ایجاد Android Card Flip Animation با استفاده از Gesture Event (بخش دوم)
جمعه 16 مهر 1395در این مقاله، می آموزیم که چگونه می توانیم با استفاده از gesture event ها ، در Xamarin ، یکAndroid card flip animation ایجاد کنیم. مراحل کار به صورت کامل توضیح داده شده اند.

مرحله 1 - ما در مقاله قبلی، یک پروژه و چند صفحه ایجاد کرده ایم. در این مقاله قصد داریم یک صفحه card backend و یک فایل animation XML ایجاد کنیم.
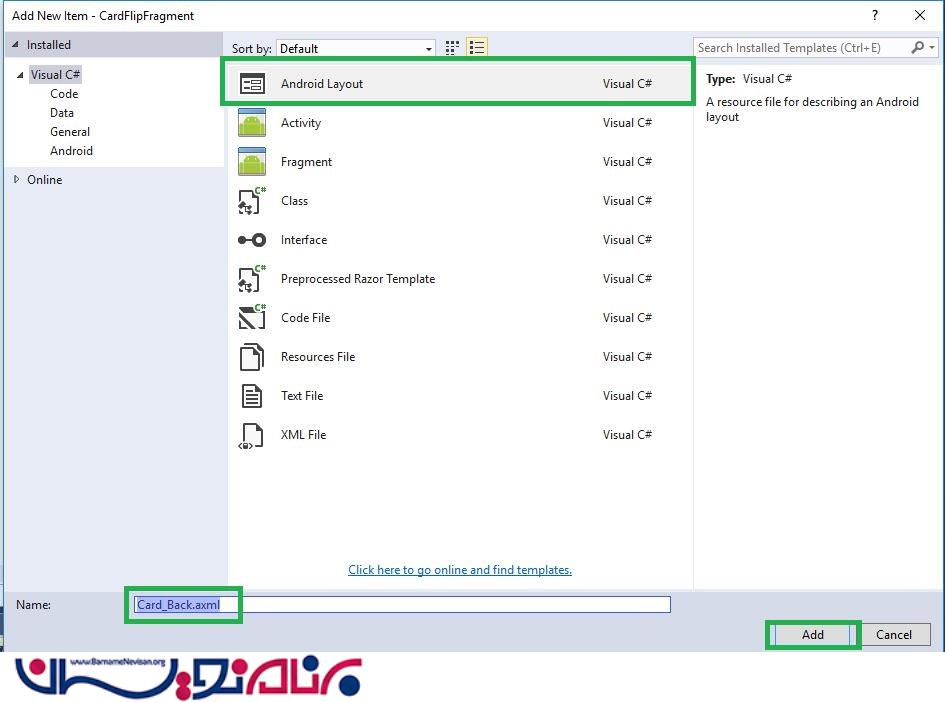
مرحله 2- صفحه ی Card_Back.axml را ایجاد کنید. به layout بروید. و مطابق زیر یک Android Layout اضافه کنید و نام آن را Card_back. axml بگذارید.

