مقدمه ای بر Angular Material
جمعه 7 آبان 1395در این مقاله قصد داریم به طور اجمال Angular material را توضیح دهیم که در ضمن باید آشنایی از خود java Script داشته باشیم.

Angular material چیست؟
Angular material یک UI component framework است، که روی قسمت های UI پیاده سازی میشود.
این مجموعه ای از reusable (استفاده مجدد) مهیا میکند. UI components ها تحتmaterial-design در دسترس هستند.
این جا ما بیشتر در مورد Angular material 2.0 صحبت میکنیم.
در این مقاله شما به راحتی میتوانید Angular material را یاد بگیرید.
Angular material 1.0 تمام کامپوننت(component ) های کلی را استفاده میکند.
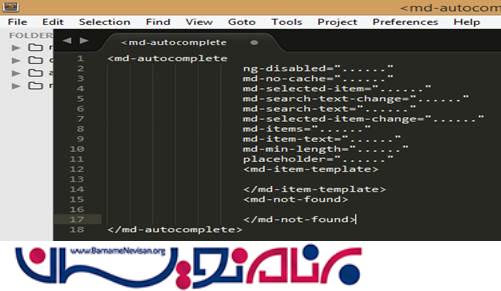
1. Auto complete :
این با md-autocomplete مخصوص input control استفاده میشود.
با تگ <md-autocomplete>

2. Button Sheet :
$md button sheet یک Angular service است که برای دکمه ها استفاده میشود.

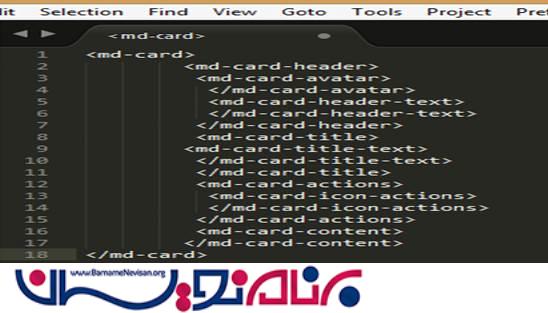
3. Material card:
md-card یک Angular directive است که برای طراحی ( drawing card) در Angular js. استفاده میشود.

4.Widget :
یک کتابخانه قدرتمند است که جندین نوع مختلف از buttons, check boxes, content, date-pickers, dialog boxes, lists, menu bars, progressbars, redo-buttons, select-options, sliders, toolbars, tasb, tooltips, chips
و خیلی های دیگر را پشتیبانی میکند.
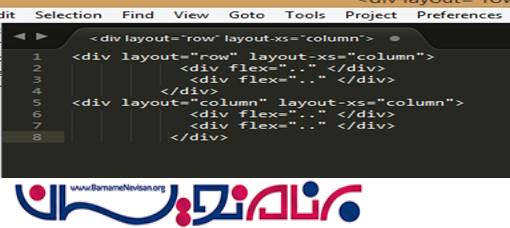
5.Layout :
این یک directive از Angular js است.که از سطر ها و ستون ها برای پروژه های responsive استفاده میکند.

6. Input :
این یک directive از Angular js است که برای تعریف nput button یا text area استفاده میشود.

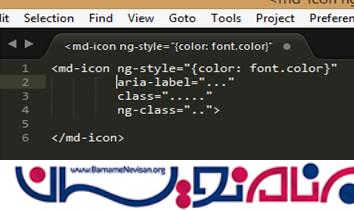
7.Icons: این یک directive از Angular js است که برای icon ها در پروژه استفاده میشود.

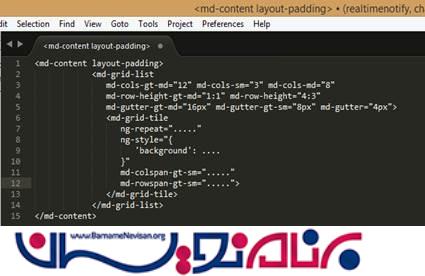
8.Grids :
این یک directive از Angular js است که از 12 ستون برای desktop ،8 ستون برای table ،و4 ستون برای mobile استفاده میکند.

9. Sidenav :
این یک directive از Angular js است که برای محفظه ی کامپوننت ها است.(container component)

Angular material 2.0:
این نسخه ی پیشرفته Angular material 1.0 است. که از نسخه ی Angular JS 2.0 استفاده میکند. که خودش را به روز نگه میدارد و محیط جذاب تری را ارائه مینماید و هر پروژه با کیفیت بالا ( high-quality) برای توسعه وب سایت را پشتیبانی میکند.
آموزش angular
- AngularJs
- 4k بازدید
- 4 تشکر
