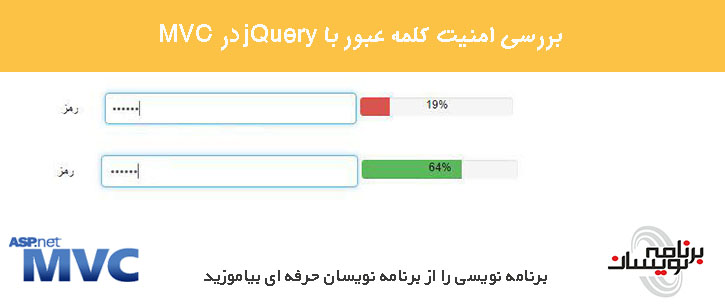
بررسی امنیت کلمه عبور با jQuery در MVC
یکشنبه 21 آذر 1395در این مقاله شما ، در مورد چگونگی استفاده از افزونه امنیت کلمه عبور jQuery Complexify در برنامه های ASP.Net MVC مطالبی را خواهید آموخت . و در ادامه با ارائه یک مثال ، و بررسی مرحله به مرحله ی کدهای آن و نحوه ی اجرای آن ، مطالب را برای شما کاملا شرح خواهیم داد .

در هر برنامه که توسعه پیدا میکند ، فعل و انفعلات کاربر نقش مهمی را در درک و فهم کاربر نهایی از محصول توسعه یافته ، بازی میکند . همانند دیگر محصولات ، توجه وب سایت ها به هر دو عامل UI/UX نقش حیاتی و تعیین کننده ای را دارد . با انجام دو رویکرد زیر ، کارآیی وب سایت میتواند افزایش یابد :
1. رویکرد قدیمی که این مطلب را بیان داشت که ، تمام جنبه های مورد نیاز برای UI/UX توسط خود شما بصورت دستی ساخته شود . این رویکر به زمان زیادی نیاز دارد و برای پروژه هایی که در مدت زمان کوتاه باید به اتمام برسند ، مناسب نمیباشد .
2. Plugin Integration Approach رویکرد دوم است ، که شامل یکسری افزونه های مجانی و Open Source هستند ، با یکسری اعمال تغییرات جزئی در آنها میتواند از آنها در پروژه ها استفاده نمود . که کار ساده ای نیست ، اما از رویکرد اول باز بهتر است . اما با توجه به پلتفرمی که شما انتخاب میکنید و نیازمندی های شما ، تلاش هوشمندانه ای برای شکل دادن به افزونه Open Source میخواهد . در اینجا تعداد زیادی افزونه وجود دارد ، از آنها استفاده کنید و وب سایت خود را بسازید . تا جایی که جا دارد آنها را مدرن ، واکنشی در نظر بگیرید . تمرکز ما بر آن است که طوری شکل دهی کنیم که در تکنولوژی C# .Net از آن استفاده کنیم .
در این مقاله ، تمرکز ما بر روی افزونه امنیت سنج رمز jQuery در ASP.Net MVC خواهد بود ، که کاربر را از مناسب بودن و قدرت رمزش با خبر میکند . امنیت سنج رمز (Password Meter) چیست ؟ - امنیت سنج توانایی است که قدرت رمز را به ما نشان میدهد ، که هر سایتی در زمان ثبت نام کاربر میتواند از آن استفاده کند . Validation یک مبحث جدا از این است ، پس آن را با امنیت سنج تلفیق و مخلوط نکنید . امنیت سنج رمز بر روی پیچیدگی یک رمز تمرکز دارد . بدین معنا که حدس زدن آن رمز به چه اندازه دشوار است ...
ما برای این کار از افزونه ای به نام jQuery Complexify استفاده میکنیم . شما میتوانید این افزونه را از اینجا دانلود کنید . البته در فایلی که به عنوان ضمیمه در این مقاله قرار داده شده است ، این افزونه هم وجود دارد .

ما به دو دلیل از این افزونه استفاده کردیم ، دلیل اول بخاطره سادگی ای است که این افزونه دارد و دلیل دوم این که با استفاده از یک لیست ، این امکان را برای ما فراهم میکند که یکسری از پسورد هایی که میخواهیم در زمان ثبت نام کاربر به هیچ وجه از آنها استفاده نکند را مسدود کنیم . که همچین قابلیتی را در افزونه های دیگر مشاهده نکرده ایم .
