فیلترها در AngularJS
شنبه 10 مهر 1395در این مقاله با انواع فیلترها در AngularJS آشنا می شوید و آن را دریک برنامه ی ساده پیاده سازی می کنیم و سپس به بررسی آن می پردازیم.

در angularjs از فیلترها میتوان برای فیلتر کردن و مرتب سازی داده ها استفاده کرد. فیلتر ها میتوانند به وسیله ی یک عبارت binding و یا به صورت مستقیم استفاده شوند، و ما هر دو روش را به شما آموزش می دهیم.
برای اعمال فیلترها ما از کاراکتر (|) استفاده می کنیم.
نحوه ی نوشتن فیلتر ها به شکل زیر است.
{{expression | filtername : parameter }}
فیلتر ها همچنین میتوانند فرمت و قالب خاصی به داده ها بدهند – چند فیلتر توکار در angular js موجود می باشد.
فیلتر دیگری به نام limit وجود دارد، برای اینکه در این فیلتر ، فیلتر انجام دهیم، ما میتوانیم رشته ها را محدود کنیم.
نحوه نگارش به شکل زیر است.
{{expression | limit : limitTo :begin }}
اینجا در angular js ما به فیلتر employeeها پرداخته ایم، ما میخواهیم نامشان ، DOB، آدرسشان و حقوقشان را نمایش دهیم. بنابراین در مدل یک آرایه به نام employees میسازیم.
Var employees=[];
اکنون این داده ها را به آرایه نسبت می دهیم.
var employees = [
{ name: "ایمان", dateOfBirth: new Date("July 21,1960"), Address: "تهران", Salary: "1234.34" },
{ name: "سجاد", dateOfBirth: new Date("July 20,1960"), Address: "تهران", Salary: "12.34" },
{ name: "رضا", dateOfBirth: new Date("July 19,1960"), Address: "کرج", Salary: "1235.34" },
{ name: "سارا", dateOfBirth: new Date("July 18,1960"), Address: "شیراز", Salary: "5589.34" }
];
اکنون ما آنها را به شی Scope$ به شکل زیر نسبت میدهیم.
$scope.employees = employees;
اکنون بیاید به view برگردیم،
ما میخواهیم داده هایمان را به شکل جدول بندی شده نمایش دهیم، بنابراین یک تگ table و سپس یک thead قرار میدهیم:
1. <table> 2. <thead> 3. <tr> 4. <th>نام</th> 5. <th>تاریخ تولد</th> 6. <th>آدرس</th> 7. <th>حقوق</th> 8. <th>حقوق</th> 9. </tr> 10. </thead>
ما یک قسمت salary را به آن برای نمایش حقوقشان اضافه خواهیم کرد.
اکنون بیایید یک body و یک tr نیز در زیر اضافه کنیم
و در تگ tr ما ng-repeat را به شکل زیر می نویسیم.
<tr ng-repeat=”employee in employees”>
اکنون ما المان td را اضافه میکنیم و مقادیر آن را به کمک binding به آن پاس میدهیم
بنابراین تا اینجا کد ما به شکل زیر خواهد شد،
1. <tbody>
2. <tr ng-repeat="employee in employees">
3. <td>{{employee.name}}</td>
4. <td>{{employee.dateOfBirth}}</td>
5. <td>{{employee.Address}}</td>
6. <td>{{employee.Salary}}</td>
7. <td>{{employee.Salary}}</td>
8. </tr>
9. </tbody>
و به شکل زیر ،
1. <table>
2. <thead>
3. <tr>
4. <th>Name</th>
5. <th>Date of Birth</th>
6. <th>Address</th>
7. <th>Salary</th>
8. <th>Salary</th>
9. </tr>
10. </thead>
11. <tbody>
12. <tr ng-repeat="employee in employees">
13. <td>{{employee.name}}</td>
14. <td>{{employee.dateOfBirth}}</td>
15. <td>{{employee.Address}}</td>
16. <td>{{employee.Salary}}</td>
17. <td>{{employee.Salary}}</td>
18. </tr>
19. </tbody>
20. </table>
اکنون پروژه را اجرا میکنیم،

همان طور که در خروجی بالا مشاهده میکنید ما نتیجه دلخواهمان را گرفتیم.
اکنون ما فیلتر ها را یک به یک بررسی میکنیم.
اکنون بیایید ببینیم که چگونه باید از آنها استفاده کنیم – اکنون به view بر میگردیم و عبارات بایندینگ نام و آدرس را به شکل زیر می نویسیم.

اکنون به خروجی بالا نگاه کنید DOB به شکل یک متن کامل نمایش داده می شود اگر بخواهیم تاریخ را به شکل dd-mm-yyyy نمایش دهیم ، binding expression مان را به شکل زیر مینویسیم،
<td>{{employee.dateOfBirth | date : "dd/MM/yyyy"}}</td>
بنابر این کد نهایی ما به شکل زیر خواهد بود،
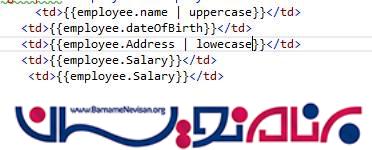
1. <tr ng-repeat="employee in employees">
2. <td>{{employee.name | uppercase }}</td>
3. <td>{{employee.dateOfBirth | date : "dd/MM/yyyy" }}</td>
4. <td>{{employee.Address | lowercase }}</td>
5. <td>{{employee.Salary }}</td>
6. <td>{{employee.Salary }}</td>
7. </tr>
اکنون با اجرای پروژه خروجی زیر را مشاهده میکنیم،

