وارد کردن داده در فایل اکسل با MVC
شنبه 23 مرداد 1395گاهی اوقات ، نیاز است تا داده ها ی برنامه تحت وب را در فایل اکسل وارد کنیم .بنابراین ، ما می خواهیم به شما نشان دهیم که چگونه می توانیم داده را از برنامه ASP.NET MVC در اکسل وارد کنیم .

در این مقاله ، ما به شما نشان خواهیم داد ، داده های برنامه با کلیک کردن بر روی دکمه ، داده ها در فایل اکسل وارد می شود و آن را در سیستم local خودمان دانلود می کنیم.
ایجاد پروژه ASP.NET MVC
برای ایجاد یک برنامه ی ASP.NET MVC جدید ، Visual Studio 2015 را باز کنید ، منوی File را باز کنید و New -> Project را انتخاب کنید .
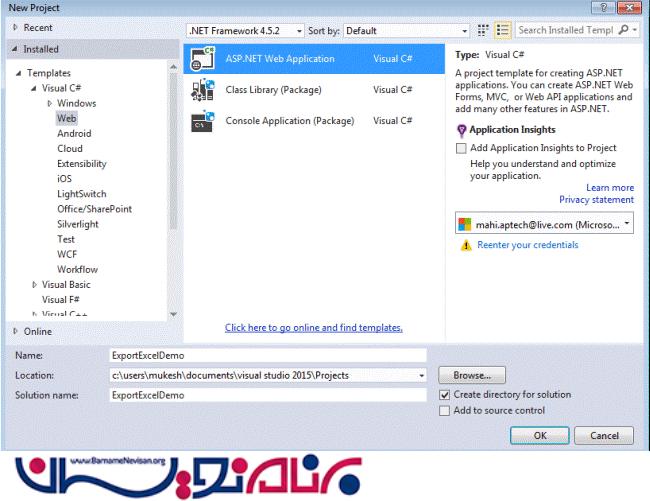
پنجره ی “New Project” باز می شود. بنابراین به ویژوال C# -> Web -> ASP.NET Web Application را انتخاب کنید.نام برنامه را “ExportExcelDemo” انتخاب کنید و روی OK کلیک کنید.

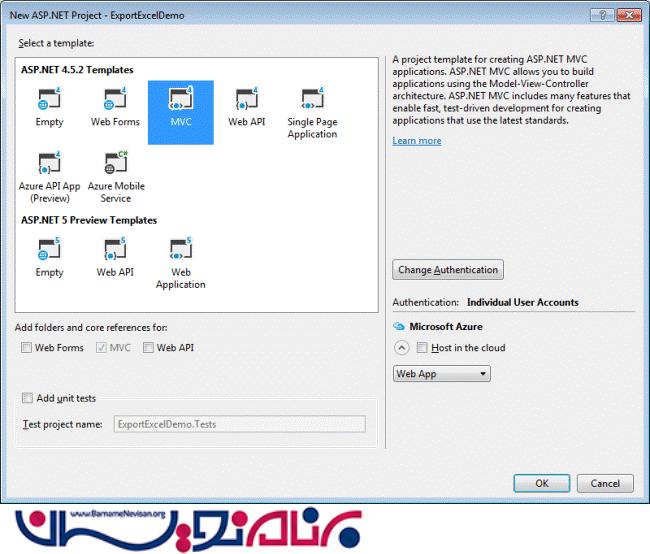
یک پنجره دیگر برای شما باز می شود ، که شما می توانید انواع پروژه های ASP.Net را انتخاب کنید [web Forms, MVC,Web APIs و...[ .بنابراین ، شما باید MVC را انتخاب کنید و روی OK کلیک کنید.

