سرویس Restful با استفاده از MVC WEB API
پنجشنبه 15 مهر 1395در این مقاله قصد داریم شما را با الگوی طراحی REST آشنا کنیم و آن را در ASP.NET MVC با استفاده از Web Api پیاده سازی کنیم .

REST چیست ؟
REST مخفف شده Representational State Transfer است . REST یک الگوی طراحی نرم افزار است که جایگزین تبادل داده های مبتنی بر soap.
Web API چیست ؟
این مورد ساده ترین شکل است ، یک Web API یک API بر روی بستر وب است و ASP.NET Web Aapi یک فریم ورک است که به شما اجاز ساخت Web API ها را می دهد. به عنوان مثال سرویس های مبتنی بر HTTP که بر روی فریم ورک .NET ساخته شده اند.
چهار متد برای انجام عملیات :
Get
افزودن-post
ویرایش-put
DELETE
مراحل ساخت برنامه
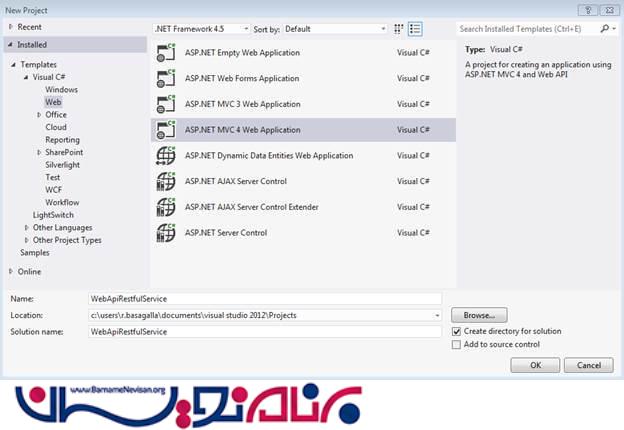
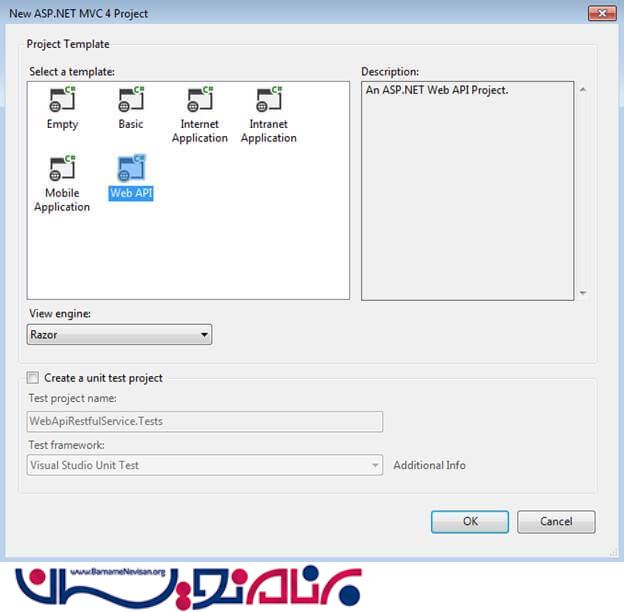
1.یک پروژه از نوع Web API ایجاد می کنیم .


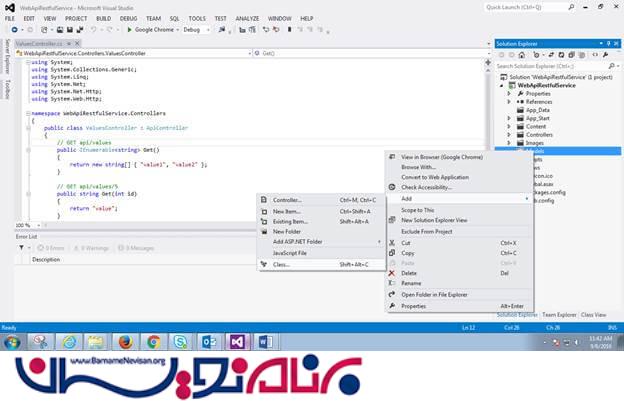
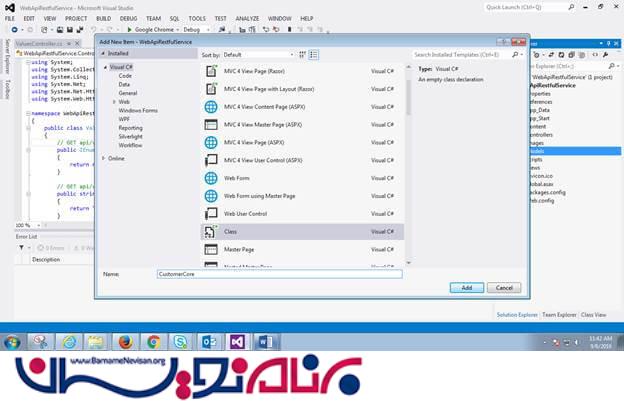
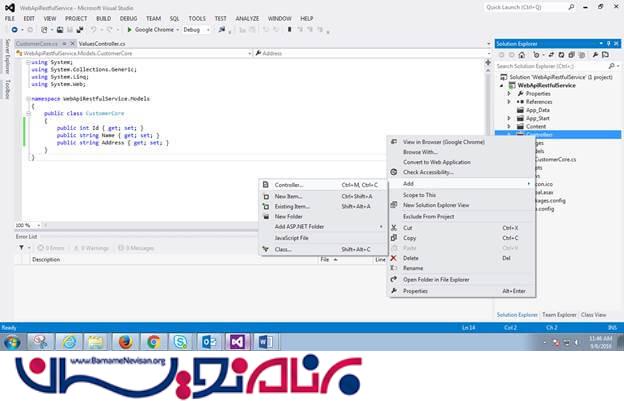
2. بر روی پوشه Models کلیک راست کرده و یک کلاس اضافه می کنیم .

