آشنایی با NodeJS و نحوه نصب آن بروی ویژوال استادیو
یکشنبه 24 مرداد 1395در این مقاله مطالبی در مورد NodeJS و تکنولوژی های مربوط به آن نظیر Real Time Comunication و scalability و ... را ارائه خواهیم داد و در آخر طریقه نصب NodeJS و برنامه های مورد نیاز آن را مورد بررسی قرار خواهیم داد و نگاه کوتاهی به چگونگی استفاده از Nodejs خواهیم داشت .

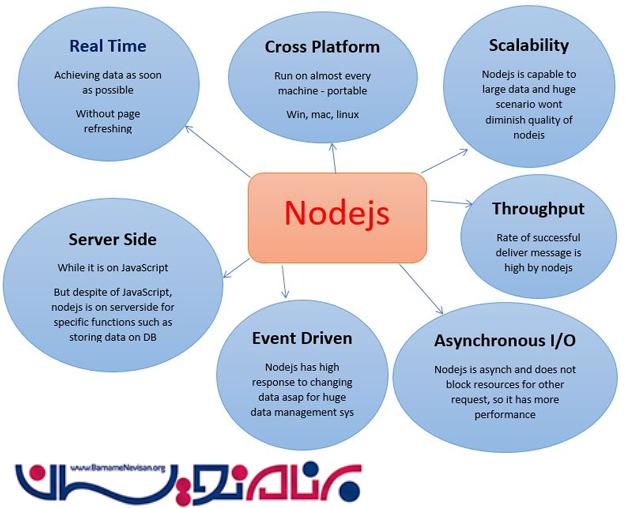
NodeJS یک رسانه open source , real time , cross platform , server side language است که با JavaScript بروی Google's v8 Javascript engine نوشته شده است . NodeJS همچنین ، دارای یک معماری رویداد محور (event-driven) برای I/O های مختلف الزمان است ، که توان و مقیاس پذیری نرم افزار ما را بهبود می بخشد .
برای داشتن درکی بهتر از NodeJS ، معنی جمله بالا را به شما نشان خواهیم داد .
در صورتی که به یادگیری اصولی و حرفه ای این تکنولوژی قدرتمند علاقمند هستید میتوانید دوره کامل و جامع آموزش Node Js موجود در سایت تاپ لرن را مشاهده کنید .

