ابزارهای مفید برای توسعه دهندگان AngularJS
سه شنبه 9 شهریور 1395در این مقاله، درباره بهترین و پرکاربردترین ابزارها برای ساده کردن این جریان ، برای ساختن برنامه های فوق العاده ، بحث خواهیم کرد . که این شامل ابزار های modules, extensions, testing و debugging می باشد. می شود .

AngularJs یک کتابخانه جدید ، سریع و پرکاربرد برای ایجاد سریع برنامه است . سخت گیرانه ترین کتابخانه ها میتوانند کار توسعه دهندگان را سهولت بخشند ، که این جریان باعث ایجاد dynamic viewها در برنامه های Web میشود . همچنین HTML های قدیمی را برای ساده سازی پردازش شما ، گسترش می دهد .
WebStorm باهوشترین JavaScript ، IDE است که بسیار کم حجم ، قدرت مند و مجهز به
Complex Client Side و Server Side node.js می باشد .
دارای ویژگی هایی برای پشتیبانی JavaScript, HTML, CSS از Angular JS میباشد . این یکسری کد های کمکی ساخته شده مثلا برای تشخیص خطاها و ... ، دارد . از نسخه Git و Control System ، SVN پشتیبانی میکند .
حال ، این از Angular 2, Typescript و React پشتیبانی می کند.

Sublime Text یک ویرایشگر شیک برای کد است . دارای یک user interface تر و تمیز است و کارایی جذاب و قابل اعتمادی دارد . با ویژگی Goto ، شما به هر چیزی میتوانید بروید و آن را با کلید باز کنید .
انتخاب چندگانه ، این امکان را برای شما فراهم میکند که بیش از یک وضعیت را بتوانید تغییر دهید. حالت
Distraction به شما اجازه کار با برنامه با صفحه کامل را میدهد .
Split editing این امکان را به شما میدهد که در یک زمان بر روی یک فایل با تغییرات متعدد بدون هیچ دردسری کار کنید . برای cross platform در دسترس است . برای کارکردن با AngularJS باید Package را به آن اضافه کنید .

Aptana یک Open Source ، IDE است ، که یک نسخه سفارشی از eclipse می باشد که تمرکز خود را روی HTML, CSS و JavaScript گذاشته است . Integrated Debugger در دسترس است که به راحتی مشکلات و خطاها رو پیدا میکند . همچنین پشتیبانی از git را نیز دارا میباشد . شما این توانایی را دارید که ظاهر IDE را شخصی سازی کنید. برای گسترش دادن IDE برای AngularJS ، شما باید extensionی را از
Eclipse marketplace نصب کنید .

Karma یک بزار برای Test گرفتن از AngularJS و سایر زبان های اسکریپتی است . که این ، test را در دستگاه های واقعی یا مرورگرها تست میکند .

Jasmine یک کتابخانه برای تست رفتار-محور برای javascript است و این به مرورگرها , DOM و
کتابخانه ها بستگی ندارد . در طی این ، بیشتر مورد استفاده برای وب سایت ها , nodeJS و هر جایی که javascript اجرا میشود ، است

Protractor یک end to end testing framework برای برنامه های AngularJS است ، که در بالای ساخته WEBDRIVERJS میشود ، که از مرورگرها استفاده میکند که با برنامه شما شبیه کاربران برخورد کند . با این ، شما میتوانید برنامه خود را بدون هیچ مشکلی تست کنید . گزینه Automatic waiting این امکان را برای شما ایجاد میکند که برای تست کردن رخداد بعدی هیچ معطلی ای نداشته باشید -- pending task تست بعدی را اجرا میکند .

Batarang یک ابزار Debbuging است که از Chrome extension در Chrome Webstore در دسترس است . برنامه شما را بازبینی خواهد کرد و نتیجه را در سه tab نمایش خواهد داد . tab ها شامل
model, dependency و performance می شوند . شما همچنین میتوانید dependecy را برای نمایش در tab ها کنترل کنید .

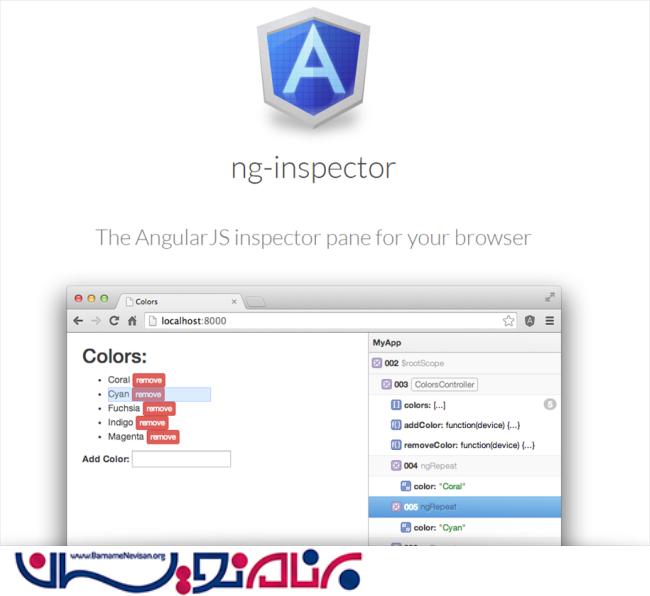
ng-inspector یک Browser extension است ، که در مرورگرهای Chrome, Firefox و Safari پشتیبانی می شود . یک ابزار بازبینی برای AngularJS است . شما میتوانید عناصر DOM را بازبینی و highlight کنید . شما میتوانید تغیرات scope را بصورت بلادرنگ مشاهده کنید . همچنین شما میتوانید ، برنامه های انگولار را debug, develop و inspect کنید.

