داده JSON با استفاده از jQuery در MVC
شنبه 3 مهر 1395در این مقاله قصد داریم نحوه بدست آوردن داده JSON با ASP.NET MVC برای ساخت AJAX با استفاده از jQuery را توضیح دهیم.

همانطور که ما میدانیم ، JSON در مقایسه با XML و سایر dataset ها بسیار سبک است.
در این مقاله مایک سیستم وبلاگ به عنوان پیش نمایش خواهیم ساخت،که DropDownList را به blog categories متصل میکنیم و وقتی که یکی از این دسته بندی ها انتخاب شوند جزئیات مربوط به آن نمایش داده میشوند.
برای نمایش این ، از رویکرد Code First استفاده میکنیم.
برای ساخت یک برنامه ASP.NET MVC جدید مراحل زیر را دنبال میکنیم :
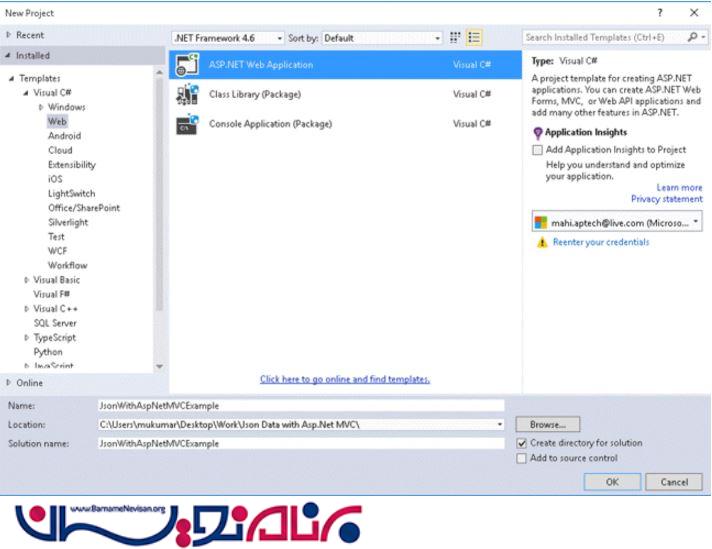
باز کردن Visual Studio 2015/2013.
رفتن به منو File و انتخاب New ---> و انتخاب New Project.
ابن کار موجب به نمایش در آمدن پنجره ای میشود که شما میتوانید نوع های مختلفی از پروژه را انتخاب کنید.
از سمت راست پنل شما نیاز به انتخاب Templates --->و سپس Visual #C ---> و در آخر Web را انتخاب میکنیم.
سپس از سمت چپ پنل، شما نیاز به انتخاب ASP.NET Web application دارید. که ما نام “JSONWithAspNetMVCExample”
را انتخاب کردیم و سپس بر روی ok کلیک میکنیم.

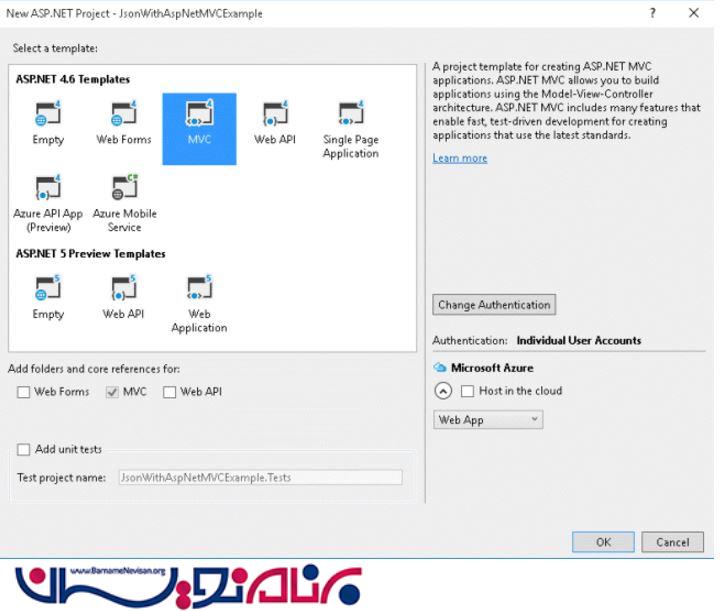
پنجره دیگری باز میشودکه ما میتوانیم templates های مختلفی برای ASP.NET انتخاب کنیم. سپس ما MVC template را انتخاب میکنیم و بر روی ok کلیک میکنیم.