اضافه کردن کلاس های Entity :
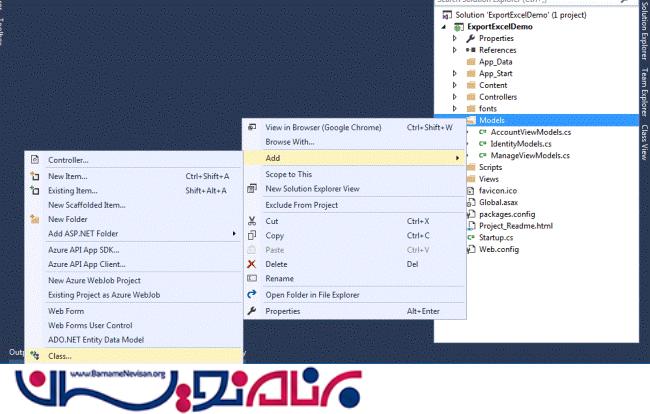
یک برنامه ASP.NET MVC برای شما به نام “ExportExcelDemo” ایجاد خواهد شد.از آنجایی که ،ما داده را از دیتابیس می گیریم. تعدادی کلاس های entity و دیتابیس های کلاس در دسترس را اضافه کنید. برای اضافه کردن کلاس Model جدید ، روی پوشه ی Models راست کلیک کنید و Add را انتخاب کنید. Class را انتخاب کنید یک پنجره برای شما باز خواهد شد که شما می توانید کلاس خود را نامگذاری کنید.

بنابراین ، ما کلاس های entity زیر و در کلاس های مربوط به Context پایگاه داده را اضافه می کنیم .
Employee.cs
1. using System;
2. using System.ComponentModel.DataAnnotations;
3. namespace ExportExcelDemo.Models
4. {
5. public class Employee
6. {
7. [Key]
8. public int Id {
9. get;
10. set;
11. }
12. public string Name {
13. get;
14. set;
15. }
16. public string Email {
17. get;
18. set;
19. }
20. public int Age {
21. get;
22. set;
23. }
24. public string Address {
25. get;
26. set;
27. }
28. public int DepartmentId {
29. get;
30. set;
31. }
32. }
33. }
DbAccessContext.cs
در اینجا در این دمو ، ما از مسیر Code First برای گرفتن داده استفاده می کنیم.
1. using System.Data.Entity;
2. namespace ExportExcelDemo.Models
3. {
4. public class DbAccessContext: DbContext
5. {
6. public DbAccessContext(): base("DefaultConnection") {}
7. public DbSet < Employee > Employees
8. {
9. get;
10. set;
11. }
12. public DbSet < Department > Departments {
13. get;
14. set;
15. }
16. }
17. }
EmployeeViewModel.cs
1. namespace ExportExcelDemo.Models
2. {
3. public class EmployeeViewModel
4. {
5. public string Name {
6. get;
7. set;
8. }
9. public string Email {
10. get;
11. set;
12. }
13. public int Age {
14. get;
15. set;
16. }
17. public string Address {
18. get;
19. set;
20. }
21. public string Department {
22. get;
23. set;
24. }
25. }
26. }
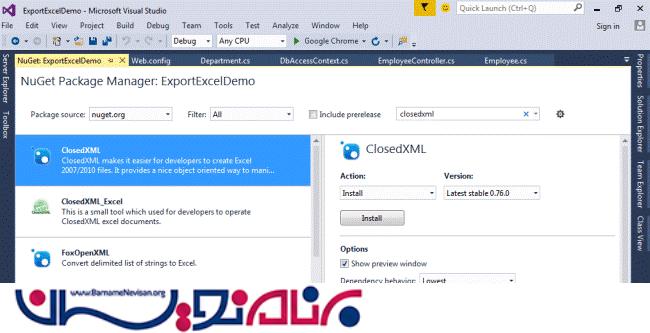
اضافه کردن کتابخانه ی ClosedXml
برای وارد کردن داده ی viewی MVC در فایل اکسل ، ما از کتابخانه ی ClosedXml استفاده می کنیم.برای اضافه کردن این کتابخانه به برنامه خود ، روی پروژه خود راست کلیک کنید و NuGet Manager را انتخاب کنید . در اینجا ، شما مانند زیر باید جستجو کنید و روی Install کلیک کنید.

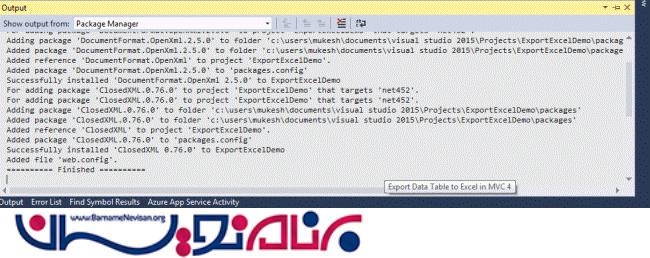
زمانی که Install را زدید ، چند دقیقه بعد کتابخانه ClosedXml در برنامه ی شما اضافه می شود.

