پیاده سازی عملیات CRUD با استفاده از AngularJS در MVC
شنبه 20 شهریور 1395در این مقاله قصد داریم با فریم ورک قدرتمند AngularJS آشنا شویم و عملیات حذف ، ویرایش ، افزودن را با استفاده از آن بر روی ASP.NET MVC پیاده سازی کنیم.

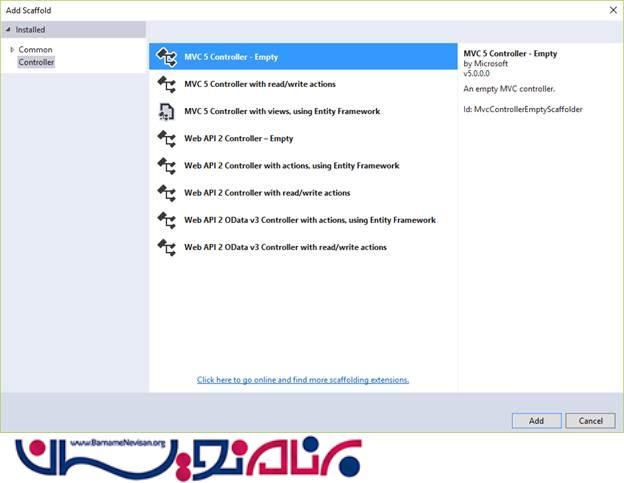
ابتدا یک برنامه از نوع MVC ایجاد می کنیم .

در این قسمت MVC را انتخاب می کنیم .

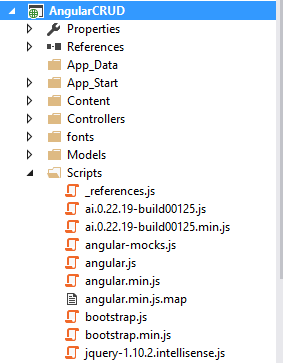
حال میتوان در Solution Explorer ، ساختار پروژه را مشاهده می کنیم .

حال میخواهیم کلاس های Model را به پروژه اضافه کنیم ، یک جدول به نام Employee در بانک اطلاعاتی ایجاد می کنیم تا عملیات CRUD را بر روی آن انجام دهیم .
CREATE TABLE [dbo].[Employee]( [Emp_Id] [int] IDENTITY(1,1) NOT NULL, [Emp_Name] [varchar](max) NULL, [Emp_City] [varchar](max) NULL, [Emp_Age] [int] NULL, CONSTRAINT [PK_Employee] PRIMARY KEY CLUSTERED ( [Emp_Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY] GO

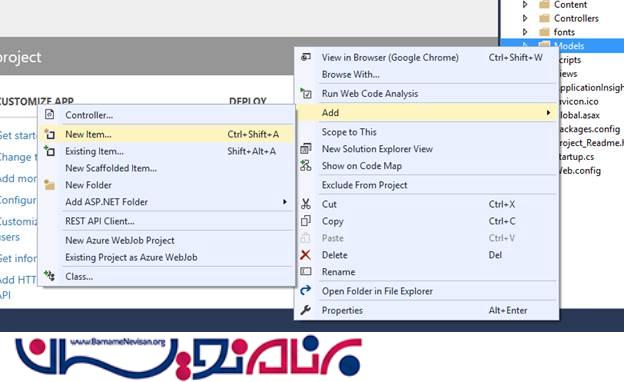
برای عملیات CRUD پایگاه داده ، میخواهیم از روش Entity Framework Data First استفاده کنیم . برای این کار ، بر روی مدل کلیک راست کرده و New Item را انتخاب می کنیم .

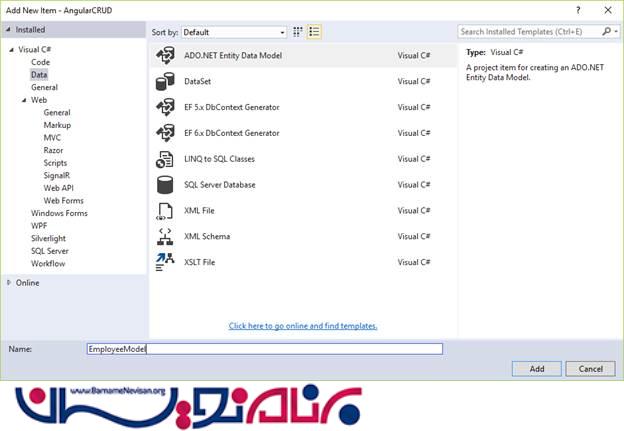
حال در پنجره باز شده ADO.NET Entity Data Model را انتخاب می کنیم و نام آن را EmployeeModel قرار می دهیم .