مرحله 3- به مسیر Solution Explorer-> Project Name-> Resources بروید و یک پوشه جدید ایجاد کرده و نام آن را Anim بگذارید.
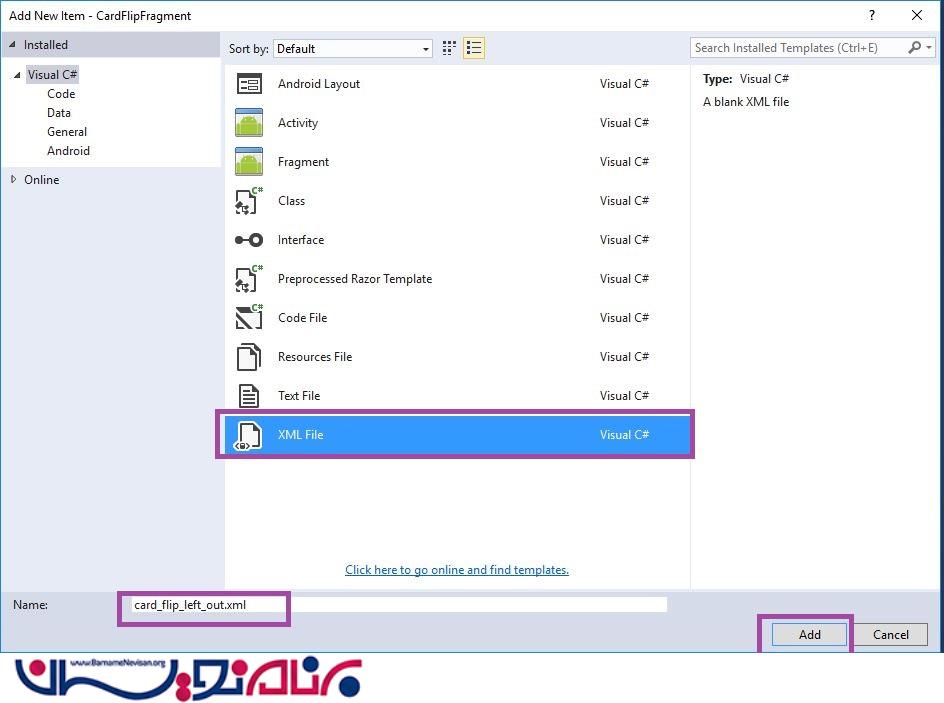
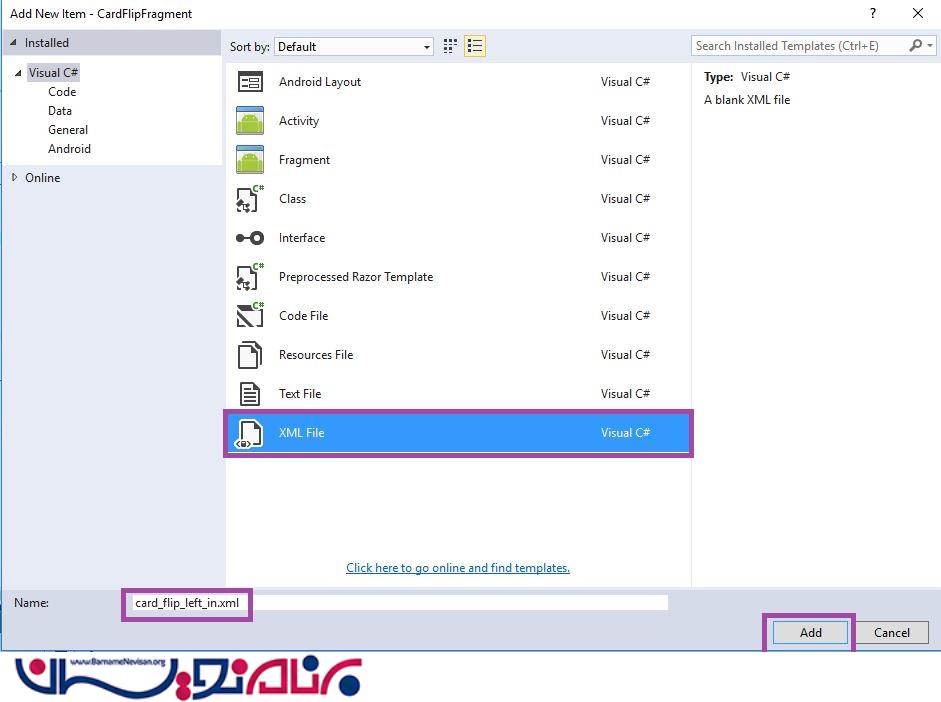
مرحله 4 - در اینجا ما چهار انیمیشن ایجاد خواهیم کرد. به مسیر Solution Explorer-> Project Name-> Resources-> Anim بروید، کلیک راست کرده و گزینه ی Add->New Item را بزنید. در پنجره جدیدی که باز می شود، XML را انتخاب کرده و نام آن را Card_flip_left_in.xml بگذارید. به همین روش، ard_flip_left_out.xml, Card_flip_right_in.xml و Card_flip_right_out.xml را نیز ایجاد کنید.




