مروری بر Viewها
سه شنبه 20 مهر 1395Controllerها با استفاده از viewها ، خروجی را بصورت فرمت بندی شده به کاربر نمایش میدهند . ما در این مقاله ، ابتدا به معرفی View ها میپردازیم و سپس با ارائه کد چگونگی ایجاد Viewها ، چگونگی ارسال اطلاعات و داده ها به viewها و ویژگی های دیگر مربوط به View ها را به طور کامل شرح خواهیم داد .

View چیست ؟
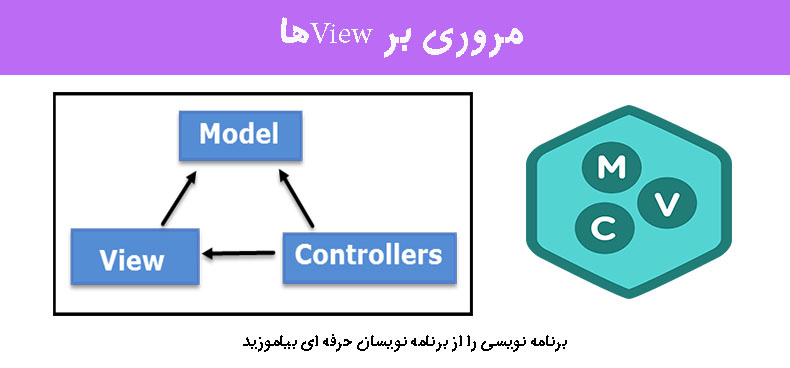
در الگوی MVC ، جزئیات بصری که کاربر در فعل و انفعالات کار کردن با برنامه با آن برخورد دارد ، در View کپسوله سازی میشود . view ها HTML Templateهایی با کدهای جاسازی شده هستند که محتوا را برای ارسال به کاربر تولید میکنند .
viewها از Razor استفاده میکنند ، که با حداقل کد نوشتن ، به کد ها اجازه تعامل با HTML را میدهد .
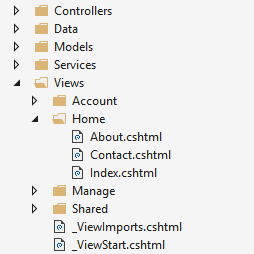
Viewها فایل هایی با فرمت cshtml. هستند که بصورت پیش فرض در فولدر Views در برنامه ذخیره میشوند . معمولا ، هر Controller فولدر مربوط به خودش را دارد ، که در آن View های مربوط به آن Controller قرار دارند .

علاوه بر Viewها ، Partial Viewها ، layout و سایر فایل های ویژه View میتوانند به کاهش میزان تکرار شدن کدها کمک کنند ، همچنین برنامه قادر به استفاده چند باره از آنها نیز است .
مزایای استفاده از Viewها :
Viewها ، Seprate of Concerne را برای برنامه های MVC فراهم میآورند ، و سطح رابط کاربری را از منطق business جدا میکند . Viewهای ASP.Net MVC برای تعویض بین HTML و منطق سمت سرور از Razor استفاده میکنند .
ویژگی های تکراری رابط کاربری براحتی میتوانند با استفاده از layout در فولدر Shared دوباره استفاده شوند .
ایجاد یک View :
Viewهایی که به یک Controller اختصاص داده شده اند در فولدر [Views / [ControllerName ایجاد میشود . Viewهاای که در فولدر /Views/Shared قرار میگیرند در بین Controller ها به اشتراک گذاشته میشوند . نام View هم دقیقا هم نام با Acttion Method ایست که در Controller قرار دارد . برای مثال ، برای ایجاد یک View برای متد About در Home Controller ، ما About.cshtml را در فولدر Views/Home ایجاد میکنیم .
یک دید کلی از فایل About.cshtml :
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<p>Use this area to provide additional information.</p>
کد Razor با سمبل @ مشخص میشود . جملات #C که درون " { } " قرار دارد ، توسط Razor اجرا میشود . همانند انتساب "About" به ["ViewData["Title در تکه کد بالا . برای نمایش مقدار با استفاده از HTML میتوان از Razor استفاده کرد . همانطور که در بالا <h2> و <h3> استفاده شده اند .
این View روی قسمتی از خروجی که مسئول آن است ، تمرکز میکند . بقیه صفحات Layout و ظرفیت های دیگر View ، در جایی دیگر مشخص میشوند .
چگونگی مشخص شدن View ها توسط Controllerها :
Viewها معمولا به عنوان یک Action Result توسط Action ها بازگردانده میشوند . Action شما توانایی ایجاد و بازگرداندن یکViewResult بصورت مستقیم را دارد ، اما اگر Controller شما از Controller ارث بری میکند ، بیشتر معمول است که ما از View helper ها استفاده میکنیم . به مثال زیر توجه کند :
HomeController.cs
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
متد های View Helper برای هر چه راحت کردن کار توسعه دهندگان برای بازگرداندن مقدار View ، دارای چندین oveload هستند . شما توانایی انتخاب Viewای که میخواهید return کنید را به دلخواه دارید .
