ایجاد Modal Popup با استفاده از Kenod UI
دوشنبه 1 شهریور 1395در این مقاله ، شما درمورد Kenod UI مطالبی را خواهید آموخت و برای مثال ، نمایش Modal Popup با استفاده از Kenod UI MVC را خواهیم داشت .

Kendo UI چیست ؟

Kendo یک کتابخانه JavaScript است که برای ساخت برنامه های مدرن واکنش گرای تحت وب مورد استفاده قرار می گیرد . از جمله مواردی که kendo در اختیار برنامه نویسان قرار می دهد، بهبود نگاه و احساسی که برنامه به کاربر می دهد، محتوای آن ، پشتیبانی گسترده از HTML , CSS , Script و jQuery است، بنابراین با استفاده از این ویژگی ها ، توسعه دهندگان می توانند در کوتاه ترین زمان ممکن به خواسته های خود برسند . معمولا این تکنولوژی در سمت client مورد استفاده قرار میگیرد .
مرحله اول : ابتدا ، ما باید تنظیمات مربوط به کنترل Telerik را از اینجا دانلود کنیم .
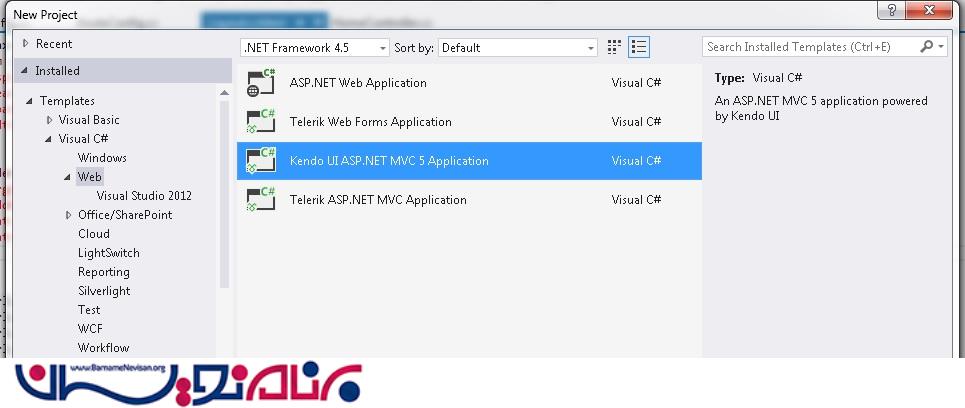
مرحله دوم : حال ، یک پروژه ساده در Visual Studio 2013 ایجاد کنید ، همانند زیر :

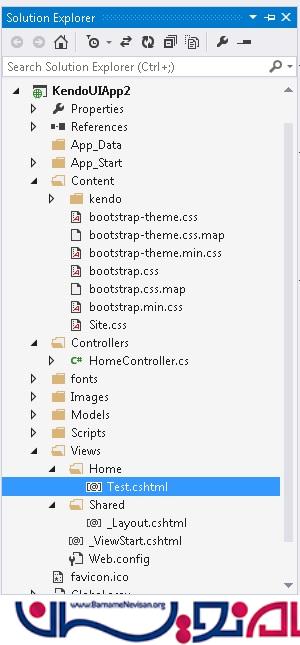
حال ، Solution شامل فایل Kendo Css و Script و ... مباشد :

_Layout.cshtml شامل فایل Kendo CSS و script میباشد که در زیر آمده است :
<link href="@Url.Content(" ~/Content/kendo/2016.2.504/kendo.common-material.min.css ")" rel="stylesheet" type="text/css" />
<link href="@Url.Content(" ~/Content/kendo/2016.2.504/kendo.mobile.all.min.css ")" rel="stylesheet" type="text/css" />
<link href="@Url.Content(" ~/Content/kendo/2016.2.504/kendo.dataviz.min.css ")" rel="stylesheet" type="text/css" />
<link href="@Url.Content(" ~/Content/kendo/2016.2.504/kendo.material.min.css ")" rel="stylesheet" type="text/css" />
<link href="@Url.Content(" ~/Content/kendo/2016.2.504/kendo.dataviz.material.min.css ")" rel="stylesheet" type="text/css" />
<script src="@Url.Content(" ~/Scripts/kendo/2016.2.504/jquery.min.js ")"></script>
<script src="@Url.Content(" ~/Scripts/kendo/2016.2.504/angular.min.js ")"></script>
<script src="@Url.Content(" ~/Scripts/kendo/2016.2.504/jszip.min.js ")"></script>
<script src="@Url.Content(" ~/Scripts/kendo/2016.2.504/kendo.all.min.js ")"></script>
مرحله سوم : حال ، یک Controller ایجاد کنید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace KendoUIApp2.Controllers
{
public class HomeController: Controller {
public ActionResult Test() {
return View();
}
}
}
مرحله چهارم :
حال یک view برای action method بسازید . در view ِ ما ، ما قصد داریم که یک div ، button و کد javascript ی که modal popup را باز میکند را ، تعریف کنیم .
@ {
ViewBag.Title = "Test";
Layout = "~/Views/Shared/_Layout.cshtml";
} < div id = "myPopUp"
style = "background-color:lightblue;" > < p > Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. < br / > Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. < /p> < /div> < button onclick = "myFunction()"
style = "margin-left:20%" > Click Here To Open Pop Up < /button> < script > function myFunction() {
var objWin = $("#myPopUp"),
undo = $("#undo");
undo.click(function() {
objWin.data("kendoWindow").open();
undo.fadeOut();
});
function onClose() {
undo.fadeIn();
}
objWin.kendoWindow({
width: "600px",
height: "300px",
visible: false,
close: onClose
}).data("kendoWindow").center().open();
} < /script>
مرحله پنجم :
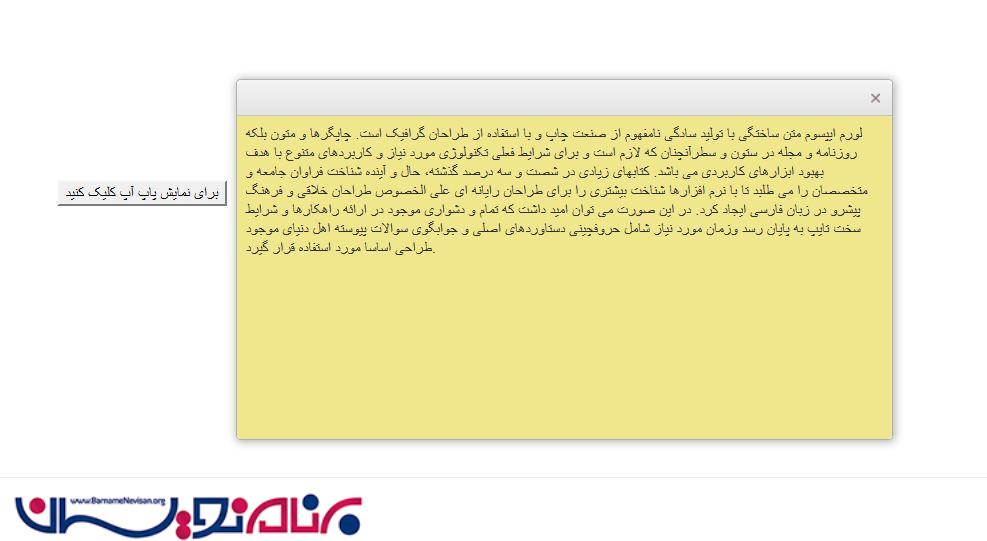
حال ، برنامه را اجرا کنید :

بعد از کلیک بر روی دکمه خواهیم داشت :

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