• ارتباط بلادرنگ (Real-Time Communication
Real-Time Web Solution یک تکنولوژی تحت وب می باشد ، که این امکان را به کاربر می دهد که بدون داشتن تاخیری ، به اطلاعاتی که توسط نویسندگانش منتشر شده ، دسترسی داشته باشد ، بدون نیاز به اینکه کاربر صفحه را Refresh کند .
•Cross Platform
Cross Platform بدین معناست که ، NodeJS مستقل از وابستگی به هرگونه Platform خاصی است ، یعنی این قابلیت را دارد که بر روی هر ماشینی با هر سیستم عاملی مثل Windows , Linux , Macintoch نصب و استفاده شود . NodeJS نیاز به پیش نیازات خاصی ندارد و Portable است .
•برنامه سمت سرور (Server Side Application)
وضعیت هایی وجود دارد که ممکن نیست همه مسئولیت های برنامه را به کاربر سپرد ، در حقیقت کاربر توانایی انجام و پذیرفتن آن ها را ندارد . برای مثال ، اگر ما قصد ذخیره اطلاعات در پایگاه داده را داریم یا قصد انجام عملیات خاصی را در برنامه داریم . ما باید نظیر همچین کارهایی را در سمت سرور قرار دهیم که با این کار ما میتوانیم کاربر را به هدف و خواسته اش برسانیم .
•معماری رویداد محور (Event Driven Architecture)
اگر ما با یکسری سیستم های مدیریت داده کار می کنیم که دارای تعداد زیادی node با وضعیت های متفاوت است ، رویداد-محور این توانایی را به ما میدهد که هر وضعیتی را به سرعت پیدا کنیم ، به همین دلیل سرعت پاسخ ما بالا میرود . برای مثال برنامه را در بگیرید که ، خانه هایی را برای فروش یا اجاره قرار داده است و مشتریان قصد آگاه شدن از خانه هایی که هنوز موجود است و به فروش نرفته است را دارند . این توانایی را باید داشته باشیم ، زمانی که یک خانه انتخاب ، و به فروش رسید ، وضعیت آن در برنامه سریعا باید تغییر کند .
•ورودی و خروجی های مختلف الزمان - غیر همزمان - (Asynchronous I/O)
در اینجا دو رویکرد در مورد I/O وجود دارد ، راه ساده که وجود دارد "همزمان" (synchronous) است ، که تمام منابع و عملیات ها را تا زمان کامل شدن ارتباط مسدود می کند ، که این امر در صورت زیاد بودن ورودی و خروجی های برنامه ، باعث تاخیر و هدر رفتن منابع میشود .
راه دیگری که وجود دارد "غیر همزمان" (Asynchronous) است که این قابلیت را به عملیات های مهم می دهد که ، زمانی که منتظر گرفتن I/O هستند ، کار خود را انجام دهند .
•ظرفیت پذیرش (Throughput)
در این نوع از برنامه ها که ما پیامی را دریافت و ارسال میکنیم ، این امکان وجود دارد که پیامی به درستی به ایستگاه پایانی نرسد ، بنابراین ، به درصد پیام هایی که به درستی از یک کانال دریافت شده اند ، ظرفیت پذیرش (Throughput) می گویند .
•مقیاس پذیری (Scalability)
مقیاس پذیری یکی از توانایی های برنامه است که میتواند در برخورد با سناریو های بزرگ مانند حجم عظیمی از داده ها یا nodeها ، رشد کند . به همین دلیل ، بالا رفتن تعداد در کیفیت تاثیری نخواهد داشت .
•پروتکل های ارتباطی (Communication Protocols)
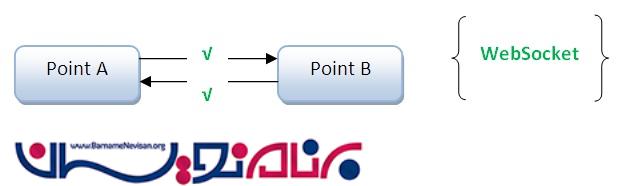
1.WebSocket
WebSocket یک پروتکل تمام duplexes است و ذاتا از http استفاده میکند و این اجازه را به رشته
پیام ها میدهد که در بالای TCP درجریان باشند . این از : Google Chrome (> 16) Fire Fox (> 11) IE (> 10) Win IIS (>8.0) پشتیبانی میکند . با توجه به پیام رمزگذاری شده و تمام دوبلکس ، websocket بهترین راه حل است و در ابتدا SignalR هم web server و هم Client server را برای آگاهی از این که WebSocket را پشتیبانی میکنند یا نه ، چک میکند .
ارتباط پیچیده (Simplex Communication)
در این روش ، فقط در یک راه گسترش میشود ، بدین معنا که در یک نقطه فقط پخش میشود درحالی که در نقطه دیگر بدون ارسال هیچگونه پیامی فقط گوش میدهد و دریافت میکند ، همانند رادیو و تلویزیون .
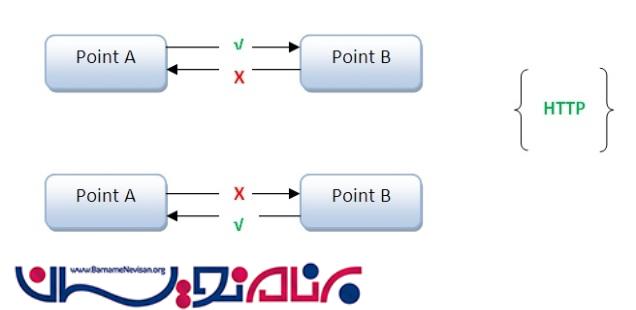
نیمه دوبلکس (Half duplex)
در این روش یک نقطه پیامی را ارسال میکند و در این لحظه نقطه دیگر نمی تواند پیامی را ارسال کند و باید منتظر بماند تا ارسال نقطه اول به پایان برسد سپس توانایی ارسال پیام را خواهد داشت ، در واقع در یک لحظه فقط یک ارتباط یک طرفه وجود دارد ، همانند دستگاه های بیسیم قدیمی و پروتکل HTTP .

