MVC چیست و دلیل استفاده ما از MVC چیست ؟
چهارشنبه 27 مرداد 1395در این مقاله ، گفتوگوی کوتاهی در مورد MVC داریم و در باره این موضوع که ، چرا به جای استفاده از معماری های دیگر ASP.Net ما از MVC استفاده می کنیم ، بحث خواهیم کرد .

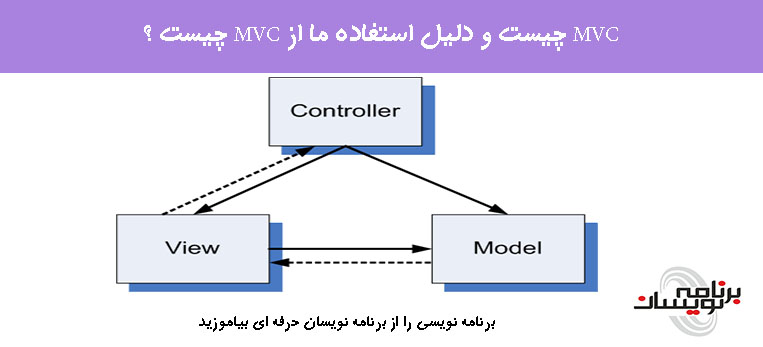
MVC چیست ؟ چرا از MVC استفاده میکنیم ؟ ، این موضوع بزرگتر از آن است که در این مقاله بتوان کامل توضیحش داد. ما درموردِ اینکه " MVC چیست ؟ " توضیح خواهیم داد . در اینجا سه لایه معماری وجود دارد که M برای V ، MODELS برای View و C برای مهمترین قسمت ، معماری Controller . به هر لایه در MVC مسئولیت خاصی اختصاص داده شده است . View برای ظاهر است و مسئولیت نمایش خروجی نهایی به کاربر را دارد . Model ، داده ها و منطق کسب و کار را تامین می کند . بنابراین ، Model چیزی جز کلاس نیست . Model میتواند با لایه data access در تعامل باشد . بعضی از Sreviceها ، مانند سرویس WCF یا
Web Service ، که داده ها را میدهند . Controller در واقع قلب MVC است ، آن با هر دو لایه سر و کار دارد . به همین دلیل است که به Controller ، هماهنگ کننده (coordinator) بین Model و View نیز می گویند .

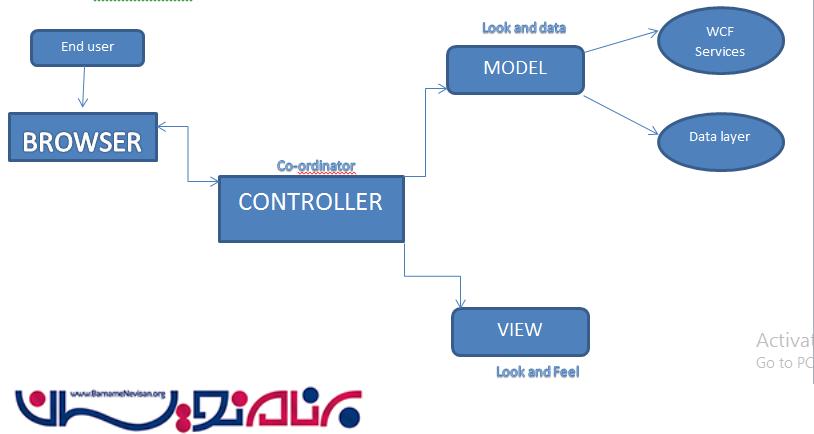
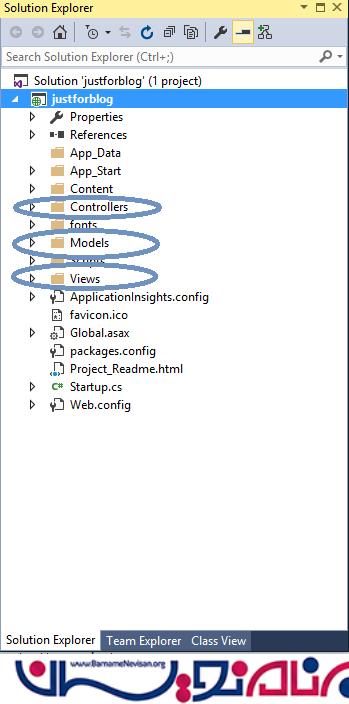
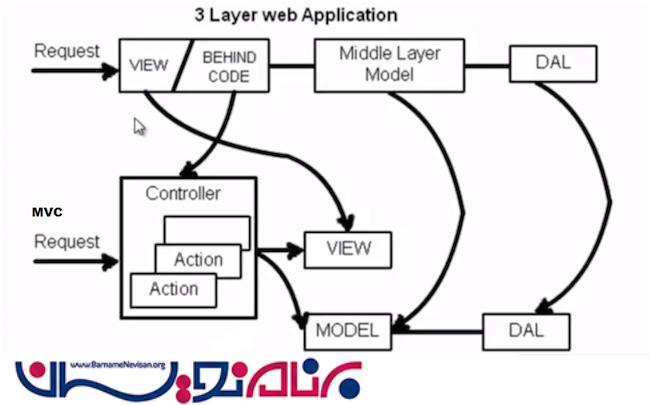
در MVC ، اگر کاربر از مرورگر یک درخواست ارسال کند ، ابتدا این درخواست به Controller میآید . Cotroller آن را به View مناسب ارسال میکند . در خواست داده ها به کاربر می رود و Controller به کلاس Model می رود ، به این دلیل که model ها همیشه اطلاعات را حمل میکنند . همان طور که اشاره شد ، اگر ما یک لایه را تغییر دهیم ، تمامی لایه های دیگر دست نخورده باقی می مانند . این یکی از ویژگی های ویژه MVC است که آن را بی نظیر میکند . اینجا ، نمودار دوم فایل Controller و فایل های ضمیمه شده به آن را ، توضیح می دهد ،همچنین دارای یک فولدر Model میباشد که شامل تدارکات کلاس customer است .