اضافه کردن Controller:
ما یک کنترلر به نام "EmployeeController" اضافه می کنیم.در اینجا ، ما کد را برای گرفتن داده از دیتابیس نوشته ایم ، با استفاده از Code First و کلیک کردن دکمه ، داده در فایل اکسل قرار می گیرد.
بنابراین ، روی پوشه ی Controllers کلیک کنید و یک کنترلر به نام "EmployeeController" اضافه کنید. و تغییرات به شکل زیر است:
EmployeeController.cs
1. using ClosedXML.Excel;
2. using ExportExcelDemo.Models;
3. using System;
4. using System.Collections.Generic;
5. using System.IO;
6. using System.Linq;
7. using System.Web;
8. using System.Web.Mvc;
9. using System.Web.UI;
10. using System.Web.UI.WebControls;
11. namespace ExportExcelDemo.Controllers
12. {
13. public class EmployeeController: Controller
14. {
15. public IList < EmployeeViewModel > GetEmployeeList()
16. {
17. DbAccessContext db = new DbAccessContext();
18. var employeeList = (from e in db.Employees join d in db.Departments on e.DepartmentId equals d.DepartmentId select new EmployeeViewModel {
19. Name = e.Name,
20. Email = e.Email,
21. Age = (int) e.Age,
22. Address = e.Address,
23. Department = d.DepartmentName
24. }).ToList();
25. return employeeList;
26. }
27. // GET: Employee
28. public ActionResult Index() {
29. return View(this.GetEmployeeList());
30. }
31. public ActionResult ExportToExcel() {
32. var gv = new GridView();
33. gv.DataSource = this.GetEmployeeList();
34. gv.DataBind();
35. Response.ClearContent();
36. Response.Buffer = true;
37. Response.AddHeader("content-disposition", "attachment; filename=DemoExcel.xls");
38. Response.ContentType = "application/ms-excel";
39. Response.Charset = "";
40. StringWriter objStringWriter = new StringWriter();
41. HtmlTextWriter objHtmlTextWriter = new HtmlTextWriter(objStringWriter);
42. gv.RenderControl(objHtmlTextWriter);
43. Response.Output.Write(objStringWriter.ToString());
44. Response.Flush();
45. Response.End();
46. return View("Index");
47. }
48. }
49. }
اضافه کردن View :
حال ، زمان این است که View را برای نمایش داده ، اضافه کنیم. بنابراین یک View به نام Index اضافه کنید ، که برای وارد کردن داده در فایل اکسل استفاده می شود.
Index.cshtml
1. @model IList
2. <ExportExcelDemo.Models.EmployeeViewModel>
3. @{
4. ViewBag.Title = "Index";
5. Layout = "~/Views/Shared/_Layout.cshtml";
6. }
7.
8. @using (Html.BeginForm("ExportToExcel", "Employee", FormMethod.Post))
9. {
10.
11. <br />
12. <br />
13. <h2>
14. Export Data To Excel
15. </h2>
16. <table style="background-color: white; width: 100%;">
17. <tr>
18. <th style="border: 1px solid black; text-align: left; width: 20%; padding-left: 20px;">
19. Name
20. </th>
21. <th style="border: 2px solid black; text-align: center; width: 20%">
22. Email
23. </th>
24. <th style="border: 2px solid black; text-align: center; width: 20%">
25. Age
26. </th>
27. <th style="border: 2px solid black; text-align: center; width: 20%">
28. Address
29. </th>
30. <th style="border: 2px solid black; text-align: center; width: 20%">
31. Department
32. </th>
33. </tr>
34. @foreach (var itm in Model)
35. {
36.
37. <tr>
38. <td style="padding-left: 20px;">
39. @Html.DisplayFor(m => itm.Name)
40. </td>
41. <td style="padding-left: 20px;">
42. @Html.DisplayFor(m => itm.Email)
43. </td>
44. <td style="padding-left: 20px;">
45. @Html.DisplayFor(m => itm.Age)
46. </td>
47. <td style="padding-left: 50px;">
48. @Html.DisplayFor(m => itm.Address)
49. </td>
50. <td style="padding-left: 50px;">
51. @Html.DisplayFor(m => itm.Department)
52. </td>
53. </tr>
54. }
55.
56. <tr>
57. <td colspan="4">
58. <br />
59. <br />
60. <input type="submit" value="Export to Excel" class="button" />
61. </td>
62. </tr>
63. </table>
64. }
Web.Config
1. <connectionStrings> 2. <add name="DefaultConnection" connectionString="Data Source=my-computer;Initial Catalog=TestEmployee;Integrated Security=True; user id=mukesh; password=mukesh;" providerName="System.Data.SqlClient" /> 3. </connectionStrings>
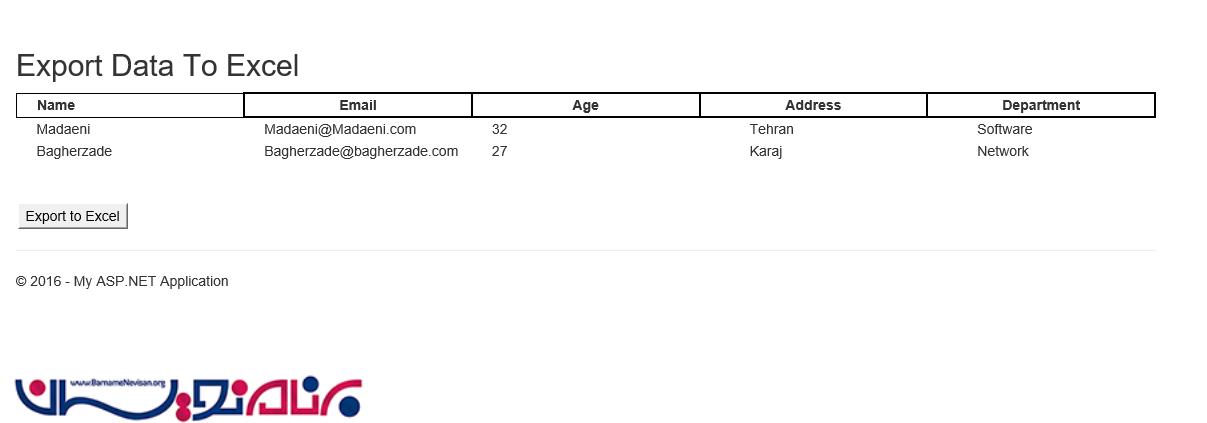
بنابراین ، همه چیز کامل شد .حال می توانیم برنامه را اجرا بگیریم ، برای اجرای برنامه فقط کافی است دکمه ی f5 را کلیک کنید .در مرورگر به شکل زیر باز می شود.