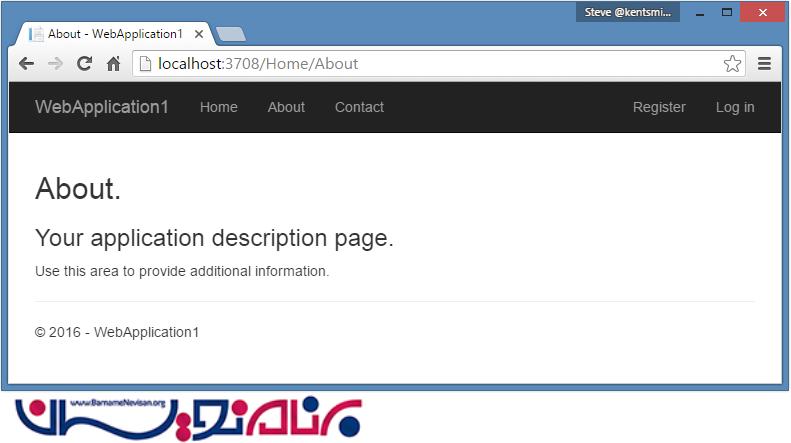
زمانی که این Action بازگرداند ، ظاهر About.cshtml همانند زیر خواهد شد :

دستاوردهای View :
زمانی که یک Action یک View را بازمیگرداند ، به فرآیندی که انجام میشود View Discovery گفته میشود . این فرآیند تخمین میزند که کدام فایل View استفاده خواهد شد . مگر اینکه یک فایل View ، مشخص شده باشد . در زمان rutime ابتدا به View هایی که توسط Controller مشخص شده اند نگاه میکند ، سپس به سراغ View های مربوطه در فولدر Shared میرود .
زمانی که Action یک متد View را بازمیگرداند ، مثلِ ;()return View ، همان نام action برای نام View هم استفاده میشود . برای مثال ، اگر این View از متدی با نام Index بازگردانده شده باشد ، نام متدی که به این Action مربوط میشود بصورت ضمنی برابر با Index خواهد بود . اما یک View بصورت صریح هم میتواند به یک متد پاس داده شود ، ("return View("SomeView . در هر دو مواردی که گفته شد ،
View Discoevery برای پیدا کردن فایل Viewای که همخوانی داشته باشد در دو قسمت زیر جستجو میکند :
1. Views/<ControllerName>/<ViewName>.cshtml
2.Views/Shared/<ViewName>.cshtml
پیشنهاد برنامه نویسی :
توصیه ما این است که همیشه برای بازگرداندن View از ()View استفاده کنید ، به این دلیل که نتیجه آن انعطاف پذیری بیشتری دارد و دسترسی بیشتری برای دستکاری کردن کد ها دارد .
آدرس یک View نیز میتواند به جای نام آن View قرار بگیرد . در این مورد ، پسوند cshtml. فایل View هم نیز باید درج شود . در زیر یک مثال از چگونگی این کار را مشاهده میکنید .
("return View("Views/Home/About.cshtml
نکته : بصورت اختیاری میتوانید این آدرس را با "/" یا "/~" شروع کنید . که این بیان گر این است که فایل مورد نظر در root پروژه قرار دارد .
نکته : View ها و Partial Viewها هر دو از مکانیزم discovery یکسانی استفاده میکنند .
ارسال اطلاعات به View :
برای ارسال اطلاعات به View ها چندین مکانیزم وجود دارد . قوی ترین رویکرد آنها مشخص کردن یک model type در View است و سپس از طریق Action یک instance از این model را برای View ارسال میکنیم . قضیه ما این است که برای ارسال اطلاعات به View و View modelها از model ها استفاده کنید . همین امر توانایی و مزیت های strong type checking را به View میدهد . شما با استفاده از
model@ میتوانید بصورت مستقیم modelای را برای View مشخص کنید .
@model WebApplication1.ViewModels.Address
<h2>Contact</h2>
<address>
@Model.Street<br />
@Model.City, @Model.State @Model.PostalCode<br />
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
زمانی که یک model برای یک view مشخص میشود ، همانطور که در بالا نشان داده شد ، نمونه ای از model که به view ارسال شد میتواند به روش Strongly-type با استفاده از Model@ ، مورد استفاده قرار گیرد . برای آماده کردن یک نمونه از model و ارسال آن ، Controller آن را همانند یک پارامتر ارسال میکند :
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
var viewModel = new Address()
{
Name = "Microsoft",
Street = "One Microsoft Way",
City = "Redmond",
State = "WA",
PostalCode = "98052-6399"
};
return View(viewModel);
}
در اینجا هیچ محدودیتی برای typeهایی که تحت عنوان model به View ارسال میشوند ، وجود ندارد . ما برای ارسال ، (Plain Old CLR Object (POCO را پیشنهاد میدهیم ، با این روش business logic میتواند در یک جای دیگر از برنامه encapsulated شده باشد . برای مثال در زیر Address ViewModel مربوط به مثال بالا را میبینید که بطور کامل جدا شده است .