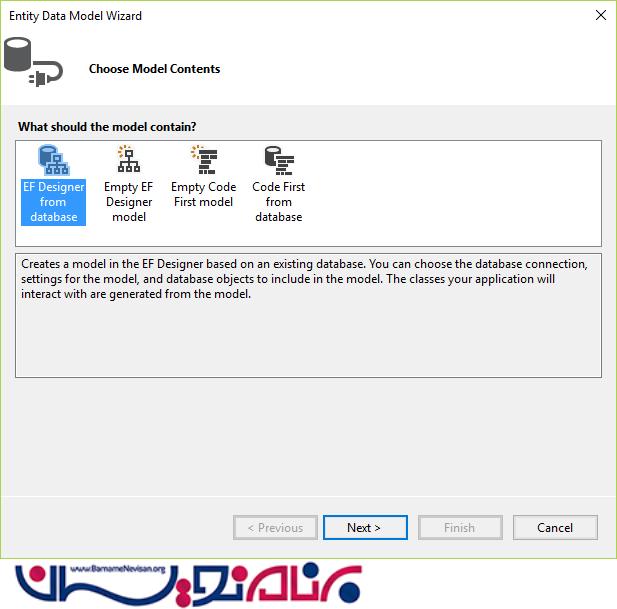
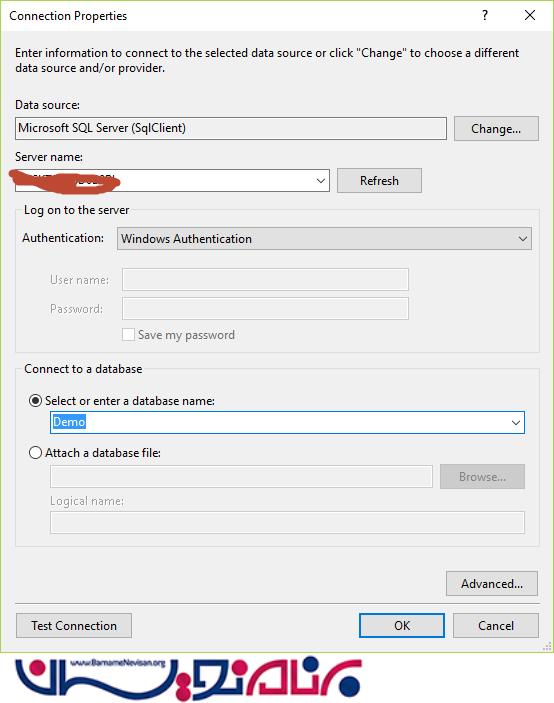
برقرار کردن ارتباط با بانک اطلاعاتی SQL Server .

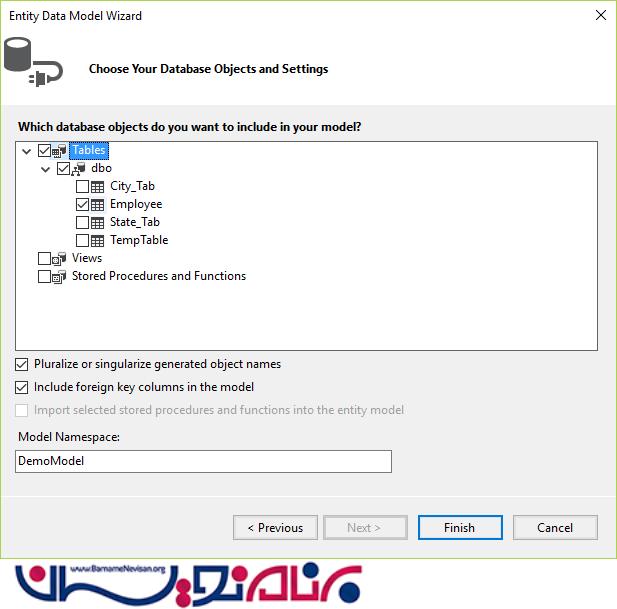
در این قسمت جدول Employee را انتخاب می کنیم و بر روی Finish کلیک می کنیم .

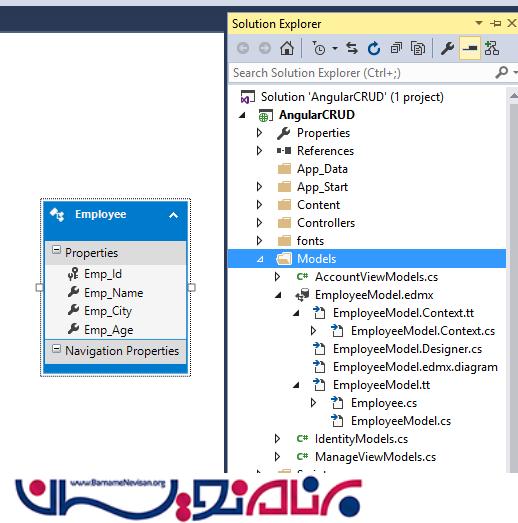
حال به پوشه Model مراجعه کنید مشاهده می کنید که مدل Employee ساخته شده است . حال ارتباط با بانک اطلاعاتی برقرار شده است .

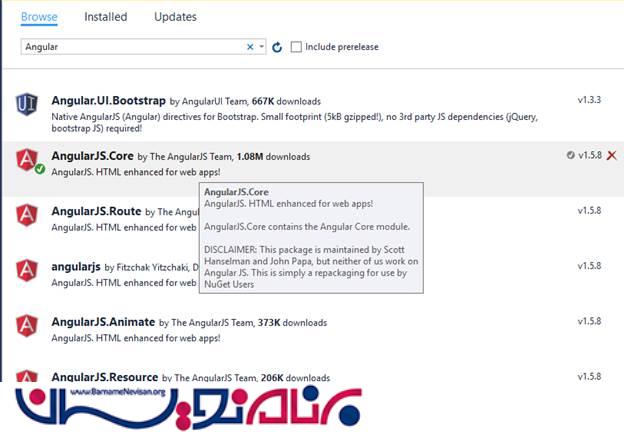
بعد از این کار بسته AngularJS را نصب می کنیم . بر روی پروژه راست کلیک کرده و Manage Nuget Packages را انتخاب می کنیم .

