مرتب سازی سطرها براساس عنوان جدول در AngularJS
چهارشنبه 24 شهریور 1395در این مقاله نحوه ی مرتب سازی ردیف های جدول براساس عنوان در AngularJS آشنا می شوید و آن را دریک برنامه ی ساده پیاده سازی می کنیم و سپس به بررسی آن می پردازیم.

بررسی مختصر:
در این مقاله ، خواهیم دید که چگونه داده ها را براساس عنوان جدول مرتب سازی کنیم.در مقاله ی قبلی ، ما دیدیم که چگونه داده را براساس صعودی و نزولی مرتب کنیم.
معرفی:
در این مقاله خواهیم دید که چگونه داده را به شیوه ای دو طرفه در AngularJS مرتب کنیم.آنچه که در اینجا می خواهیم این است ، زمانی که بر روی عنوان ستون کلیک کنیم ، می توانیم براساس صعودی و نزولی مرتب سازی کنیم. در ابتدا ، ما یک drop-down برای مرتب کردن داده ها داریم.در اینجا ،ما بر روی عنوان ستون ، برای مرتب سازی براساس صعودی یا نزولی کلیک میکنیم .
حال ، در model ، ما یک reverseSort اضافه می کنیم که یک property از نوع Boolian خواهد بود.
1. $scope.reverseSort=false;
حال ، ما یک تابع اضافه میکنیم که یک مقدار را براساس نام ستون معرفی می کند.
• $scope.SortData = function (column) {
• $scope.reverseSort = ($scope.SortColumn==column) ? !$scope.reverseSort :false
•
• }
حال به تابع با دقت نگاه کنید .در اینجا ، ما Sortdata را به شی Scope وصل کردیم که در آن شرط if else را اعمال کردیم.
اگر این گزاره ($scope.SortColumn==column) ? برابر true باشد ، سپس ستون را مرتب سازی می کند یا در غیر اینصورت مقداره این گزاره برابر false خواهد شد و عملوند !(NOT) اجرا خواهد شد.
1. $scope.SortData = function (column) {
2. $scope.reverseSort = ($scope.SortColumn == column) ? !$scope.reverseSort : false;
3. $scope.SortDate = column;
4.
5. }
حال می خواهیم یک تابع به نام getSortClass درج کنیم .در این تابع ، یک حلقه ی if دیگر میزنیم.بنابراین اگر مقدارtrue باشد داده ها را به صعودی یا نزولی مرتب خواهد کرد.
1. $scope.getSortClass = function (column)
2. {
3. if ($scope.SortColumn == column) {
4. return $scope.reverseSort ? 'arrow-down' : 'arrow-up'
5. }
6. }
دراینجا ، ما گزاره ی if را پاس می دهیم.اگر گزاره ی $scope.SortColumn برابر true باشد ، سپس داده ها را به صورت معکوس مرتب می کند و برمیگرداند در غیر اینصورت ، خروجی ، یک کلاس CSS است که فلش رو به بالا و پایین دارد .
برای اضافه کردن کلاس CSS ، فقط کد زیر را در CSS بنویسید.
arrow-up {
2. width:0;
3. height:0;
4. border-left:5px solid transparent;
5. border-right:5px solid transparent ;
6. border-bottom:10px solid black;
7. }
8.
9. .arrow-down {
10. width:0;
11. height:0;
12. border-left:5px solid transparent;
13. border-right:5px solid transparent;
14. border-top:10px solid black;
15. }
حال ، اگر شما نیاز دارید که یک رشته ی خالی برگردانید ، مرتبسازی فقط برای یک ستون امکان پذیر خواهد بود و بقیه ی ستون ها رشته ی خالی برمی گردانند.
Return ‘’;
بنابراین کد نهایی ما به شکل زیر است:
/// <reference path="angular.min.js" />
//Create a module
var mypartone = angular
.module("mymodule", [])
.controller("myController", function ($scope) {
var employees = [
{ name: "ایمان", dateOfBirth: new Date("July 21,1960"), Address: "تهران", Salary: "1234.34" },
{ name: "سجاد", dateOfBirth: new Date("July 20,1960"), Address: "کرج", Salary: "12.34" },
{ name: "رضا", dateOfBirth: new Date("July 19,1960"), Address: "تهران", Salary: "1235.34" },
{ name: "سارا", dateOfBirth: new Date("July 18,1960"), Address: "شیراز", Salary: "5589.34" }
];
$scope.employees = employees;
$scope.SortColumn = "name";
$scope.reverseSort = false;
$scope.SortData = function (column) {
$scope.reverseSort = ($scope.SortColumn == column) ? !$scope.reverseSort : false;
$scope.SortDate = column;
}
$scope.getSortClass = function (column)
{
if ($scope.SortColumn == column) {
return $scope.reverseSort ? 'arrow-down' : 'arrow-up'
}
return '';
}
});
حال ، به View برمیگردیم:
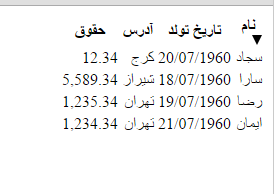
در حال حاضر خروجی به صورت زیر است:

ما به فلش رو به بالا و فلش رو به پایین برای مرتب کردن داده ها نیاز داریم.بنابراین داده ها را براساس نام مرتب سازی می کنیم.بنابراین در بخش th نیاز داریم دایرکتیو ng-click و SortClass پاس دهیم و آن ها را به نام متصل کنیم.
<th ng-click="sortData('name')">
حال ، ما به فلش روبه بالا و فلش رو به پایین نیاز داریم.برای نمایش آن ها ، ما یک div که شامل ng-class می باشد که در آن getSortClass فراخوانی می شود را پاس می دهیم.
Name<div ng-class="getSortClass('name')" ></div>
به طور مشابه ، برای ستون های دیگر این کار را انجام دهید.
<th ng-click="SortData('name')">
نام<div ng-class="getSortClass('name')"></div>
</th>
<th ng-click="SortData('dateOfBirth')">
تاریخ تولد
<div ng-class="getSortClass('dateOfBirth')"></div>
</th>
<th ng-click="SortData('Address')">
آدرس
<div ng-class="getSortClass('Address')"></div>
</th>
<th ng-click="SortData('Salary')">
حقوق
<div ng-class="getSortClass('Salary')"></div>
</th>
همچنین ، ما برای مرتب سازی داده ها باید به reverseSort در ng-repeat ارسال کنیم.
<tr ng-repeat="employee in employees|orderBy:SortColumn:reverseSort">
بنابراین کد نهایی ما به شکل زیر است:
<table>
<thead>
<tr>
<th ng-click="SortData('name')">
نام<div ng-class="getSortClass('name')"></div>
</th>
<th ng-click="SortData('dateOfBirth')">
تاریخ تولد
<div ng-class="getSortClass('dateOfBirth')"></div>
</th>
<th ng-click="SortData('Address')">
آدرس
<div ng-class="getSortClass('Address')"></div>
</th>
<th ng-click="SortData('Salary')">
حقوق
<div ng-class="getSortClass('Salary')"></div>
</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="employee in employees|orderBy:SortColumn:reverseSort">
<td>{{employee.name | uppercase }}</td>
<td>{{employee.dateOfBirth | date : "dd/MM/yyyy" }}</td>
<td>{{employee.Address | lowercase }}</td>
<td>{{employee.Salary | number :2 }}</td>
<!--<td>{{employee.Salary| currency }}</td>-->
</tr>
</tbody>
</table>
حال فقط صفحه را بارگذاری کنید.

زمانی که روی قسمت نام کلیک می کنید ، داده ها به صورت نزولی مرتب می شود.

آموزش angular
- AngularJs
- 1k بازدید
- 1 تشکر
