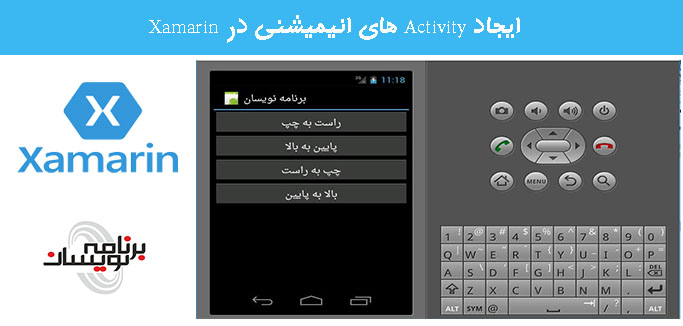
ایجاد Activity های انیمیشنی در Xamarin
چهارشنبه 31 شهریور 1395در این مقاله ، نحوه ساخت و پیاده سازی Activity های انیمیشنی جذابی را خواهیم آموخت. مراحل کار به صورت گام به گام و کامل توضیح داده شده اند. همچنین فایل برنامه ساخته شده نیز در انتها برای دانلود قرار داده شده است.

مقدمه
انیمیشن های اندروید ، جذابیت بصری برنامه را برای کاربر به میزان زیادی افزایش می دهند . در این مقاله، ما چهار نوع از این انیمیشن ها را ایجاد خواهیم کرد.
1-انیمیشن حرکت از چپ به راست
2- انیمیشن حرکت از راست به چپ
3- انیمیشن حرکت از پایین به بالا
4- انیمیشن حرکت از بالا به پایین
بیایید شروع کنیم.
انیمیشن حرکت از چپ به راست
گام اول
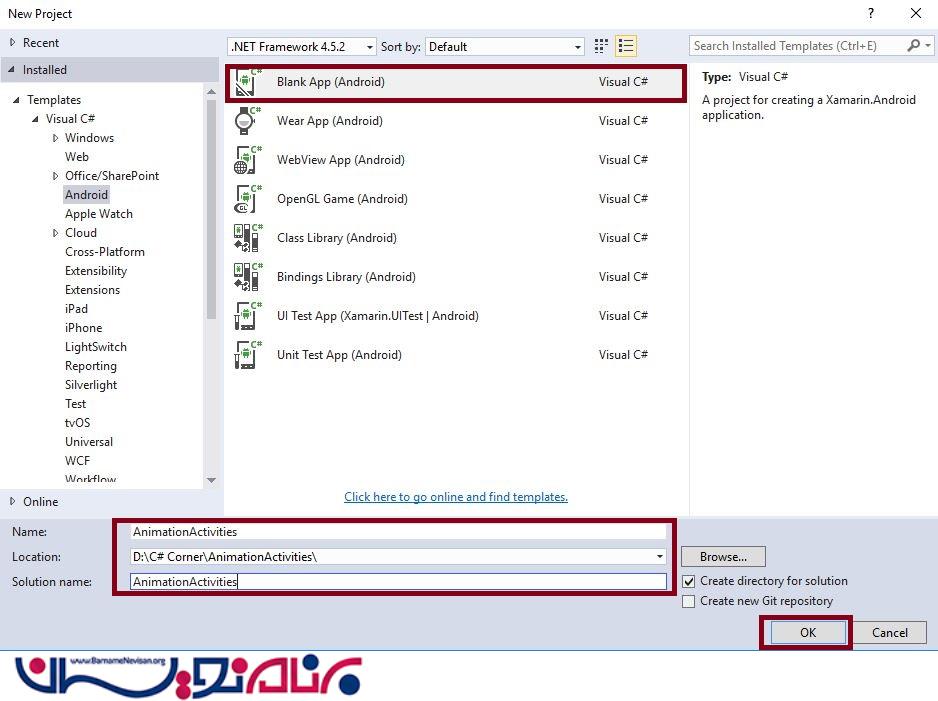
ابتدا مسیر زیر را طی کنید تا یک پروژه برای شما ایجاد شود:
Visual Studio->New Project->Templates->Visual C#->Android->Blank App
نام پروژه و همچنین محل ذخیره سازی آن را انتخاب کنید.