در خروجی بالا ما نام را تماما با حروف بزرگ میبینیم – همچنین ما فیلد DOB را دقیقا مانند الگویی که ما وارد کردیم میبینیم و ادرس که تماما با حروف کوچک نوشته شده است.
اکنون بیایید که فیلتر عددی برای حقوق نیز اعمال کنیم.
<td>{{employee.Salary | number }}</td>
اکنون ما خروجی زیر را داریم

ملاحظه میکنید که به محض اینکه ما فیلتر عددی را اعمال کردیم اعداد حقوق به صورت سه رقم سه رقم از هم جدا شدند.
اگر شما بخواهید تعداد ارقام اعشار را به 2 رقم محدود کنید ،
<td>{{employee.Salary | number :2 }}</td>
بیایید با فیلتر های ارزی آشنا شویم ما میخواهیم ستون دیگر salary را با استفاده از فیلتر ارزی نمایش دهیم.
<td>{{employee.Salary| currency }}</td>
اکنون با اجرای پروژه

همان طور که میبینید این فیلتر علامت دلار را وارد کرده است اگر میخواهید از علامت درهم ، پوند و ... استفاده کنید فقط باید آن علامت را وارد کنید.
اگر می خواهید تعداد ارقام اعشار را به دو رقم محدود کنید به صورت زیر عمل کنید
<td>{{employee.Salary| currency:”symbol”:2 }}</td>
خوب تا اینجا ما فیلتر های مختلفی مانند ارز، تاریخ ، حروف کوچک و بزرگ را دیدیم.
اکنون بیایید با اعمال محدودیت به فیلتر ها آشنا شویم.
فرض کنید میخواهیم به کاربر این قابلیت را بدهیم که آنها بتوانند تعیین کنند که چند ردیف را مشاهده کنند ، برای این کار بیایید به View برگردیم
در بالای تگ جدول خط زیر را وارد میکنیم
شما چند ردیف را می خواهید؟ : <input type="number" step="1" min="0" max="4" ng-model="rowLimit" />
ما خواهیم دید که این خط ها چه کاری انجام میدهند ما نوع را برابر با عدد و قرار دادیم و با تنظیم step به عدد 1 تعیین کردیم که عدد ما یکی یکی اضافه و کم میشود و حداقل عدد را 0 و حداکثر آن را 4 تعیین کردیم، که این محدوده باتوجه به تعداد داده هایی که ما در آرایه داریم میتواند تغییر کند.
ما مقدار ng-mode را rowLimit قرار دادیم که درحال حاضر در مدل ما وجود ندارد.
کار ساده است فقط به مدل مان بر میگردیم و rowLimit را به شی $scope اضافه میکنیم. و مقدار اولیه آن را تنظیم میکنیم.
$scope.rowLimit = 1;
اکنون ما مقدار آن را در کد ثابت میگذاریم دقیقا در همان Tr ای که ng-repeat را نوشتیم.
<tr ng-repeat="employee in employees | limitTo:1">
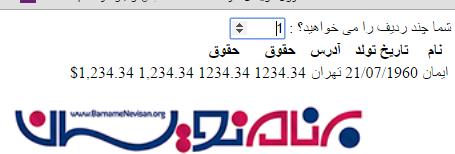
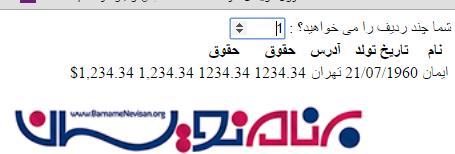
همان طور که مشاهده میکنید ما یک Pipe قرار دادیم و بعد از آن مقدار limitto را به صورت ثابت 1 گذاشتیم. اکنون اگر برنامه را اجرا کنید فقط یک مقدار مشاهده میکنید

همان طور که مشاهده میکنید ما فقط یک ردیف را در برنامه میبینیم و آن یک ردیف هم اولین ردیف داده ها میباشد.
{ name: "ایمان", dateOfBirth: new Date("July 21,1960"), Address: "تهران", Salary: "1234.34" },
{ name: "سجاد", dateOfBirth: new Date("July 20,1960"), Address: "تهران", Salary: "12.34" },
{ name: "رضا", dateOfBirth: new Date("July 19,1960"), Address: "کرج", Salary: "1235.34" },
{ name: "سارا", dateOfBirth: new Date("July 18,1960"), Address: "شیراز", Salary: "5589.34" }
اکنون فرض کنید ما ردیف با نام سجاد را میخواهیم ، میتوانیم با استفاده از index به آن دسترسی داشته باشیم.
تا کنون ما داده ها را ثابت در کد میگذاشتیم ، اکنون با کد زیر مقدار آن را به textbox متصل میکنیم.
< tr ng-repeat="employee in employees | limitTo:rowLimit">
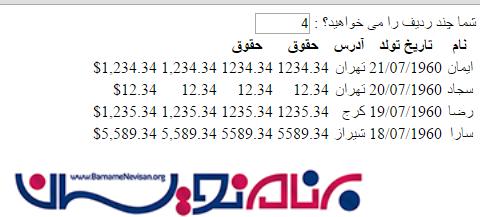
اگر برنامه را اجرا کنیم خروجی زیر را مشاهده میکنیم.

به صورت پیش فرض یک رکورد نمایش داده می شود ولی با تغییر عدد داخل textbox تعداد رکورد ها نیز تغییر می کند.

آموزش angular
- AngularJs
- 2k بازدید
- 1 تشکر
