ایجاد فیلترهای سفارشی در AngularJS
شنبه 27 شهریور 1395در این مقاله ، خواهیم دید که چگونه فیلترها را در AngularJS ، سفارشی سازی کنیم. همچنین خواهیم دید که فیلتر سفارشی سازی شده چیست و با یک مثال نحوه ی ایجاد یک فیلتر سفارشی سازی شده را یاد خواهیم گرفت.

فیلتر سفارشی سازی شده در angularJS چیست؟
فیلتر سفارشی سازی شده ، یک تابع می باشد که تابع را برمی گرداند. ما از یک تابع فیلتر برای ایجاد فیلترهای سفارشی سازی شده ، استفاده می کنیم.
ابتدا به سراغ Controller می رویم ، دراینجا ما یک فیلد جنسیت اضافه می کنیم و مقدار در نظر گرفته شده برای مرد 1 و برای زن 2 می باشد.بنابراین کد Controller ما به صورت زیر است.
1. var mypartone = angular.module("mymodule", []).controller("myController", function($scope)
2. {
3. var employees = [{
4. name: "ایمان",
5. gender: 1,
6. dateOfBirth: new Date("July 21,1960"),
7. Address: "تهران",
8. Salary: "1234.34"
9. }, {
10. name: "سجاد",
11. gender: 1,
12. dateOfBirth: new Date("July 20,1960"),
13. Address: "تهران",
14. Salary: "12.34"
15. }, {
16. name: "علی",
17. gender: 1,
18. dateOfBirth: new Date("July 19,1960"),
19. Address: "کرج",
20. Salary: "1235.34"
21. }, {
22. name: "سارا",
23. gender: 2,
24. dateOfBirth: new Date("July 18,1960"),
25. Address: "شیراز",
26. Salary: "5589.34"
27. }];
28. $scope.employees = employees;
29. });
همانطوری که در کد بالا می بینید ، ما یک ستون جنسیت اضافه کردیم ، که مقدار را ارسال می کند.به طور مشابه ، یک ستون برای view اضافه کردیم.
1. <table>
2. <thead>
3. <tr>
4. <th > نام</th>
5. <th>جنسیت</th>
6. <th >تاریخ تولد </th>
7. <th >آدرس</th>
8. <th>حقوق</th>
9.
10. </tr>
11. </thead>
12. <tbody>
13. <tr ng-repeat="employee in employees">
14. <td>{{employee.name }}</td>
15. <td>{{employee.gender}}</td>
16. <td>{{employee.dateOfBirth }}</td>
17. <td>{{employee.Address }}</td>
18. <td>{{employee.Salary }}</td>
19.
20.
21. </tr>
22.
23. </tbody>
24. </table>
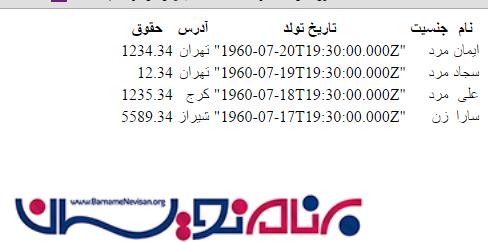
حال ، برنامه را اجرا بگیرید و ببینید که خروجی آن چیست.