1. namespace WebApiRestfulService.Models
2. {
3. public class CustomerCore
4. {
5. public int Id { get; set; }
6. public string Name { get; set; }
7. public string Address { get; set; }
8. }
9. }
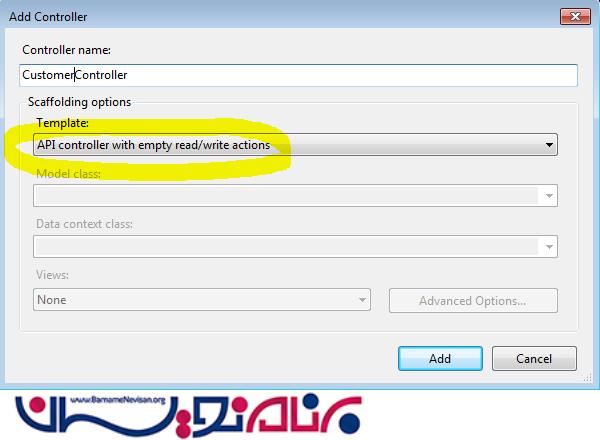
3.در این قسمت میخواهیم یک کنترلر اضافه کنیم . در قسمت Template ، Controller With API read/write action را انتخاب می کنیم.



4.حال میخواهیم مدل خود را مقدار دهی کنیم برای این کار در کنترلر Costomer چند رکورد ایجاد می کنیم .
CustomerCore[] customers = new CustomerCore[]
{
new CustomerCore{Id=1001, Name="ایمان", Address="تهران"},
new CustomerCore{Id=1002, Name="سجاد", Address="تهران"},
new CustomerCore{Id=2001, Name="مجید", Address="گیلان"},
new CustomerCore{Id=2002, Name="رضا", Address="شیراز"},
new CustomerCore{Id=1003, Name="علی", Address="همدان"},
new CustomerCore{Id=1004, Name="حسین",Address="مشهد"}
};
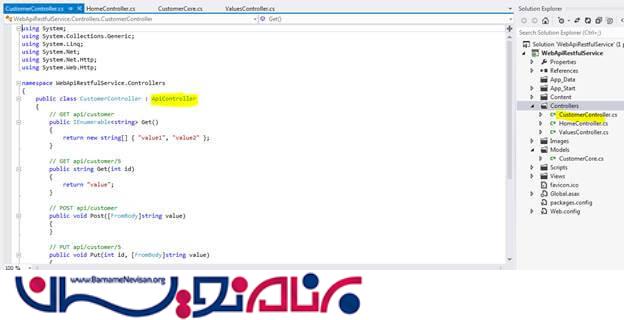
5.کد زیر برای دریافت مقادیر customer استفاده می شود.
1. // GET api/customer
2. public IEnumerable<CustomerCore> GetCustomers()
3. {
4. return customers;
5. }
6.
7. // GET api/customer/5
8. public CustomerCore GetCustomerById(int id)
9. {
10. var customer = customers.FirstOrDefault((c) => c.Id == id);
11. if (customer == null)
12. {
13. throw new HttpResponseException(HttpStatusCode.NotFound);
14. }
15. return customer;
16. }
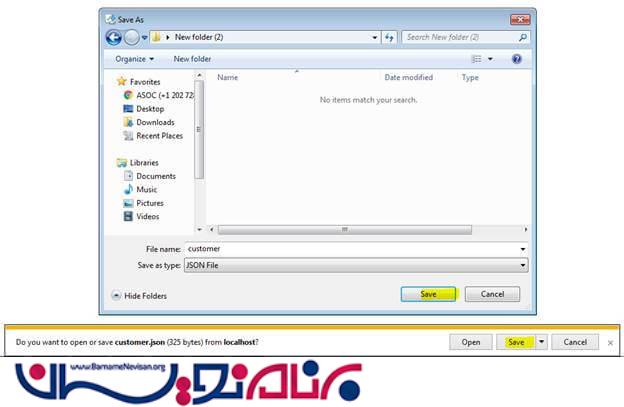
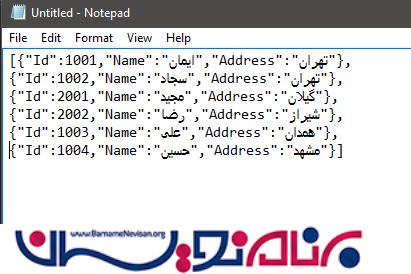
6.پروژه را اجرا می کنیم .سرویس Web API مقدارها را با فرمت JSON ، بازمیگرداند.
نکته:اگر از مروگر Chrome استفاده می کنید،میتوان آنها را با فرمت XML نیز مشاهده کنید.