ساختن entity و کلاس DataContext :
در این مقاله، ما از دو entity برای ساختن سیستم بلاگ استفاده میکنیم(category و blog).عموما categorie ها (دسته بندی)
در کنار DropDownList نمایش داده میشوند که بر پایه انتخاب مقدار DropDownList هستند. جزئیات وبلاگ با جدول html با استفاده از jQuery متصل خواهند شد.
Blog.cs
پس از کلاس وبلاگ که در آن خواص تعریف شده است. ما از جدول صفت با نام کلاس استفاده میکنیم وقتی که شما برنامه را برای اولین بار اجرا میکنید این یک نام یکسان میگیرد و یک جدول در کنار پایگاه داده میسازد. تا وقتی که از رویکرد Code First استفاده میکنیم model یا entity برای اولین بار ساخته شده بر پایه آن ، پایگاه داده و جدول ها تولید میشوند.
using System;
using System.ComponentModel.DataAnnotations.Schema;
using System.ComponentModel.DataAnnotations;
namespace JsonWithAspNetMVCExample.Models {
[Table("NextPosts")]
public class Blog {
[Key]
public int PostId {
get;
set;
}
[MaxLength(500)]
[Column(TypeName = "varchar")]
public string PostTitle {
get;
set;
}
[MaxLength(1000)]
[Column(TypeName = "text")]
public string ShortPostContent {
get;
set;
}
[Column(TypeName = "text")]
public string FullPostContent {
get;
set;
}
[MaxLength(255)]
public string MetaKeywords {
get;
set;
}
[MaxLength(500)]
public string MetaDescription {
get;
set;
}
public DateTime PostAddedDate {
get;
set;
}
public int CategoryId {
get;
set;
}
//public virtual int CategoryId { get; set; }
//[ForeignKey("CategoryId")]
//public virtual Category Categories { get; set; }
}
}
Category.cs
در زیر category model اورده شده که در آن همه property ها برای blog's category تعریف شده اند.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace JsonWithAspNetMVCExample.Models {
[Table("NextCategories")]
public class Category {
[Key]
[Required(ErrorMessage = "Category is required")]
public int CategoryId {
get;
set;
}
[MaxLength(25)]
public string CategoryName {
get;
set;
}
}
}
الان زمان ساختن کلاس های data access برای Code First است. که ما نام "BlogContext" را برای آن انتخاب کرده ایم.
در کنار این کلاس ، ما DbSet را برای این کلاس ها که در blog application مشارکت دارند میسازیم.
نام database connection را [testconnection] انتخاب میکنیم.
using System.Data.Entity;
namespace JsonWithAspNetMVCExample.Models {
public class BlogContext: DbContext {
public BlogContext(): base("testConnection") {}
public DbSet < Blog > Blogs {
get;
set;
}
public DbSet < Category > Categories {
get;
set;
}
}
}
ساختن Database Connection :
در اول ما connection string برای دسترسی به پایگاه داده میسازیم.که عموما در web.config نوشته میشوند.
ما از این اسم ها برای تست اهدافمان استفاده میکنیم.: شما میتوانید آن را به راحتی برای خود تغییر دهید. مطمئن شوید قبل از اجرای برنامه که username و password را برای connection string خودتان تغییر داده اید.
<connectionStrings>
<add name="testConnection" connectionString="Data Source=DEL9043B\SQLEXPRESS2012;database = demo; uid=sa; password=yourpassword" providerName="System.Data.SqlClient" />
</connectionStrings>
ساختن کنترلر blog :
هنگامی که کاربر برای قسمتی از صفحه ی ASP.NET MVC, درخواست میفرستد، این در اول به سمت کنترلر میرود و بر اساس پیکر بندی routing ، کنترلر تصمیم میگرد که کدام action نیاز به اجرا شدن دارد.در این زمان ما یک کنترلر جدید به نام "BlogController" میسازیم.
برای ساختن کنترلر ،ازsolution بر روی پوشه کنترلرها راست کلیک میکنیم و گزینه add را انتخاب میکنیم و در آخر Controller را میزنیم.
اینکار باعث باز شدن پنجره میشود که شما میتوانید در آن نامی را برای کنترلر خود انتخاب کنید.