در پوشه Scripts میتوان فایل AngularJS را مشاهده کنید .

حال کنترلر Employee را ایجاد می کنیم ، برای این کار بر رو پوشه Controller کلیک راست کرده و یک Controller خالی ایجاد می کنیم .

کد های زیر را در Controller وارد کنید
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using AngularJSCURD.Models;
namespace AngularJSCURD.Controllers
{
public class EmployeeController : Controller
{
// GET: Employee
public ActionResult Index()
{
return View();
}
/// <summary>
///
/// Get All Employee
/// </summary>
/// <returns></returns>
public JsonResult Get_AllEmployee()
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
List<Employee> Emp = Obj.Employees.ToList();
return Json(Emp, JsonRequestBehavior.AllowGet);
}
}
/// <summary>
/// Get Employee With Id
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public JsonResult Get_EmployeeById(string Id)
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
int EmpId = int.Parse(Id);
return Json(Obj.Employees.Find(EmpId), JsonRequestBehavior.AllowGet);
}
}
/// <summary>
/// Insert New Employee
/// </summary>
/// <param name="Employe"></param>
/// <returns></returns>
public string Insert_Employee(Employee Employe)
{
if (Employe != null)
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
Obj.Employees.Add(Employe);
Obj.SaveChanges();
return "افزودن با موفقیت انجام شد ";
}
}
else
{
return "لطفا دوباره امتحان کنید";
}
}
/// <summary>
/// Delete Employee Information
/// </summary>
/// <param name="Emp"></param>
/// <returns></returns>
public string Delete_Employee(Employee Emp)
{
if (Emp != null)
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
var Emp_ = Obj.Entry(Emp);
if (Emp_.State == System.Data.Entity.EntityState.Detached)
{
Obj.Employees.Attach(Emp);
Obj.Employees.Remove(Emp);
}
Obj.SaveChanges();
return "حذف با موفیقت انجام شد";
}
}
else
{
return "دوباره امتحان کنید ";
}
}
/// <summary>
/// Update Employee Information
/// </summary>
/// <param name="Emp"></param>
/// <returns></returns>
public string Update_Employee(Employee Emp)
{
if (Emp != null)
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
var Emp_ = Obj.Entry(Emp);
Employee EmpObj = Obj.Employees.Where(x => x.Emp_Id == Emp.Emp_Id).FirstOrDefault();
EmpObj.Emp_Age = Emp.Emp_Age;
EmpObj.Emp_City = Emp.Emp_City;
EmpObj.Emp_Name = Emp.Emp_Name;
Obj.SaveChanges();
return "بروز رسانی با موفقیت انجام شد ";
}
}
else
{
return "لطفا دوباره امتحان کنید ";
}
}
}
}
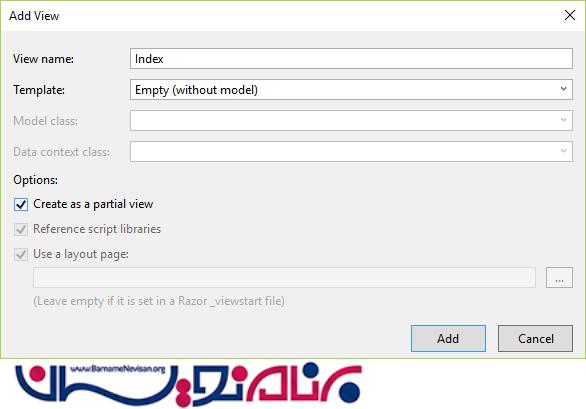
بعد از این که Controller را ایجاد کرده ایم ، بر روی متد Index کلیک راست کرده و یک View خالی ایجاد می کنیم .