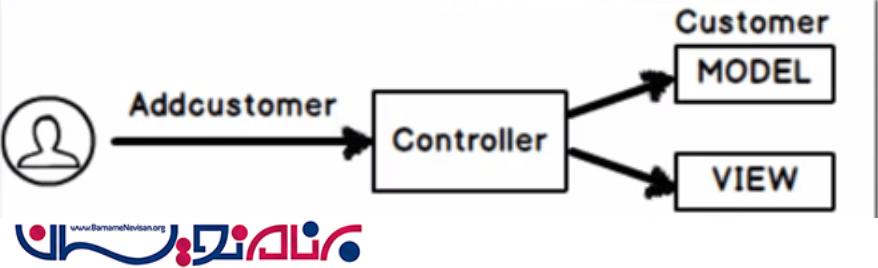
زمانی کاربر انتهایی یک درخواست مثل : اضافه کردن یک فروشنده ، رفتن به صفحه اصلی ، غیره ، را ارسال می کند این درخواست ابتدا به Controller میرود . اگر Controller به درخواست OK داد ، اجازه جستجو برای model مناسب برای آن را میدهد و سپس به view باز میگرداند . در دیاگرام سوم ، لایه view میتواند ASPX view یا Razor view ، یا Engine view که بیشترین استفاده را در معماری MVC دارد ، باشد . بعد از جستجو برای model مناسب ، به Controller می رود . حال ، این وظیفه Controller است که اطلاعاتی را که از model به view آمده است را ارسال کند ، که میتواند این Razor view یا ASPX view باشد که این یکی از مزیت های معماری سه لایه است .

حال ، اجازه دهید درمورد " چرا از MVC استفاده میکنیم ؟ " , " چرا معماری MVC از دیگر معماری ها قابل اتکا تر است ؟ " صحبت کنیم . اجازه دهید تا یک پس زمینه ذهنی از ASP.Net داشته باشیم . عکس زیر تفاوت های MVC و Web Form را بیشتر برای شما به نمایش گذاشته است .

اجازه دهید با windows background شروع کنیم ، برای شروع درباره Microsft . ماکروسافت این را با کلمه Visual معرفی کرد . ماکروسافت همان موفقیتی که در استفاده windows از زبان های مختلف مانند ++COBOl , C را بدست آورده بود ، میخواست . هیچ کدام از این زبان ها Visual effect ندارند ، بنابراین ، اگر شما قصد ساخت یک دکمه در ++C را دارید ، شما مجبور به نوشتن تمام کدهای آن هستید . از این رو ، ماکروسافت روی چیزی به اسم برنامه نویسی Visual یا
RAD - Rapid App Development ، ریسک کرد ، انها این کار را برای این کردند که ، به جای این که
برنامهنویس شروع به کد زدن کند ، از این استفاده میکنند .

