ایجاد یک GridView قابل تغییر برای اجرای عملیات CRUD
شنبه 22 آبان 1395در این مقاله میخواهیم با استفاده از MVC یک GridView ایجاد کنیم که عملیات CRUD را در آن انجام بدهیم.و قابلیت حذف ، ویرایش را در یک سطر جدول انجام دهیم و تغییر همان لحظه اعمال شود.

در اینجا چگونگی ایجاد یک GridView را توضیح داده ایم میتوان به آن مراجعه کنید .
با استفاده از روش زیر میتوان این عملیات را انجام دهید .
مرحله اول
اول از همه یک Model ایجاد می کنیم برای این کار بر روی پوشه Model کلیک راست کرده و سپس یک Class ایجاد کنید و نام آن را “UserModel” قرار می دهیم.


مرحله دوم
حال Property های مربوط را اضافه می کنید و به آنها را مقداردهی می کنیم مانند کد زیر :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace EditableWebgrid.Models
{
public class UserModel
{
public int ID { get; set; }
public string Name { get; set; }
public string SurName { get; set; }
public static List<UserModel> getUsers()
{
List<UserModel> users = new List<UserModel>()
{
new UserModel (){ ID=1, Name="ایمان", SurName="مدائنی" },
new UserModel (){ ID=2, Name="سجاد", SurName="باقر زاده" },
new UserModel (){ ID=3, Name="رضا", SurName="رضایی" },
new UserModel (){ ID=4, Name="محمد", SurName="قربانی" },
new UserModel (){ ID=5, Name="سعید", SurName="هاشمی" },
};
return users;
}
}
}
ما سه Property به نام ID , Name , SurName را به مدل خود اضافه کرده ایم .
مرحله سوم
حال یک View به نام Index به پوشه HOME اضافه می کنیم .

تا این قسمت از مقاله ما تنها یک مدل به پروژه اضافه کرده ایم ، حال میخواهیم یک Controller به برنامه خود اضافه کنیم .برای این کار بر روی پوشه Controller کلیک راست کرد و یک Controller به پروژه خود اضافه می کنیم و نام آن را “UserController” قرار می دهیم .