namespace WebApplication1.ViewModels
{
public class Address
{
public string Name { get; set; }
public string Street { get; set; }
public string City { get; set; }
public string State { get; set; }
public string PostalCode { get; set; }
}
}
Loosely Typed Data :
علاوه بر strongly typed views ، همه View ها پردازشی بر روی مجموعه ای از داده های loosely typed دارند . همین مجموعه در Controller و View میتواند به یک ViewData یا ViewBag نسبت داده شود . مشخصه ViewBag یک پوشش بر دور ViewData میباشد که در مجموعه یک Dynamic View را برای ما فراهم میآورد ، و یک مجموعه جدا نیست .
ViewData یک dictionary object است که توسط یک کلید String قابل پردازش است . شما میتوانید object ها را در آن ذخیره و از آن بازیابی کنید ، و زمانی که ما آن را Extract میکنیم نیاز به Cast کردن آن به یک type خاص داریم . شما میتوانید برای انتقال اطلاعات از Controller به View از ViewData استفاده کنید . داده های String بصورت مستقیم و بدون Cast کردن استفاده و ذخیرهسازی شوند .
در یکی از Action ها چندین مقدار را set میکنیم :
public IActionResult SomeAction()
{
ViewData["Greeting"] = "Hello";
ViewData["Address"] = new Address()
{
Name = "Steve",
Street = "123 Main St",
City = "Hudson",
State = "OH",
PostalCode = "44236"
};
return View();
}
کار با داده های ارسالی در View :
@{
// Requires cast
var address = ViewData["Address"] as Address;
}
@ViewData["Greeting"] World!
<address>
@address.Name<br />
@address.Street<br />
@address.City, @address.State @address.PostalCode
</address>
ViewBag Objects پردازش پویا و داینامیک را برای اشیا ذخیره شده در ViewData فراهم میآورند . به دلیل اینکه نیاز به Cast کردن ندارند بسار کارآمد هستند . همانند مثال بالا ، به جای استفاده از نمونه
Strongly type Address از ViewBag در View استفاه میکنیم :
@ViewBag.Greeting World!
<address>
@ViewBag.Address.Name<br />
@ViewBag.Address.Street<br />
@ViewBag.Address.City, @ViewBag.Address.State @ViewBag.Address.PostalCode
</address>
Dynamic Views :
Viewهایی که modelای برای آنها تعریف نشده است اما یک model برای آنها ارسال شده است میتوانند از آنها بصورت Dynamic استفاده کنند . برای مثال ، اگر یک نمونه از Address برای View ای که model@برایش تعریف نشده است ارسال کنیم ، در View به روشی که در زیر نمایش داده شده است ، توانیِ استفاده از model را داریم :
<address>
@Model.Street<br />
@Model.City, @Model.State @Model.PostalCode<br />
<abbr title="Phone">P:</abbr>
425.555.0100
</address>
این ویژگی کمی انعطاف پذیری به ما میدهد ، اما اشکالاتی نیز دارد ، یعنی حفاظتی و IntrlliSence را فراهم نمیآورد . و اگر مشخصه موجود نباشد ، صفحه در هنگام fail ، runtime میشود .
ویژگی های بیشتری از Viewها :
Tag helperها اضافه کردن رفتار های Server-Side به یک تگ HTML موجود را آسان میکنند ، بدون نیاز به استفاده از کدهای خاص . Tag Helper ها به عنوان Attribute به تگ های HTML اضافه میشوند . که توسط Editor هایی که با آنها آشنا نیستند ، ممکن به عنوان خطا شناخته شوند . Tag Helperها کاربرد های فراوانی دارند ، و اگر یک کاربرد خاص آن را بخواهیم بیان کنیم ، این است که کار با Formها را برای ما آسان میکنند .
امکان ساخت و ایجاد HTML markupهای سفارشی میتواند توسط HTML Helper ها فراهم شود ، و منطقهای رابط کاربری پیچیده تری میتوانند در مولفه های Viewها encapsulated شوند .
مولفه های View همان separation of concernsای که Controllerها و Viewها فراهم میکنند ، را دارا هستند . و میتوانند نیازهای Action و View را به مقدار داده استفاده شده توسط مولفه های UIهای معمولی را ، حذف کنند .
همانند خیلی دیگر از جنبه های View ، ASP.Net Core نیز از dependency Injection پشتیبانی میکند و به سرویس های مختلف اجازه inject شدن در View را میدهد .
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
