نحوه استفاده از jQuery AJAX و JSON در MVC Razor
جمعه 23 مهر 1395در این مقاله قصد داریم نحوه استفاده از jQuery AJAX و JSON با استفاده از یک مثال در ASP.NET MVC RAZOR آشنا کنیم.

متد اکشنِ کنترلر با استفاده از jQuery AJAX وJSON از view در ASP.Net MVC 5 Razor صدا زده میشود.
مدل :
نام کلاسی که در مدل داریم personModel است و نام property های آن Name ,DateTime است.
public class PersonModel
{
///<summary>
/// Gets or sets Name.
///</summary>
public string Name { get; set; }
///<summary>
/// Gets or sets DateTime.
///</summary>
public string DateTime { get; set; }
}
کنترلر:
کنترلر شامل دو اکشن متد است.
یک اکشن متد برای مدیریت GET operation
در داخل این متد یک view ساده برگشت داده میشود.
یک اکشن متد برای مدیریت jQuery AJAX operation
این اکشن متد فراخوانی هایی که از سمت متد jQuery AJAX می آید را مدیریت میکند.
مقدار پارامتر name به property name شی personModel اختصاص داد ه میشود و در نهایت تاریخ حال حاضر را بر میگرداند.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public JsonResult AjaxMethod(string name)
{
PersonModel person = new PersonModel
{
Name = name,
DateTime = DateTime.Now.ToString()
};
return Json(person);
}
}
View :
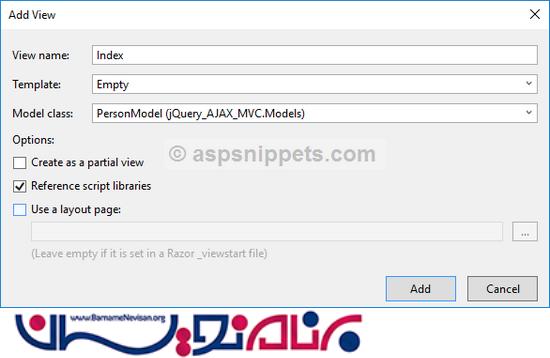
در مرحله بعدی یک View برای کنترلر اضافه میکنیم و زمانی که اضافه کردید شما به انتخاب کلاس personModel دارید.

در داخل view ، در خط اول کلاس personModel یک مدل برای view تعریف شده است.
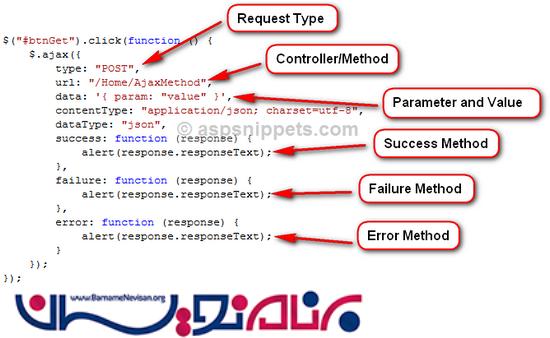
View شامل یک HTML TextBox و یک Button است. به کلیک یک تابع jQuery برای زمانی که کلیک میشود اختصاص یافته است که یک jQuery AJAX فراخوانی میشود.

Url را برای jQuery AJAX برای متد اکشنِ کنترلر /Home/AjaxMethod. قرار میدهیم.
مقدار textbox به عنوان پارامتر به تابع ارسال میشود و درalert نمایش داده میشود.
@model jQuery_AJAX_MVC.Models.PersonModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<input type="text" id="txtName"/>
<input type="button" id="btnGet" value="Get Current Time"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnGet").click(function () {
$.ajax({
type: "POST",
url: "/Home/AjaxMethod",
data: '{name: "' + $("#txtName").val() + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
alert("Hello: " + response.Name + " .\nCurrent Date and Time: " + response.DateTime);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>
</body>
</html>
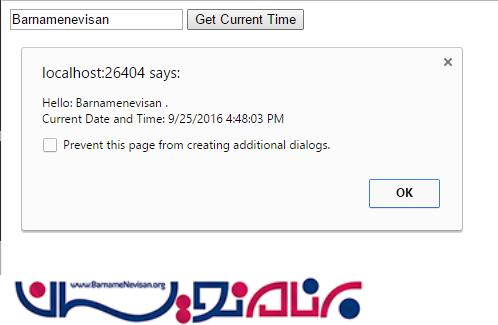
خروجی :

آموزش asp.net mvc
- ASP.net MVC
- 6k بازدید
- 5 تشکر