برنامه نویسی RAD فوق العادست اما دارای مشکلاتی نیز میباشد ، مشکل در backend کد میباشد . به عبارت دیگر وقتی برنامه نویس drag و drop میکند ، کدها در کلاس Partial تشکیل میشوند .
• مشکل شمار 1 : معماری بر پایه view برای یک action بر پایه درخواست .
اگر کاربر یک Action را ارسال کند ، چیزی که در life cycle صفحه رخ میدهد این است که life cycle فقط ساختارهای پیچیده را فراخوانی میکند و در صفحه بارگذاری می شود ، و شما می دانید چه نوع دیگر از چرخه زندگی عملی شود ، و سپس رخداد درخواست شده را اجرا کند . پس ، داستان از این قرار است که ، زمانی که کاربر درخواستی را تحت عنوان یک Action ارسال میکند ، ابتدا درخواست به view می رود و دوباره یک life cycle تودرتو را اجرا میکند . به عبارت دیگر ، شما به life cycle تودرتو می روید ، اما درخواست منطقی بهتر است که به فهرست Action برود . این بدان معناست که زمانی که کاربر درخواست action را ارسال میکند ، بهتره که این در متد داخل برنامه map شود ، و متد فراخوانی میشوند . و منطق های ضروری برای Action اجرا میشوند ، و این view درخواستی را فراخوانی میکند که باید در MVC رخ دهد .
• مشکل شماره 2 :code Behind قابلیت استفاده دوباره را ندارد .
مشکل مرتبط با انتخاب معماری نامناسب این بود کهcode Behind قابلیت استفاده دوباره را ندارد ، بنابراین معماری RAD قابل استفاده نیست اما در MVC میتوانیم بار ها و بارها کدهایی با قابلیت استفاده بنویسیم .
• مشکل شماره 3 : Html فقط response type نیست .
اکثر صفحات تحت وب با HTML هستند اما در صورتی که XML است ، اگر درخواست شما برقراری ارتباط با زبان هایی مانند جاوا اسکریپت ، احتمالا آن را به JSON می فرستد سپس شما قصد فراخوانی action را دارید اما action با توجه به وضعیت نوع های مختلفی دارد.
• مشکل شماره 4 : ترکیب انعطاف پذیر از view+data
خب ، Web Forms یک معماری بر پایه view است -- همیشه تصمیم با view است اما در مورد MVC چه اتفاقی افتاده است که برای اولین بار بازدید به کنترل می رود به طوری که امکان ترکیب بیشتر در مورد MVC است، اما نه در مورد Web Forms . چرا ؟ -- چون view همیشه ثابت است .
• مشکل شماره 5 : code Behind
ما راه های آسانی برای unit testing در MVC داریم ، که یکی از ویزگی های Unit Testing بعد از ساخت پروژه حدید است اما در وب ، مدیریت کردن آن کار مشکلی است .
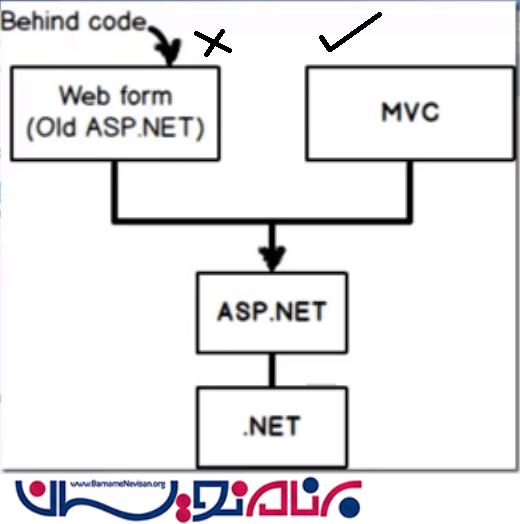
خب ، راه حل تمام این مشکلات یک ساختار ساده است ، فقط MVC در این نمودار ، خط اول RAD یا معماری WEB FORMS را نمایش میدهد که در فرم aspx است که به دو بخش تقسیم شده است -- یکی view و سایر code Behind است که middle layer نامیده می شود که business logic را دارد و این منطق DAL - data access layer نامیده می شود . مشکل اولین باری است که آن به view می آید . اما در MVCاین code Behind همان Controller است که در ابتدا درخواست را دریافت میکند و و سپس آن را برای View و Model ارسال میکند همانطور که در نمودار آمده است .

آموزش asp.net mvc
- ASP.net MVC
- 20k بازدید
- 6 تشکر