مرحله 5- به مسیر Solution Explorer-> Project Name-> Resources-> values بروید، کلیک راست کرده و یک فایل XML اضافه کنید و نام آن را Integers.xml بگذارید.

مرحله 6 - به فایل Card_flip_left_in.xml بروید و کد های زیر را در آن وارد کنید.
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Before rotating, immediately set the alpha to 0. -->
<objectAnimator
android:valueFrom="1.0"
android:valueTo="0.0"
android:propertyName="alpha"
android:duration="0" />
<!-- Rotate. -->
<objectAnimator
android:valueFrom="-180"
android:valueTo="0"
android:propertyName="rotationY"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="@integer/card_flip_time_full" />
<!-- Half-way through the rotation (see startOffset), set the alpha to 1. -->
<objectAnimator
android:valueFrom="0.0"
android:valueTo="1.0"
android:propertyName="alpha"
android:startOffset="@integer/card_flip_time_half"
android:duration="1" />
</set>
مرحله 7 -به مسیر Solution Explorer-> Project Name-> Resources-> Anim -> card_flip_left_out.xml بروید و کدهای زیر را در فایل مربوطه وارد نمایید.
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Rotate. -->
<objectAnimator
android:valueFrom="0"
android:valueTo="180"
android:propertyName="rotationY"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="@integer/card_flip_time_full" />
<!-- Half-way through the rotation (see startOffset), set the alpha to 0. -->
<objectAnimator
android:valueFrom="1.0"
android:valueTo="0.0"
android:propertyName="alpha"
android:startOffset="@integer/card_flip_time_half"
android:duration="1" />
</set>
مرحله 8- به فایل Card_flip_right-in بروید و کد های زیر را در آن وارد نمایید.
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Before rotating, immediately set the alpha to 0. -->
<objectAnimator
android:valueFrom="1.0"
android:valueTo="0.0"
android:propertyName="alpha"
android:duration="0" />
<!-- Rotate. -->
<objectAnimator
android:valueFrom="180"
android:valueTo="0"
android:propertyName="rotationY"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="@integer/card_flip_time_full" />
<!-- Half-way through the rotation (see startOffset), set the alpha to 1. -->
<objectAnimator
android:valueFrom="0.0"
android:valueTo="1.0"
android:propertyName="alpha"
android:startOffset="@integer/card_flip_time_half"
android:duration="1" />
</set>
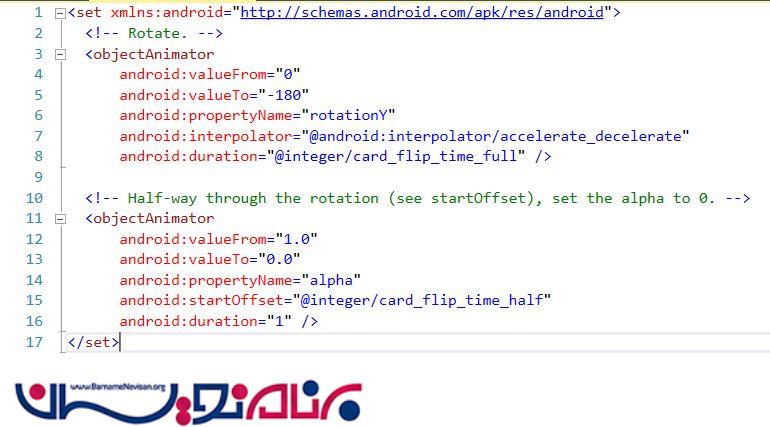
مرحله 9 - به فایل card_flip_right_out.xml بروید و کدهای زیر را در آن وارد نمایید.
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Rotate. -->
<objectAnimator
android:valueFrom="0"
android:valueTo="-180"
android:propertyName="rotationY"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="@integer/card_flip_time_full" />
<!-- Half-way through the rotation (see startOffset), set the alpha to 0. -->
<objectAnimator
android:valueFrom="1.0"
android:valueTo="0.0"
android:propertyName="alpha"
android:startOffset="@integer/card_flip_time_half"
android:duration="1" />
</set>
مرحله 10- به مسیر Solution Explorer-> Project Name->Resources->values -> Integers.xml بروید و کدهای زیر را در آن وارد نمایید.