گام دوم :
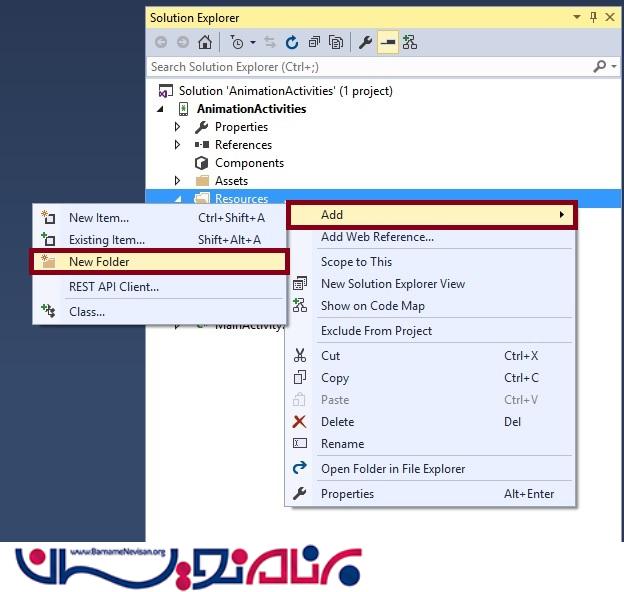
به مسیر Solution Explorer-> Project Name-> Resources بروید ، سپس کلیک راست کرده و یک پوشه جدید ایجاد کنید و نام آن را Anim قرار بدهید.

گام سوم :
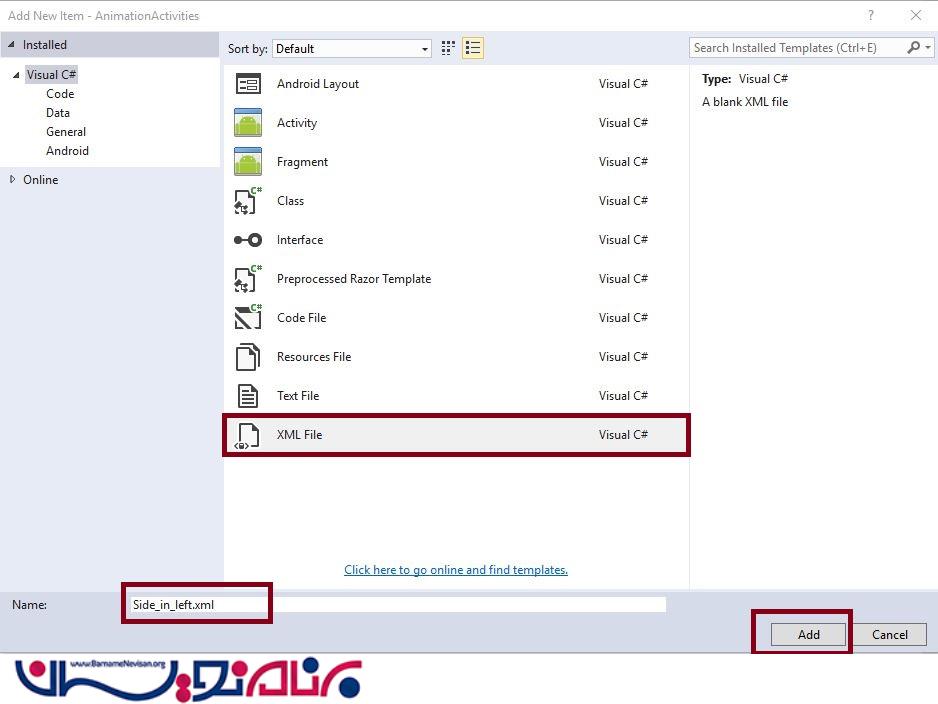
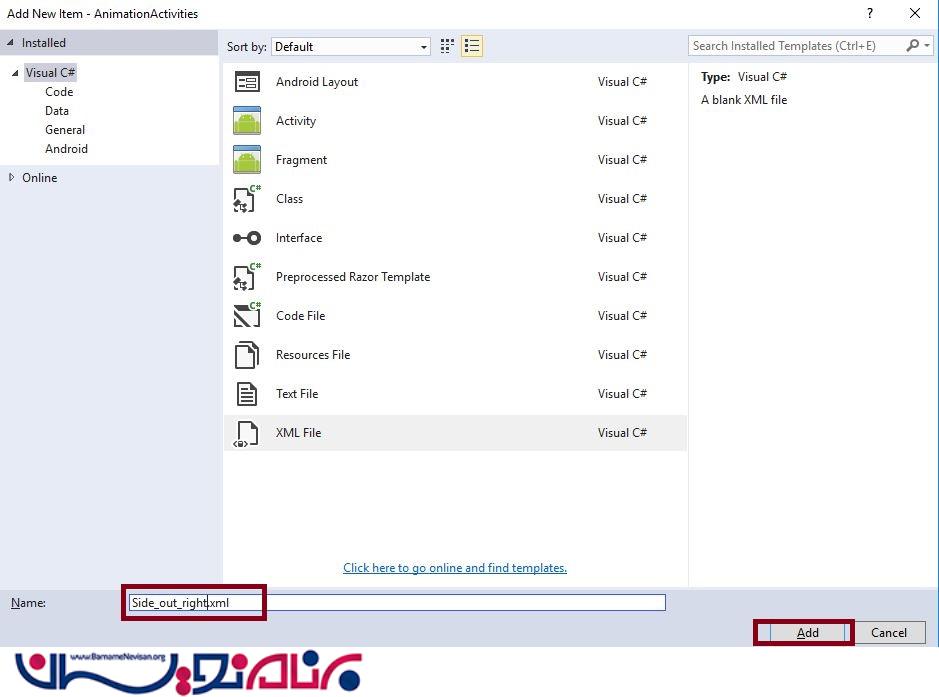
ابتدا باید XML resource مورد نظرمان را ایجاد کنیم. برای این کار به مسیر Solution Explorer-> Project Name-> Resources-> Anim بروید، کلیک راست کنید و گزینه ی Add-> New Item را انتخاب کنید. یک پنجره برای شما باز خواهد شد که شما باید در آن گزینه ی XML را انتخاب کنید، نام آن را نیز Side_in_left.xm بگذارید. به همین روش ، یک resource دیگر ایجاد کنید و نام آن را Side_out_right.xml بگذارید.


