شروع کار با Aurelia
چهارشنبه 17 شهریور 1395Aurelia یک فریمورک open-source و مدرن سمت کاربر Javascript ، برای توسعه برنامه های وب و موبایل است . با استفاده از ECMAScript 2016 نوشته شده است . در Aurelia ، میتوانیم با استفاده از ماژولها ، کلاسها برنامه هایی را بسازیم . در این مقاله ، ما Aurelia را معرفی و شروع کار با آن را توضیح خواهیم داد و با استفاده از این فریمورک یک مثال ساده "Hello Wolrd" را مینویسیم .

معرفی :
Aurelia نسل بعدی فریمورک UI است . و فرقی هم ندارد که برنامه ای که ایجاد میشود برای موبایل باشد یا دستکتاپ .
Aurelia شما را فقط قادر به ساختن UI جذاب نمیسازد بلکه شما قادر به ساخت UI ای میکند که maintainable ، قابل تست و قابل گسترش است .
Aurelia - Project Setup :
فولدری با نام AureliaExperiment در مکانی دلخواه ایجاد کنید . سپس پروژه ساده Aurelia را از اینجا دانلود کنید .
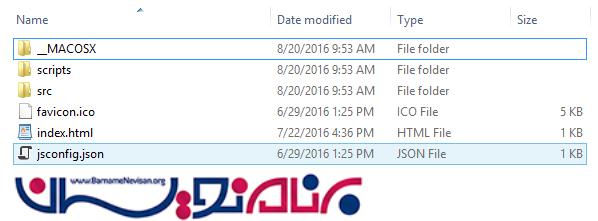
فایل دانلود شده را Extract کنید و فایل ها را درون AureliaExperiment قرار دهید . شبیه زیر میشود :

index.html را باز کنید :
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
</head>
<body aurelia-app="src/main">
<script src="scripts/system.js"></script>
<script src="scripts/config-typescript.js"></script>
<script src="scripts/aurelia-core.min.js"></script>
<script>
System.import('aurelia-bootstrapper');
</script>
</body>
</html>
این صفحه در اکثرا برنامه هایی که بر پایه HTML است ، به عنوان صفحه پیش فرض مورد استفاده قرار میگیرد . این صفحه جایی است که Script ها و Style Sheet ها بارگذاری میشوند .و همچنین ما میتوانیم انتخاب زبان برنامهنویسی را پیکربندی کنیم .
حال ، زبان برنامه نویسی خود را تنظیم میکنیم . بطور پیش فرض به TypeScriptها اشاره میکند .
<script src="scripts/config-typescript.js"></script>
اگرچه ، ما ESNext را انتخاب خواهیم کرد . خب ، ما نیاز به تغییرات این داریم :
<script src="scripts/config-esnext.js"></script>
خب ، index.html به شکل زیر خواهد بود .
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
</head>
<body aurelia-app="src/main">
<script src="scripts/system.js"></script>
<script src="scripts/config-esnext.js"></script>
<script src="scripts/aurelia-core.min.js"></script>
<script>
System.import('aurelia-bootstrapper');
</script>
</body>
</html>
scripts/system.js یک بارگذار مدرن ماژولهای JavaScript است . از زمانی که Aurelia خودش تحت عنوان یک ماژول نوشته شده است ، بنابراین ، آن را تشویق به ایجاد کد در مدهای ماژولار میکند .
برای استفاده ماژول در ES 2016 ، ما به یک loader برای فهمیدن کدهای ماژول نیاز داریم . این هدف SystemJS است . ماژولها را مستقر میکند ، وابستگیهای آنها را تشخیص میدهد و مطمئن میشود که همه چیز به درستی در زمان اجرا بارگذاری میشود .
aurelia-core.min.js نیاز اصلی Aurelia برای استفاده از فریمورک است .
تگ ('SystemJS.import('aurelia-bootstrapper نیاز به کمی توجه دارد . بارگذار ماژول SystemJS ، شی SystemJS را ارائه میدهد . دارای یک متد Import است که به بارگذار میگوید که ماژول aurelia-bootstrapper که در کنار aurelia-core.min.js قرار دارد را load/import کند . با استفاده از این ماژول ، Aurelia فریمورک را بارگذاری میکند ، پیکربندی میکند و برنامه را اجرا میکند .
در body ، در اینجا یک برنامه هدف قرار دادن aurelia-app به src/main وجود دارد . این به
Aureila's bootstrapper میگوید که view-model و view و همچنین میزبان عنصر HTML ( که در آن نرم افزار ارائه خواهد شد ) ، برنامه را بارگذاری کند .
درون فولدر src ما فایل های HTML و js را نگه میداریم .
مستقیم به سراغ تست کردن آن میریم :
حال ، اجازه دهید ابتدا فایل app.js را در فولدر src ایجاد کنیم و کدهای زیر را درون آن قرار دهیم :
app.js
---------
export class App{
constructor() {
this.sayHelloFromAurelia = "Welcome to the world of Aurelia, the next generation UI framework";
this.RNATeamSays = "This simple experiment on Aurelia is done by RNA Team";
}
}
این model است . sayHelloFromAurelia و RNATeamSays خاصیت هایی هستند که ما در view خود bind میکنیم . Constructor method برای مقدار دهی اولیه به اشیائی که در درون یک کلاس ساخته میشود ، مورد استفاده قرار میگیرند .
حال ، به سراغ ایجاد view میرویم ، که فایل app.html در فولدر src است و کدهای زیر را درون آن مینویسیم.
app.html
--------
<template>
<h1>${sayHelloFromAurelia}</h1>
<p>${RNATeamSays}</p>
</template>
خواص sayHelloFromAurelia و RNATeamSays به Html Template ما با استفاده از
{sayHelloFromAurelia}$ و {RNATeamSays}$ ، مقید(bound) میشود . این یکی از راه های binding است .
حال به سراغ ایجاد main.js در فولدر src میرویم .
main.js
---------
export function configure(aurelia) {
aurelia.use.basicConfiguration();
aurelia.start().then(() => aurelia.setRoot());
}
این بیان را دارد که ، Aurelia برای پیکربندی خودش بوسیله ارسال یک متد پیکربندی ، از basicConfiguration استفاده میکند . متد setRoot ، ریشه و پایه ی مولفه هایی است که Aurelia نیاز به ارائه دادن آنها دارد .
اجرای برنامه :
1. روش اول :
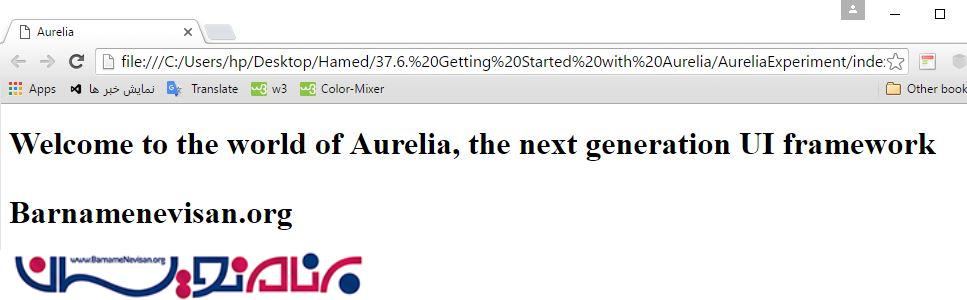
فایل index.html را در مرورگر خود باز کنید .

