استفاده از سرویس WCF با Entity Framework در MVC
پنجشنبه 21 مرداد 1395در این مقاله شما گام به گام WCF را یاد میگیرد و از آن در MVC استفاده می کنید همچنین برای عملیات بانک اطلاعاتی از EntityFramework استفاده میکنیم. این مقاله بر روی Entity Framework Model کاربر تمرکز دارد که از سرویس WCF استفاده می کند.

نکته:
1.از طریق NuGet Packages Entity Framework را به پروژه اضافه کنید .
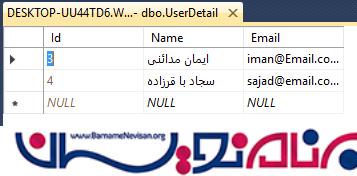
2.یک جدول به نام "UserDetail" در بانک اطلاعاتی ایجاد کنید .


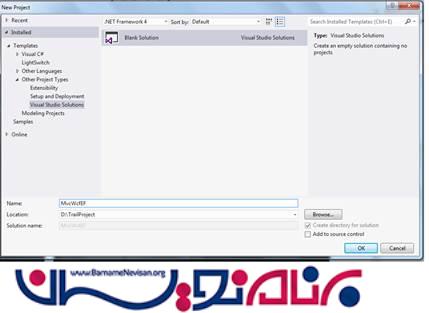
مرحله اول: یک blank solution ایجاد می کنیم.
Visual Studio را باز کرده
به این مسیر بروید File-New-Project..
گزینه Other Project Typr را انتخاب کرده و بر روی Blank Solution کلیک میکنیم و یک Solution خالی ایجاد می شود.

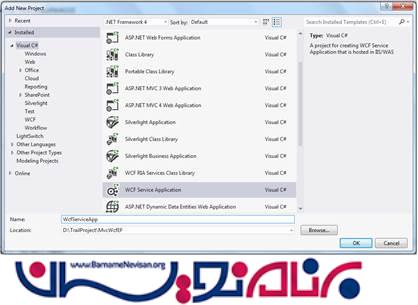
مرحله دوم: یک برنامه از نوع WCF ایجاد می کنیم .
بروی Solution راست کلیک کنید و بر روی Add project کلیک کنید.

WCF Service Application را انتخاب کنید.

مرحله سوم:ایجاد یک Service برای عملیات CRUD .
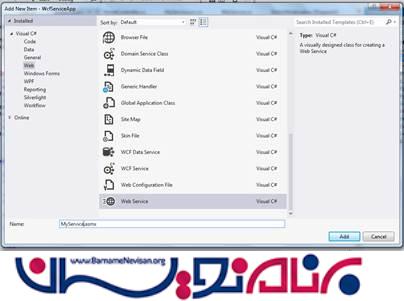
بروی پروژه WCF راست کلیک کرده و بر روی گزینه Add-New Item کلیک کنید.
در پنل سمت چپ Web را انتخاب کنید و بروی “WCF Service” کلیک کنید.

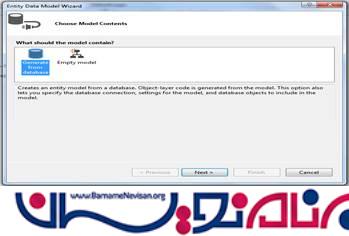
مرحله چهارم:یک Entity Framework Model ایجاد می کنیم.
بروی پروژه WCF راست کلیک کرده و بر روی گزینه Add-New Item کلیک کنید.
در پنل سمت چپ Data را انتخاب کنید و بروی “ADO.NET Entity data model” کلیک کنید.
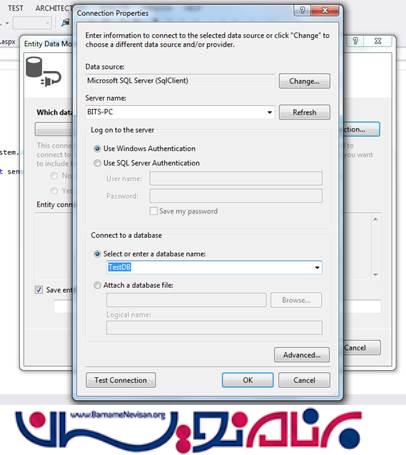
یک اسم برای آن تعیین میکنیم به نام “EntityModel.edmx” .