تمام دوبلکس (Full duplex)
هر دو نقطه این توانایی را دارند که با هم پیام ارسال و دریافت کنند ، و نیازی نیست که طرف مقابل صبر کند تا عملیات نقطه مقابل به اتمام برسد . همانند تلفن و پروتکل websocket .

2. (Server Sent Event (SSE
گزینه بعدی برای SignalR ، به دلیل ارتباط مداوم بین سرور و کابر ، یک SSE است . در این روش ، ارتباط قطع نمی شود و آخرین داده های سرور بطور اتوماتیک بروزرسانی و از طریق پروتکل HTTP به کاربر منتقل میشوند .
 Hide Copy Code
Hide Copy Code
var evsrc = new EventSource("url");
// Load and Register Event Handler for Messages in this section
evsrc.addEventListener("message", function (event) {
//processing data in this section
});
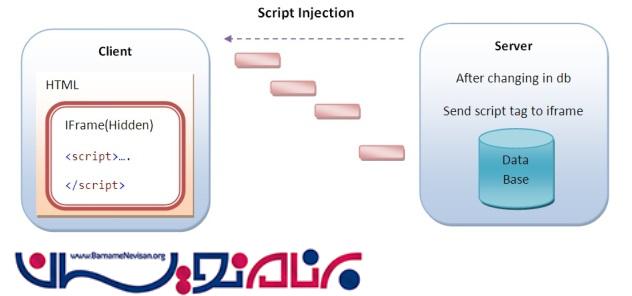
3. Forever Frame
زمانی که کاربر یک درخواست برای سرور ارسال میکند ، سرور یک iFrame مخفی در قامت یک Block هایی برای کاربر ارسال میکند ، که این iFrame مسئولیت نگه داشتن ارتباط بین سرور و کاربر را برای همیشه بر عهده دارد . زمانی که سرور ، داده ها را تغییر می دهد ، سپس داده ها را به عنوان یک
(Script Tag (Hidden iFrame برای کاربر ارسال میکند و این script ها بصورت ترتیبی دریافت خواهند شد .

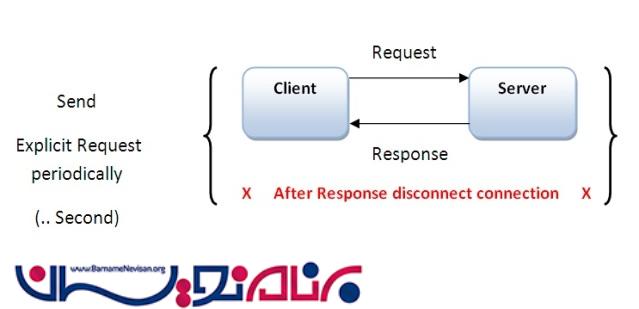
4.Polling
کاربر درخواستی را برای سرور ارسال میکند و سرور آن را فورا پاسخ می دهد اما بعد از آن ، ارتباط با سرور قطع میشود ، به همین دلیل برای برقراری ارتباطی دوباره بین سرور و کاربر باید منتظر درخواست دوباره کاربر باشیم . برای حل این مشکل ، باید بصورت دستی وقفه (Timeout) تنظیم کنیم ، برای مثال ، هر 10 ثانیه یکبار کاربر درخواستی را برای سرور ارسال میکند تا موجود بودن اطلاعات جدید را چک کند و آخرین بروزرسانی ها را دریافت کند . Polling از منابع ما استفاده میکند و روشِ اقتصادی و مقرون به صرفه ای نیست .

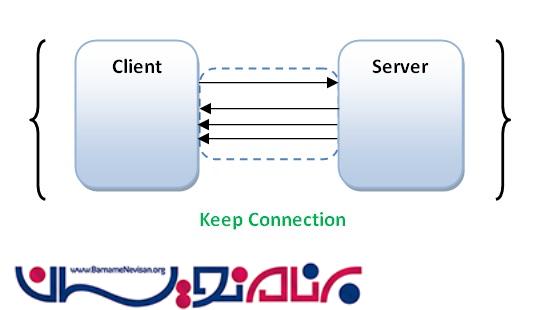
5.Long Polling
کاربر درخواستی رابرای سرور ارسال میکند و سرور آن را فورا پاسخ میدهد و ارتباط آنها برای مدت زمان مشخصی باقی می ماند و در این مدت زمان مشخص ، کاربر نمیتواند بصورت صریح (explicit) برای سرور درخواستی را ارسال کند . این درحالیست که در روش Polling ، کاربر مجبور بود که در بازه timeout درخواست هایی را بصورت صریح ارسال کند . برنامه نویسی مفهومی این جنبه را پوشش می دهد .

