تغییر سایز عکس با استفاده از Image Resizer در MVC
شنبه 24 مهر 1395را ه ها و روش های مختلفی برای تغییر سایز عکس درNET. داریم از قبیل : GDI+, WPF, WCI و WebImage. در این مقاله ما با استفاده از کد خودمان این روش ها را برای تغییر سایز عکس پیاده سازی میکنیم.

ما از ‘ImageResizer’ و API برای تغییر سایز یک عکس استفاده خواهیم کرد. این شرایط تغییر سایز یک عکس را به خوبی فراهم میکند. که URL API بسیار ساده و قدرتمند دارد.
وب سایت های معروف بسیاری به ImageResizer اعتماد کرده اند. که بعضی از این وی سایت ها میلیون بازدید در روز دارند مثل Sierra Trading Post, MSN, eBay.
ImageResizer چیست؟
1-این یک IIS/ASP.NET HttpModule و image server است که دستکاری تصاویر،بهینه سازی تصاویر و ارسال را با تاخیر کمی انجام میدهد.
2- ImageResizer متن باز است ،شما میتوانید از git دانلود کنید.
3-بهینه سازی کتابخانه پردازش تصویر و امن شده برای استفاده در سمت سرور است.
شروع به کار :
یک MVC application میسازیم ما تصاویر را از view بارگذاری میکنیم و آنها را نمایش میدهیم.
در اول ما یک view model با نام ProfileViewModel که برای ارسال داده تصویر از کنترلر به strongly typed view استفاده میشود میسازیم.
using System.Collections.Generic;
namespace EFOperation.Models
{
public class ProfileViewModel
{
public string ProfileImage
{
get;
set;
}
public FileInfo[] FileInfoes
{
get;
set;
}
}
}
حال ما یک کنترلر که دارای یک اکشن متد GET است میسازیم که view را با داده تصویر render میکند.
using EFOperation.Models;
using ImageResizer;
using System.IO;
using System.Web;
using System.Web.Mvc;
namespace EFOperation.Controllers
{
public class ProfileController: Controller
{
[HttpGet]
public ActionResult Index()
{
ProfileViewModel model = newProfileViewModel();
model.FileInfoes = newDirectoryInfo(Server.MapPath("~/images")).GetFiles();
return View(model);
}
}
}
ما یک view برای اکشن بالا میسازیم. که ما یک form برای بارگذاری یک تصویر و نمایش لیست تصاویر داریم.
@model EFOperation.Models.ProfileViewModel
<div class="row">
<div class="col-lg-6">
@using (Html.BeginForm("Index", "Profile", FormMethod.Post, new { enctype = "multipart/form-data", @class = "form-horizontal", role = "form" }))
{
<h4>Upload Image</h4>
<hr/>
<div class="form-group">
@Html.LabelFor(m =>m.ProfileImage, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
<input type="file"name="profileFile"id="profileFile"/>
</div>
</div>
<div class="form-group">
<div class="col-lg-4">
<a href="#"class="thumbnail">
<img id="uploading"src=""alt="uploading image">
</a>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit"class="btnbtn-default" value="Submit"/>
</div>
</div>
}
</div>
<div class="col-lg-6">
<h4>Uploaded Images</h4>
<hr/>
<div class="row">
@foreach (var image inModel.FileInfoes)
{
<div class="col-lg-3">
<img src="~/images/@image.Name"alt="@image.Name"class="img-circle">
</div>
}
</div>
</div>
</div>
@section Scripts{
@Scripts.Render("~/Scripts/profile-index.js")
}
در اینجا ما یک تابع JavaScript مینویسیم .
(function ($) {
function ProfileIndex() {
var $this = this;
function intialize() {
$("#profileFile").change(function () {
readURL(this);
});
}
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#uploading').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
$this.init = function () {
intialize();
}
}
$(function () {
var self = new ProfileIndex();
self.init();
})
})(jQuery)
حال ، یک اکشن post متد برای ارسال فرم بالا میسازیم.به طوری که عکس میتواند در در دایرکتوری بارگذاری شود.
[HttpPost]
public ActionResult Index(HttpPostedFileBaseprofileFile)
{
if (profileFile != null)
{
string pic = System.IO.Path.GetFileName(profileFile.FileName);
string path = System.IO.Path.Combine(Server.MapPath("~/images"), pic);
profileFile.SaveAs(path);
}
return RedirectToAction("Index");
}
برنامه را اجرا میکنیم و خروجی را میبینیم :