Mobile Angular UI یک کتابخانه mobile UI برای ایجاد mobile UI برنامه ها به کمک HTML5 و AngularJS می باشد . یکسری عناصری که برای موبایل لازم است و در Bootstrap 3 وجود نداشت را دارد . به jQuery وابستگی ندارد ، فقط به Angular directiveهای ساده برای ساده کردن این جریان ، نیاز دارد.

Restangular یک سرویس ساده میباشد که از Get, UPDATE, Delete و متدهای Post ، با روشی ساده ، پشتیبانی می کند .

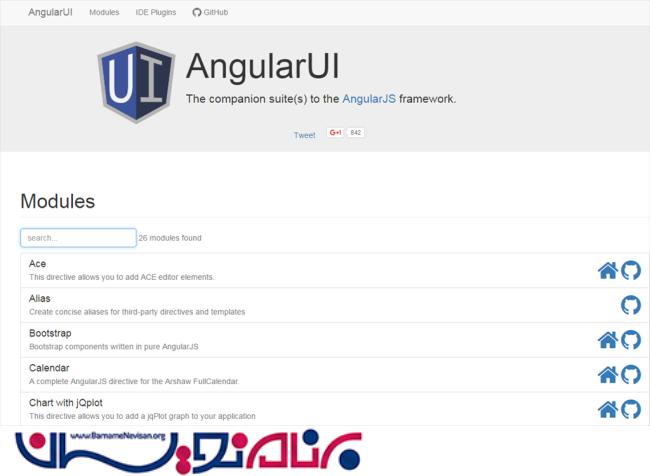
Angular UI مجموعه ای از عناصری است که با استفاده از AngularJS ساخته شده اند . دارای دستورات از پیش ساخته شده می باشد که زندگی را راحتر میکند و بهره وری ساختار برنامه را افزایش میدهد .

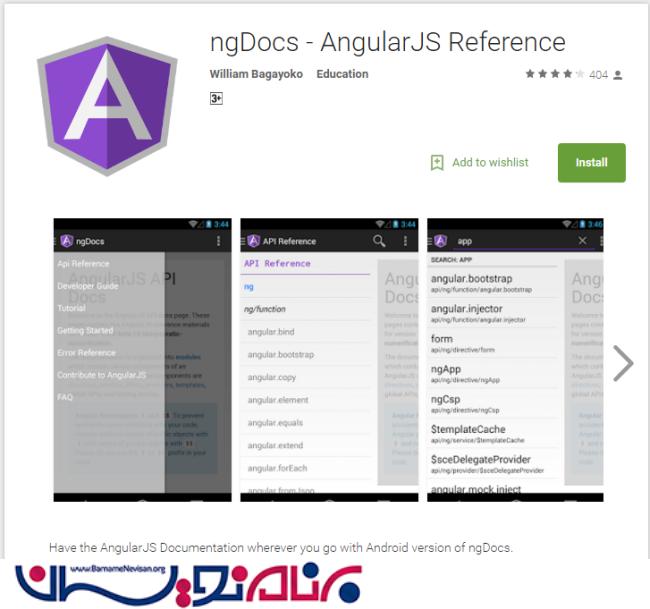
ngDocs به شما امکان یادگیری AngularJS حتی بر روی موبایل را می دهد ، اگر شما وقت کافی برای یادگیری AngularJS بر روی PC را ندارید . این برنامه برای این منظور طراحی شده است که به یادگیری بدون داشتن تخصص در Platform با ویژگی های غنی ، بپردازد . همانند
offline support documentation, Developer Guide, tutorial for the beginners, fast navigation, code samples, voice search and view source features .

Videogular یک HTML Player آینده نگر برای AngularJS است . یک کتابخانه برنامه video می باشد که برای desktop و mobile است و توسط AngularJS توانمند شده است .

Angular Angury یک Chrome developer tool extension برای شرح حال و debbug کردن برنامه های AngularJS ، می باشد .
visualization را با استفاده از عناصر درخت ها و ابزارهای debbuging نمایش میدهد . این open source است و هر کسی برای بهتر شدن آن میتواند اقداماتی را نجام دهد .

Codelyzer یک ابزار آنالیر ایستا برای پروژه های Angular2 و Typescript است. شما حتی قادر به اجرای کدهای static در برنامه web خود هستید .

آموزش angular
- AngularJs
- 1k بازدید
- 2 تشکر