گام چهارم :
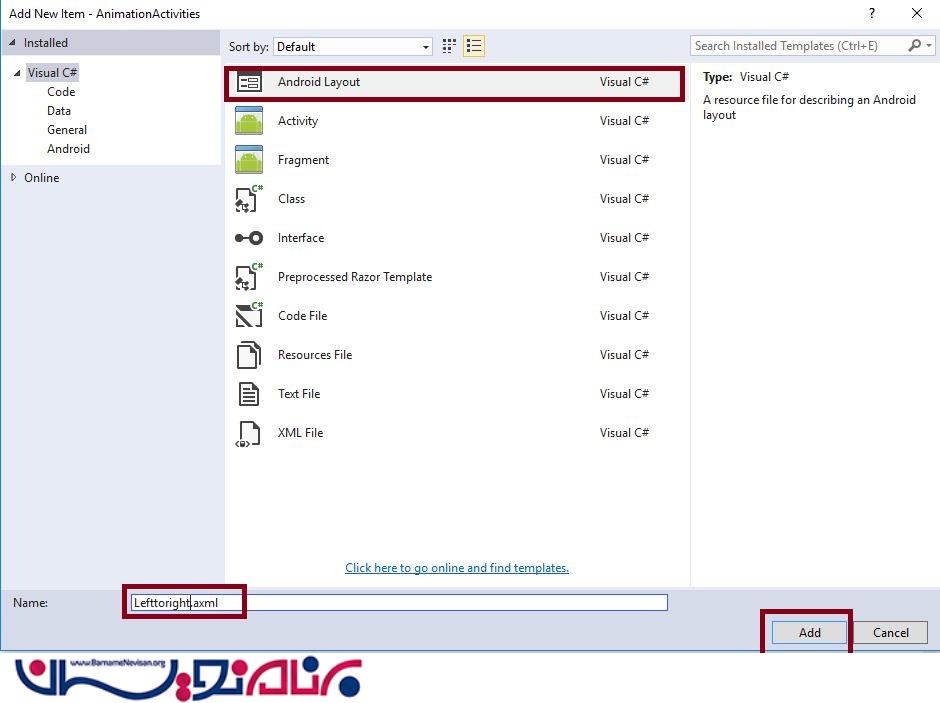
یک Design view اضافه کنید. به مسیر Solution Explorer-> Project Name-> Resources-> Layout بروید. کلیک راست کرده و در پنجره جدیدی که باز می شود ، گزینه ی Android Layout را انتخاب کنید و نام آن را Lefttoright.axml بگذارید.

گام پنجم
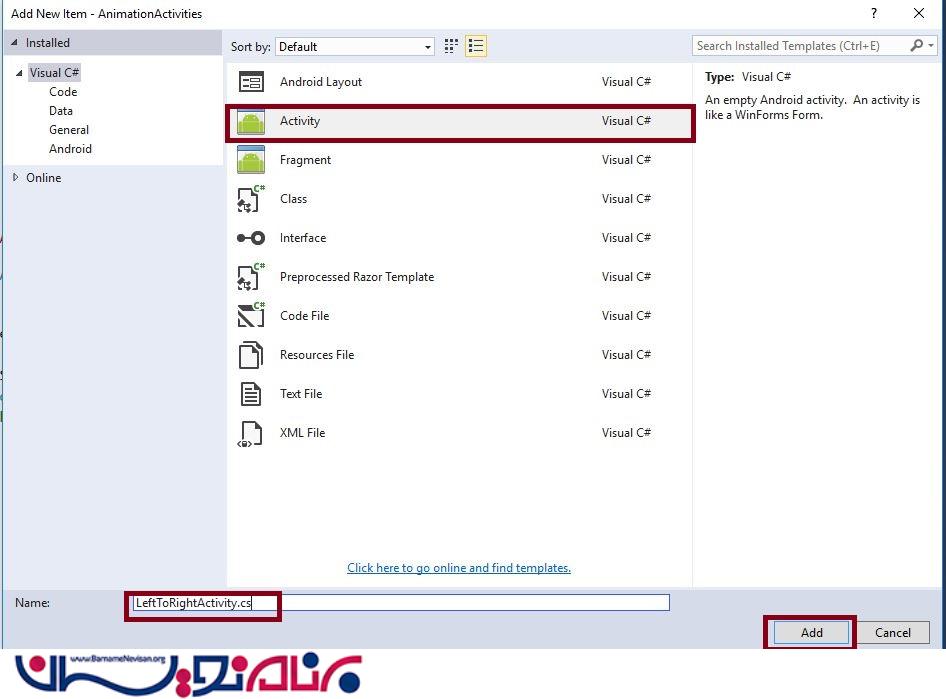
یک Activity ایجاد کنید. به مسیر Solution Explorer-> Project Name بروید، بر روی نام پروژه کلیک راست کرده و گزینه ی Add->New Item را انتخاب کنید. در پنجره ای که ظاهر می شود، گزینه ی activity را انتخاب کنید و نام آن را LeftToRightActivity.cs بگذارید.

