پیاده سازی Google reCAPTCHA در MVC
سه شنبه 4 آبان 1395در این مقاله، ما با نحوه پیاده سازی reCAPTCHA در ASP.Net آشنا خواهیم شد . reCAPTCHA یک سرویس رایگان است که توسط گوگل ارائه شده است و وظیفه آن محافظت از سایت در برابر سو استفاده و spam است .

معرفی :
spam و سوء استفاده ها از سایت یکی از مشکلاتی است که webmasterها و دارندگان سایت با آن مواجه میشوند . معمولا این کار توسط رباتی بصورت خودکار انجام میشود ، بدین صورت که از رفتار انسان ها تقلید کرده و درخواست هایی رابصورت مکرر برای websiteها ارسال میکند .
Google reCAPTCHA نیز برای جلوگیری کردن و حل مشکل بالا ارائه شد. این یک سرویس است که توسط گوگل ارائه شد .
کجا شروع به پیاده سازی Google reCAPTCHA میکنیم ؟
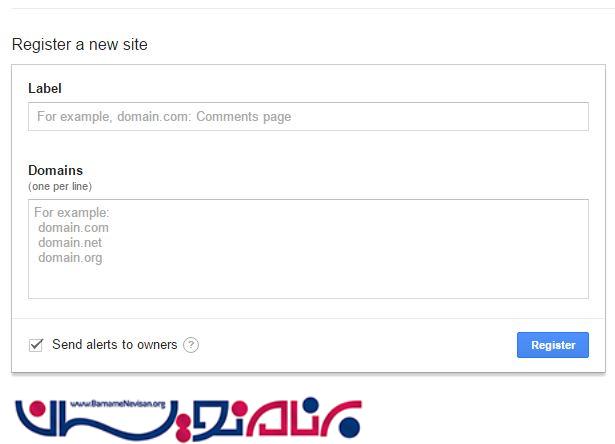
برای شروع پیاده سازی Google reCAPTCHA ، ابتدا باید در Google ثبت نام کنیم . به این سایت بروید . ابتدا با حساب کاربری خود وارد شوید سپس بر روی دکمه Get reCAPTCHA ، که ما را به صفحه زیر هدایت خواهد کرد ، کلیک کنید :

فیلد های مربوطه را پر کرده و Register را بزنید :

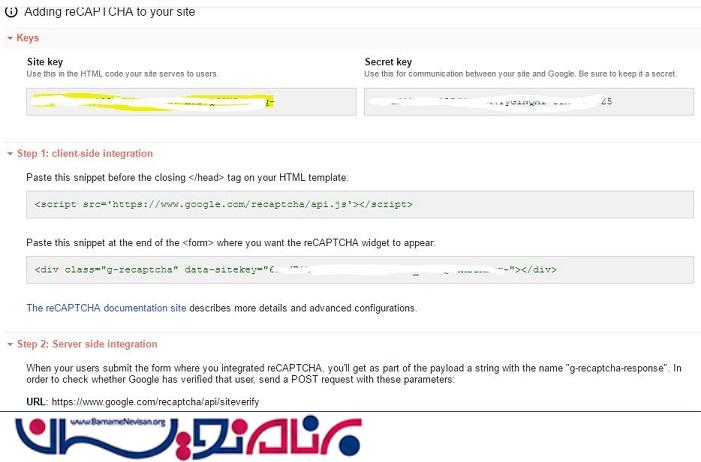
صفحه بالا Site key را به ما میدهد ،Secret key و یکسری اطلاعات دیگر ، که برای پیاده سازی reCAPTCHA در سایت ما مورد نیاز است . هر دو کلید برای پیاده سازی مهم هستند .
پیاده سازی Google reCAPTCHA در ASP.Net MVC :
برای این مقاله ، ما یک صفحه login ایجاد کردیم که Google reCAPTCHA را در این صفحه پیاده سازی خواهیم کرد .