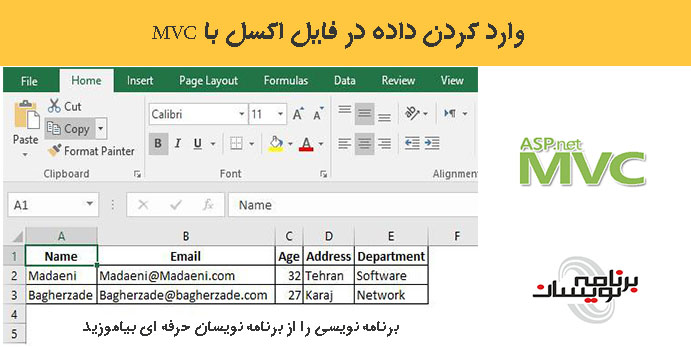
در اینجا شما می توانید تمام داده ها را ببینید ، که از دیتابیس آمده اند .زمانی که شما روی دکمه "Export to Excel" کلیک میکنید . داده در فایل اکسل قرار می گیرد.
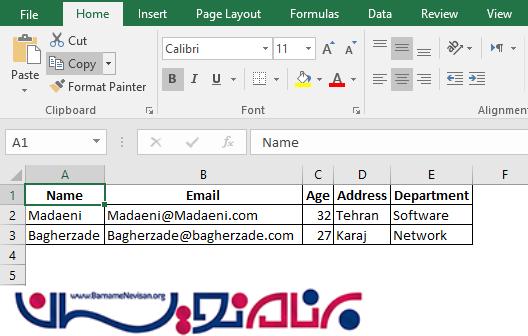
فایل DemoExcel.xlsرا دانلود کنید و داده ها به شکل زیر نمایش داده می شود.

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 5 تشکر
