نحوه ایجاد و استفاده از فایل های Skin درWPF
جمعه 5 شهریور 1395در این مقاله شما در مورد چگونگی ایجاد و استفاده از Skin File در WPF را خواهید آموخت . که ما این امر را ، با ارائه یک مثال ، و توضیح آن بصورت مرحله به مرحله برای شما توضیح خواهیم داد .

همه ما تجربه استفاده از Html را داریم و زمانی که روی عناصر layout آن کار میکنیم ، اولین چیزی که به ذهن ما می رسد CSS است . خب ، این با Web Application/pages به خوبی کار میکند . اما در مورد Windows Application چگونه است ؟ - ما Skin File را درWPF داریم . اساساً ، Skin File چیزی جز فایل های منبع نیست ، که به ما در ساخت یک layout منحصر به فرد برای برنامه WPFمان ، کمک می کند .
در این مثال ، یک Combo Box و Button در هر صفحه از این پروژه بزرگ داریم . که استایل دهی به هر کدام از این عناصر متفاوت خواهد بود . اگر کار شما این است که این چیزها را منحصر به فرد کنی ، شما باید در همه ی صفحات تغییرات را ایجاد کنید . که تعمیر و ایجاد تغییرات در تمام فایلها شبیه یک کابوس است . این تغییرات یک فایل skin/resource دارد که همانند فایل CSS برای WPF عمل می کند .
اینجا ، با یک مرحله ساده ، شما میتوانید به آن برسید .
بصورت پیش فرض ساختار پروژه شما باید شبیه زیر باشد :

یک Dictionary با نام TestDictionary.xaml میسازیم .
در اینجا محتوا را ، ما بین تگ ResourceDictionary به عنوان استایل برای همه Combo box ها ، اضافه می کنیم .
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfSkinFiles.Skins">
<Style x:Key="cmbItemStyle" TargetType="{x:Type ComboBoxItem}">
<Setter Property="Padding" Value="4"/> <Setter Property="FontFamily" Value="Calibri Light"/> <Setter Property="Background" Value="#FFEFE9FD"/> <Setter Property="FontSize" Value="13"/>
</Style>
</ResourceDictionary>
کدی که در بالا آمده است ، درآن ما فقط تغییراتی روی font و Combo box ، background اعمال کرده ایم .
این فایل را ذخیره کرده و فایل App.xaml را باز کنید .
به dictionary ای که در بالا ایجاد شده است reference را اضافه کنید .
<Application.Resources> <ResourceDictionary Source="Skins\TestDictionary.xaml" /> </Application.Resources>
حال ، تنها کاری که باقی مانده است اشاره گر های Controls برای اشاره به استایل های جدیدی است که در Skin File ساخته شده است .
<ComboBox x:Name="cmbTest" HorizontalAlignment="Left" Margin="221,91,0,0" VerticalAlignment="Top" Width="120" ItemContainerStyle="{DynamicResource cmbItemStyle}"/>
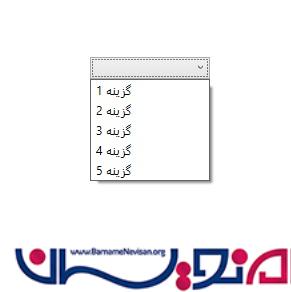
برنامه خود را اجرا کنید ، خروجی زیر را خواهید دید :

نه فقط در MainWindow.xaml بلکه در هرجای دیگر برنامه اگر Combo Box به Skin File اشاره ای داشته باشد ، شما باید ظاهر یکسانی از آن را در همه جای برنامه ببینید . این یک مثال ساده با استفاده از XAML است .
مرحله بعدی ، آموزش ایجاد تغییرات dynamic در Skin File ، با استفاده از code است .
در زیر ، کدی است که به ما کمک میکند به این دستاورد برسیم .
var rd = new ResourceDictionary(); string pathofskin; pathofskin = @"Skins\TestDictionary1.xaml"; rd.MergedDictionaries.Add(Application.LoadComponent(new Uri(pathofskin,UriKind.Relative)) as ResourceDictionary); Application.Current.Resources = rd;
ایجاد یک شی جدید از منابع dictionary و اضافه همه فایل های resource/skin به
مجموعه (MergedDictionaries) ، به برنامه کمک خواهد کرد که توانایی اشاره به هر dictionary در طول اجرای برنامه را داشته باشد .
- WPF
- 3k بازدید
- 1 تشکر