در زیر تکه کدی را مشاهده میکنید که برای ساخت صفحه بالا مورد نیاز است :
@{
ViewBag.Title = "Google reCaptcha";
}
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<h2>Google reCaptcha</h2>
@using (Html.BeginForm("GoogleReCaptcha", "Home", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Please login - Google reCaptcha test</h4>
<hr />
<div class="form-group">
<label class="col-md-2 control-label">Username: </label>
<div class="col-md-10">
<input type="text" placeholder="Username" name="UserName" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Password</label>
<div class="col-md-10">
<input type="password" placeholder="Password" name="Password" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<div class="checkbox">
<label><input type="checkbox" name="RememberMe" />Remember me</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<div class="g-recaptcha" data-sitekey="6LedEiITAAAAAIJojg1rb4H7_HwL0QJGXD1KLqq-"></div>
<span class="text-danger">@ViewBag.CaptchaErrorMessage </span>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Log in" class="btn btn-default" />
</div>
</div>
}
توجه داشته باشید که کدهای italic مهم میباشد و با Google reCAPTCHA در ارتباط است . آدرس فایلهای js. را در بالای کدها قرار میدهیم .
ایجاد action methodها برای Google reCAPTCHA در ASP.NET MVC :
ما در Controller خود نیاز به دو action method داریم اولی برای httpGet و دیگری برای HttpPost .
نام آن را ()GoogleReCaptcha میگذاریم که اولی دارای کدهای ساده ایست که view بالا را نیز بازمیگرداند .
using Newtonsoft.Json;
using System.Collections.Generic;
using System.IO;
using System.Net;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult GoogleReCaptcha()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult GoogleReCaptcha(FormCollection form)
{
string urlToPost = "https://www.google.com/recaptcha/api/siteverify";
string secretKey = "secret-key-from-2nd-image-above"; // change this
string gRecaptchaResponse = form["g-recaptcha-response"];
var postData = "secret=" + secretKey + "&response=" + gRecaptchaResponse;
// send post data
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(urlToPost);
request.Method = "POST";
request.ContentLength = postData.Length;
request.ContentType = "application/x-www-form-urlencoded";
using (var streamWriter = new StreamWriter(request.GetRequestStream()))
{
streamWriter.Write(postData);
}
// receive the response now
string result = string.Empty;
using (HttpWebResponse response = (HttpWebResponse)request.GetResponse())
{
using (var reader = new StreamReader(response.GetResponseStream()))
{
result = reader.ReadToEnd();
}
}
// validate the response from Google reCaptcha
var captChaesponse = JsonConvert.DeserializeObject<reCaptchaResponse>(result);
if (!captChaesponse.Success)
{
ViewBag.CaptchaErrorMessage = "Sorry, please validate the reCAPTCHA";
return View();
}
// go ahead and write code to validate username password against database
return View();
}
private class reCaptchaResponse
{
[JsonProperty("success")]
public bool Success { get; set; }
[JsonProperty("challenge_ts")]
public string ValidatedDateTime { get; set; }
[JsonProperty("hostname")]
public string HostName { get; set; }
[JsonProperty("error-codes")]
public List<string> ErrorCodes { get; set; }
}
}
}
دومین action method زمانی اجرا میشود که کاربر روی log in کلیک کند و این متد کارهای زیر را انجام میدهد :
• ما تعدادی متغیر string ، برای نگهداری از url ، SecretKey ، Captch response تعریف میکنیم .
• ما WebRequest را در URl Provider ایجاد میکنیم .
• تنظیم مقادیر حیاتی مانند method, ContentTye و ... و ارسال مقادیر به url .
• بعد از این ما با استفاده از HttpWebResponse ، پاسخی را دریافت میکنیم .
• چون این پاسخ در فرمت JSON است ما آن را به کلاس DeSerialized ، reCaptchaResponse میکنیم .
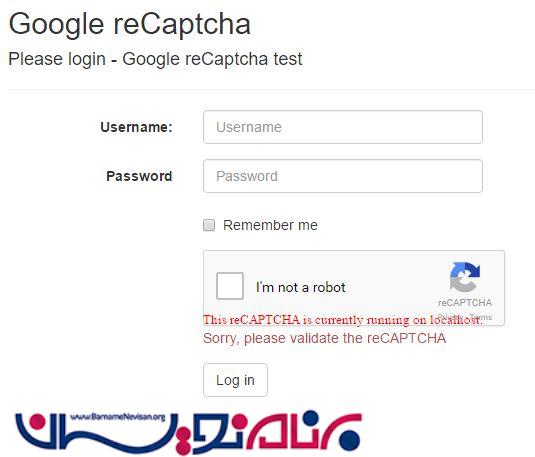
• اگه پاسخ مقدار false را داشت ، ما یک پیام خطا را در ViewData مینویسیم و به View باز میگردانیم .

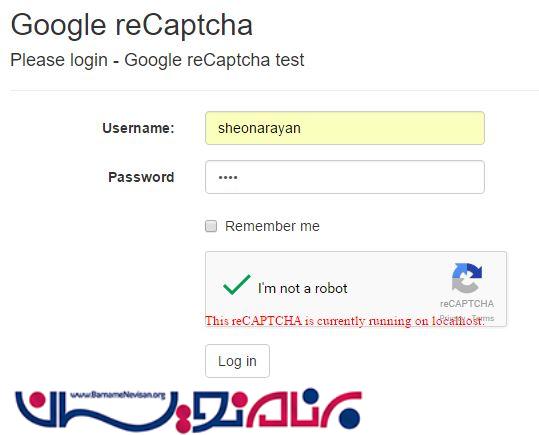
زمانی که تمامی کدها تنظیم شدند ، زمان آن است که برنامه را اجرا کنید و تست کنید :
توجه داشته باشید که اگر ما برنامه را در محیط development اجرایش کنیم ، یک پیام در زیر reCAPTCHA نمایش داده خواهد شد ، مبنی بر اینکه در localhost اجرا میشود .
نتیجه گیری :
spam و سوء استفاده ها از سایت یکی از مشکلاتی است که webmasterها و دارندگان سایت با آن مواجه میشوند البته سرویس های رایگان بسیاری برای کمک به WebMasterها و حل این مشکل وجود دارد . این سرویس ها به ما کمک میکند که سایت را از کاربران غیر واقعی تمیز نگه داریم .
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 7 تشکر