گام ششم :
به مسیر Solution Explorer-> Project Name-> Resources->Anim -> Side_in_left.xml بروید و تکه کد زیر را در این فایل اضافه کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:duration="600"
android:fromXDelta="-100%"
android:toXDelta="0%"/>
</set>
گام هفتم : به مسیر Solution Explorer-> Project Name-> Resources-> Anim -> Side_out_right.xm بروید و تکه کد زیر را در فایل اضافه کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:duration="600"
android:fromXDelta="0%"
android:toXDelta="100%"/>
</set>
گام هشتم : به مسیر Solution Explorer-> Project Name-> Resources-> Layout -> Lefttoright.axml. بروید و تکه کد زیر را در آن فایل اضافه کنید .
<TextView android:text="LEFT TO RIGHT" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1" />
گام نهم : به مسیر Solution Explorer-> Project Name-> LeftToRightActivity.cs بروید و تکه کد زیر را در آن وارد کنید.
SetContentView(Resource.Layout.Lefttoright);
انیمیشن حرکت از راست به چپ
گام دهم : به مسیر olution Explorer-> Project Name-> Resources-> Anim بروید، کلیک راست کرده و گزینه ی add-> New Item را انتخاب کنید. در پنجره جدیدی که باز می شود، گزینه ی XML را انتخاب کنید و نام آن را Side_in_right.xml بگذارید. یک فایل دیگر به همین روش ایجاد کنید و نام آن را Side_out_left.xml بگذارید.
گام یازدهم : به مسیر Solution Explorer-> Project Name-> Resources-> Layout بروید، کلیک راست کنید و گزینه ی Add-> New Item را انتخاب کنید. در پنجره جدیدی که باز می شود، XML را انتخاب کنید و نام آن را RighttoLeft.axml بگذارید.
گام دوازدهم : حالا یک Activity ایجاد کنید. به مسیر Solution Explorer-> Project Name بروید، بر روی نام پروژه کلیک راست کنید و گزینه Add-> New Item را انتخاب کنید. در پنجره جدید گزینه ی activity را انتخاب کنید و نام آن را RighttoLeftActivity.cs بگذارید.
گام سیزدهم : به مسیر Solution Explorer-> Project Name->Resources->Anim -> Side_in_right.xml بروید و تکه کد زیر را در آن اضافه کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:duration="600"
android:fromXDelta="100%"
android:toXDelta="0%" />
</set>
گام چهاردهم: به مسیر Solution Explorer-> Project Name->Resources->Anim -> Side_out_left.xml بروید و تکه کد زیر را در آن وارد کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:duration="600"
android:fromXDelta="0%"
android:toXDelta="-100%"/>
</set>
گام پانزدهم:
به مسیر Solution Explorer-> Project Name->Resources->Layout -> RighttoLeft.axml بروید و تکه کد زیر را در آن وارد کنید.
<TextView
android:text="RIGHT TO LEFT"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
گام شانزدهم :
به مسیر Solution Explorer-> Project Name-> RighttoLeftActivity.cs بروید و تکه کد زیر را در آن وارد کنید.
SetContentView(Resource.Layout.Righttoleft);
انیمیشن حرکت از پایین به بالا
گام هفدهم : به مسیر olution Explorer-> Project Name-> Resources-> Anim بروید، کلیک راست کرده و گزینه ی add-> New Item را انتخاب کنید. در پنجره جدیدی که باز می شود، گزینه ی XML را انتخاب کنید و نام آن را Pushup_in.xml بگذارید. یک فایل دیگر به همین روش ایجاد کنید و نام آن را Pushup_out.xml بگذارید.
گام هجدهم :
به مسیر Solution Explorer-> Project Name-> Resources-> Layout بروید، کلیک راست کنید و گزینه ی Add-> New Item را انتخاب کنید. در پنجره جدیدی که باز می شود، XML را انتخاب کنید و نام آن را bottomtotop.axml بگذارید.