ما مقدارهای مربوطه را می گیریم .حال ، بترتیب برای مرد و زن مقدارها را به string تبدیل می کنیم.
حال ، از یک فیلتر می خواهیم استفاده کنیم.
<td>{{employee.gender|gender}}</td>
حال ، به Controller برمیگردیم.
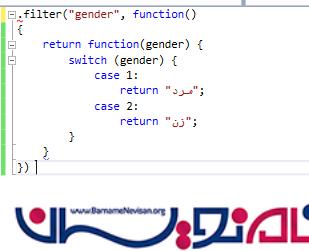
در اینجا ، یک فیلتر اضافه می کنیم و ما در این فیلتر نام فیلتر و تابع را ارسال می کنیم.در داخل آن تابع ، ما یک تابع anonymous ، پاس می دهیم که خروجی را به عنوان جنسیت می گیرد و ما یک switch case بر روی آن می زنیم.در این مورد وقتی که مقدار آن برابر 1 است مرد و اگر 2 باشد زن را برمیگرداند.
1. .filter("gender", function()
2. {
3. return function(gender) {
4. switch (gender) {
5. case 1:
6. return "مرد";
7. case 2:
8. return "زن";
9. }
10. }
11. })
بنابراین کد نهایی ما :
var mypartone = angular.module("mymodule", []).filter("gender", function ()
{
return function (gender) {
switch (gender) {
case 1:
return "مرد";
case 2:
return "زن";
}
}
}).controller("myController", function ($scope) {
var employees = [{
name: "ایمان",
gender: 1,
dateOfBirth: new Date("July 21,1960"),
Address: "تهران",
Salary: "1234.34"
}, {
name: "سجاد",
gender: 1,
dateOfBirth: new Date("July 20,1960"),
Address: "تهران",
Salary: "12.34"
}, {
name: "علی",
gender: 1,
dateOfBirth: new Date("July 19,1960"),
Address: "کرج",
Salary: "1235.34"
}, {
name: "سارا",
gender:2,
dateOfBirth: new Date("July 18,1960"),
Address: "شیراز",
Salary: "5589.34"
}];
$scope.employees = employees;
});
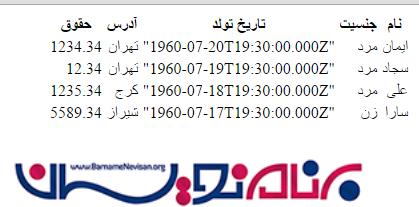
حال ، صفحه را بارگذاری کنید .

همانطوری که میبینید مقادیر مربوطه موارد مربوطه ی خود را نمایش می دهند،به عنوان مثال مرد و زن .
حال ، در یک کد مشابه Controllerها و فیلترها در فایل های جداگانه قرار گرفته اند ما این فیلتر ها را جدا می کنیم و آدرس را در view ارجاع می دهیم.
بنابراین ، روی Solution راست کلیک کنید و فایل JavaScript را اضافه کنید.نام آن را Filter.js بگذارید و فایل را ارجاع دهید.
حال، فقط کد فیلتر را در فایل زیر قرار دهید:

حال ، reference را به آن اضافه میکنیم.
app.filter("gender", function ()
{
return function(gender) {
switch (gender) {
case 1:
return "مرد";
case 2:
return "زن";
}
}
})
حال فقط reference فایل Filters.js را به فایل view اضافه می کنیم.
<script src="Filter.js"></script>
بنابراین کد نهایی ما
<!DOCTYPE html>
<html ng-app="mymodule">
<head runat="server">
<title>Overview Angular </title>
<script src="Scripts/angular.js"></script>
<script src="JavaScript.js"></script>
<script src="Scripts/angular.js"></script>
<script src="Filter.js"></script>
</head>
<body ng-controller="myController">
<form id="form1" runat="server">
<div dir="rtl">
<table>
<thead>
<tr>
<th> نام </th>
<th>جنسیت</th>
<th>تاریخ تولد </th>
<th>آدرس </th>
<th>حقوق </th>
</tr>
</thead>
<tbody>
<tr ng-repeat="employee in employees">
<td>{{employee.name }}</td>
<td>{{employee.gender|gender}}</td>
<td>{{employee.dateOfBirth }}</td>
<td>{{employee.Address }}</td>
<td>{{employee.Salary }}</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
</html>
حال فقط برنامه را اجرا بگیرید.

بنابراین ، ما فایل Controller و فایل فیلترها را جدا کردیم.
آموزش angular
- AngularJs
- 1k بازدید
- 2 تشکر