کد های زیر را در Index وارد می کنیم .
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/app.js"></script>
<style>
.btn-space {
margin-left: -5%;
background-color: cornflowerblue;
font-size: large;
}
</style>
<div ng-app="myApp">
<div ng-controller="myCtrl" ng-init="GetAllData()" class="divList">
<p class="divHead">لیست کاربران</p>
<table cellpadding="12" class="table table-bordered table-hover">
<tr>
<td>
<b>شماره</b>
</td>
<td>
<b>نام</b>
</td>
<td>
<b>شهر</b>
</td>
<td>
<b>سن</b>
</td>
<td>
<b>تنظیمات</b>
</td>
</tr>
<tr ng-repeat="Emp in employees">
<td>
{{Emp.Emp_Id}}
</td>
<td>
{{Emp.Emp_Name}}
</td>
<td>
{{Emp.Emp_City}}
</td>
<td>
{{Emp.Emp_Age}}
</td>
<td>
<input type="button" class="btn btn-warning" value="Update" ng-click="UpdateEmp(Emp)" />
<input type="button" class="btn btn-danger" value="Delete" ng-click="DeleteEmp(Emp)" />
</td>
</tr>
</table>
<div class="form-horizontal" role="form">
<div class="container">
<div class="row">
<h2>
<span id="spn">افزودن</span>
</h2>
</div>
<div class="row">
<div class="col-sm-6 col-lg-4">
<div class="form-group">
<label class="col-md-4 control-label">نام:</label>
<div class="col-md-8">
<input type="text" class="form-control" id="inputEmail" placeholder="Name" ng-model="EmpName">
</div>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<div class="form-group">
<label class="col-md-4 control-label">شهر:</label>
<div class="col-md-8">
<input type="text" class="form-control" id="inputPassword" placeholder="City" ng-model="EmpCity">
</div>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<div class="form-group">
<label class="col-md-4 control-label">سن:</label>
<div class="col-md-8">
<input type="text" class="form-control" id="inputLabel3" placeholder="Age" ng-model="EmpAge">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6 col-lg-4">
<input type="button" id="btnSave" class="form-control btn-space" value="ارسال" ng-click="InsertData()" />
</div>
</div>
</div>
</div>
</div>
@Html.Hidden("EmpID_")
</div>
برای پیاده سازی عملیات CURD در AngularJS ، نیاز است یک فایل Java Script ایجاد کنیم ، و درون آن کد های لازم را وارد کنید.
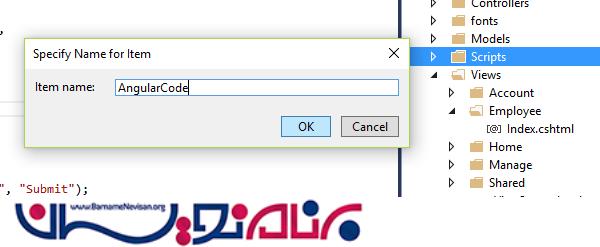
ابتدا ، فایل اسکریپت ایجاد می کنیم و کدهای زیر را در آن وارد می کنیم .

کد جاوااسکریپت
var app = angular.module("myApp", []);
app.controller("myCtrl",
function($scope, $http) {
$scope.InsertData = function() {
var Action = document.getElementById("btnSave").getAttribute("value");
if (Action === "ارسال") {
$scope.Employe = {};
$scope.Employe.Emp_Name = $scope.EmpName;
$scope.Employe.Emp_City = $scope.EmpCity;
$scope.Employe.Emp_Age = $scope.EmpAge;
$http({
method: "post",
url: "http://localhost:62933/Employee/Insert_Employee",
datatype: "json",
data: JSON.stringify($scope.Employe)
})
.then(function(response) {
alert(response.data);
$scope.GetAllData();
$scope.EmpName = "";
$scope.EmpCity = "";
$scope.EmpAge = "";
});
} else {
$scope.Employe = {};
$scope.Employe.Emp_Name = $scope.EmpName;
$scope.Employe.Emp_City = $scope.EmpCity;
$scope.Employe.Emp_Age = $scope.EmpAge;
$scope.Employe.Emp_Id = document.getElementById("EmpID_").value;
$http({
method: "post",
url: "http://localhost:62933/Employee/Update_Employee",
datatype: "json",
data: JSON.stringify($scope.Employe)
})
.then(function(response) {
alert(response.data);
$scope.GetAllData();
$scope.EmpName = "";
$scope.EmpCity = "";
$scope.EmpAge = "";
document.getElementById("btnSave").setAttribute("value", "ارسال");
document.getElementById("btnSave").style.backgroundColor = "cornflowerblue";
document.getElementById("spn").innerHTML = "افزودن کاربر";
});
}
}
$scope.GetAllData = function() {
$http({
method: "get",
url: "http://localhost:62933/Employee/Get_AllEmployee"
})
.then(function(response) {
$scope.employees = response.data;
},
function() {
alert("Error Occur");
});
};
$scope.DeleteEmp = function(Emp) {
$http({
method: "post",
url: "http://localhost:62933/Employee/Delete_Employee",
datatype: "json",
data: JSON.stringify(Emp)
})
.then(function(response) {
alert(response.data);
$scope.GetAllData();
});
};
$scope.UpdateEmp = function(Emp) {
document.getElementById("EmpID_").value = Emp.Emp_Id;
$scope.EmpName = Emp.Emp_Name;
$scope.EmpCity = Emp.Emp_City;
$scope.EmpAge = Emp.Emp_Age;
document.getElementById("btnSave").setAttribute("value", "ویرایش");
document.getElementById("btnSave").style.backgroundColor = "Yellow";
document.getElementById("spn").innerHTML = "ویرایش کاربر";
}
});
حال رفرنس های Angular و AngularCodeرا به Index اضافه کنیم .

