یک برنامه ساده با AngularJS
دوشنبه 25 مرداد 1395در این مقاله با Angularjs و مفاهیم آن آشنا می شوید و اینکه Angular در چه مواقعی به کار می رود و یک برنامه ساده با استفاده از Angular ایجاد می کنیم .

Angularjs
AngularJs به طور کلی یک FrameWork به حساب می آید و در صفحات وب پویا به کار می رود . این زبان یکی از زبان های قدرتمند برنامه نویسی است که به صورت OpenSource ارائه شده است . AngularJS ساده و سریع تر از زبان های اسکریپتی دیگر است . در برنامه های تک صفحه ای از Angular استفاده می شود. و دریافت ، بروزرسانی را به آسانی در صفحه های HTML انجام می دهد .
AngularJs سه بخش مهم دارد :
1.ng-app
2.ng-model
3.ng-bind
Ng-app : اولین نقطه AngularJS است ، و AngularJS را به صفحه HTML متصل می کند .
ساختار :
1. <div ng-app="modulename"> 2. here right code.. 3. 4. </div>
Ng-model : مقدار ها را به HTML متصل کرده و داده های برنامه را کنترل می کند.
ساختار:
1. <element ng-model="name"></element>
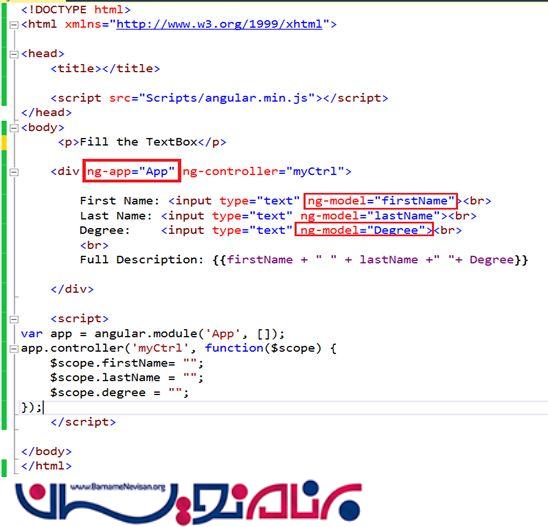
تصویر و کد های برنامه در زیر :

کد:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/angular.min.js"></script>
</head>
<body>
<p>Fill the TextBox</p>
<div ng-app="App" ng-controller="myCtrl"> First Name: <input type="text" ng-model="firstName"><br> Last Name: <input type="text" ng-model="lastName"><br> Degree: <input type="text" ng-model="Degree"><br> <br> Full Description: {{firstName + " " + lastName +" "+ Degree}} </div>
<script>
var app = angular.module('App', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "";
$scope.lastName = "";
$scope.degree = "";
});
</script>
</body>
</html>
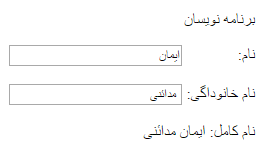
خروجی برنامه :

آموزش angular
- AngularJs
- 2k بازدید
- 2 تشکر