تغییرات زیر را برای بدست آوردن دیتا category ، به خوبی دیتا blog ها بر پایه انتخاب مقدار category از پایگاه داده در کلاس BlogController انجام دهید، همانطور که در کد میبینید ما از JsonResult GetBlogDetailByCategoryID ( در دسته بندی) استفاده کرده ایم که JSON Result را بر میگرداند.
using JsonWithAspNetMVCExample.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
namespace JsonWithAspNetMVCExample.Controllers {
public class BlogController: Controller {
BlogContext db = null;
// GET: Blog
public BlogController() {
db = new BlogContext();
}
public ActionResult Index() {
List < SelectListItem > blogCategories = new List < SelectListItem > ();
blogCategories.Add(new SelectListItem {
Text = "Select Category", Value = "0", Selected = true
});
var categories = db.Categories.ToList();
foreach(var c in categories) {
blogCategories.Add(new SelectListItem {
Text = c.CategoryName, Value = Convert.ToString(c.CategoryId)
});
}
ViewBag.CategoryList = blogCategories;
return View();
}
public JsonResult GetBlogDetailByCategoryID(int categoryId) {
List < Blog > blogs = new List < Blog > ();
blogs = db.Blogs.Where(x => x.CategoryId == categoryId).Take(5).ToList();
return Json(blogs, JsonRequestBehavior.AllowGet);
}
}
}
ما از صفحه فهرست که در آن تمام دسته بندی در زمان بارگذاری متصل خواهد شد استفاده میکنیم.همچنین ما از ("Html.DropDownList("CategoryList@ استفاده کردیم که داده ViewBag categories روی صفحه load و show all the categories در کنار DropDownList متصل میکند.
برای نمایش دادن جزئیات وبلاگ که به دسته بندی انتخاب شده در DropDownList تعلق دارد،ما یک ajax میسازیم که مستقیما اکشن متد GetBlogDetailByCategoryID را فعال (hit) میکند روی BlogController و با جدول html داده های مناسب را به آن متصل میکند.
<script type="text/javascript">
$(document).ready(function() {
$("#CategoryList").change(function() {
$.ajax({
type: 'GET',
url: '@Url.Action("GetBlogDetailByCategoryID")',
datatype: JSON,
data: {
'categoryId': $("#CategoryList").val()
},
success: function(data) {
$('#blogTable tbody').empty();
$.each(data, function(i, item) {
var rows = "<tr>" + "<td>" + item.PostId + "</td>" + "<td>" + item.PostTitle + "</td>" + "<td>" + item.ShortPostContent + "</td>" + "<td>" + item.MetaDescription + "</td>" + "</tr>";
$('#blogTable tbody').append(rows);
});
},
error: function(data) {}
});
});
});
</script>
Index.html
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#CategoryList").change(function () {
$.ajax({
type: 'GET',
url: '@Url.Action("GetBlogDetailByCategoryID")',
datatype: JSON,
data: { 'categoryId': $("#CategoryList").val() },
success: function (data) {
$('#blogTable tbody').empty();
$.each(data, function (i, item) {
var rows = "
<tr>"
+ "
<td>" + item.PostId + "</td>"
+ "
<td>" + item.PostTitle + "</td>"
+ "
<td>" + item.ShortPostContent + "</td>"
+ "
<td>" + item.MetaDescription + "</td>"
+ "
</tr>";
$('#blogTable tbody').append(rows);
});
},
error: function (data) { }
});
});
});
</script>
<style type="text/css">
.zui-table {
border: solid 1px #DDEEEE;
border-collapse: collapse;
border-spacing: 0;
width:100%;
font: normal 13px Arial, sans-serif;
}
.zui-table thead th {
background-color: #DDEFEF;
border: solid 1px #DDEEEE;
color: #336B6B;
padding: 10px;
text-align: left;
}
.zui-table tbody td {
border: solid 1px #DDEEEE;
color: #333;
padding: 10px;
}
.zui-table-rounded {
border: none;
}
.zui-table-rounded thead th {
background-color: #CFAD70;
border: none;
color: #333;
}
.zui-table-rounded thead th:first-child {
border-radius: 10px 0 0 0;
}
.zui-table-rounded thead th:last-child {
border-radius: 0 10px 0 0;
}
.zui-table-rounded tbody td {
border: none;
border-top: solid 1px #957030;
background-color: #EED592;
}
.zui-table-rounded tbody tr:last-child td:first-child {
border-radius: 0 0 0 10px;
}
.zui-table-rounded tbody tr:last-child td:last-child {
border-radius: 0 0 10px 0;
}
</style>
<table>
<tr>
<td>
<h2> Get JSON Data with Asp.Net MVC</h2>
<br />
</td>
</tr>
<tr>
<td>
Select Category : @Html.DropDownList("CategoryList")
</td>
</tr>
</table>
<br />
<table id="blogTable" class="zui-table zui-table-rounded">
<thead>
<tr>
<th>PostId</th>
<th>Title</th>
<th>Full Content</th>
<th>Meta Description</th>
</tr>
</thead>
<tbody></tbody>
</table>
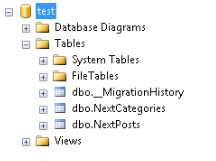
هنگامی که شما برای دفعه اول برنامه را اجرا میکنید و تا زمانی که از Code First استفاده میکنیم، پایگاه داده و جدول ها به صورت اتوماتیک ساخته میشود. بنابراین زمانیکه شما پایگاه داده را بررسی میکنید، در آن پایگاه داده test وجود دارد داخل آن با دو جدول به نام های NextCategories و NextPosts ساخته شده است.

