Controller ها در AngularJS
شنبه 6 شهریور 1395در این مقاله ،ما نگاهی به کنترلر ها در AngularJS می اندازیم و همچنین میبینیم که کنترلر ها چگونه رفتار میکنند و متوجه میشویم که اگر یک کنترلر را تغییر نام دهیم چه خطایی را مشاهده میکنیم.

در قسمت اول در مقاله ی قبلی ما متوجه شدیم که مدل ها و کنترلرها چی هستند.
معرفی
ما با مثال قبلی خودمان ادامه میدهیم،

در این مقاله ما یک پارامتر $scope را پاس میدهیم و همچنین ما یک پیام را مانند مثال بالا پاس میدهیم که در این مثال این پیام یک مدل و عبارت بایندینگ{{}} می باشد که پیغام را مستقیما از مدل نمایش میدهند.
این به این معنی است که کنترلر ها مستقیما با المان هایDOM ارتباط برقرار نمیکنند. زمانی که شما میخواهید برای یک کنترل کد بنویسید دقت کنید که کد تمیزی برای این قسمت بنویسید به عبارت دیگر Model و View و Controller را از یکدیگر تفکیک کنید. کنترلر باید فقط برای تنظیم مرحله اولیه شی scope و دیگر رفتار های آن استفاده شود.
ما یک نمونه از کنترلر را مشاهده کردیم،
اکنون در همان مثال ما یک متغییر به نام employee درست میکنیم و کدی مینویسیم که نام ، نام خانوادگی و آدرس را نمایش دهد.
1. var employee = {
2.
3. firstName: "Iman",
4. lastName: "Madaeni",
5. Address : "tehran "
6. };
اکنون ما آن را به این شی scope متصل میکنیم.
$scope.employee = employee;
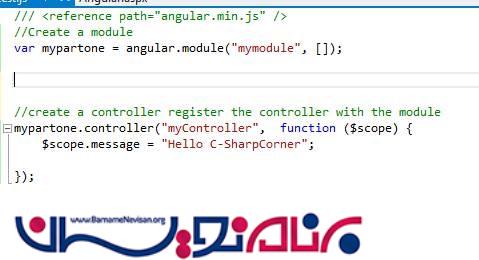
بنابراین کد نهایی ما به این شکل خواهد شد.
1. var mypartone = angular.module("mymodule", []);
2.
3. //create a controller register the controller with the module
4. mypartone.controller("myController", function ($scope) {
5.
6. var employee = {
7.
8. firstName: "Iman",
9. lastName: "Madaeni",
10. Address : "tehran "
11. };
12. $scope.employee = employee;
13.
14. });
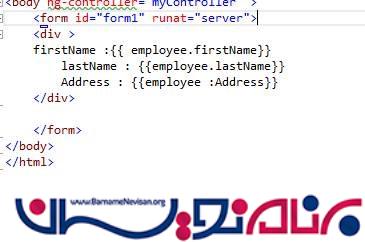
اکنون بیاید به صفحه برگردیم ، جایی که ما میخواهیم جزئیات مختلف را نمایش دهیم، ما آنها را در عبارت های بایندینگ ، بایند میکنیم.
1. <div >
2. firstName :{{ employee.firstName}}
3. lastName : {{employee.lastName}}
4. Address : {{employee :Address}}
5. </div>
کد نهایی به این شکل است:

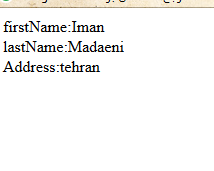
حال فقط برنامه را اجرا کنید و خروجی زیر را دریافت خواهید کرد.

اکنون فرض کنید که اگر الان ما یک کنترلر را تغییر نام دهیم چه خطایی دریافت خواهیم کرد؟
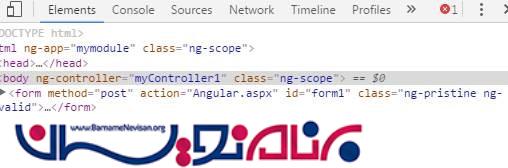
ما کنترلر ng-Controller را به myController1 تغییر نام دادیم،

خروجی به شکل زیر می شود:

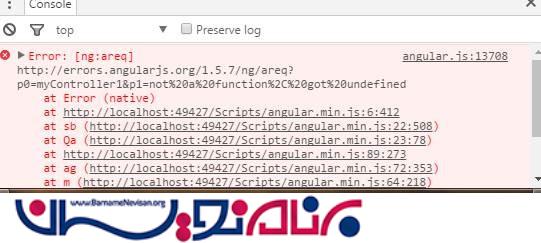
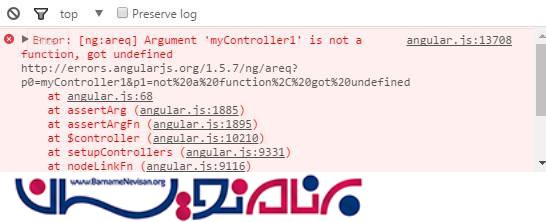
اکنون شما خروجی را به شکل بالا همراه با عبارات بایندینگ مشاهده میکنید. اگر برنامه را با استفاده از chrome اجرا کنیم و دکمه ی F12 را بزنیم خطای زیر را در بالای کروم مشاهده میکنیم.

روی پیغام خطا کلیک کنید.

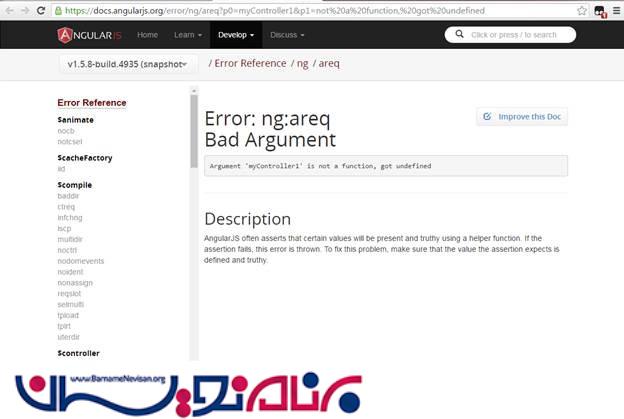
در این پیغام خطا تعدادی لینک و پیغام های رمز نگاری شده وجود دارد. اگر روی یکی از لینک های داخل پیغام خطا کلیک کنیم به صفحه ی زیر منتقل می شویم.

آرگومان myController1 تعریف نشده است به دلیل اینکه ما از یک ورژن کوچک شده ی Angular js استفاده میکنیم.

بنابراین یک ورژن فشرده نشده از angular js را از سایت رسمی آن دانلود کنید و آن را به پروژه خود ارجاع دهید.

اکنون اگر ما برنامه را دوباره اجرا کنیم دوباره همان خطا را مشاهده میکنیم ،

اکنون دوباره دکمه F12 را میزنیم،
این بار ما یک پیغام خطای مناسب را از تغییر نام یک کنترلر مشاهده می کنیم.

اگر نام یک کنترلر اشتباه باشد چه اتفاقی می افتد؟
زمانی که شما پیغام خطای اشتباه بودن نام یک کنترلر را دریافت میکنید باید از Developer Tools استفاده کنید.
عبارت بایندینگ که در محدوده (scope) یک کنترلر قرار دارد تغییر نخواهد کرد.

چه اتفاقی خواهد افتاد اگر ما یکی از اسامی را در عبارت بایندینگ اشتباه بنویسیم؟
فرض کنید نام را اشتباه نوشته ایم،
همان طور که در تصویر زیر مشاهده میکنید

نام در تصویر بالا نمایش داده نشده است
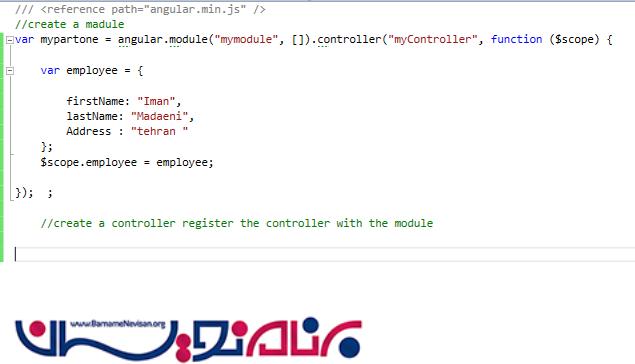
اگر شما میخواهید که ماژول کنترلر را ایجاد کنید و میخواهید آن را در یک خط ثبت کنید باید با استفاده از Method chaining در Angular این کار را انجام دهید.

فقط یک کنترلر را با استفاده از .Controller اضافه کنید و نام و تابع کنترلر را تعیین کنید.
اکنون همه چیز باید درست کار کند. اکنون اگر شما پروژه را اجرا کنید باید خروجی مورد انتظار را مشاهده کنید.

بنابراین با ایجاد تغییر در یک خط ما می توانیم به این خروجی دست پیدا کنیم.
آموزش angular
- AngularJs
- 1k بازدید
- 2 تشکر