http://localhost:64072/api/customer/1001

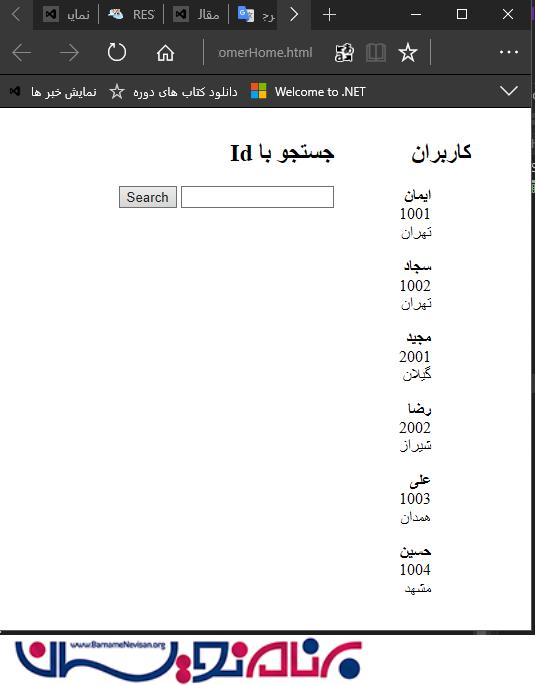
7.ایجاد یک صفحه HTML برای دسترسی به سرویس داده ها .

<table> <tr> <td> <div> <h2>کاربران</h2> <div id="myDiv"></div> </div> </td> <td> <div> <h2>جستجو با Id</h2> <input type="text" id="txtCustId" /> <input type="button" id="btnSearch" value="Search" onclick="FindCustomer();" /> <p id="pCustomer"></p> </div> </td> </tr> </table>
8.در این قسمت میخواهیم جزئیات کاربر را با استفاده از Ajax دریافت کنیم .
اینجا ، از URL ، (API/CUSTOMER) برای دریافت داده ها استفاده می کنیم و پس از آن را در یک لیست نمایش می دهیم .
<script type="text/javascript">
$(document).ready(function () {
// Get all customers
$.getJSON("api/customer/",
function (data) {
$.each(data, function (key, val) {
$('#myDiv').append("<ul id='ul" + val.Id + "'>" + val.Name + "</ul>");
$("#ul" + val.Id).append("<li>" + val.Id + "</li>");
$("#ul" + val.Id).append("<li>" + val.Address + "</li>");
});
});
});
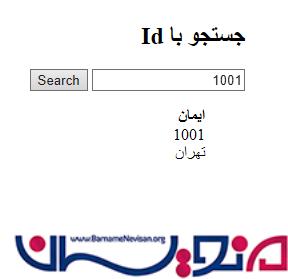
// Get Customer by Id
function FindCustomer() {
var id = $("#txtCustId").val();
$.getJSON("api/customer/" + id,
function (data) {
$('#pCustomer').empty();
$('#pCustomer').append("<ul id='pul" + data.Id + "'>" + data.Name + "</ul>");
$("#pul" + data.Id).append("<li>" + data.Id + "</li>");
$("#pul" + data.Id).append("<li>" + data.Address + "</li>");
});
}
</script>



آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 8 تشکر