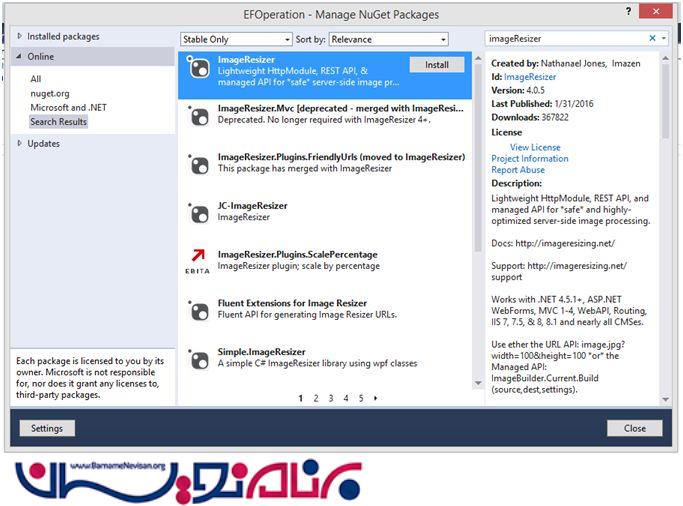
در اینجا ما ‘ImageResizer’ را از Manage NuGet Packages نصب میکنیم.

کد زیر را در web.config مینویسیم :
<configSections>
<sectionnamesectionname="resizer"type="ImageResizer.ResizerSection,ImageResizer"requirePermission="false" />
</configSections>
<modules>
<removenameremovename="FormsAuthenticationModule" />
<addnameaddname="ImageResizingModule"type="ImageResizer.InterceptModule"/>
</modules>
این set up و پیکربندی package است.
ما تغییراتی را در قسمت لیست عکس ها برای تغییر سایز آنها انجام میدهیم. ما طول و عرض را از طریق query string به URL تصویر ارسال میکنیم و در response روی آن ها تغییرات را اعمال میکنیم.
<div class="col-lg-6">
<h4>Uploaded Images</h4>
<hr/>
<div class="row">
@foreach (var image inModel.FileInfoes) {
<div class="col-lg-3">
<img src="~/images/@image.Name?w=160&h=100" alt="@image.Name" class="img-circle">
</div>
}
</div>
</div>
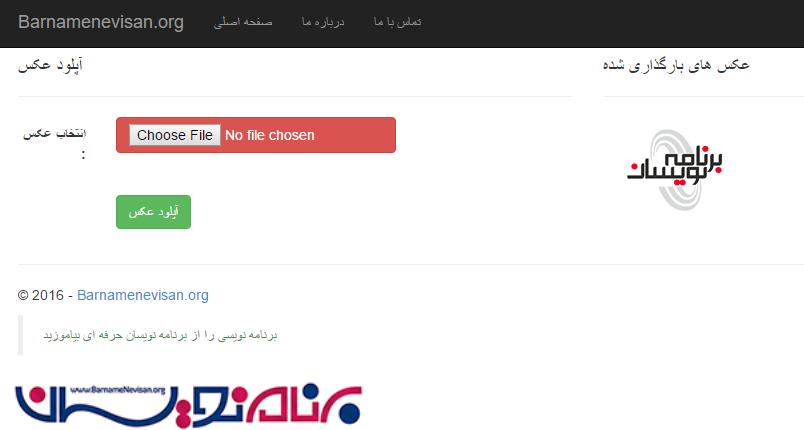
تغییرات اعمال شده بر عکس :

تغییر سایز عکس با استفاده از API :
در این قسمت از مقاله روش دوم تغییر سایز با استفاده از API را توضیح میدهیم. ما نیاز به تعریف دوباره اکشن post متد داریم که با استفاده از متد های API عکس را به 150X100 تغییر دهد.
کد زیر اکشنی با روش post در کنترلر Profile است.
[HttpPost]
public ActionResult Index(HttpPostedFileBaseprofileFile)
{
if (profileFile != null)
{
string pic = System.IO.Path.GetFileName(profileFile.FileName);
string path = System.IO.Path.Combine(Server.MapPath("~/images"), pic);
profileFile.SaveAs(path);
ResizeSettings resizeSetting = new ResizeSettings
{
Width = 150,
Height = 100,
Format = "png"
};
ImageBuilder.Current.Build(path, path, resizeSetting);
}
return RedirectToAction("Index");
}
در کدبالا ما یک عکس را بارگذاری کرده ایم و با استفاده از API تغییر سایز را بر روی آن اعمال کرده ایم.
این انجام میشود بوسیله ساخت متدی که سه ورودی داشته باشد.
منبع (source ) عکس ممکن است مسیر فیزیکی (....:C)یا مسیر مجازی (/folder/image.jpg/~) باشد.
مقصد یک عکس میتواند Stream ، physical path یا pp-relative virtual path باشد.
و در آخر شما میتوانید یک imageResizeSettings بسازید :
new ResizeSettings("maxwidth=100&maxheight=100");
//or
new ResizeSettings(Request.QueryString);
//or
var r = newResizeSettings();
r.MaxWidth = 100;
r.MaxHeight = 100;

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 9 تشکر
