Data Binding در AngularJS
شنبه 13 شهریور 1395در این مقاله قصد داریم شما را با مفاهیم Data Binding در AngularJS آشنا کنیم و انواع آن را مطرح کنیم ، برای هر نوع یک مثال ساده در نظر گرفته شده است.

برای آموزش و آشنایی مقدماتی با AngularJS میتوان به این مقاله مراجعه کنید .
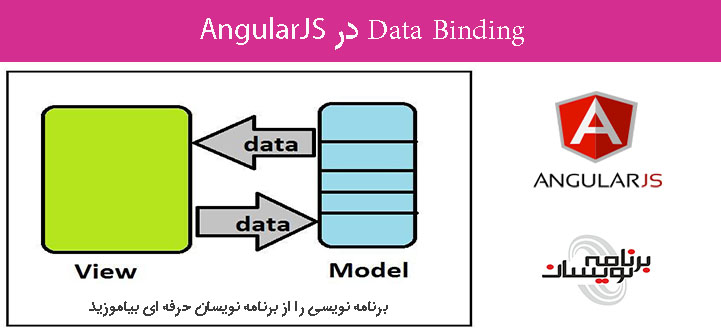
Data binding چیست ؟
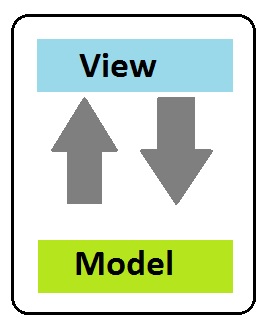
Data Binding فرایندی است که اتصال بین View و Model را سازماندهی می کند و باعث می شود بین آنها ارتباط برقرار شود و داده به صورت View Model یا بلعکس بروزرسانی شوند.
انواع binding
Binding سه نوع دارد به شرح زیر :
1.One time binding
2.One way binding
3.Two way binding
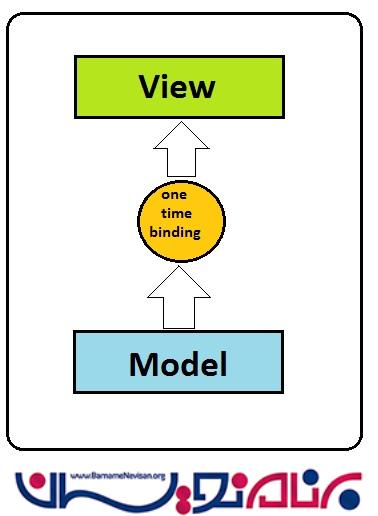
One time binding
در این حالت داده ها تنها یک بار در زمان اجرا برنامه نمایش داده می شوند و محدود هستند.
بعد از اتصال داده از Model به View مقدار آن قابل تغییر نیست.

<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.min.js"></script>
</head>
<body>
<div ng-app>
<h1>one time binding </h1> نام خود را وارد کنید:<input type="text" ng-model="name">
<p>{{::name}}</p>
</div>
</body>
</html>

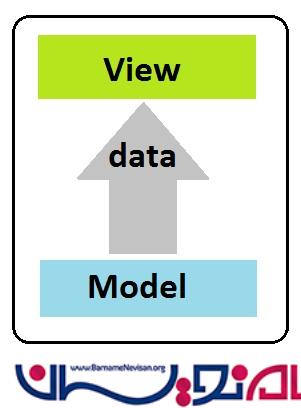
بایدینگ 1 طرفه (One way Binding)
در One way binding داده ها به یک جهت حرکت میکنند که این نشان دهنده Model to View است . اگر Model بروزرسانی شود View نیز بروزرسانی می شود اما اگر View بروزرسانی شود Molde بروز رسانی نمی شود.

<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.min.js"></script>
</head>
<body ng-app ng-init="firstName = 'ایمان'; lastName = 'سجاد';">
<strong>نام:</strong> {{firstName}}<br />
<strong>نام خانوادگی:</strong> <span ng-bind="lastName"></span>
</body>
</html>

بایندینگ دو طرفه (Two way binding)
در Two way binding اگر مدل بروز رسانی شود View نیز بروز رسانی می شود و بلعکس.

<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.min.js"></script>
</head>
<body>
<div ng-app ng-init="name='ایمان'">
<h1>Two Way binding</h1> <input type="text" ng-model="name">:نام خود را وارد کنید
<p ng-bind="name">سلام. </p>
</div>
</body>
</html>

آموزش angular
- AngularJs
- 2k بازدید
- 2 تشکر
