax({
48. type: 'POST',
49. url: '@Url.Action("getcity")',
50. dataType: 'json',
51. data: { id: $("#State").val() },
52. success: function (city) {
53.
54. $.each(city, function (i, city) {
55. $("#city").append('<option value="'
56. + city.Value + '">'
57. + city.Text + '</option>');
58. });
59. },
60. error: function (ex) {
61. alert('Failed.' + ex);
62. }
63. });
64. return false;
65. })
66. });
67. </script>
68. <div style=" background-color:aqua; border-color:black; border:solid">
69.
70.
71. <div>
72. <b>Select Country</b>
73. </div>
74. <div>
75. @Html.DropDownList("country", ViewBag.country as List<SelectListItem>, new { style = "width: 200px;" })
76.
77. </div>
78. <br />
79.
80. <div>
81. <b>Select State</b>
82. </div>
83. <div>
84. @Html.DropDownList("State", new SelectList(string.Empty, "Value", "Text"), "--Select State--", new { style = "width:200px" })
85. </div>
86.
87. <br />
88. <div>
89. <b>Select Region</b>
90. </div>
91. <div>
92.
93. @Html.DropDownList("city", new SelectList(string.Empty, "Value", "Text"), "--Select City--", new { style = "width:200px" })
94.
95. </div>
96.
97. </div>
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 5 تشکر