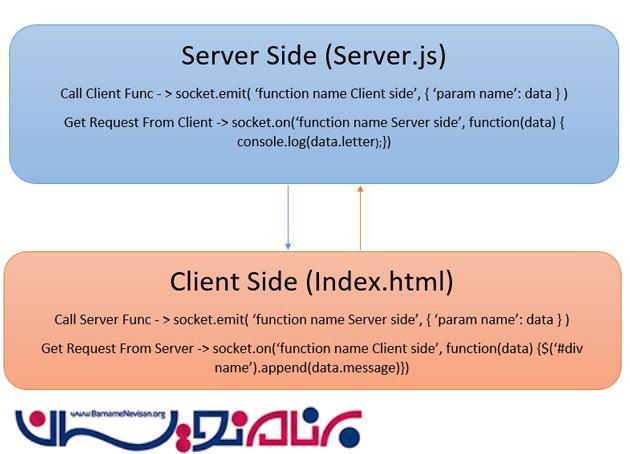
6.Socket.io
Socket.io یک ارتباط رویداد-محور (event driven) و بلادرنگ (Real Time) است ، که از پنج تکنولوژی بالا مجزا است ، و این اجازه را به برنامه میدهد که بدون هیچ گونه نگرانی داده ارسال و دریافت کند .
چگونگی کد NodeJS با کمک Microsoft .Net
1. visual studio 2015 را نصب کرده و آن را از اینجا بروزرسانی کنید .
2. NodeJS را از اینجا نصب کنید .
3. ابزارهای NodeJS برای Visual Studio را از اینجا دانلود کنید .
4. با استفاده از npm میتوانید socket.io را نصب کنید .
5. کدهای لازم در سمت سرور را بنویسید .
6. کدهای لازم در بخش کاربر را بنویسید .
7. برنامه را تست کنید .
• نصب NodeJS
1. به سایت https://nodejs.org/en/ مراجعه کنید .
2. اگر از Windows استفاده میکنید ، "v4.4.7 LTS Recommended For Most Users" را انتخاب کنید .

3. بعد از اتمام دانلود ، فایل دانلود شده را اجرا کنید .

4. next را بزنید .

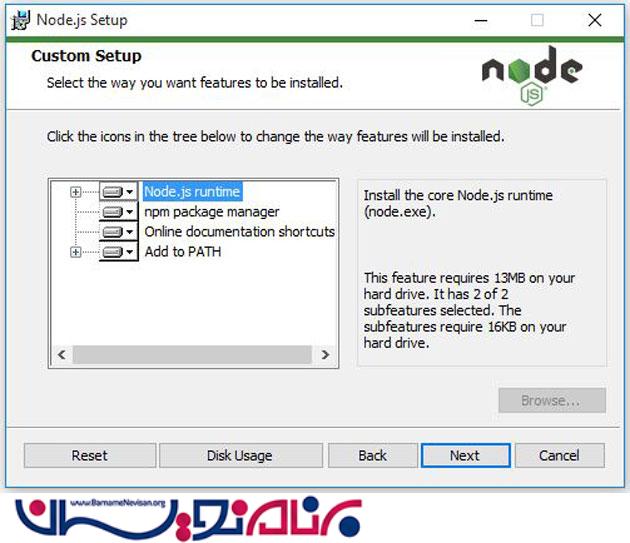
5. در این مرحله ویزگی های مختلفی وجود دارد که میتوانید آنها را تغییر دهید یا بدون تغییر Next را بزنید .

