RouteParams در AngularJS
یکشنبه 4 مهر 1395در این مقاله ، قصد داریم چگونگی ارسال و دریافت پارامتر را در AngularJS بررسی کنیم و میخواهیم در یک مثال از AngularJS routing استفاده می کنیم . در این مثال با استفاده از وب سرویس و کنترلر Students لیستی از دانشجو ها را نمایش می دهیم و بعد از نمایش با آن ها را به صوریت لینک دربیا وریم تا جزئیات دانشجو مورد نظر را نمایش دهیم .

مقدمه
زمانی که برنامه را اجرا می کنیم ، local Host بر روی Students قرار دارد.

حال زمانی که بر روی دانشجو کلیک می کنید ، Route آن تغییر کرده و لیستی از دانش آموز ها را نمایش می دهد .برای این کار ، باید یک Web method به وب سرویس خود اضافه کنیم که جزئیات دانشجو مورد نظر را نمایش دهد.
حال متد دیگری به نام GetStudents را ایجاد می کنیم که یک پارامتر به عنوان Id ارسال می کند و دانشجویی یا id آن با پارامتر ورودی برابر باشد جزئیات آن نمایش داده شود. کد زیر را مشاهده کنید :
1. [WebMethod]
2. public void GetStudents(int id )
3. {
4. Student student = new Student();
5. string cs = ConfigurationManager.ConnectionStrings["Test"].ConnectionString;
6. using (SqlConnection con = new SqlConnection(cs))
7. {
8. SqlCommand cmd = new SqlCommand("select * from students where id=@id", con);
9.
10. SqlParameter param = new SqlParameter()
11. {
12. ParameterName = "@id",
13. Value=id
14. };
15. cmd.Parameters.Add(param);
16. con.Open();
17. SqlDataReader sdr = cmd.ExecuteReader();
18. while (sdr.Read())
19. {
20.
21. student.id = Convert.ToInt32(sdr["id"]);
22. student.name = sdr["Name"].ToString();
23. student.gender = sdr["gender"].ToString();
24. student.city = sdr["city"].ToString();
25.
26.
27.
28. }
29.
30. }
31.
32. JavaScriptSerializer js = new JavaScriptSerializer();
33. Context.Response.Write(js.Serialize(student));
34. }
همان طور که مشاهده می کنید ما یک parameterName به صورت @id و یک مقدار به عنوان id همراه با id مربوط به هر دانشجو که به صورت جداگانه نگاشت شده است پاس می دهیم . ما اون ها را برای نمایش در یک مجموعه JSON ، serialization شده قرار می دهیم .
حال وب سرویس خود را اجرا می کنیم ، همان طور که مشاهده می کنید متد هایی ایجاد کرده ایم در این قسمت میتوان مشاهده کنید .

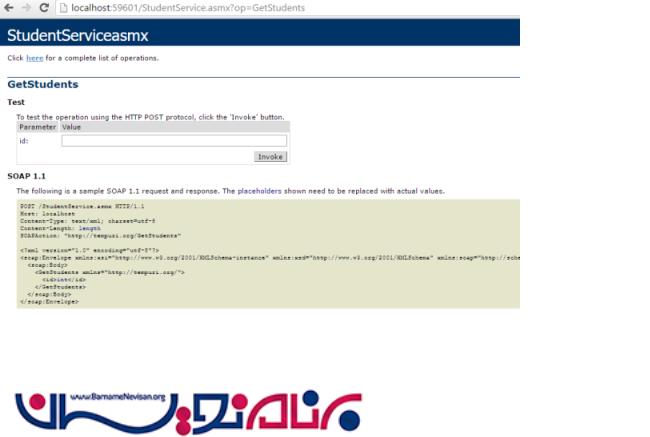
بر روی GetStudents کلیک کنید .

در این قسمت ، یک id وارد می کنیم پس از وارد کردن یک خروجی JSON را مشاهده می کنید که شامل جزئیات دانشجو است .

حال یک لینک به صفحه Student.html اضافه می کنیم :
1. <a href="students/{{student.id}}">
حال صفحه را ذخیره کرده و برنامه را اجرا می کنیم .

حال هر دانش آموز شامل یک لینک می باشد .
زمانی که بر روی یک دانشجو کلیک کنید تغییر می کند .
به عنوان مثال:
http://localhost:59601/students/1
در این مثال یک id به Url اضافه شده است .
در این مرحله کد زیر را به فایل جاوا اسکریپت اضافه می کنیم .
1. .when("/students/:id", {
2. templateUrl: "Templates/StudentDetail.html",
3. controller: "StudentDetailController"
4. })
در کد بالا /students/:id هویت شخص را مشخص می کند ، و id مربوطه را به مربوطه ارسال می کند و جزئیات دانشجو را نمایش می دهد .
در این فایل شماره ، شهر ، جنسیت ، دانشجو نمایش داده می شود .
<table style="border:1px solid black">
<tr>
<td>شماره</td>
<td>{{student.id}}</td>
</tr>
<tr>
<td>نام</td>
<td>{{student.name}}</td>
</tr>
<tr>
<td>شهر</td>
<td>{{student.city}}</td>
</tr>
<tr>
<td>جنسیت</td>
<td>{{student.gender}}</td>
</tr>
</table>
<a href="students">برگشت </a>
توجه کنید که ما این رکورد ها را متصل کردیم و همچنین یک شی Student از شی اصلی تعریف کرده ایم ما این کار را در partial template و عملیات اتصال را در شی $scope انجام می دهیم ، گام بعدی ایجاد یک کنترلر به نام Student در فایل Script.js است . بنابر این کنترلر را ایجاد کنید .
1. .controller("StudentDetailController", function ($scope, $http, $routeParams) {
2. $http({
3. url: "StudentService.asmx/GetStudents",
4. params: { id: $routeParams.id },
5. method:"get"
6. })
7. .then(function (response) {
8.
9. $scope.student = response.data;
10.
11. })
12.
13. });
توجه کنید که نام کنترلر را studentdetailcontroller را قرار دادیم و $routeparams را به URL تزریق می کنیم و آن را برای این مشخص کردیم که متد GetStudents که درون وب سرویس قرار دارد را دریافت کنیم .و برای مشخص کردن id که برای نمایش رکوردها به کار می رود را از طریق $routeparams.id دریافت می کنیم .
حال صفحه را ذخیره کنید و برنامه را مجدد اجرا کنید .
هنگامی بر روی دانشجوی خاصی کلیلک کنید ، URL تغییر می کند.

آموزش angular
- AngularJs
- 2k بازدید
- 0 تشکر