این جداول خالی هستند، بنابراین شما میتوانید script های زیر را اجرا کنید، فقط برای اینکه جداول خالی نباشد، داده های بی استفاده را وارد کنید.
Use Test
Go
-- Insert Records for categories
INSERT INTO NextCategories VALUES ('CSharp')
INSERT INTO NextCategories VALUES ('MVC')
INSERT INTO NextCategories VALUES ('Asp.Net')
INSERT INTO NextCategories VALUES ('HTML')
INSERT INTO NextCategories VALUES ('AngularJS')
-- Insert Records for blogs
INSERT INTO NextPosts VALUES ('CSharp Title 1', 'CSharp Short Description 1','CSharp Long Description 1', 'CSharp Keyword 1', 'CSharp Description 1', GETDATE(), 1 )
INSERT INTO NextPosts VALUES ('MVC Title 1', 'MVC Short Description 1','MVC Long Description 1', 'MVC Keyword 1', 'MVC Description 1', GETDATE(), 2 )
INSERT INTO NextPosts VALUES ('MVC Title 2', 'MVC Short Description 2','MVC Long Description 2', 'MVC Keyword 2', 'MVC Description 2', GETDATE(), 2 )
INSERT INTO NextPosts VALUES ('AngularJS Title 1', 'AngularJS Short Description 1','AngularJS Long Description 1', 'AngularJS Keyword 1', 'AngularJS Description 1', GETDATE(), 5 )
INSERT INTO NextPosts VALUES ('HTML Title 1', 'HTML Short Description 1','HTML Long Description 1', 'HTML Keyword 1', 'HTML Description 1', GETDATE(), 4 )