• نصب NodeJS Tools برای Visual Studio
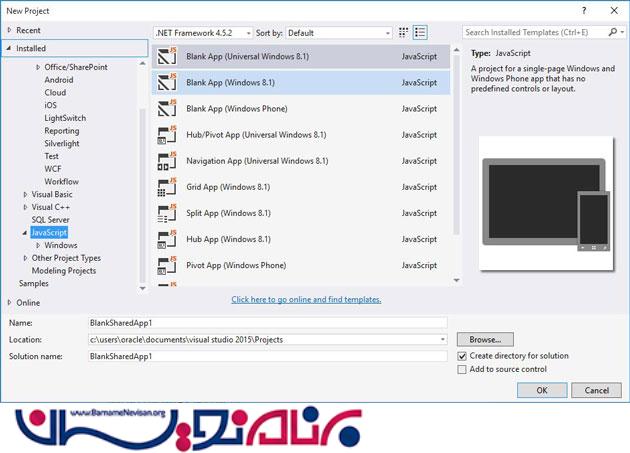
1. قبل از نصب NTVS ، به "Visual Studio" and "Create New Project" -> "Templates" -> "JavaScript" بروید ، خواهید دید که هیچ NodeJS وجود ندارد .

2. به سایت https://nodejstools.codeplex.com/releases/view/614706 بروید .

3. بعد از اتمام دانلود ، فایل را اجرا کنید .

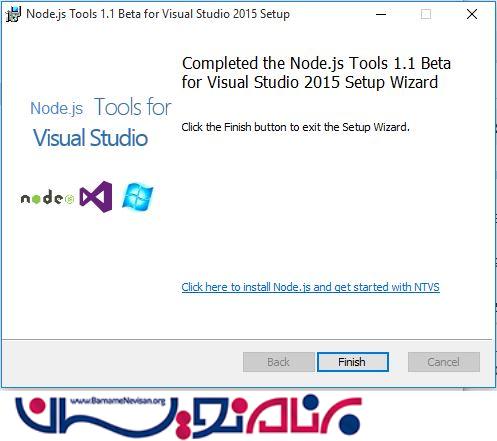
4. برنامه را نصب کنید .

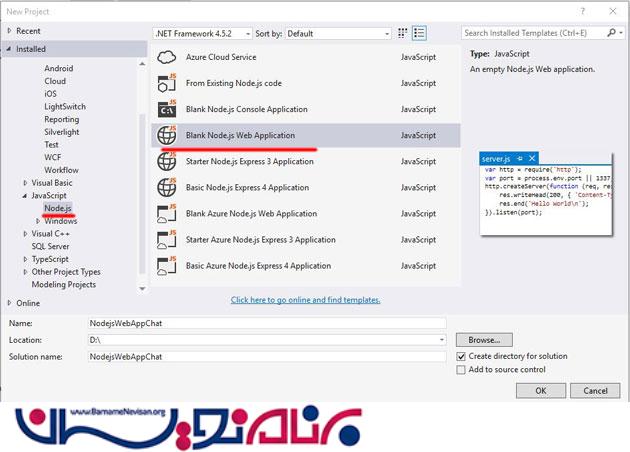
5. به اینجا بروید Visual Studio -> Create Project -> Templates -> JavaScript -> Node.js .

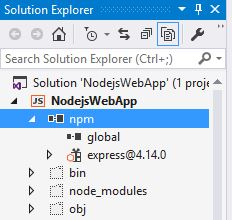
6. شما npm را خواهید داشت (NodeJS Package Manager) ، که به کمک آن شما میتوانید کتابخانه های مورد نیاز را نصب کنید .

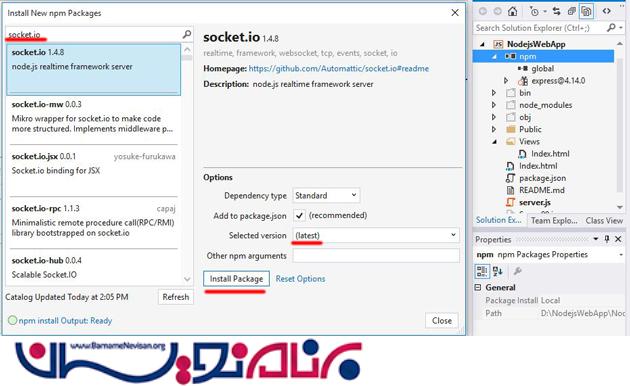
• نصب Socket.io
روی npm راست کلیک کرده و "Install New npm Packages" را انتخاب کنید .

چگونه از کدها استفاده کنیم .