<?xml version="1.0" encoding="utf-8" ?>
<resources>
<integer name="card_flip_time_full">300</integer>
<integer name="card_flip_time_half">150</integer>
</resources>
مرحله 11- به مسیر Solution Explorer-> Project Name->Resources->drawable->Card_Back.axml بروید و کد های زیر را در آن وارد نمایید.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark">
<TextView
android:text="Card Back"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:gravity="center_horizontal" />
<TextView
android:text="Card Back Side"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:gravity="center_horizontal|center_vertical" />
</LinearLayout>
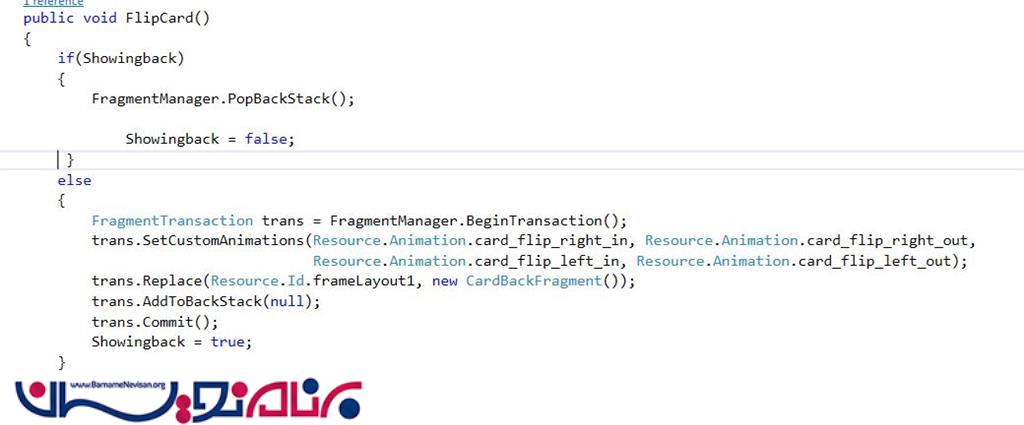
مرحله 12- صفحه MainActivity.cs را باز کرده و در زیر OnCreate() ، یک کلاس برای FlipCard ایجاد کنید.

public void FlipCard()
{
if (Showingback) {
FragmentManager.PopBackStack();
Showingback = false;
} else {
FragmentTransaction trans = FragmentManager.BeginTransaction();
trans.SetCustomAnimations(Resource.Animation.card_flip_right_in, Resource.Animation.card_flip_right_out, Resource.Animation.card_flip_left_in, Resource.Animation.card_flip_left_out);
trans.Replace(Resource.Id.frameLayout1, new CardBackFragment());
trans.AddToBackStack(null);
trans.Commit();
Showingback = true;
}
}
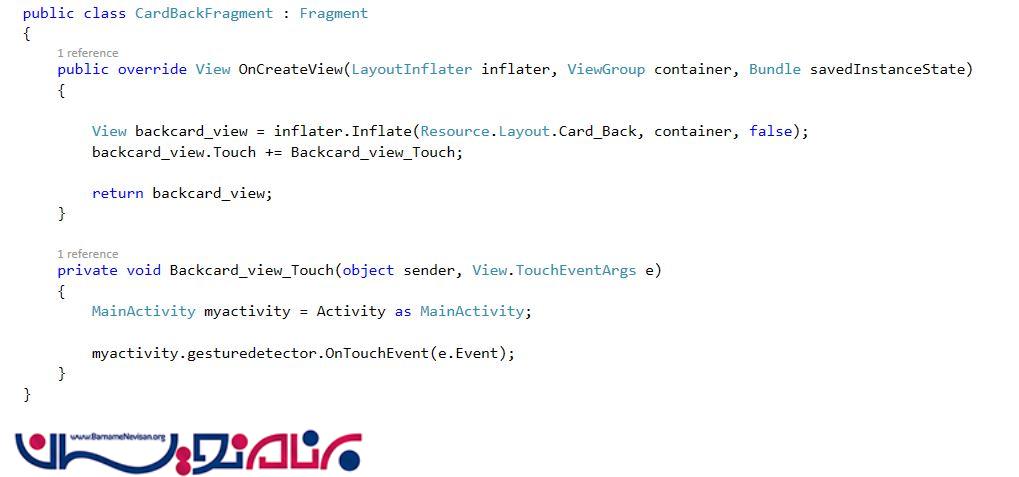
مرحله 13- تابع Back_card را مطابق زیر ایجاد کنید.