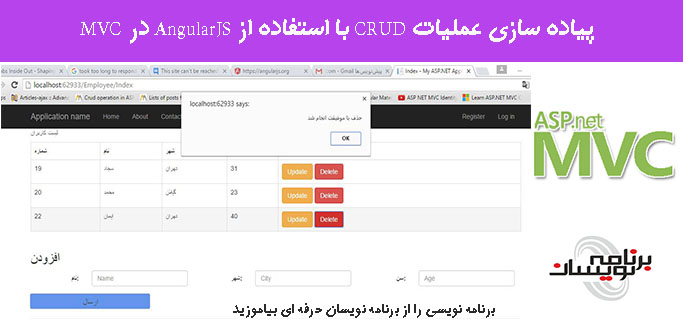
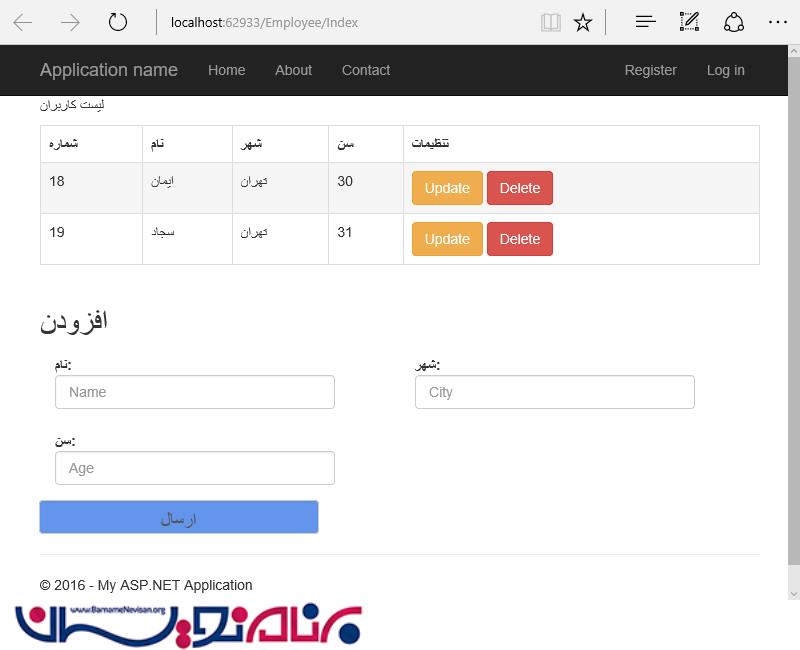
تا اینجای کار پروژه تکمیل شده است حال میخواهیم آن را اجرا کنیم .