کدهای زیر را Server.Js بنویسید .
var http = require("http");
var url = require('url');
var fs = require('fs');
var io = require('socket.io');
var port = process.env.port || 1337;
var server = http.createServer(function(request, response) {
var path = url.parse(request.url).pathname;
switch (path) {
case '/':
response.writeHead(200, {
'Content-Type': 'text/html'
});
response.write('hello world');
response.end();
break;
case '/Index.html':
fs.readFile(__dirname + path, function(error, data) {
if (error) {
response.writeHead(404);
response.write("page doesn't exist - 404");
response.end();
} else {
response.writeHead(200, {
"Content-Type": "text/html"
});
response.write(data, "utf8");
response.end();
}
});
break;
default:
response.writeHead(404);
response.write("page this doesn't exist - 404");
response.end();
break;
}
});
server.listen(port);  
var listener = io.listen(server);
listener.sockets.on('connection', function(socket) {
//Send Data From Server To Client
socket.emit('message', {
'message': 'Hello this message is from Server'
});
//Receive Data From Client
socket.on('client_data', function(data) {
socket.emit('message', {
'message': data.letter
});
socket.broadcast.emit('message', {
'message': data.letter
});
process.stdout.write(data.letter);
console.log(data.letter);
});
});
کدهای زیر را در Index.html بنویسید .
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script src="https://cdn.socket.io/socket.io-1.4.5.js"></script>
<script src="http://localhost:8080/server.js"></script>
<script src="/server.js"></script>
<script>
var socket = io.connect();
socket.on('message', function (data) {
$('#conversation').append('</br>' + data.message);
});
 
$(document).ready(function () {
$('#send').click(function () {
var msg = $('#text').val();
socket.emit('client_data', { 'letter': msg });
})
});
</script>
<input id="text" />
<button id="send">send</button>
<div id="conversation">This is our conversation</div>
نحوه استفاده از nodejs با net.
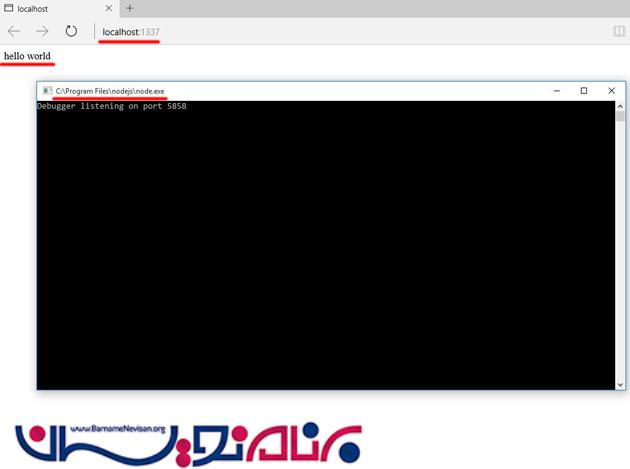
1. F5 را بزنید ، تمام web application ها در .net اجرا خواهد شد و شما نتیجه زیر را خواهید دید

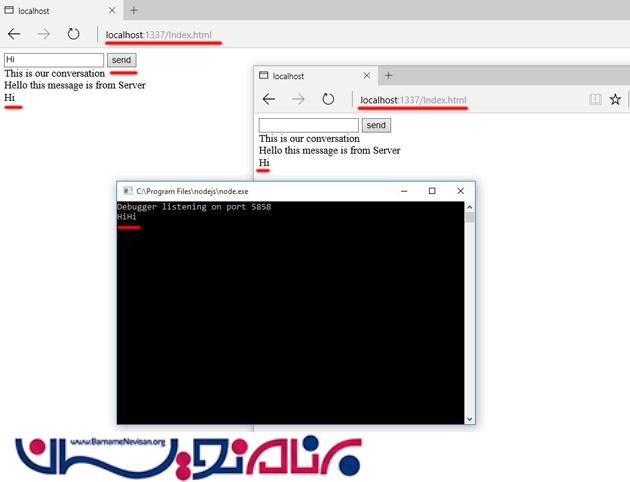
2. مرورگر را باز کرده و به آدرس /index.htm را به آن اضافه کنید

- NodeJs
- 8k بازدید
- 3 تشکر