در زیر پیشنیاز های مورد نیاز برای این مقاله را میبینید .
پیشنیاز ها :
شما به داشتن اطلاعات پایه و اساسی از تکنولوژی های زیر نیازمند هستید .
1. ASP.NET MVC 5
2. HTML
3. JavaScript
4. Ajax
5. Bootstrap
6. JQuery
7. C# Programming
حال به سراغ پروژه میرویم :
1. یک پروژه جدید Web Application MVC میسازیم و نام آن را PasswordMeterJq میگذاریم.
2. در Solution برنامه یک فولدر جدید با نام Plugins ایجاد کرده و فایل افزونه را درون آن قرار میدهیم .
3. فایل HomeController.cs را باز میکنیم و کد های زیر را در آن قرار میدهیم .
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace PasswordMeterJq.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
4. در فولدر Models ، یک کلاس با نام PasswordMeterJq.cs ایجاد میکنیم و کدهای زیر را در آن قرار میدهیم .
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace PasswordMeterJq.Models
{
public class PasswordViewModel
{
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
}
}
در کد بالا ما یک Model ساده برای مولفه های پسورد خود ایجاد کردیم .
5. حال در فولدر Content ، یک فایل با نام banlist.txt ایجاد کنید . شما لیست رمز هایی که قصد دارید کاربر در هنگام ثبت نام از آن استفاده نکند را باید در این فایل قرار دهید . این کار را با فرمت زیر انجام دهید :
password|1234567890
در هنگام اضافه کردن پسورد به این فایل ، فرمت بالا حتما باید حفظ و رعایت شود .
6. حال فایل Layout.cshtml_ را باز کرده و کد های زیر را در آن قرار دهید .
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<!-- Font Awesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<center>
<p><strong>Copyright © @DateTime.Now.Year - <a href="http://asmak9.blogspot.com/">Asma's Blog</a>.</strong> All rights reserved.</p>
</center>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<!-- Password Complexify -->
@Scripts.Render("~/plugin/password-complexify")
@Scripts.Render("~/scripts/custom-password-complexify")
@RenderSection("scripts", required: false)
</body>
</html>
در کد بالا ، کدهای javascript مورد نیاز را اضافه کردیم و layout را شکل دادیم .
7. در فولدر home در زیر شاخه فولدر Views ، فایل Index.cshtml را باز کرده و کدهای زیر را در آن قرار دهید :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<!-- Font Awesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<center>
<p><strong>Copyright © @DateTime.Now.Year - <a href="http://asmak9.blogspot.com/">Asma's Blog</a>.</strong> All rights reserved.</p>
</center>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<!-- Password Complexify -->
@Scripts.Render("~/plugin/password-complexify")
@Scripts.Render("~/scripts/custom-password-complexify")
@RenderSection("scripts", required: false)
</body>
</html>
In the code, given above, I have simply incorporated required JavaScript files and mold the layout, according to my choice.
Now, in "Views\Home" folder create "Index.cshtml" file and place the code, given below-
@using PasswordMeterJq.Models
@model PasswordViewModel
@{
ViewBag.Title = "ASP.NET MVC5: Jquery Password Plugin";
}
<h2>@ViewBag.Title.</h2>
<div class="row">
<div class="col-md-12">
<section id="loginForm">
@using (Html.BeginForm("Index", "Home", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h5>
<i class="fa fa-link" aria-hidden="true"></i>
<a href="https://danpalmer.me/jquery-complexify/">Complexify Password Meter</a>
</h5>
<hr />
<div class="form-group">
<div id="complexify">
<div class="form-group">
@Html.LabelFor(m => m.Password, new { @class = "col-md-2 control-label" })
<div class="col-md-4">
@Html.PasswordFor(m => m.Password, new { id = "PassBox", @class = "form-control" })
@Html.ValidationMessageFor(m => m.Password, "", new { @class = "text-danger" })
</div>
<div class="col-md-2 col-md-pull-2" style="margin-left: 7% !important;margin-top: 0.4% !important;">
<div class="progress text-center">
<div id="complexity-bar" class="progress-bar" role="progressbar">
<span id="complexity" class="progress-value" style="position:absolute;right:0;left:0;color:black !important">0% </span>
</div>
</div>
</div>
</div>
</div>
</div>
@*<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Log in" class="btn btn-default" />
</div>
</div>*@
}
</section>
</div>
</div>
@section Scripts
{
@Scripts.Render("~/bundles/jqueryval")
}
در کدی که در قسمت بالا داده شد ، ما یک Box ساده برای رمز ایجاد کردیم . و آن را به Model خود و progressbar مان متصل کردیم ، که کاربر را از میزان قدرت مندی رمز مطلع میسازد .