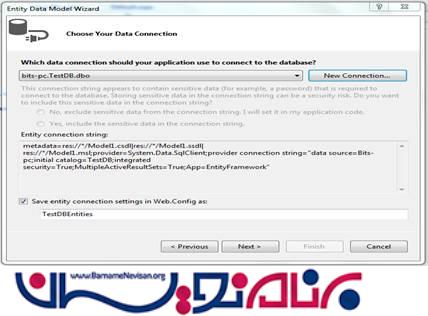
نوع بانک اطلاعاتی را انتخاب میکنیم و آن را به بانک اطلاعاتی که ایجاد کرده ایم متصل می کنیم.

مرحله پنجم:یک Service برای عملیات CRUD ایجاد می کنیم .
1.MyService را باز کرده و کدهای زیر را در آن وارد می کنیم.
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.Text;
namespace WcfServiceApp
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the class name "MyService" in code, svc and config file together.
// NOTE: In order to launch WCF Test Client for testing this service, please select MyService.svc or MyService.svc.cs at the Solution Explorer and start debugging.
public class MyService : IMyService
{
WCFinMVCDBEntities db = new WCFinMVCDBEntities();
public void DoWork()
{
}
public List<UserDetail> GetAllUser()
{
List<UserDetail> userlst = new List<UserDetail>();
var lstUsr = from k in db.UserDetails select k;
foreach (var item in lstUsr)
{
UserDetail usr = new UserDetail();
usr.Id = item.Id;
usr.Name = item.Name;
usr.Email = item.Email;
userlst.Add(usr);
}
return userlst;
}
public UserDetail GetAllUserById(int Id)
{
var lstUsr = from k in db.UserDetails where k.Id == Id select k;
UserDetail usr = new UserDetail();
foreach (var item in lstUsr)
{
usr.Id = item.Id;
usr.Name = item.Name;
usr.Email = item.Email;
}
return usr;
}
public int DeleteUserById(int Id)
{
WCFinMVCDBEntities db = new WCFinMVCDBEntities();
UserDetail usertl = new UserDetail();
usertl.Id = Id;
db.Entry(usertl).State=EntityState.Deleted;
int Rtval = db.SaveChanges();
return Rtval;
}
public int AddUser(string Name, string Email)
{
WCFinMVCDBEntities db = new WCFinMVCDBEntities();
UserDetail usertl = new UserDetail();
usertl.Name = Name;
usertl.Email = Email;
db.UserDetails.Add(usertl);
int Retval = db.SaveChanges();
return Retval;
}
public int UpdateUser(int Id, string Name, string Email)
{
WCFinMVCDBEntities db = new WCFinMVCDBEntities();
UserDetail usertl = new UserDetail();
usertl.Id = Id;
usertl.Name = Name;
usertl.Email = Email;
db.Entry(usertl).State=EntityState.Modified;
int Retval = db.SaveChanges();
return Retval;
}
}
}
حال IMyService را باز کرده و “ServiceContract” ، “DataContract” را با آن اضافه می کنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.Text;
namespace WcfServiceApp
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the interface name "IMyService" in both code and config file together.
[ServiceContract]
public interface IMyService
{
[OperationContract]
List<UserDetail> GetAllUser();
[OperationContract]
int AddUser(string Name, string Email);
[OperationContract]
UserDetail GetAllUserById(int Id);
[OperationContract]
int UpdateUser(int Id, string Name, string Email);
[OperationContract]
int DeleteUserById(int Id);
}
[DataContract]
public class UserDetails
{
[DataMember]
public int Id { get; set; }
[DataMember]
public string Name { get; set; }
[DataMember]
public string Email { get; set; }
}
}
Service کامل شده است ، حال آن را build کنید.
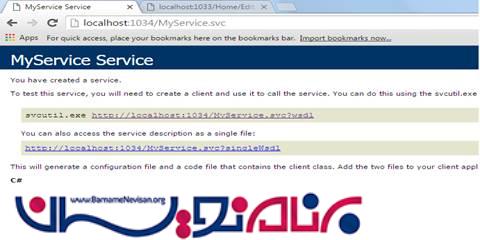
1.دکمه F5 را بزنید تا Service اجرا شود.
2.Service URL را کپی کنید . مانند تصویر زیر:

مرحله ششم:یک برنامه MVC ایجاد کنید .
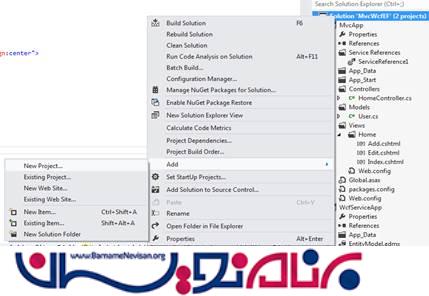
بر روی Sloution کلیک راست کنید.
گزینه New Project را انتخاب کنید.
ASP.NET MVC را انتخاب کنید.
افزودن اولویت پروژه و تنظیمات reference
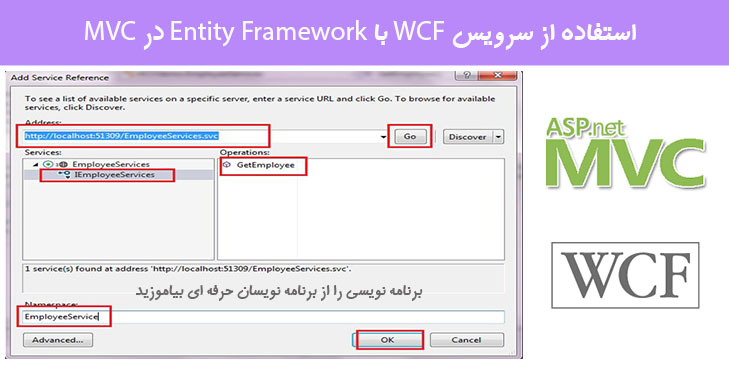
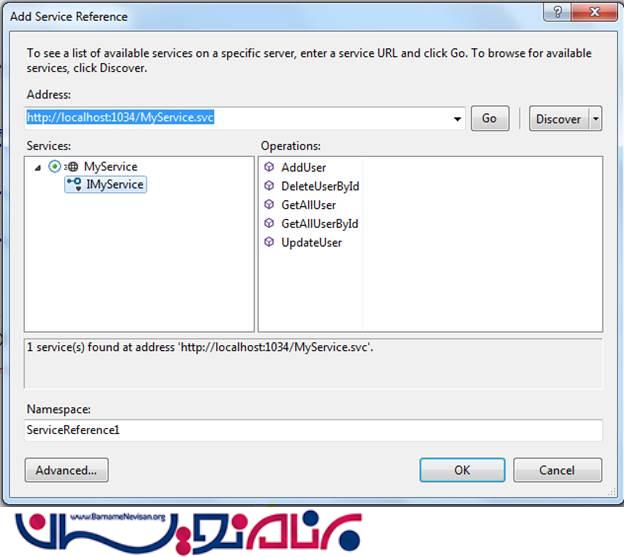
بروی پروژه MVC راست کلیک کرده و Add Service reference را انتخاب کنید.
Service URL که کپی کرده بودیم را در قسمت Address وارد کرده و دکمه Go را بزنید.
تمام Service ها را در تصویر زیر مشاهده می کنید.
حال بر روی OK کلیک کنید.

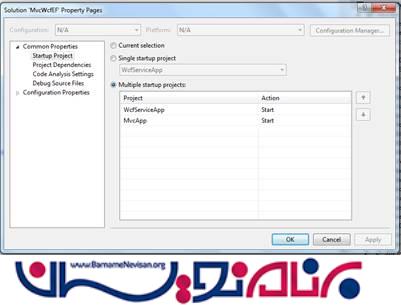
به دلیل این که هر دو پروژه در یک Solution قرار دارند ما Service را در اولویت اول قرار می دهیم .
بروی Solution راست کلیک کرده و بروی Properties کلیک کنید.
Multi Startup Project را انتخاب کنید و WCF را اولویت اول قرار دهید مانند تصویر زیر:

ایجاد Model
بروی پوشه Folder کلیک راست کنید و یک کلاس ایجاد کنید.
نام کلاس را “User” قرار دهید و کد های زیر درون کلاس وارد کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApp.Models
{
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
}
یک Controller ایجاد می کنیم .
بروی پوشهController راست کلیک می کنیم و گزینه Controller را انتخاب می کنیم.نام آن را “HomeController” قرار می دهیم و Action های مربوط به عملیات CRUD را با آن اضافه می کنیم مانند کد های زیر :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVCApp.Models;
using MVCApp.ServiceReference1;
namespace MVCApp.Controllers
{
public class HomeController : Controller
{
// GET: Home
ServiceReference1.MyServiceClient ur = new MyServiceClient();
public ActionResult Index()
{
List<User> lstRecord = new List<User>();
var lst = ur.GetAllUser();
foreach (var item in lst)
{
User usr = new User();
usr.Id = item.Id;
usr.Name = item.Name;
usr.Email = item.Email;
lstRecord.Add(usr);
}
return View(lstRecord);
}
public ActionResult Add()
{
return View();
}
[HttpPost]
public ActionResult Add(User mdl)
{
User usr = new User();
usr.Name = mdl.Name;
usr.Email = mdl.Email;
ur.AddUser(usr.Name, usr.Email);
return RedirectToAction("Index", "Home");
}
public ActionResult Delete(int id)
{
int retval = ur.DeleteUserById(id);
if (retval > 0)
{
return RedirectToAction("Index", "Home");
}
return View();
}
public ActionResult Edit(int id)
{
var lst = ur.GetAllUserById(id);
User usr = new User();
usr.Id = lst.Id;
usr.Name = lst.Name;
usr.Email = lst.Email;
return View(usr);
}
[HttpPost]
public ActionResult Edit(User mdl)
{
User usr = new User();
usr.Id = mdl.Id;
usr.Name = mdl.Name;
usr.Email = mdl.Email;
int Retval = ur.UpdateUser(usr.Id, usr.Name, usr.Email);
if (Retval > 0)
{
return RedirectToAction("Index", "Home");
}
return View();
}
}
}
یک View ایجاد می کنیم.
برای هر Action یک View ایجاد می کنیم برای این عمل بروی Action راست کلیک کنید و Add View را انتخاب کنید .(Add,Edit,Index)
Index.Chtml
@model IEnumerable<MVCApp.Models.User>
@{
ViewBag.Title = "Index";
}
@using (Html.BeginForm())
{
<div>
<h2>جزئیات کاربر</h2>
@Html.ActionLink("افزودن","Add")
</div>
<div>
<table>
<tr style="background-color: #FFFACD; text-align:center">
<th style="text-align:left">
نام
</th>
<th style="text-align:left">
ایمیل
</th>
<th style="text-align:left">
مدیریت
</th>
</tr>
@{
foreach (var item in Model)
{
<tr style="background-color: #FFFFF0">
<td>
@item.Name
</td>
<td>
@item.Email
</td>
<td>
@Html.ActionLink("ویرایش", "Edit", new { id = @item.Id }) /@Html.ActionLink("حذف", "Delete", new { id = @item.Id })
</td>
</tr>
}
}
</table>
</div>
}
Add.Chtml
@model MVCApp.Models.User
@{
ViewBag.Title = "Index";
}
<h2>افزودن </h2>
@using (Html.BeginForm())
{
<div style="text-align:center">
<table>
<tr>
<td>
نام :
</td>
<td>
@Html.TextBoxFor(m => m.Name)
</td>
</tr>
<tr>
<td>
ایمیل :
</td>
<td>
@Html.TextBoxFor(m => m.Email)
</td>
</tr>
<tr>
<td>
<input type="submit" value="ثبت" />
</td>
</tr>
</table>
</div>
}
Edit.chtml
@model MVCApp.Models.User
@{
ViewBag.Title = "Edit";
}
<h2>ویرایش کاربر</h2>
@using (Html.BeginForm())
{
<div style="text-align:center">
<table>
<tr>
<td>
نام ا :
</td>
<td>
@Html.TextBoxFor(m => m.Name)
</td>
</tr>
<tr>
<td>
ایمیل :
</td>
<td>
@Html.TextBoxFor(m => m.Email)
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="ویرایش" />
</td>
</tr>
</table>
</div>
}
حال F5 را بزنید تا پروژه اجرا شود.
خروجی برنامه را مشاهده کنید.



در صورت تمایل میتوانید به صورت رایگان آموزش WCF به همراه پروژه عملی را در سایت تاپ لرن مشاهده کنید .
- WCF
- 3k بازدید
- 3 تشکر
