آموزش Window Service در AngularJS
دوشنبه 12 مهر 1395در این مقاله قصد داریم شما را با $window service در AngularJS آشنا کنیم.این کار را به طور کامل در این مقاله با مثال توضیح خواهیم داد.

window service$ در AngularJs به شی مرورگر ویندوز اشاره دارد.
با refrence به JavaScript، ویندوز یک شی global دارد که شامل تعدادی زیادی از متد ها مثل prompt, conform, alert است.
با object (شی) ویندوز در جاوا اسکریپت ، زمانی که این به عنوان یک متغییر GLOBAL تعریف میشود مشکل TEST دارد.
در AngularJs ، این شی میتواند همیشه به یک سرویسی به نام "windows$" اشاره کند. که ماآن را برای تست Override میکنیم.
سرویس Windows$ برای شی ویندوز javascript است. و بسیار توصیه میشود که در AngularJs از window service$ به جای استفاده مستقیم از شی استفاده کنید.
مثال Alert
<!DOCTYPEhtml>
<html>
<head>
<title>$window Service in AngularJS</title>
<scriptsrc="angular.js">
</script>
</head>
<bodyng-app="app">
<h4>$window Service Example</h4>
<divng-controller="HelloController">
<buttonng-click="showAlert()">Alert Example</button>
</div>
<script>
var app = angular.module("app", []);
app.controller("HelloController", function($scope, $window) {
$scope.showAlert = function() {
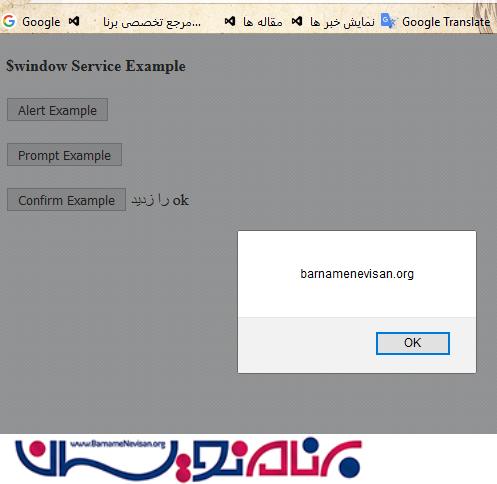
$window.alert('Hi! Jignesh');
};
});
</script>
</body>
</html>
خروجی

مثال promt
<!DOCTYPEhtml>
<html>
<head>
<title>$window Service in AngularJS</title>
<scriptsrc="angular.js">
</script>
</head>
<bodyng-app="app">
<h4>$window Service Example</h4>
<divng-controller="HelloController">
<buttonng-click="showPrompt()">Prompt Example</button>
</div>
<script>
var app = angular.module("app", []);
app.controller("HelloController", function($scope, $window)
{
$scope.showPrompt = function()
{
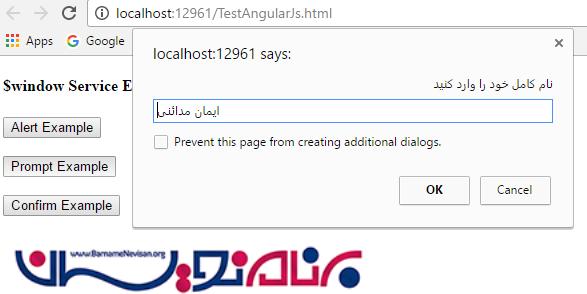
var name = $window.prompt('Enter your fullName');
$window.alert('Hi! ' + name);
}
});
</script>
</body>
</html>
خروجی :

مثال تایید
<!DOCTYPEhtml>
<html>
<head>
<title>$window Service in AngularJS</title>
<scriptsrc="angular.js">
</script>
</head>
<bodyng-app="app">
<h4>$window Service Example</h4>
<divng-controller="HelloController">
<buttonng-click="showConfirm()">Confirm Example</button>
{{result}}
</div>
<script>
var app = angular.module("app", []);
app.controller("HelloController", function($scope, $window) {
$scope.showConfirm = function() {
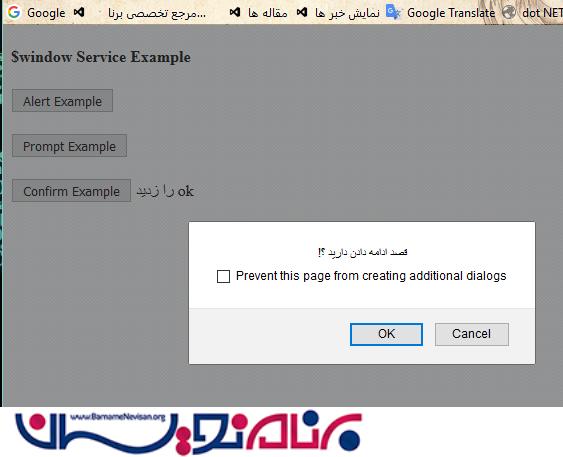
varconfirmExample = $window.confirm("Do you want to continue!");
if (confirmExample == true) {
$scope.result = "You pressed OK!";
} else {
$scope.result = "You pressed Cancel!”
}
}
});
</script>
</body>
</html
خروجی :

تغییر سایز مرورگر با AngularJs
window service$ همچنین میتواند رویداد تغیر سایز پنجره را بگیرد.
کد کنترلر :
var app = angular.module("app", []);
app.controller("HelloController", function($scope, $window)
{
var window = angular.element($window);
window.bind('resize', function()
{
console.log('resize');
});
}
خروجی :

آموزش angular
- AngularJs
- 1k بازدید
- 1 تشکر