8. در زیر شاخه فولدر Scripts ، فایلی با نام custom-complexify.js را ایجاد کرده و کد های زیر را در آن قرار دهید :
$(document).ready(function ()
{
jQuery.get('Content/files/banlist.txt', function (data)
{
// Settings.
var banlist = data.split('|');
$("#complexify #PassBox").complexify(
{
minimumChars: 6,
strengthScaleFactor: 0.3,
bannedPasswords: banlist,
banMode: 'strict'
},
function callback(valid, complexity)
{
// Progress bar.
var progressBar = $('#complexify #complexity-bar');
progressBar.toggleClass('progress-bar-success', valid);
progressBar.toggleClass('progress-bar-danger', !valid);
progressBar.css({ 'width': complexity + '%' });
$('#complexify #complexity').text(Math.round(complexity) + '%');
});
});
});
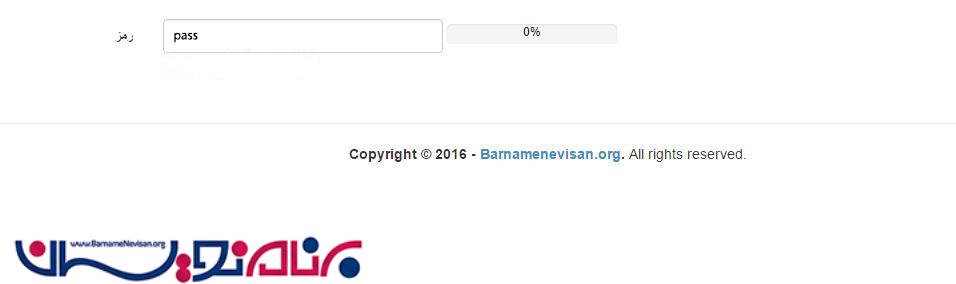
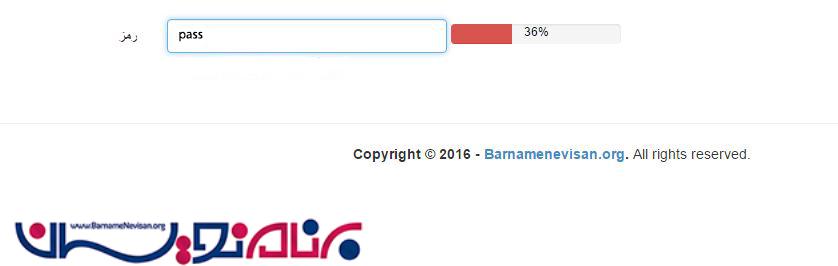
به مشخصات افزونه یک نگاهی میاندازیم ولی مقدار Password را ، "pass" میگذاریم :
 توجه داشته باشید که ما از "strict" برای ban mode استفاده کرده ایم ، بنابراین ، زمانی که پسوردی در لیست ban قرار دارد استفاده شود ، آن مقدار 0 را بازمیگرداند ، و proccessBar مقداری را نمایش نمی دهد .
توجه داشته باشید که ما از "strict" برای ban mode استفاده کرده ایم ، بنابراین ، زمانی که پسوردی در لیست ban قرار دارد استفاده شود ، آن مقدار 0 را بازمیگرداند ، و proccessBar مقداری را نمایش نمی دهد .