گام نوزدهم : حالا یک Activity ایجاد کنید. به مسیر Solution Explorer-> Project Name بروید، بر روی نام پروژه کلیک راست کنید و گزینه Add-> New Item را انتخاب کنید. در پنجره جدید گزینه ی activity را انتخاب کنید و نام آن را bottomtotop.cs بگذارید.
گام بیستم : به مسیر Solution Explorer-> Project Name->Resources->Anim -> Pushup_in.xml بروید و تکه کد زیر را در آن اضافه کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:fromYDelta="100%p"
android:toYDelta="0"
android:duration="600"/>
</set>
گام بیست و یکم: به مسیر Solution Explorer-> Project Name->Resources->Anim -> Pushup_out.xml بروید و تکه کد زیر را در آن وارد کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:fromYDelta="0"
android:toYDelta="-100%p"
android:duration="600"/>
</set>
گام بیست و دوم :
به مسیر Solution Explorer-> Project Name->Resources->Layout -> RighttoLeft.axml بروید و تکه کد زیر را در آن وارد کنید.
<TextView
android:text="BOTTOM TO TOP"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
گام بیست و سوم :
به مسیر Solution Explorer-> Project Name-> bottomtotop.cs بروید و تکه کد زیر را در آن وارد کنید.
SetContentView(Resource.Layout.bottomtotop);
انیمیشن حرکت از بالا به پایین
گام بیست و چهارم : به مسیر olution Explorer-> Project Name-> Resources-> Anim بروید، کلیک راست کرده و گزینه ی add-> New Item را انتخاب کنید. در پنجره جدیدی که باز می شود، گزینه ی XML را انتخاب کنید و نام آن را Pushdown_in.xml بگذارید. یک فایل دیگر به همین روش ایجاد کنید و نام آن را Pushdown_out.xml بگذارید.
گام بیست و پنجم :
به مسیر Solution Explorer-> Project Name-> Resources-> Layout بروید، کلیک راست کنید و گزینه ی Add-> New Item را انتخاب کنید. در پنجره جدیدی که باز می شود، XML را انتخاب کنید و نام آن را Toptobottom.axml بگذارید.
گام بیست وششم : حالا یک Activity ایجاد کنید. به مسیر Solution Explorer-> Project Name بروید، بر روی نام پروژه کلیک راست کنید و گزینه Add-> New Item را انتخاب کنید. در پنجره جدید گزینه ی activity را انتخاب کنید و نام آن را Toptobottom Activity.cs بگذارید.
گام بیست و هفتم : به مسیر Solution Explorer-> Project Name->Resources->Anim Pushdown_in.xml بروید و تکه کد زیر را در آن اضافه کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:fromYDelta="-100%p"
android:toYDelta="0"
android:duration="600"/>
</set>
گام بیست و هشتم: به مسیر Solution Explorer-> Project Name->Resources->Anim -> Pushdown_out.xml بروید و تکه کد زیر را در آن وارد کنید.
<?xml version="1.0" encoding="utf-8" ?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate android:fromYDelta="0"
android:toYDelta="100%p"
android:duration="600" />
</set>
گام بیست و نهم :
به مسیر Solution Explorer-> Project Name->Resources->Layout -> Pushdown_outبروید و تکه کد زیر را در آن وارد کنید.
<TextView
android:text="TOP TO BOTTOM"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
گام سی ام :
به مسیر Solution Explorer-> Project Name-> Toptobottom Activity.cs بروید و تکه کد زیر را در آن وارد کنید.
SetContentView(Resource.Layout. Toptobottom);
گام سی و یکم:
در نهایت، یک رویداد کلیک برای دکمه ی مربوط به هر انیمیشن ایجاد کنید. فایل Main.axml را باز کنید و کدهای زیر را در آن قرار بدهید.