کد #C
public class CardBackFragment: Fragment
{
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View backcard_view = inflater.Inflate(Resource.Layout.Card_Back, container, false);
backcard_view.Touch += Backcard_view_Touch;
return backcard_view;
}
private void Backcard_view_Touch(object sender, View.TouchEventArgs e) {
MainActivity myactivity = Activity as MainActivity;
myactivity.gesturedetector.OnTouchEvent(e.Event);
}
}
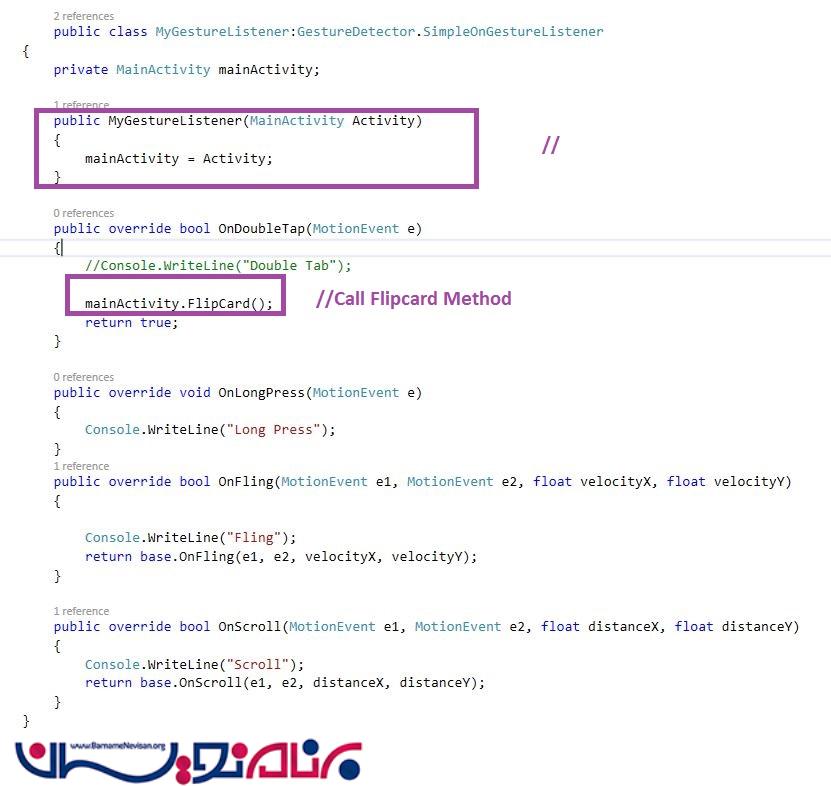
مرحله 14- MyGestureListener را باز کنید و کدهای زیر را در آن اضافه کنید.

کد #C
public class MyGestureListener: GestureDetector.SimpleOnGestureListener
{
private MainActivity mainActivity;
public MyGestureListener(MainActivity Activity) {
mainActivity = Activity;
}
public override bool OnDoubleTap(MotionEvent e) {
//Console.WriteLine("Double Tab");
mainActivity.FlipCard();
return true;
}
public override void OnLongPress(MotionEvent e) {
Console.WriteLine("Long Press");
}
public override bool OnFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Console.WriteLine("Fling");
return base.OnFling(e1, e2, velocityX, velocityY);
}
public override bool OnScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Console.WriteLine("Scroll");
return base.OnScroll(e1, e2, distanceX, distanceY);
}
}
مرحله 15-برنامه را اجرا کنید تا خروجی را ببینید.

- Xamarin
- 1k بازدید
- 3 تشکر