INSERT INTO NextPosts VALUES ('CSharp Title 2', 'CSharp Short Description 2','CSharp Long Description 2', 'CSharp Keyword 2', 'CSharp Description 2', GETDATE(), 1 )
INSERT INTO NextPosts VALUES ('HTML Title 2', 'HTML Short Description 2','HTML Long Description 2', 'HTML Keyword 2', 'HTML Description 2', GETDATE(), 4 )
INSERT INTO NextPosts VALUES ('Asp.Net Title 1', 'Asp.Net Short Description 1','Asp.Net Long Description 1', 'Asp.Net Keyword 1', 'Asp.Net Description 1', GETDATE(), 3)
INSERT INTO NextPosts VALUES ('HTML Title 3', 'HTML Short Description 3','HTML Long Description 3', 'HTML Keyword 3', 'HTML Description 3', GETDATE(), 4 )
INSERT INTO NextPosts VALUES ('AngularJS Title 2', 'AngularJS Short Description 2','AngularJS Long Description 2', 'AngularJS Keyword 2', 'AngularJS Description 2', GETDATE(), 5 )
INSERT INTO NextPosts VALUES ('AngularJS Title 3', 'AngularJS Short Description 3','AngularJS Long Description 3', 'AngularJS Keyword 3', 'AngularJS Description 3', GETDATE(), 5 )
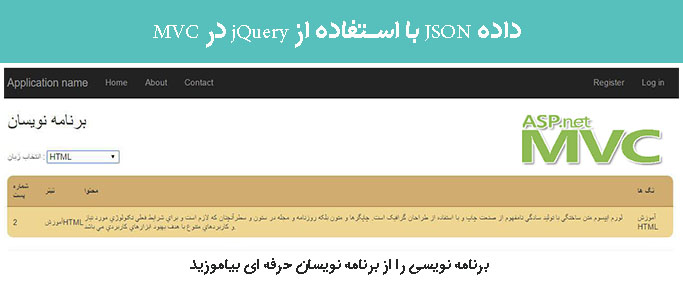
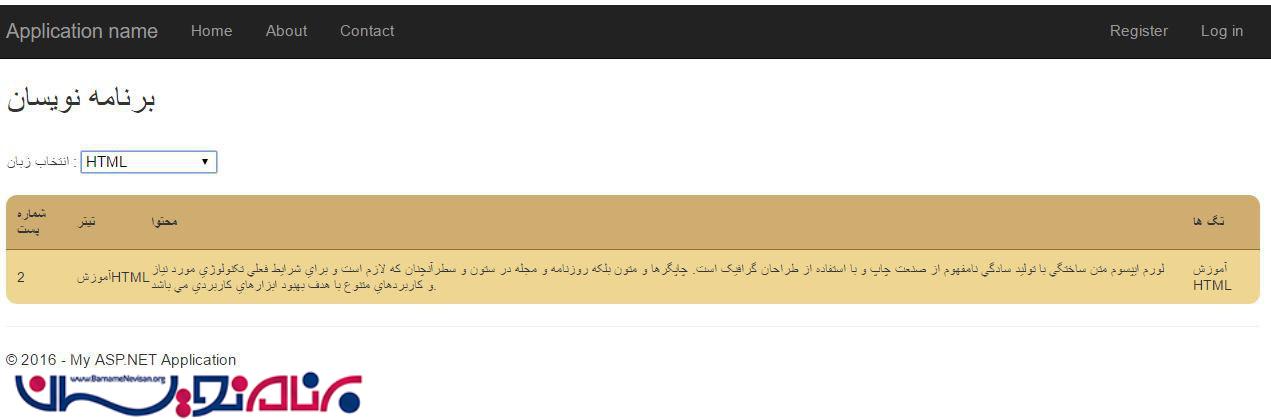
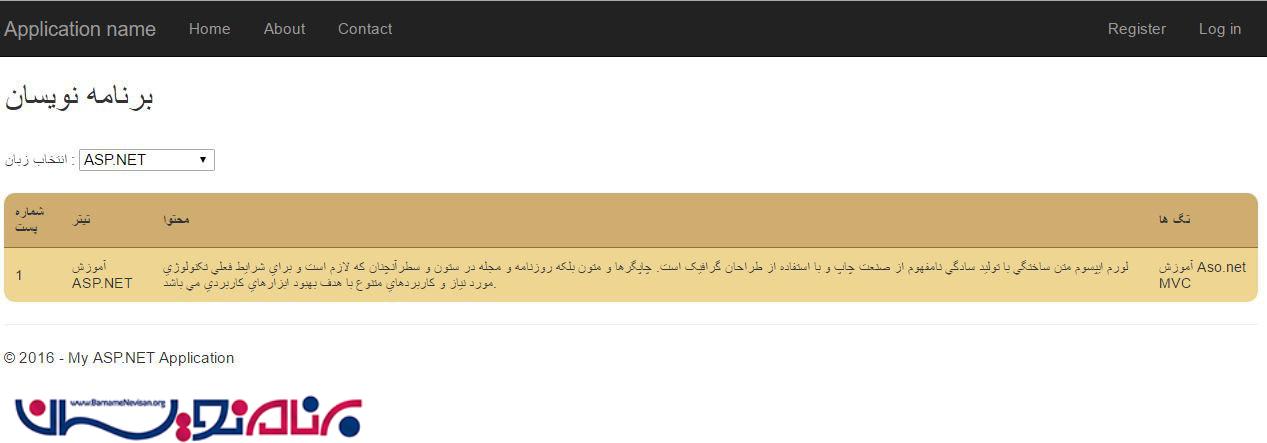
الان زمان اجرای برنامه برای دیدن خروجی است.سپس F5 را میزنیم و هر category را انتخاب میکنیم.
شما خواهید دید که وبلاگ های متناظر در زیر نمایش داده شده است.


آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 0 تشکر