حال میخواهیم درباره عملیات CRUD توضیح دهیم تا نحوه کار کردن آن را درک کنید .
دریافت رکود های Employee
زمانی که برنامه اجرا می شود ، ابتدا تمامی رکورد های Employee را دریافت می شود و در قالب یک Grid نمایش داده می شود.شما میتوان مشاهده کنید که در دایرکتیو ng-init ، getAllData فراخوانی شده است . این متد تمامی رکورد ها را دریافت می کند .
<div ng-controller="myCtrl" ng-init="GetAllData()" class="divList">
کد درون فایل app.js
$scope.GetAllData = function() {
$http({
method: "get",
url: "http://localhost:62933/Employee/Get_AllEmployee"
})
.then(function(response) {
$scope.employees = response.data;
},
function() {
alert("Error Occur");
});
};
در متد GetAllData ، با استفاده از سرویس $http در AngularJS ، متد Get_AllEmployee در کنترلر Employee فراخوانی می شود . کد زیر شامل متد Get_AllEmployee است :
/// <summary>
///
/// Get All Employee
/// </summary>
/// <returns></returns>
public JsonResult Get_AllEmployee()
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
List<Employee> Emp = Obj.Employees.ToList();
return Json(Emp, JsonRequestBehavior.AllowGet);
}
}
در این متد ما تمام employee ها را از Employee دریافت کرده و به عنوان JSON result ارسال می کنیم .
افزودن Employee
 زمانی بر روی کلیک ارسال کلیک کنید ، متد InsertData فراخوانی می شود .
زمانی بر روی کلیک ارسال کلیک کنید ، متد InsertData فراخوانی می شود .
<div class="row">
<div class="col-sm-6 col-lg-4">
<input type="button" id="btnSave" class="form-control btn-space" value="ارسال" ng-click="InsertData()" />
</div>
</div>
در این متد ، داده ها درون فرم دریافت شد و به شی Employee افزوده می شود و متد Insert_Employee در کنترلر فرخوانی می شود و Employee به عنوان پارامتر ارسال می شود .
$scope.InsertData = function() {
var Action = document.getElementById("btnSave").getAttribute("value");
if (Action === "ارسال") {
$scope.Employe = {};
$scope.Employe.Emp_Name = $scope.EmpName;
$scope.Employe.Emp_City = $scope.EmpCity;
$scope.Employe.Emp_Age = $scope.EmpAge;
$http({
method: "post",
url: "http://localhost:62933/Employee/Insert_Employee",
datatype: "json",
data: JSON.stringify($scope.Employe)
})
.then(function(response) {
alert(response.data);
$scope.GetAllData();
$scope.EmpName = "";
$scope.EmpCity = "";
$scope.EmpAge = "";
});
} else {
$scope.Employe = {};
$scope.Employe.Emp_Name = $scope.EmpName;
$scope.Employe.Emp_City = $scope.EmpCity;
$scope.Employe.Emp_Age = $scope.EmpAge;
$scope.Employe.Emp_Id = document.getElementById("EmpID_").value;
$http({
method: "post",
url: "http://localhost:62933/Employee/Update_Employee",
datatype: "json",
data: JSON.stringify($scope.Employe)
})
.then(function(response) {
alert(response.data);
$scope.GetAllData();
$scope.EmpName = "";
$scope.EmpCity = "";
$scope.EmpAge = "";
document.getElementById("btnSave").setAttribute("value", "ارسال");
document.getElementById("btnSave").style.backgroundColor = "cornflowerblue";
document.getElementById("spn").innerHTML = "افزودن کاربر";
});
}
}
در این قسمت از کنترلر ، شی Employee در Employee entity اضافه می شود .
/// <summary>
/// Insert New Employee
/// </summary>
/// <param name="Employe"></param>
/// <returns></returns>
public string Insert_Employee(Employee Employe)
{
if (Employe != null)
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
Obj.Employees.Add(Employe);
Obj.SaveChanges();
return "افزودن با موفقیت انجام شد ";
}
}
else
{
return "لطفا دوباره امتحان کنید";
}
}
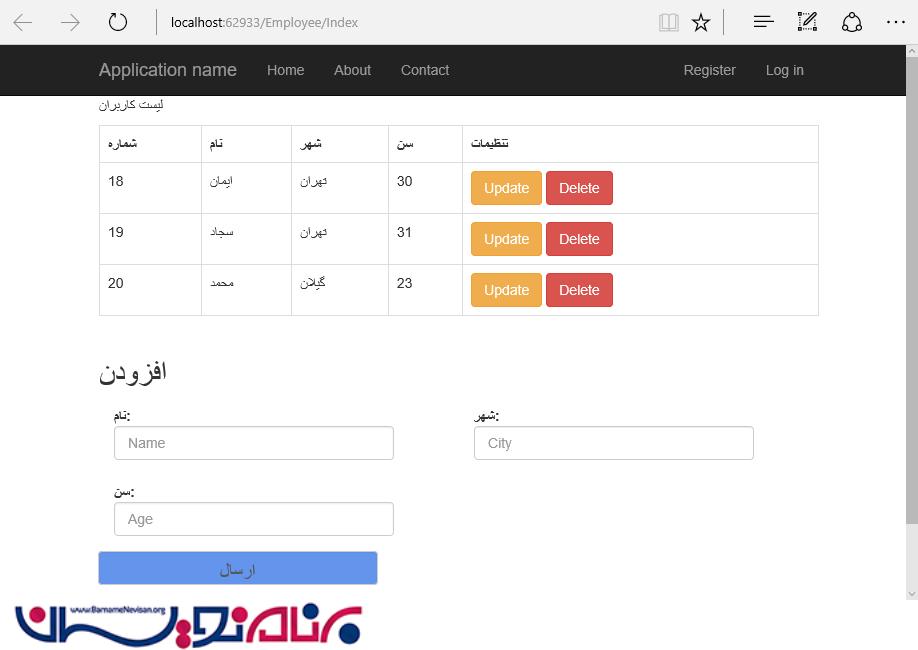
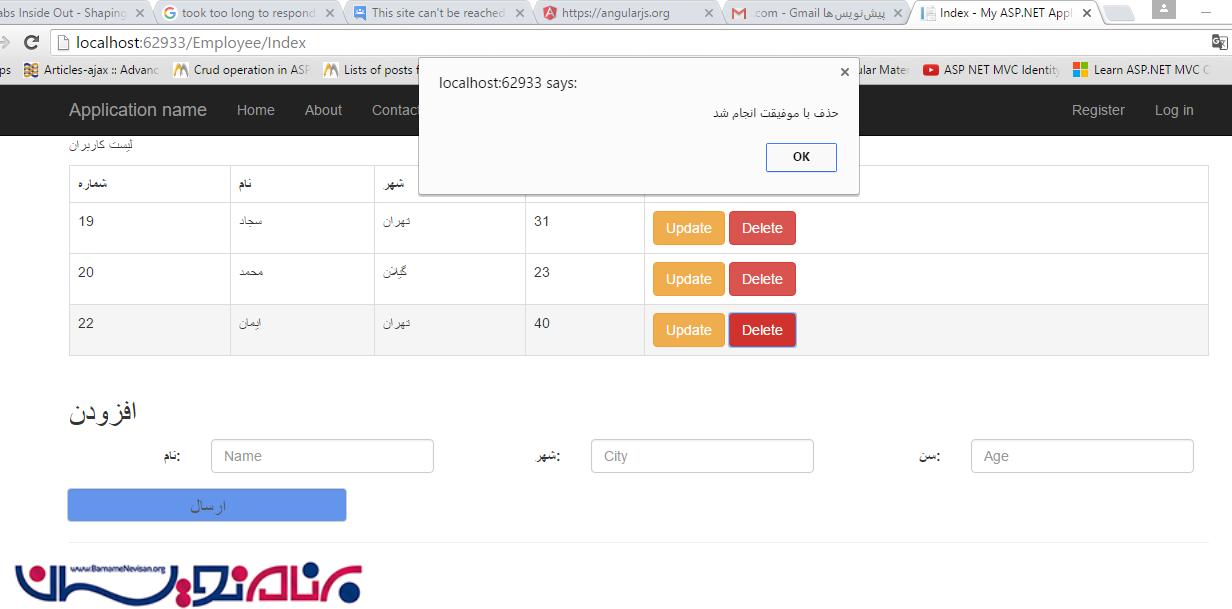
پس از انجام عملیات یک پیام نمایش داده می شود و یک رکورد به جدول اضافه می شود .