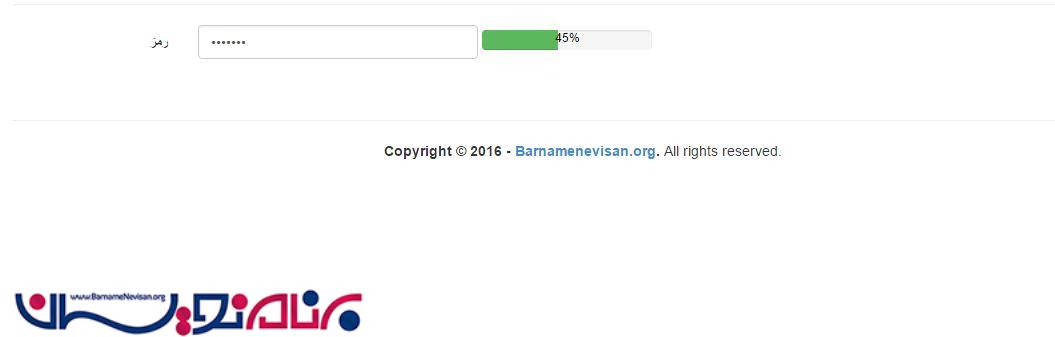
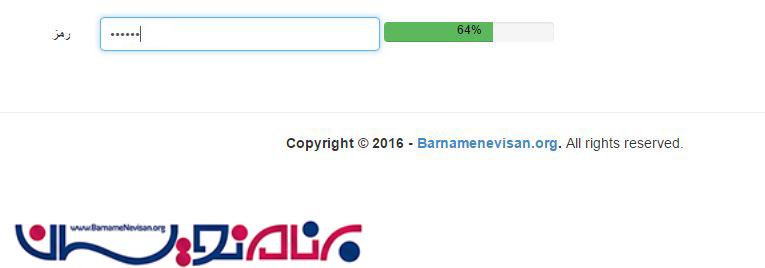
حال ، BanMode را برای pass برابر با loose میگذاریم ، خواهیم داشت :
banMode: 'loose'

چون pass در لیست ban قرار دارد خودش مقدار 0 را باز خواهد گرداند اما چون که ban mode را برابر loose قرار دادیم ، آن میزان قدرت پسورد را در progressbar نمایش خواهد داد .
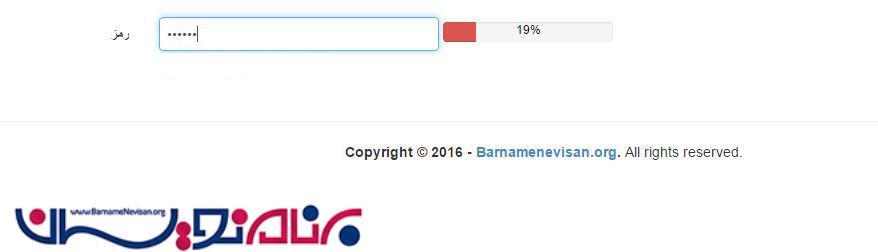
حال اجازه دهید ، کمی مقادیر مشخصات آن را دستکاری کنیم ، که باعث تغییر فاکتور های سنجش پسورد ورودی خواهد شد ،
پسورد ورودی bbbbbb میباشد :

توجه داشته باشید که بصورت پیش فرض ما مقدار scale factor را 0.3 میگذاریم ، به این دلیل که ما میخواهیم آن را با پسوردی با طول 6 سازگار کنیم :

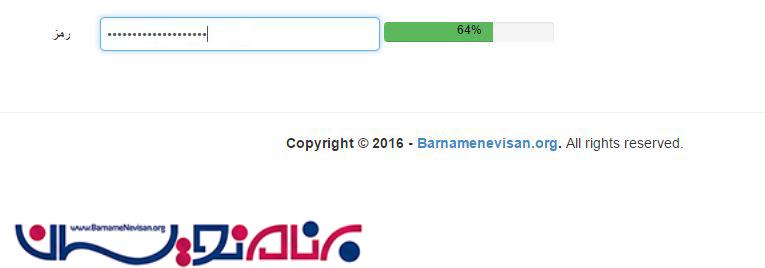
حال این بار ، مقدار minimum character length را تغییر میدهیم و آن را مساوی با 20 قرار میدهیم :
minimumChars: 20,
strengthScaleFactor: 1,
bannedPasswords: banlist,
banMode: 'strict'
خواهیم داشت که :

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 10 تشکر