<Button
android:text="RIGHT TO LEFT"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/righttoleft" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bottomtotop"
android:text="BOTTOM TO TOP" />
<Button
android:text="LEFT TO RIGHT"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lefttoright" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/toptobottom"
android:text="TOP TO BOTTOM" />
گام سی و دوم :
به مسیر Solution Explorer-> Project Name-> MainActivity.cs بروید و کد زیر را در آن وارد کنید.
public class MainActivity: Activity {
int count = 1;
Button Righttoleft;
Button bottomtotop;
Button lefttoright;
Button toptobottom;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Righttoleft = FindViewById < Button > (Resource.Id.righttoleft);
bottomtotop = FindViewById < Button > (Resource.Id.bottomtotop);
lefttoright = FindViewById < Button > (Resource.Id.lefttoright);
toptobottom = FindViewById < Button > (Resource.Id.toptobottom);
Righttoleft.Click += Righttoleft_Click;
bottomtotop.Click += bottomtotop_Click;
lefttoright.Click += Lefttoright_Click;
toptobottom.Click += Toptobottom_Click;
}
private void Toptobottom_Click(object sender, EventArgs e) {
Intent intent;
intent = new Intent(this, typeof(ToptoBottomActivity));
StartActivity(intent);
OverridePendingTransition(Resource.Animation.@Pushdown_in, Resource.Animation.@Pushdown_out);
}
private void Lefttoright_Click(object sender, EventArgs e) {
Intent intent;
intent = new Intent(this, typeof(LeftToRightActivity));
StartActivity(intent);
OverridePendingTransition(Resource.Animation.@Side_in_left, Resource.Animation.@Side_out_right);
}
private void bottomtotop_Click(object sender, EventArgs e) {
Intent intent;
intent = new Intent(this, typeof(BottomToTopActivity));
StartActivity(intent);
OverridePendingTransition(Resource.Animation.@Pushup_in, Resource.Animation.@Pushup_out);
}
private void Righttoleft_Click(object sender, EventArgs e) {
Intent intent;
intent = new Intent(this, typeof(RighttoLeftActivity));
StartActivity(intent);
OverridePendingTransition(Resource.Animation.@Side_in_right, Resource.Animation.@Side_out_left);
}
}
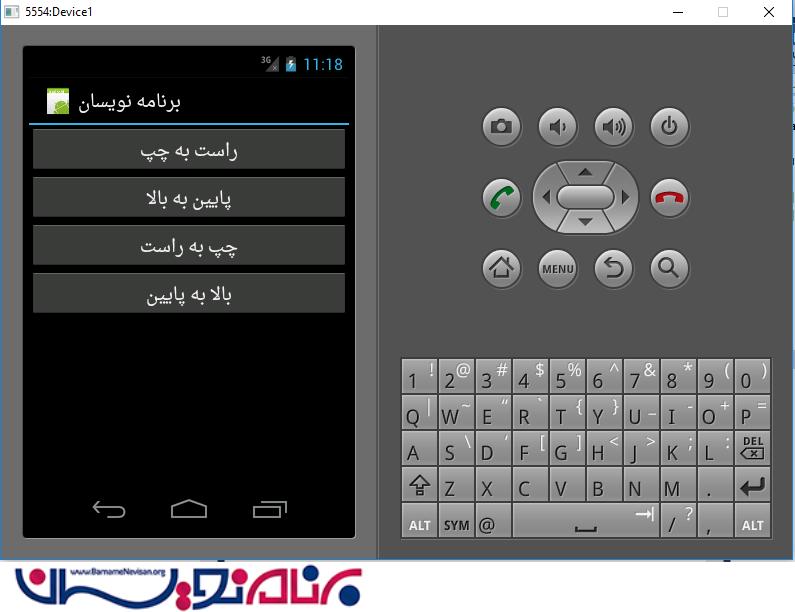
حالا می توانید برنامه را اجرا کنید و خروجی مورد نظر را ببینید .

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 2k بازدید
- 2 تشکر