حذف یکی از رکورد های Employee
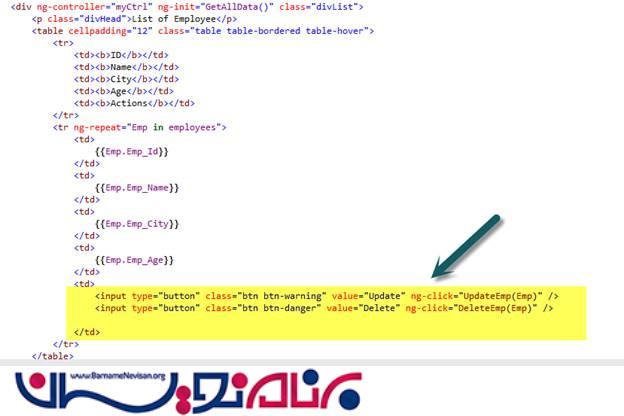
ما با استفاده از دایرکتیو ng-repeat ، Name, Age, Id و City را به جدول ها اضافه می کنیم . همان طور که مشاهده می کنید در ستون “ تنظیمات” چندButton برای دستور های "حذف" و "ویرایش" قرار داده ایم و با دایرکتیو ng-clik ، متد DeleteEmp و UpdateEmp را برای حذف و ویرایش فراخوانی می کنیم . در این دو متد شی Employee را ارسال می کنیم .

در متد DeleteEmp ، متد Delete_Employee که در Controller قرار دارد ، با استفاده از $http فراخوانی می شود .
$scope.DeleteEmp = function(Emp) {
$http({
method: "post",
url: "http://localhost:62933/Employee/Delete_Employee",
datatype: "json",
data: JSON.stringify(Emp)
})
.then(function(response) {
alert(response.data);
$scope.GetAllData();
});
};
متد Delete_Employee رکورد مورد نظر را حذف می کند.
public string Delete_Employee(Employee Emp)
{
if (Emp != null)
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
var Emp_ = Obj.Entry(Emp);
if (Emp_.State == System.Data.Entity.EntityState.Detached)
{
Obj.Employees.Attach(Emp);
Obj.Employees.Remove(Emp);
}
Obj.SaveChanges();
return "حذف با موفیقت انجام شد";
}
}
else
{
return "دوباره امتحان کنید ";
}
}
پس از انجام عملیات حذف یک پیغام نمایش داده می شود .