2. روش دوم :
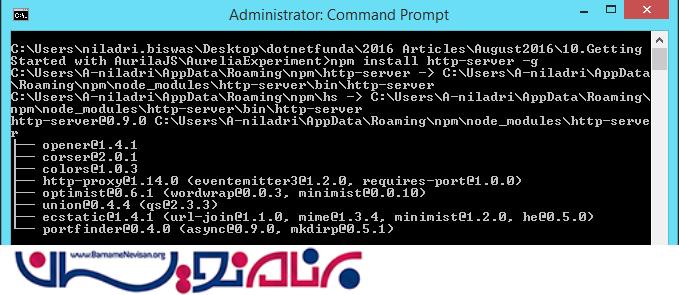
ابتدا web server را با استفاده از دستور زیر نصب کنید :
npm install http-server -g
شبیه :
C:\AureliaExperiment>npm install http-server -g

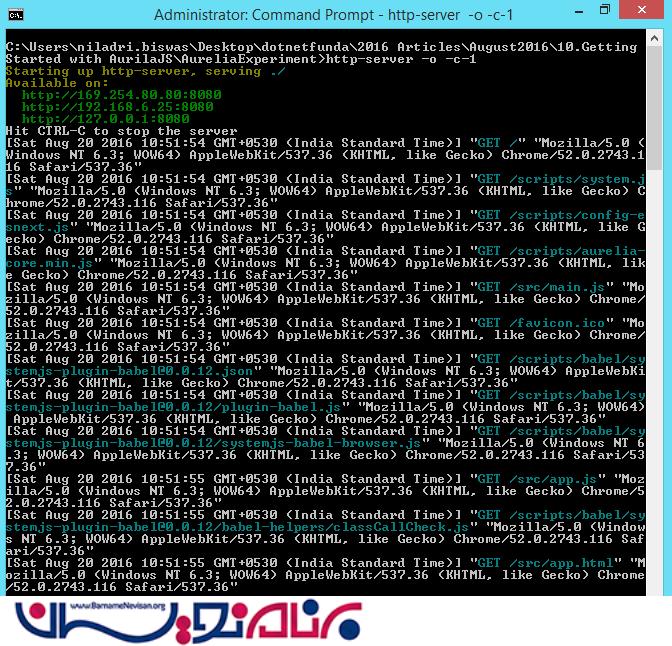
و سپس web server را راه اندازی کنید :
http-server -o -c-1

نتیجه :

- Java Script
- 2k بازدید
- 2 تشکر