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using EditableWebgrid.Models;
namespace EditableWebgrid.Controllers
{
public class UserController : Controller
{
public ActionResult Index()
{
List<UserModel> users = UserModel.getUsers();
return View(users);
}
}
}
در Controller خود یک ActionResult به نام Index ایجاد می کنیم این نام باید هم نام View آن Action باشد . ماهم به همین دلیل نام Action وView خود را Index گذاشته ایم .این Action مقدارهایی که در مدل ما یعنی UserModel قرار دارد را به صفحه مورد نظر ارسال می کند.
مرحله چهارم
در این قسمت میخواهیم یک WebGrid در این View ایجاد کنیم .
@grid.GetHtml(
tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "webgrid-row-style",
mode: WebGridPagerModes.All,
columns:
grid.Columns(
grid.Column("شماره", format: @<text> <span class="display-mode">@item.ID </span> <label id="UserID" class="edit-mode">@item.ID</label> </text>, style: "col1Width"),
grid.Column("Name", "نام", format: @<text> <span class="display-mode"> <label id="lblName" >@item.Name</label> </span> <input type="text" id="Name" value="@item.Name" class="edit-mode"/></text>, style: "col2Width"),
grid.Column("SurName", "نام خانوادگی", format: @<text> <span class="display-mode"> <label id="lblSurName">@item.SurName</label> </span> <input type="text" id="SurName" value="@item.SurName" class="edit-mode"/> </text>, style: "col2Width"),
grid.Column("تنضیمات", format: @<text>
<button class="edit-user display-mode">ویرایش</button>
<button class="save-user edit-mode">ذخیره</button>
<button class="cancel-user edit-mode">لفو</button>
</text>, style: "col3Width", canSort: false)
))
همان طور که مشاهده میکنید در ابتدای تعدادی CSS اضافه شده ، میتوان برای کسب اطلاعات بیشتر در این موضوع به مقاله ای که در ابتدا قید شده بروید و نمونه آن مقاله را دانلود کنید .
سپس در ستون هایی که ایجاد کرده ایم ، تعدای کد نوشته ایم ، این کدها زمانی که میخواهیم یکی از فیلد های خود را تغییر دهیم عملیاتی را انجام می دهند ، به این گونه که وقتی برروی ویرایش کلیک می کنیم دکمه ویرایش پنهان شده و دوکلید لغو و ذخیره ظاهر می شوند و میتوان مقدار هر فیلد را تغییر داد و مقدار جدید جایگزین مقدار قبلی می شود.
شما میتوان به سادگی با نوشتن یک “Format” برای grid.column("Name","Name") داده هایی که در آن قرار دارند تغییر دهید و آن را یک TextBox تبدیل کنید.
پس از تکمیل WebGrid خود یک رکورد برای دکمه های ویرایش ، ذخیره ، لغو ایجاد کرده ایم . و برای انجام عملیات هر دکمه از Jquery استفاده کرده ایم .کد های آنها را میتوان در زیر مشاهده کنید.
1. <script type="text/javascript" >
2. $(function () {
3. $('.edit-mode').hide();
4. $('.edit-user, .cancel-user').on('click', function () {
5. var tr = $(this).parents('tr:first');
6. tr.find('.edit-mode, .display-mode').toggle();
7. });
8.
9. $('.save-user').on('click', function () {
10. var tr = $(this).parents('tr:first');
11. var Name = tr.find("#Name").val();
12. var SurName = tr.find("#SurName").val();
13. var UserID = tr.find("#UserID").html();
14. tr.find("#lblName").text(Name);
15. tr.find("#lblSurName").text(SurName);
16. tr.find('.edit-mode, .display-mode').toggle();
17. var UserModel =
18. {
19. "ID": UserID,
20. "Name": Name,
21. "SurName": SurName
22. };
23. $.ajax({
24. url: '/User/ChangeUser/',
25. data: JSON.stringify(UserModel),
26. type: 'POST',
27. contentType: 'application/json; charset=utf-8',
28. success: function (data) {
29. alert(data);
30. }
31. });
32.
33. });
34. })
35. </script>
حال میتوان مشاهده کنید که هر زمان بر روی دکمه ویرایش کلیک شود دکمه های ویراش و لغو ظاهر شده و lable ها به TextBox تبدیل می شوند.
سپس با استفاده از Ajax Controller وAction ای که با نام ChangeUser ایجاد کرده بودیم را فراخوانی می کنیم ، این Action تنها نتیجه عمل انجام شده را نشان می دهد ، کد زیر را مشاهده کنید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using EditableWebgrid.Models;
namespace EditableWebgrid.Controllers
{
public class UserController : Controller
{
public ActionResult Index()
{
List<UserModel> users = UserModel.getUsers();
return View(users);
}
public JsonResult ChangeUser(UserModel model)
{
// Update model to your db
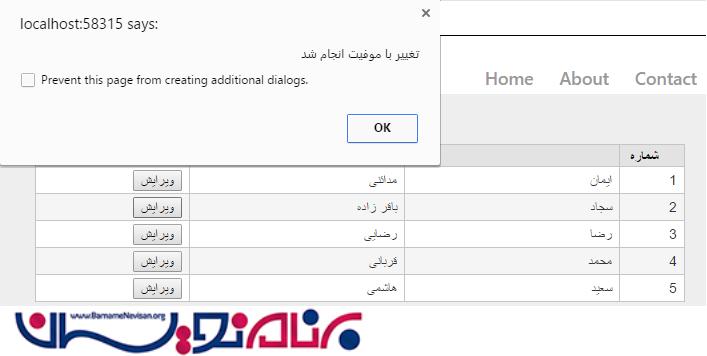
string message = "تغییر با موفیت انجام شد";
return Json(message, JsonRequestBehavior.AllowGet);
}
}
}
در این کد برای تغییر دادن کاربر به یک Object از کلاس Model نیاز داریدکه تغییرات در آن انجام شود . با همین دلیل یک Object به عنوان مدل کاربر ایجاد کرده ایم. زمانی که مدل کاربر ها به درستی تغییر کنند یک پیام نمایش داده می شود .
حال برنامه ما به پایان رسیده و آماده اجرا است.
خروجی
زمانی برنامه را اجرا کنید خروجی زیر را مشاهده می کنید.

اگر بر روی دکمه ویرایش کلیک کنید Label به TextBox تبدیل می شود و با زدن دکمه ذخیره ،تغییرات را اعمال کنید .

زمانی که تغییر با موفقیت انجام شود پیغام زیر نمایش داده می شود .

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 2 تشکر