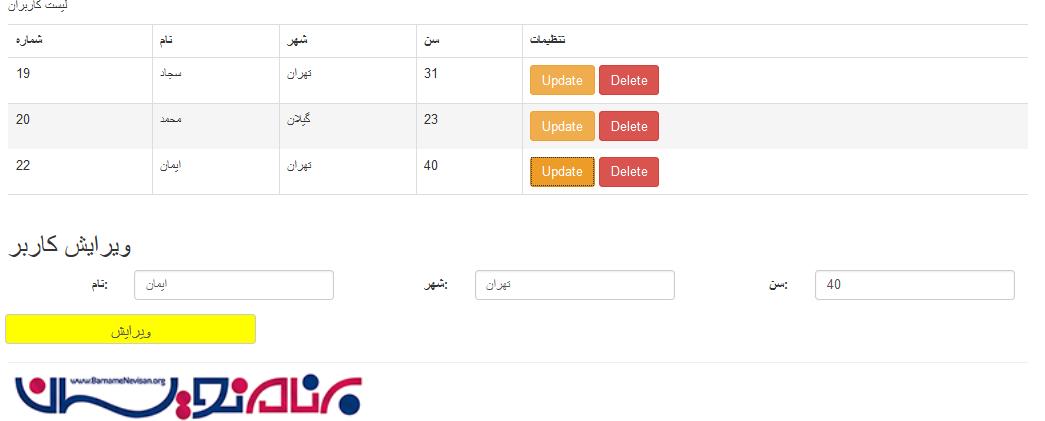
ویرایش یکی از رکورد های Employee
دستور ویرایش ، UpdateEmp را فراخوانی می کند و اطلاعات را درون Textbox ها قرار می دهد تا تغیرات اعمال شوند .
$scope.UpdateEmp = function(Emp) {
document.getElementById("EmpID_").value = Emp.Emp_Id;
$scope.EmpName = Emp.Emp_Name;
$scope.EmpCity = Emp.Emp_City;
$scope.EmpAge = Emp.Emp_Age;
document.getElementById("btnSave").setAttribute("value", "ویرایش");
document.getElementById("btnSave").style.backgroundColor = "Yellow";
document.getElementById("spn").innerHTML = "ویرایش کاربر";
}
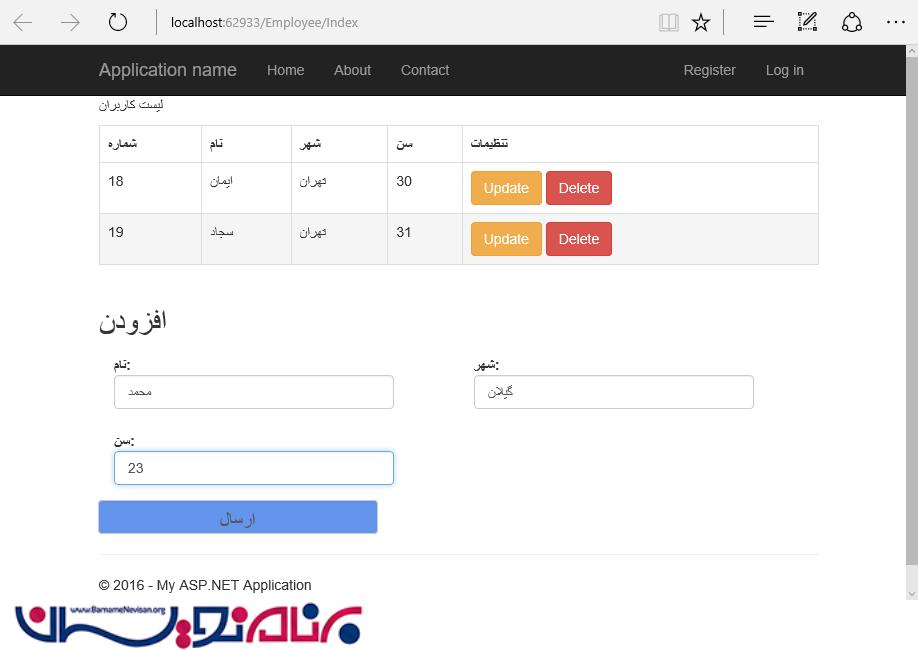
حال میخواهیم یکی از رکورد ها را تغییر دهیم و بر روی ویرایش کلیک کنیم .
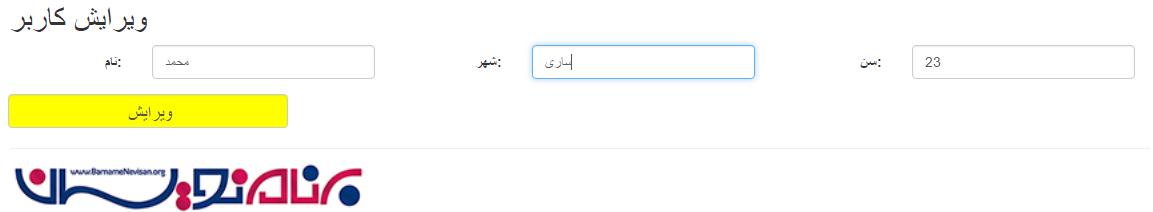
 به عنوان مثال "شهر" را تغییر می دهیم .
به عنوان مثال "شهر" را تغییر می دهیم .
 زمانی که بر روی ویرایش کلیک شود ، متد InssertData فراخوانی شده و قسمت else اجرا شود تا دکمه ویرایش به ارسال تغییر کند .
زمانی که بر روی ویرایش کلیک شود ، متد InssertData فراخوانی شده و قسمت else اجرا شود تا دکمه ویرایش به ارسال تغییر کند .
else {
$scope.Employe = {};
$scope.Employe.Emp_Name = $scope.EmpName;
$scope.Employe.Emp_City = $scope.EmpCity;
$scope.Employe.Emp_Age = $scope.EmpAge;
$scope.Employe.Emp_Id = document.getElementById("EmpID_").value;
$http({
method: "post",
url: "http://localhost:62933/Employee/Update_Employee",
datatype: "json",
data: JSON.stringify($scope.Employe)
})
.then(function(response) {
alert(response.data);
$scope.GetAllData();
$scope.EmpName = "";
$scope.EmpCity = "";
$scope.EmpAge = "";
document.getElementById("btnSave").setAttribute("value", "ارسال");
document.getElementById("btnSave").style.backgroundColor = "cornflowerblue";
document.getElementById("spn").innerHTML = "افزودن کاربر";
});
}
همان طور که در زیر مشاهده می کنید ، متد Update_Employee در Controller فراخوانی می شود . در متد Update_Employee رکورد مورد نظر ویرایش می شود و اگر عملیات با موفقیت انجام شود یک پیغام نمایش داده می شود .
/// <summary>
/// Update Employee Information
/// </summary>
/// <param name="Emp"></param>
/// <returns></returns>
public string Update_Employee(Employee Emp)
{
if (Emp != null)
{
using (AngularDBEntities Obj = new AngularDBEntities())
{
var Emp_ = Obj.Entry(Emp);
Employee EmpObj = Obj.Employees.Where(x => x.Emp_Id == Emp.Emp_Id).FirstOrDefault();
EmpObj.Emp_Age = Emp.Emp_Age;
EmpObj.Emp_City = Emp.Emp_City;
EmpObj.Emp_Name = Emp.Emp_Name;
Obj.SaveChanges();
return "بروز رسانی با موفقیت انجام شد ";
}
}
else
{
return "لطفا دوباره امتحان کنید ";
}
}
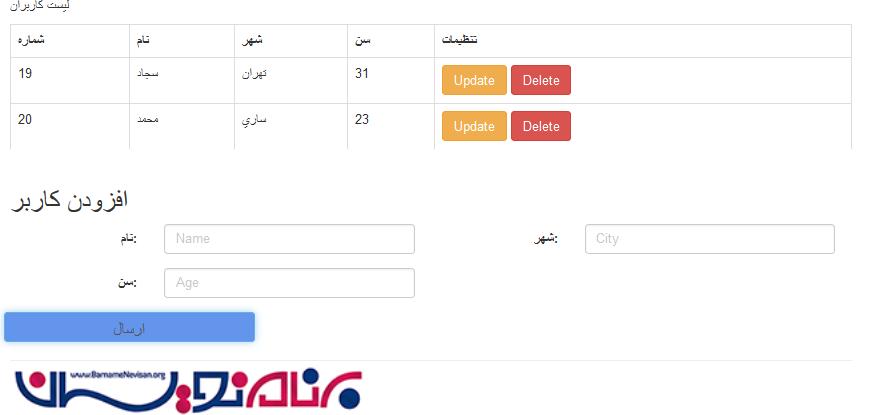
همان طور که مشاهده می کنید عملیات ویرایش با موفقیت انجام شده است .

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 7 تشکر
